
W definicji znaczników zaawansowanych stosowane są 2 klasy: klasa GMSAdvancedMarker udostępnia domyślne funkcje znacznika, a klasa GMSPinImageOptions zawiera opcje dalszego dostosowywania. Na tej stronie dowiesz się, jak dostosowywać znaczniki:
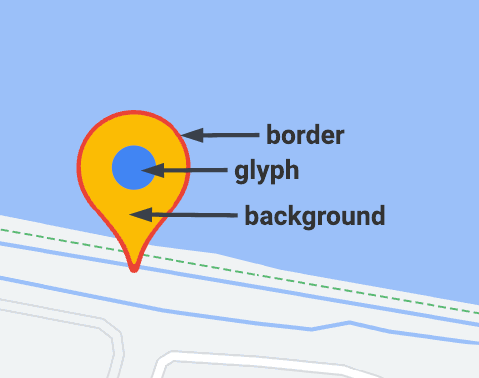
- Zmiana koloru tła
- Zmiana koloru obramowania
- Zmienianie koloru glifu
- Zmiana tekstu glifu
- Obsługa niestandardowych widoków i animacji za pomocą właściwości iconView

Zmiana koloru tła
Aby zmienić kolor tła znacznika, użyj opcji GMSPinImageOptions.backgroundColor.
Swift
//... let options = GMSPinImageOptions() options.backgroundColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
Zmiana koloru obramowania
Aby zmienić kolor tła znacznika, użyj opcji GMSPinImageOptions.borderColor.
Swift
//... let options = GMSPinImageOptions() options.borderColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = pin; advancedMarker.map = mapView;
Zmienianie koloru glifu
Aby zmienić kolor tła znacznika, użyj
GMSPinImageGlyph.glyphColor.
Swift
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(glyphColor: .yellow) options.glyph = glyph let glyphColor = GMSPinImage(options: options) advancedMarker.icon = glyphColor advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithGlyphColor:[UIColor yellowColor]]; GMSPinImage *glyphColor = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = glyphColor; advancedMarker.map = mapView;
Zmiana tekstu glifu
Użyj GMSPinImageGlyph, aby zmienić tekst glifu znacznika.
Swift
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(text: "ABC", textColor: .white) options.glyph = glyph let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithText:@"ABC" textColor:[UIColor whiteColor]]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
Obsługa niestandardowych widoków i animacji za pomocą właściwości iconView
Podobnie jak GMSMarker, GMSAdvancedMarker obsługuje też znaczniki z wartością iconView.
Właściwość iconView obsługuje animację wszystkich właściwości, które można animować w UIView, z wyjątkiem właściwości frame i center. Nie obsługuje znaczników z symbolami iconViews i icons wyświetlanych na tej samej mapie.
Swift
//... let advancedMarker = GMSAdvancedMarker(position: coordinate) advancedMarker.iconView = customView() advancedMarker.map = mapView func customView() -> UIView { // return your custom UIView. }
Objective-C
//... GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; advancedMarker.iconView = [self customView]; advancedMarker.map = self.mapView; - (UIView *)customView { // return custom view }
Ograniczenia układu
GMSAdvancedMarker nie obsługuje bezpośrednio ograniczeń układu w przypadku iconView. Możesz jednak ustawić ograniczenia układu elementów interfejsu użytkownika w iconView. Po utworzeniu widoku do znacznika należy przekazać obiekt frame lub size.
Swift
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = false let advancedMarker = GMSAdvancedMarker(position: coordinate) let customView = customView() //set frame customView.frame = CGRect(0, 0, width, height) advancedMarker.iconView = customView
Objective-C
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = NO; GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; CustomView *customView = [self customView]; //set frame customView.frame = CGRectMake(0, 0, width, height); advancedMarker.iconView = customView;
