
ऐडवांस मार्कर, मार्कर को तय करने के लिए दो क्लास का इस्तेमाल करते हैं: GMSAdvancedMarker क्लास, मार्कर की डिफ़ॉल्ट सुविधाएं उपलब्ध कराती है. वहीं, GMSPinImageOptions में मार्कर को और ज़्यादा पसंद के मुताबिक बनाने के विकल्प होते हैं. इस पेज पर, मार्कर को इन तरीकों से
कस्टमाइज़ करने का तरीका बताया गया है:
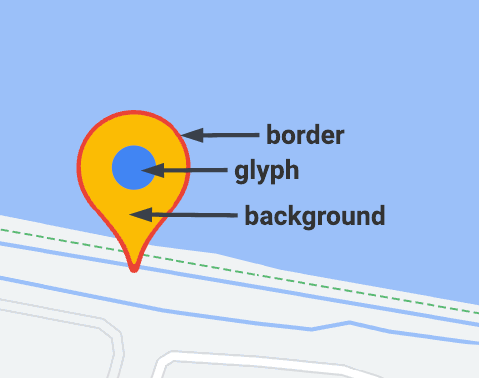
- बैकग्राउंड का रंग बदलना
- बॉर्डर का रंग बदलना
- ग्लिफ़ का रंग बदलना
- ग्लिफ़ का टेक्स्ट बदलना
- iconView प्रॉपर्टी की मदद से, कस्टम व्यू और ऐनिमेशन के साथ काम करता है

बैकग्राउंड का रंग बदलना
मार्कर के बैकग्राउंड का रंग बदलने के लिए, GMSPinImageOptions.backgroundColor विकल्प का इस्तेमाल करें.
Swift
//... let options = GMSPinImageOptions() options.backgroundColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
बॉर्डर का रंग बदलना
मार्कर के बैकग्राउंड का रंग बदलने के लिए, GMSPinImageOptions.borderColor विकल्प का इस्तेमाल करें.
Swift
//... let options = GMSPinImageOptions() options.borderColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = pin; advancedMarker.map = mapView;
ग्लिफ़ का रंग बदलना
मार्कर के बैकग्राउंड का रंग बदलने के लिए, GMSPinImageGlyph.glyphColor का इस्तेमाल करें.
Swift
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(glyphColor: .yellow) options.glyph = glyph let glyphColor = GMSPinImage(options: options) advancedMarker.icon = glyphColor advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithGlyphColor:[UIColor yellowColor]]; GMSPinImage *glyphColor = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = glyphColor; advancedMarker.map = mapView;
ग्लिफ़ का टेक्स्ट बदलना
मार्कर के ग्लिफ़ टेक्स्ट को बदलने के लिए, GMSPinImageGlyph का इस्तेमाल करें.
Swift
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(text: "ABC", textColor: .white) options.glyph = glyph let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithText:@"ABC" textColor:[UIColor whiteColor]]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
iconView प्रॉपर्टी की मदद से, कस्टम व्यू और ऐनिमेशन की सुविधा
GMSMarker की तरह ही, GMSAdvancedMarker में भी iconView वाले मार्कर इस्तेमाल किए जा सकते हैं.
iconView प्रॉपर्टी, UIView की सभी ऐनिमेट की जा सकने वाली प्रॉपर्टी के ऐनिमेशन के साथ काम करती है. हालांकि, फ़्रेम और सेंटर के साथ काम नहीं करती. यह एक ही मैप पर iconViews
और icons वाले मार्कर दिखाने की सुविधा नहीं देता.
Swift
//... let advancedMarker = GMSAdvancedMarker(position: coordinate) advancedMarker.iconView = customView() advancedMarker.map = mapView func customView() -> UIView { // return your custom UIView. }
Objective-C
//... GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; advancedMarker.iconView = [self customView]; advancedMarker.map = self.mapView; - (UIView *)customView { // return custom view }
लेआउट से जुड़ी शर्तें
GMSAdvancedMarker, iconView के लिए लेआउट की शर्तों को सीधे तौर पर पूरा नहीं करता. हालांकि, iconView में मौजूद यूज़र इंटरफ़ेस एलिमेंट के लिए, लेआउट की सीमाएं सेट की जा सकती हैं. व्यू बनाते समय, मार्कर को ऑब्जेक्ट frame या size पास किया जाना चाहिए.
Swift
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = false let advancedMarker = GMSAdvancedMarker(position: coordinate) let customView = customView() //set frame customView.frame = CGRect(0, 0, width, height) advancedMarker.iconView = customView
Objective-C
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = NO; GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; CustomView *customView = [self customView]; //set frame customView.frame = CGRectMake(0, 0, width, height); advancedMarker.iconView = customView;

