
توفّر واجهة برمجة التطبيقات Google Maps API لنظام التشغيل Android بعض الطرق البسيطة التي تتيح لك إضافة أشكال إلى خرائطك لتخصيصها بما يتناسب مع تطبيقك.
Polylineهو سلسلة من المقاطع الخطية المتصلة التي يمكن أن تشكّل أي شكل تريده ويمكن استخدامها لوضع علامات على المسارات والطرق على الخريطة.Polygonهو شكل مغلق يمكن استخدامه لتحديد المناطق على الخريطة.Circleهي إسقاط جغرافي دقيق لدائرة على سطح الأرض، ويتم رسمها على الخريطة.
بالنسبة إلى كل هذه الأشكال، يمكنك تخصيص مظهرها من خلال تغيير عدد من الخصائص.
عيّنات تعليمات برمجية
يتضمّن البرنامج التعليمي حول إضافة المضلّعات والخطوط المتعددة لتمثيل المساحات والطرق جميع الرموز البرمجية لتطبيق Android بسيط.
بالإضافة إلى ذلك، يتضمّن مستودع ApiDemos على GitHub عيّنات توضّح كيفية استخدام الأشكال وميزاتها:
- CircleDemoActivity (Java / Kotlin): دائرة
- PolygonDemoActivity (Java / Kotlin): مضلّع
- PolylineDemoActivity (Java / Kotlin): خط متعدد
الخطوط المتعددة
يحدّد الصف Polyline مجموعة من مقاطع الخطوط المتصلة على الخريطة. يتكوّن عنصر Polyline من مجموعة من المواقع الجغرافية LatLng، وينشئ سلسلة من مقاطع الخطوط التي تربط هذه المواقع الجغرافية في تسلسل مرتّب.
يقدّم هذا الفيديو أفكارًا حول كيفية مساعدة المستخدمين في الوصول إلى وجهاتهم باستخدام خطوط متعدّدة الأضلاع لرسم مسار على الخريطة.
لإنشاء خطوط متعددة الأضلاع، عليك أولاً إنشاء PolylineOptions
كائن وإضافة نقاط إليه. تمثّل النقاط نقطة على سطح الأرض، ويتم التعبير عنها كعنصر LatLng. يتم رسم مقاطع الخطوط
بين النقاط وفقًا للترتيب الذي تضيفها به إلى كائن
PolylineOptions.
لإضافة نقاط إلى عنصر PolylineOptions، استخدِم الدالة PolylineOptions.add().
يُرجى العِلم أنّ هذه الطريقة تقبل عددًا متغيرًا من المَعلمات، ما يتيح لك إضافة نقاط متعدّدة في الوقت نفسه (يمكنك أيضًا استدعاء PolylineOptions.addAll(Iterable<LatLng>) إذا كانت النقاط مدرَجة في قائمة).
يمكنك بعد ذلك إضافة الخط المتعدد الأضلاع إلى خريطة من خلال استدعاء GoogleMap.addPolyline(PolylineOptions). يعرض الإجراء عنصر Polyline يمكنك من خلاله تغيير الخط المتعدد الأضلاع في وقت لاحق.
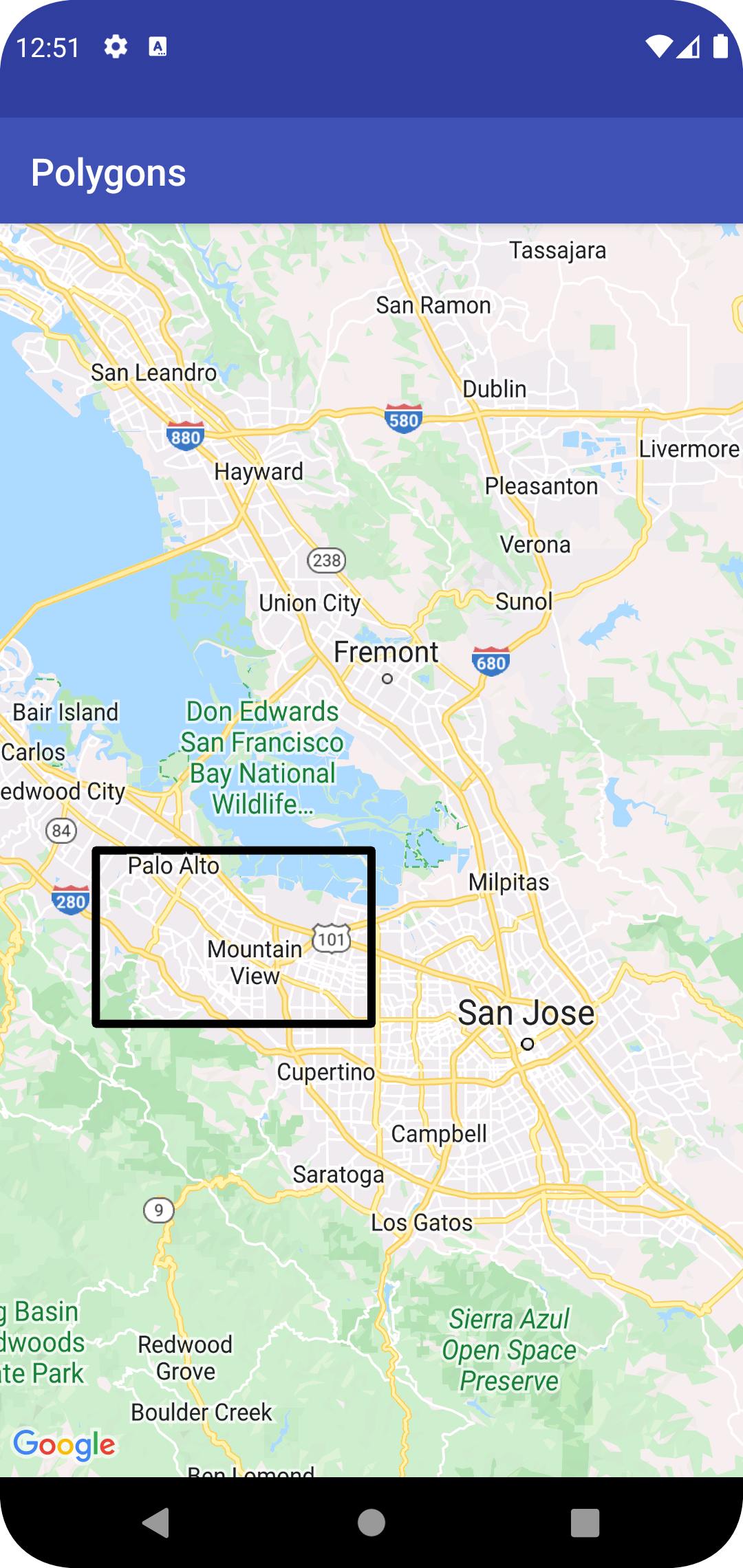
يوضّح مقتطف الرمز التالي كيفية إضافة مستطيل إلى خريطة:
Kotlin
// Instantiates a new Polyline object and adds points to define a rectangle val polylineOptions = PolylineOptions() .add(LatLng(37.35, -122.0)) .add(LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude .add(LatLng(37.45, -122.2)) // Same latitude, and 30km to the west .add(LatLng(37.35, -122.2)) // Same longitude, and 16km to the south .add(LatLng(37.35, -122.0)) // Closes the polyline. // Get back the mutable Polyline val polyline = map.addPolyline(polylineOptions)
جافا
// Instantiates a new Polyline object and adds points to define a rectangle PolylineOptions polylineOptions = new PolylineOptions() .add(new LatLng(37.35, -122.0)) .add(new LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude .add(new LatLng(37.45, -122.2)) // Same latitude, and 30km to the west .add(new LatLng(37.35, -122.2)) // Same longitude, and 16km to the south .add(new LatLng(37.35, -122.0)); // Closes the polyline. // Get back the mutable Polyline Polyline polyline = map.addPolyline(polylineOptions);
يظهر المستطيل على الخريطة كما هو موضّح أدناه:

لتغيير شكل الخط المتعدد الأضلاع بعد إضافته، يمكنك استدعاء
Polyline.setPoints() وتقديم قائمة جديدة بالنقاط الخاصة بالخط المتعدد الأضلاع.
يمكنك تخصيص مظهر الخط المتعدد الأضلاع قبل إضافته إلى الخريطة وبعد إضافته إليها. لمزيد من التفاصيل، يُرجى الاطّلاع على القسم الخاص بتخصيص المظاهر أدناه.
تخصيص الخطوط المتعددة
هناك عدة طرق لتخصيص مظهر الخطوط المتعددة:
- تضبط الخطوط المتعددة الألوان مقاطع الخطوط المتعددة على ألوان مختلفة.
- تلوّن الخطوط المتعددة المتدرّجة خطًا متعدّدًا باستخدام تدرّج لونَين.
- تنسّق الخطوط المتعددة المختومة خطًا متعددًا باستخدام صور نقطية متكررة.
لاستخدام "خيارات تخصيص الخطوط المتعددة"، يجب استخدام الإصدار 18.1.0 أو إصدار أحدث من "حزمة تطوير البرامج بالاستناد إلى بيانات خرائط Google" لنظام التشغيل Android واستخدام أحدث أداة عرض في "حزمة تطوير البرامج بالاستناد إلى بيانات خرائط Google" لنظام التشغيل Android.
إنشاء خط متعدد الألوان

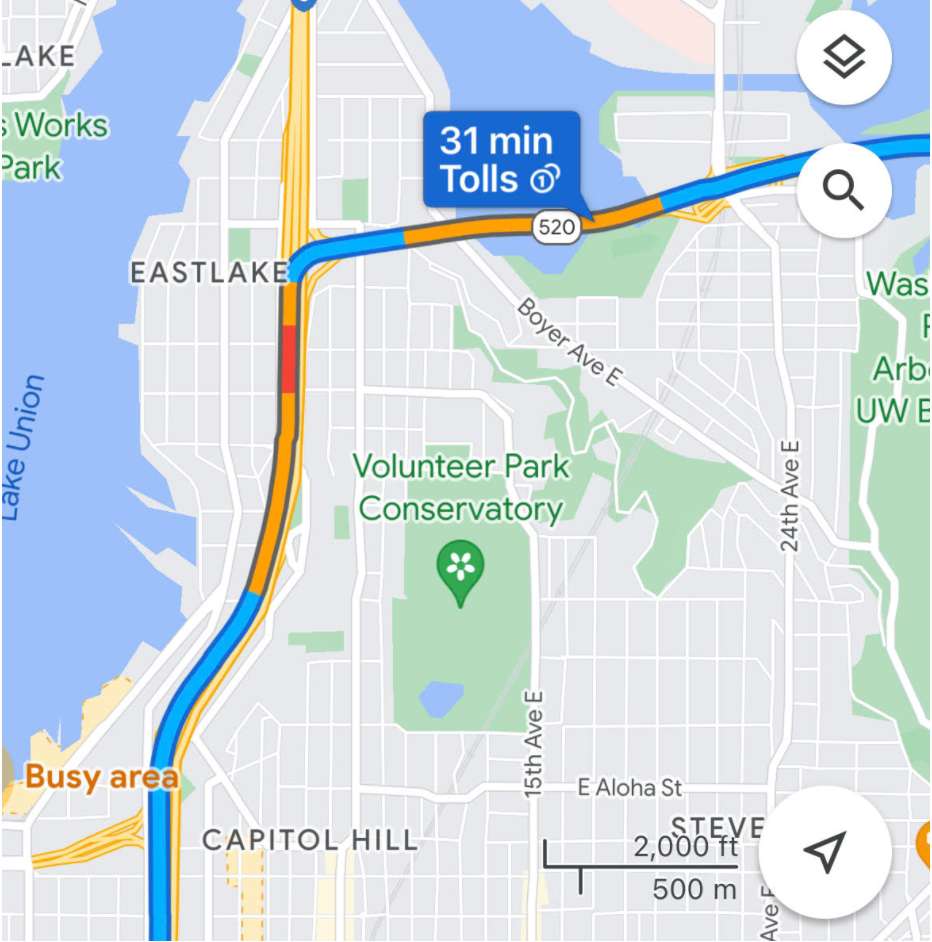
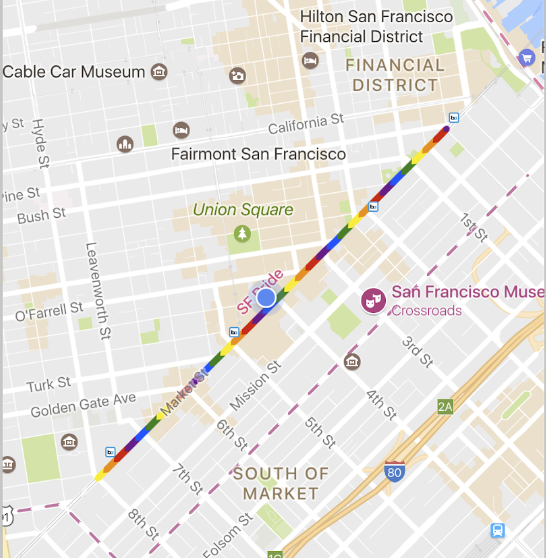
يمكنك استخدام النطاقات لتلوين أجزاء من خط متعدّد الأضلاع بشكل فردي، وذلك من خلال إنشاء عناصر StyleSpan وإضافتها إلى PolylineOptions باستخدام الطريقتَين addSpan() أو addSpans(). بشكل تلقائي، سيؤدي كل عنصر في المصفوفة إلى ضبط لون الجزء المقابل من الخط. يوضّح المثال التالي كيفية ضبط ألوان المقاطع
لإنشاء خط متعدّد الأضلاع يتضمّن مقاطع حمراء وخضراء:
Kotlin
val line = map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan(StyleSpan(Color.RED)) .addSpan(StyleSpan(Color.GREEN)) )
جافا
Polyline line = map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(new StyleSpan(Color.RED)) .addSpan(new StyleSpan(Color.GREEN)));
إنشاء خط متعدد الأضلاع متدرّج

يمكنك تحديد تدرّج لوني من خلال تحديد عددَين صحيحَين من 32 بت بتنسيق ألفا-أحمر-أخضر-أزرق (ARGB)، وذلك لتحديد لونَي بداية ونهاية الحد. اضبط هذه السمة في عنصر خيارات الشكل من خلال استدعاء PolylineOptions.addSpan().
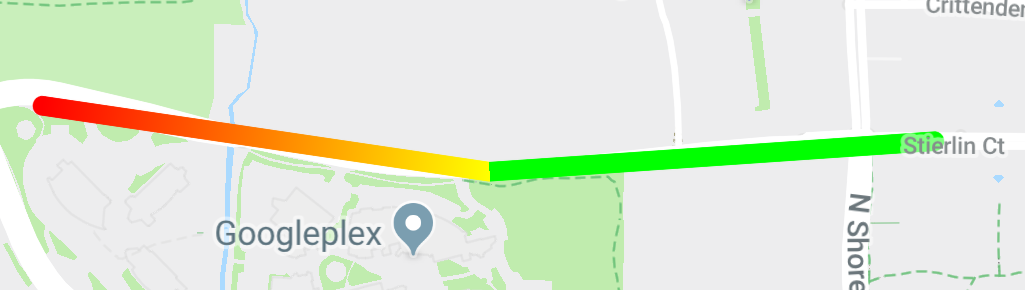
يوضّح المثال التالي كيفية إنشاء خط متعدد الأضلاع متدرّج من الأحمر إلى الأصفر من حديقة Woodland Park Zoo إلى مدينة كيركلاند، واشنطن.
Kotlin
val line = map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan( StyleSpan( StrokeStyle.gradientBuilder( Color.RED, Color.YELLOW ).build() ) ) )
جافا
Polyline line = map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(new StyleSpan(StrokeStyle.gradientBuilder(Color.RED, Color.YELLOW).build())));
إنشاء خطوط متعددة مختومة

يمكنك ضبط مظهر الخط المتعدد على زخرفة متكررة من صور نقطية. لإجراء ذلك، أنشئ StampStyle من TextureStyle، ثم اضبط هذه السمة على عنصر خيارات الشكل من خلال استدعاء PolylineOptions.addSpan() كما هو موضّح هنا:
Kotlin
val stampStyle = TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build() val span = StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build()) map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan(span) )
جافا
StampStyle stampStyle = TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build(); StyleSpan span = new StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build()); map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(span));
أحداث الخطوط المتعددة
لا يمكن النقر على الخطوط المتعددة الأضلاع تلقائيًا. يمكنك تفعيل إمكانية النقر أو إيقافها من خلال استدعاء Polyline.setClickable(boolean).
استخدِم OnPolylineClickListener للاستماع إلى أحداث النقر على خط متعدد الأضلاع قابل للنقر. لضبط أداة معالجة الأحداث هذه على الخريطة، استدعِ الدالة GoogleMap.setOnPolylineClickListener(OnPolylineClickListener).
عندما ينقر مستخدم على خط متعدّد الأضلاع، ستتلقّى ردّ اتصال onPolylineClick(Polyline).
المضلّعات
تشبه عناصر Polygon عناصر Polyline من حيث أنّها تتألف من سلسلة من الإحداثيات في تسلسل مرتّب. ومع ذلك، بدلاً من أن تكون المضلّعات مفتوحة النهاية، تم تصميمها لتحديد مناطق ضمن حلقة مغلقة مع ملء المساحة الداخلية.
يمكنك إضافة Polygon إلى الخريطة بالطريقة نفسها التي تضيف بها Polyline. أنشئ أولاً عنصر PolygonOptions
وأضِف بعض النقاط إليه. ستشكّل هذه النقاط المخطط التفصيلي للمضلّع.
بعد ذلك، يمكنك إضافة المضلّع إلى الخريطة من خلال استدعاء GoogleMap.addPolygon(PolygonOptions)، ما سيؤدي إلى عرض عنصر Polygon.
يضيف مقتطف الرمز البرمجي التالي مستطيلاً إلى خريطة.
Kotlin
// Instantiates a new Polygon object and adds points to define a rectangle val rectOptions = PolygonOptions() .add( LatLng(37.35, -122.0), LatLng(37.45, -122.0), LatLng(37.45, -122.2), LatLng(37.35, -122.2), LatLng(37.35, -122.0) ) // Get back the mutable Polygon val polygon = map.addPolygon(rectOptions)
جافا
// Instantiates a new Polygon object and adds points to define a rectangle PolygonOptions polygonOptions = new PolygonOptions() .add(new LatLng(37.35, -122.0), new LatLng(37.45, -122.0), new LatLng(37.45, -122.2), new LatLng(37.35, -122.2), new LatLng(37.35, -122.0)); // Get back the mutable Polygon Polygon polygon = map.addPolygon(polygonOptions);
لتغيير شكل المضلّع بعد إضافته، يمكنك استدعاء Polygon.setPoints() وتقديم قائمة جديدة بالنقاط الخاصة بمخطط المضلّع.
يمكنك تخصيص مظهر المضلّع قبل إضافته إلى الخريطة وبعد إضافته إليها. لمزيد من التفاصيل، يُرجى الاطّلاع على القسم الخاص بتخصيص المظاهر أدناه.
الإكمال التلقائي للمضلّع
يتكوّن المضلّع في المثال أعلاه من خمسة إحداثيات، ولكن لاحظ أنّ الإحداثيَين الأول والأخير يمثّلان الموقع الجغرافي نفسه، ما يحدّد الحلقة. في الواقع، بما أنّ المضلّعات تحدّد مساحات مغلقة، ليس عليك تحديد الإحداثي الأخير. إذا كانت الإحداثية الأخيرة تختلف عن الإحداثية الأولى، ستعمل واجهة برمجة التطبيقات تلقائيًا على "إغلاق" المضلّع من خلال إضافة الإحداثية الأولى في نهاية تسلسل الإحداثيات.
المضلّعان أدناه متطابقان، وسيؤدي طلب polygon.getPoints() لكل منهما إلى عرض جميع النقاط الأربع.
Kotlin
val polygon1 = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0), LatLng(0.0, 0.0) ) .strokeColor(Color.RED) .fillColor(Color.BLUE) ) val polygon2 = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0) ) .strokeColor(Color.RED) .fillColor(Color.BLUE) )
جافا
Polygon polygon1 = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5), new LatLng(0, 0)) .strokeColor(Color.RED) .fillColor(Color.BLUE)); Polygon polygon2 = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5)) .strokeColor(Color.RED) .fillColor(Color.BLUE));
إنشاء مضلّع مفرّغ
يمكن دمج مسارات متعددة في عنصر Polygon واحد لإنشاء أشكال معقّدة، مثل الحلقات المعبّأة أو "الكعك المحلّى" (حيث تظهر المساحات المضلّعة داخل المضلّع على شكل "جزر"). تتكوّن الأشكال المعقّدة دائمًا من مسارات متعددة أبسط.
يجب تحديد مسارَين في المنطقة نفسها. تحدّد المنطقة الأكبر من بين المنطقتَين
مساحة التعبئة، وهي عبارة عن مضلّع بسيط بدون خيارات إضافية.
بعد ذلك، مرِّر مسارًا ثانيًا إلى الطريقة addHole(). عندما يكون المسار الثاني الأصغر حجمًا مضمّنًا بالكامل في المسار الأكبر حجمًا، سيظهر كما لو تمت إزالة جزء من المضلّع. إذا تقاطع الثقب مع المخطط التفصيلي للمضلّع، سيتم عرض المضلّع بدون أي تعبئة.
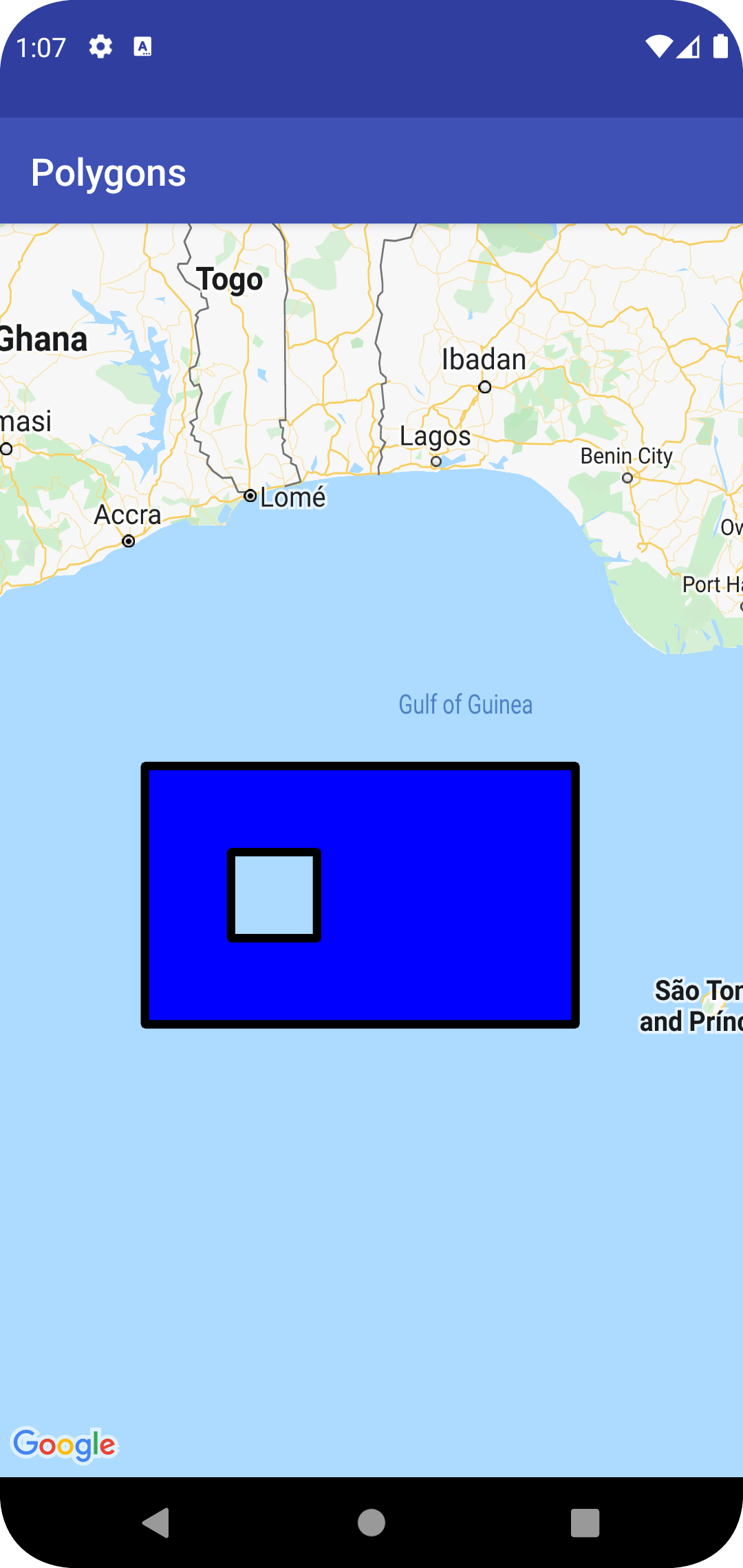
سينشئ المقتطف أدناه مستطيلاً واحدًا يتضمّن فتحة مستطيلة أصغر.
Kotlin
val hole = listOf( LatLng(1.0, 1.0), LatLng(1.0, 2.0), LatLng(2.0, 2.0), LatLng(2.0, 1.0), LatLng(1.0, 1.0) ) val hollowPolygon = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0), LatLng(3.0, 0.0), LatLng(0.0, 0.0) ) .addHole(hole) .fillColor(Color.BLUE) )
جافا
List<LatLng> hole = Arrays.asList(new LatLng(1, 1), new LatLng(1, 2), new LatLng(2, 2), new LatLng(2, 1), new LatLng(1, 1)); Polygon hollowPolygon = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5), new LatLng(3, 0), new LatLng(0, 0)) .addHole(hole) .fillColor(Color.BLUE));
يظهر المضلّع المجوّف على الخريطة كما هو موضّح أدناه:

أحداث المضلّع
لا يمكن النقر على المضلّعات تلقائيًا. يمكنك تفعيل إمكانية النقر أو إيقافها من خلال استدعاء Polygon.setClickable(boolean).
استخدِم OnPolygonClickListener للاستماع إلى أحداث النقر على مضلّع قابل للنقر. لضبط أداة معالجة الأحداث هذه على الخريطة، استدعِ الدالة GoogleMap.setOnPolygonClickListener(OnPolygonClickListener).
عندما ينقر المستخدم على مضلّع، ستتلقّى ردّ اتصال onPolygonClick(Polygon).
دوائر

بالإضافة إلى فئة Polygon العامة، تتضمّن واجهة برمجة التطبيقات للخرائط أيضًا فئات خاصة بكائنات Circle، وذلك لتبسيط عملية إنشائها.
لإنشاء دائرة، يجب تحديد السمتَين التاليتَين:
-
centerكـLatLng radiusبالأمتار
يتم بعد ذلك تحديد دائرة على أنّها مجموعة من جميع النقاط على سطح الأرض
التي تبعد radius متر عن النقطة center المحدّدة. بسبب الطريقة التي يعرض بها إسقاط مركاتور، الذي تستخدمه Maps API، كرة على سطح مستوٍ، سيظهر هذا الشكل كدائرة مثالية تقريبًا على الخريطة عند تحديد موقعه بالقرب من خط الاستواء، وسيصبح الشكل غير دائري بشكل متزايد (على الشاشة) كلما ابتعدت الدائرة عن خط الاستواء.
لتغيير شكل الدائرة بعد إضافتها، يمكنك استدعاء Circle.setRadius() أو Circle.setCenter() وتقديم قيم جديدة.
يمكنك تخصيص مظهر الدائرة قبل إضافتها إلى الخريطة وبعد إضافتها. لمزيد من التفاصيل، يُرجى الاطّلاع على القسم الخاص بتخصيص المظاهر أدناه.
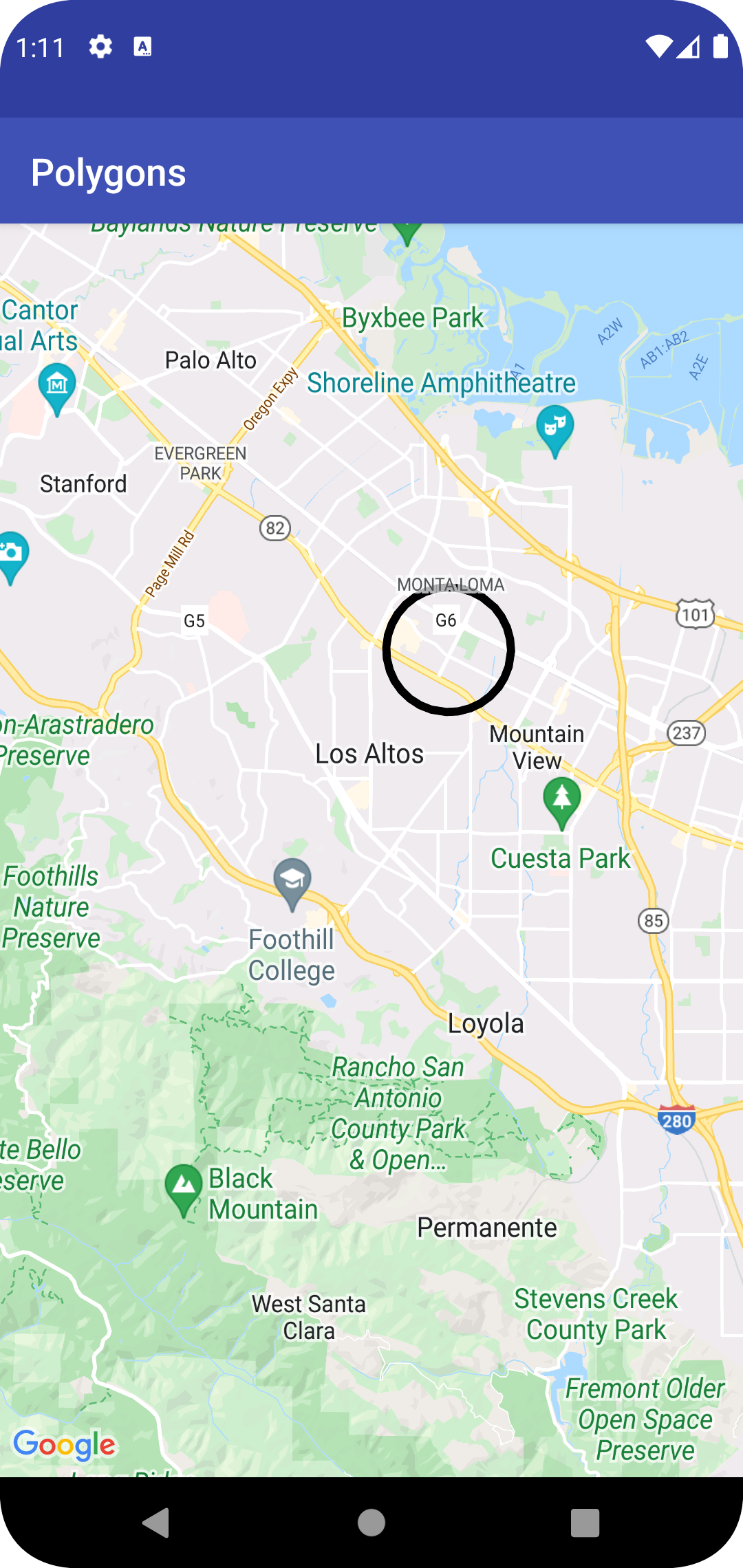
يضيف مقتطف الرمز البرمجي التالي دائرة إلى الخريطة من خلال إنشاء عنصر CircleOptions واستدعاء GoogleMap.addCircle(CircleOptions):
Kotlin
// Instantiates a new CircleOptions object and defines the center and radius val circleOptions = CircleOptions() .center(LatLng(37.4, -122.1)) .radius(1000.0) // In meters // Get back the mutable Circle val circle = map.addCircle(circleOptions)
جافا
// Instantiates a new CircleOptions object and defines the center and radius CircleOptions circleOptions = new CircleOptions() .center(new LatLng(37.4, -122.1)) .radius(1000); // In meters // Get back the mutable Circle Circle circle = map.addCircle(circleOptions);
فعاليات الدائرة
لا يمكن النقر على الدوائر تلقائيًا. يمكنك تفعيل إمكانية النقر أو إيقافها من خلال استدعاء GoogleMap.addCircle() باستخدام CircleOptions.clickable(boolean)، أو من خلال استدعاء Circle.setClickable(boolean).
استخدِم OnCircleClickListener للاستماع إلى أحداث النقرات على دائرة قابلة للنقر. لضبط أداة معالجة الأحداث هذه على الخريطة، استدعِ الدالة GoogleMap.setOnCircleClickListener(OnCircleClickListener).
عندما ينقر المستخدم على دائرة، ستتلقّى عملية ردّ
onCircleClick(Circle)، كما هو موضّح في نموذج الرمز التالي:
Kotlin
val circle = map.addCircle( CircleOptions() .center(LatLng(37.4, -122.1)) .radius(1000.0) .strokeWidth(10f) .strokeColor(Color.GREEN) .fillColor(Color.argb(128, 255, 0, 0)) .clickable(true) ) map.setOnCircleClickListener { // Flip the r, g and b components of the circle's stroke color. val strokeColor = it.strokeColor xor 0x00ffffff it.strokeColor = strokeColor }
جافا
Circle circle = map.addCircle(new CircleOptions() .center(new LatLng(37.4, -122.1)) .radius(1000) .strokeWidth(10) .strokeColor(Color.GREEN) .fillColor(Color.argb(128, 255, 0, 0)) .clickable(true)); map.setOnCircleClickListener(new GoogleMap.OnCircleClickListener() { @Override public void onCircleClick(Circle circle) { // Flip the r, g and b components of the circle's stroke color. int strokeColor = circle.getStrokeColor() ^ 0x00ffffff; circle.setStrokeColor(strokeColor); } });
تخصيص المظاهر
يمكنك تغيير مظهر الشكل قبل إضافته إلى الخريطة (عن طريق تحديد السمة المطلوبة في عنصر الخيارات) أو بعد إضافته إلى الخريطة. تتوفّر أيضًا دوال الجلب لجميع السمات، ما يتيح لك الوصول بسهولة إلى الحالة الحالية للشكل.
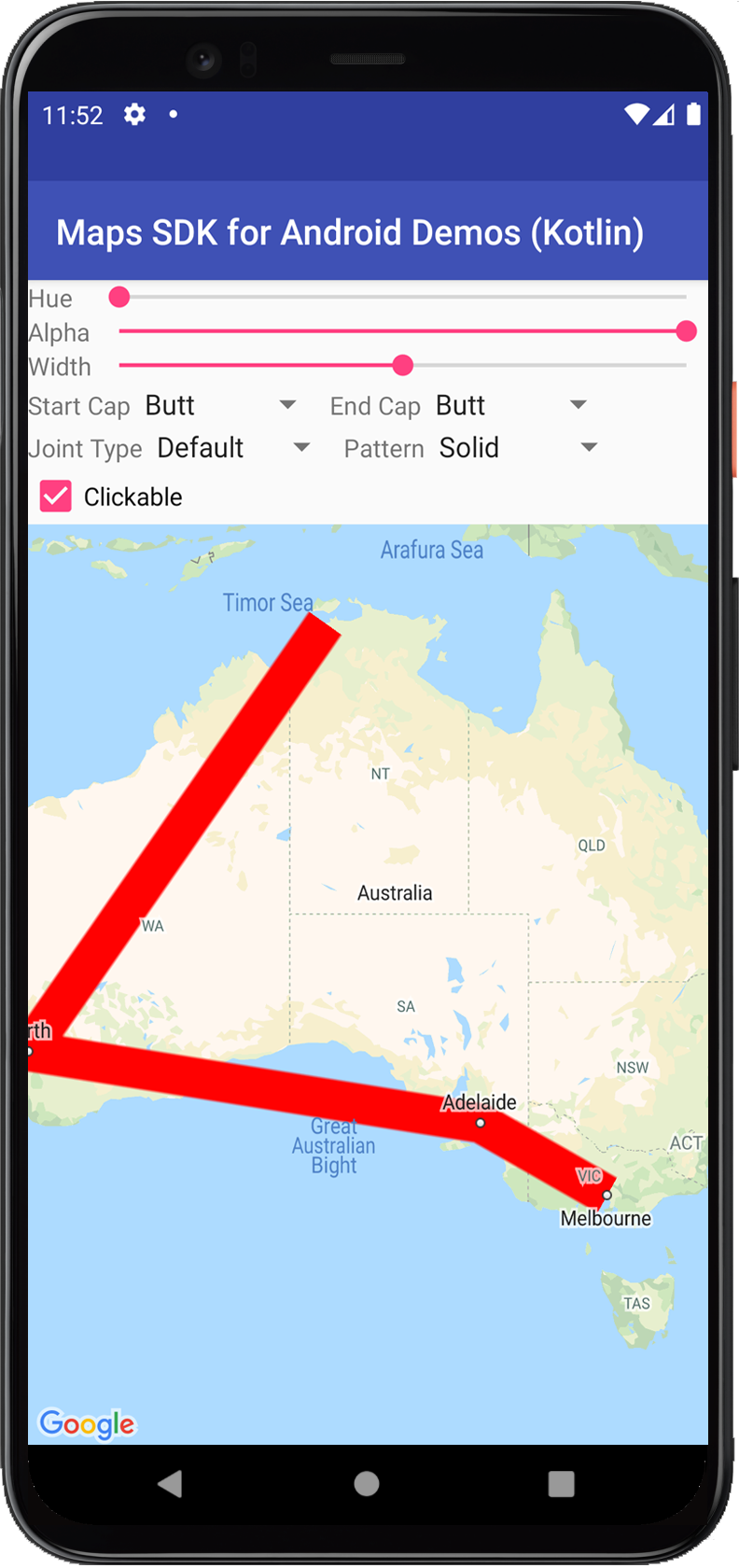
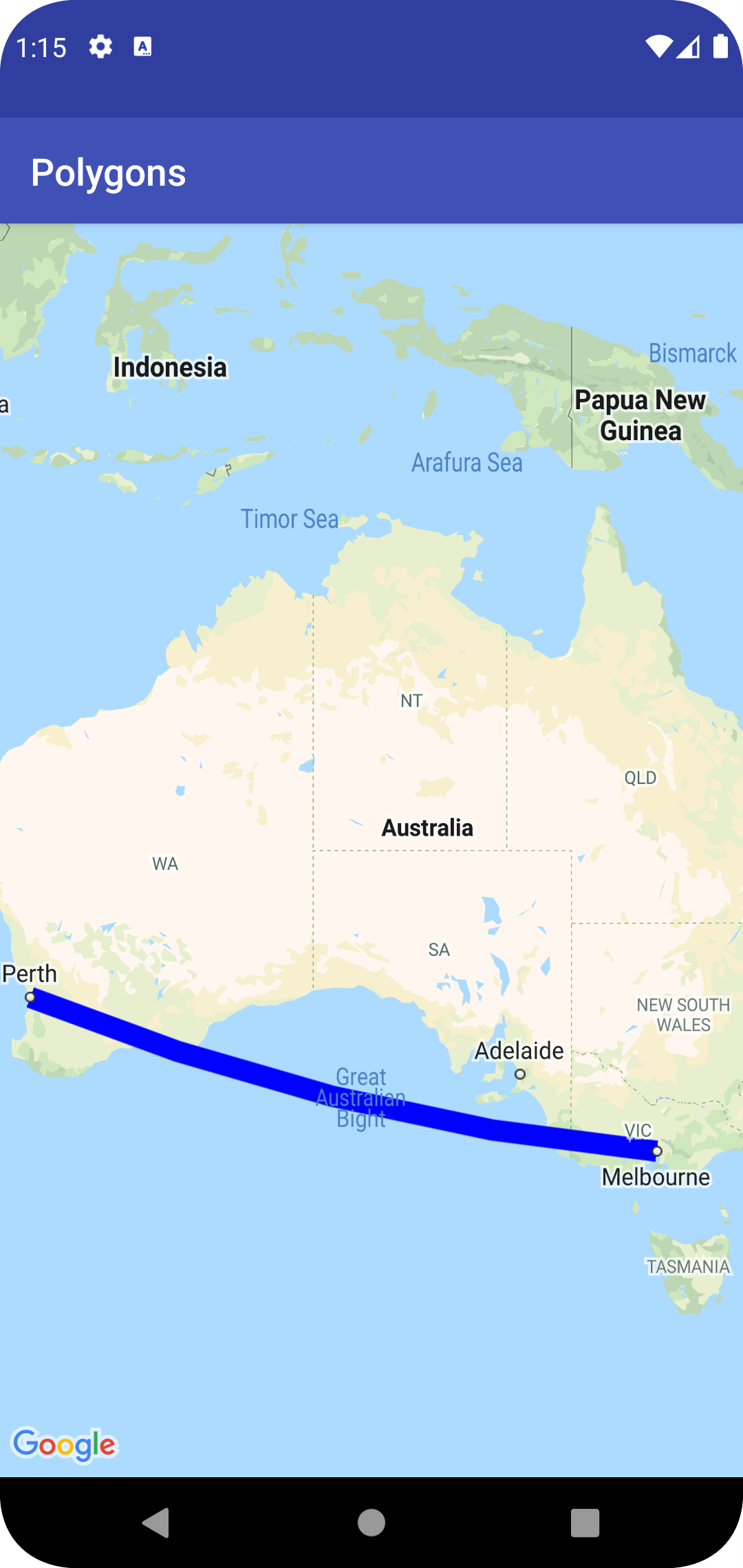
تضيف المقتطفة التالية خطًا متعدد الأضلاع أزرق سميكًا يتضمّن مقاطع جيوديسية من ملبورن إلى بيرث. توضّح الأقسام أدناه هذه الخصائص بمزيد من التفصيل.
Kotlin
val polyline = map.addPolyline( PolylineOptions() .add(LatLng(-37.81319, 144.96298), LatLng(-31.95285, 115.85734)) .width(25f) .color(Color.BLUE) .geodesic(true) )
جافا
Polyline polyline = map.addPolyline(new PolylineOptions() .add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734)) .width(25) .color(Color.BLUE) .geodesic(true));
تظهر الخريطة كما هو موضّح أدناه:

ملاحظة: على الرغم من أنّه يمكن تطبيق معظم هذه الخصائص على أي من الأشكال الموضّحة، قد لا تكون بعض الخصائص منطقية بالنسبة إلى أشكال معيّنة (على سبيل المثال، لا يمكن أن يكون لخط متعدد الأضلاع لون تعبئة لأنّه لا يتضمّن مساحة داخلية).
لون الشطب
لون الحد الخارجي هو عدد صحيح من 32 بت بتنسيق ألفا-أحمر-أخضر-أزرق (ARGB) يحدّد عتامة الحد الخارجي وشكل الحد الخارجي. اضبط هذه السمة على عنصر خيارات الشكل من خلال استدعاء *Options.strokeColor() (أو PolylineOptions.color() في حالة الخط المتعدد الأضلاع). إذا لم يتم تحديدها، يكون لون ضربات الفرشاة التلقائي هو الأسود (Color.BLACK).
بعد إضافة الشكل إلى الخريطة، يمكن الوصول إلى لون الحدّ من خلال استدعاء getStrokeColor() (أو getColor() لخط متعدد الأضلاع)، ويمكن تغييره من خلال استدعاء setStrokeColor() (setColor() for a polyline).
لون التعبئة
لا ينطبق لون التعبئة إلا على المضلّعات والدوائر. لا ينطبق ذلك على الخطوط المتعددة لأنّها لا تتضمّن مساحات داخلية محدّدة. بالنسبة إلى المضلّع، لا تُعدّ المناطق داخل الثقوب جزءًا من المساحة الداخلية للمضلّع، ولن يتم تلوينها إذا تم ضبط لون التعبئة.
لون التعبئة هو عدد صحيح 32 بت بنظام ألفا-أحمر-أخضر-أزرق (ARGB) يحدّد
مدى التعتيم ولون الجزء الداخلي من الشكل. اضبط هذه السمة على عنصر خيارات الشكل من خلال استدعاء *Options.fillColor(). إذا لم يتم تحديد لون، سيكون لون الحد التلقائي شفافًا (Color.TRANSPARENT).
بعد إضافة الشكل إلى الخريطة، يمكن الوصول إلى لون التعبئة من خلال استدعاء getFillColor() ويمكن تغييره من خلال استدعاء setFillColor().
عرض الكتابة
تمثّل هذه السمة عرض خط الرسم، كقيمة عشرية في وحدات البكسل
(بكسل). لا يتم تغيير عرض الخط عند تكبير الخريطة أو تصغيرها (أي أنّ الشكل سيحتوي على عرض الخط نفسه في جميع مستويات التكبير). اضبط هذه السمة على عنصر خيارات الشكل من خلال استدعاء *Options.strokeWidth() (أو PolylineOptions.width() لخط متعدد الأضلاع). إذا لم يتم تحديد ذلك، يكون العرض التلقائي للخط 10 بكسل.
بعد إضافة الشكل إلى الخريطة، يمكن الوصول إلى عرض الحدّ الخارجي من خلال استدعاء getStrokeWidth() (أو getWidth() لخط متعدد الأضلاع)، ويمكن تغييره من خلال استدعاء setStrokeWidth() (setWidth() for a polyline).
نمط الخط
نمط الخط التلقائي هو خط متصل للخطوط المتعددة وللمخططات التفصيلية للمضلعات والدوائر. يمكنك تحديد نمط ضربة مخصّص لكائنات
PatternItem، حيث يكون كل عنصر عبارة عن شرطة أو نقطة أو فجوة.
يضبط المثال التالي نمط خط متعدد الأضلاع على تسلسل متكرر من نقطة، متبوعة بفجوة بطول 20 بكسل، وشرطة بطول 30 بكسل، وفجوة أخرى بطول 20 بكسل.
Kotlin
val pattern = listOf( Dot(), Gap(20F), Dash(30F), Gap(20F) ) polyline.pattern = pattern
جافا
List<PatternItem> pattern = Arrays.asList( new Dot(), new Gap(20), new Dash(30), new Gap(20)); polyline.setPattern(pattern);
يتكرر النمط على طول الخط، بدءًا من عنصر النمط الأول عند الرأس الأول المحدّد للشكل.
أنواع المفاصل
بالنسبة إلى الخطوط المتعددة وأُطر المضلّعات، يمكنك تحديد شطف أو تقويس
JointType لاستبدال نوع الوصلة المائلة الثابتة التلقائي.
يطبّق المثال التالي نوع وصلة مستديرة على خط متعدد الأضلاع:
Kotlin
polyline.jointType = JointType.ROUND
جافا
polyline.setJointType(JointType.ROUND);
يؤثر نوع الوصلة في الانحناءات الداخلية في الخط. إذا كان للخط نمط ضربة يتضمّن شرطات، ينطبق نوع الوصلة أيضًا عندما تمتد الشرطة على الوصلة. لا تؤثر أنواع المفاصل في النقاط، لأنّها تكون دائمًا دائرية.
أغطية الخطوط
يمكنك تحديد نمط Cap لكل نهاية من خطوط متعددة الأضلاع. تتضمّن الخيارات
نهاية مسطّحة (تلقائية) أو مربّعة أو مستديرة أو صورة نقطية مخصّصة.
اضبط النمط في PolylineOptions.startCap وPolylineOptions.endCap، أو استخدِم طرق getter وsetter المناسبة.
يحدّد المقتطف التالي غطاءً مستديرًا في بداية الخط المتعدد.
Kotlin
polyline.startCap = RoundCap()
جافا
polyline.setStartCap(new RoundCap());
يحدّد المقتطف التالي صورة نقطية مخصّصة لغطاء النهاية:
Kotlin
polyline.endCap = CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16F)
جافا
polyline.setEndCap( new CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16));
عند استخدام صورة نقطية مخصّصة، يجب تحديد عرض خط مرجعي بالبكسل. تغيّر واجهة برمجة التطبيقات حجم الصورة النقطية وفقًا لذلك. يشير عرض الخط المرجعي إلى عرض الخط الذي استخدمته عند تصميم صورة نقطية للغطاء، وذلك عند البُعد الأصلي للصورة. يبلغ عرض الضربة المرجعية التلقائي 10 بكسل. ملاحظة: لتحديد عرض الخط المرجعي، افتح صورة نقطية بنسبة تكبير 100% في أداة تعديل الصور، ثم حدِّد العرض المطلوب لخط الرسم بالنسبة إلى الصورة.
إذا كنت تستخدم
BitmapDescriptorFactory.fromResource()
لإنشاء الصورة النقطية، تأكَّد من استخدام مورد مستقل عن الكثافة
(nodpi).
الشرائح الجيوديسية
لا ينطبق إعداد "المسار الجيوديسي" إلا على الخطوط المتعددة والمضلّعات. ولا ينطبق ذلك على الدوائر لأنّها غير معرَّفة كمجموعة من المقاطع.
يحدّد إعداد المسار الجيوديسي طريقة رسم مقاطع الخطوط بين الرؤوس المتتالية للخط المتعدد الأضلاع أو المضلّع. المقاطع الجيوديسية هي المقاطع التي تتّبع أقصر مسار على سطح الأرض (كرة) وتظهر غالبًا كخطوط منحنية على خريطة تستخدم إسقاط مركاتور. يتم رسم المقاطع غير الجيوديسية كخطوط مستقيمة على الخريطة.
اضبط هذه السمة على عنصر خيارات الشكل من خلال استدعاء
*Options.geodesic() حيث يشير true إلى أنّه يجب رسم الأقسام كخطوط جيوديسية، ويشير false إلى أنّه يجب رسم الأقسام كخطوط مستقيمة.
إذا لم يتم تحديد نوع، يكون النوع التلقائي هو المقاطع غير الجيوديسية (false).
بعد إضافة الشكل إلى الخريطة، يمكن الوصول إلى إعدادات الخطوط الجيوديسية من خلال استدعاء isGeodesic()، ويمكن تغييرها من خلال استدعاء setGeodesic().
Z-index
تحدّد السمة z-index ترتيب التراكم لهذا الشكل، مقارنةً بالتراكبات الأخرى (الأشكال الأخرى وتراكبات الأرضية وتراكبات المربّعات) على الخريطة. يتم رسم التراكب الذي يتضمّن قيمة z-index عالية فوق التراكبات التي تتضمّن قيم z-index منخفضة. يتم رسم طبقتَين متراكبتَين لهما فهرس z نفسه بترتيب عشوائي.
يُرجى العِلم أنّ العلامات يتم رسمها دائمًا فوق التراكبات الأخرى، بغض النظر عن قيمة z-index الخاصة بالتراكبات الأخرى.
اضبط هذه السمة على عنصر خيارات الشكل من خلال استدعاء *Options.zIndex().
إذا لم يتم تحديدها، تكون قيمة z-index التلقائية هي 0. بعد إضافة الشكل إلى الخريطة، يمكن الوصول إلى فهرس z من خلال استدعاء getZIndex()، ويمكن تغييره من خلال استدعاء setZIndex().
مستوى الرؤية
تحدّد إمكانية الظهور ما إذا كان يجب رسم الشكل على الخريطة، حيث يشير true إلى أنّه يجب رسمه ويشير false إلى أنّه لا يجب رسمه. يتيح لك ذلك عدم عرض شكل مؤقتًا على الخريطة. لإزالة شكل من الخريطة بشكل دائم، استخدِم الدالة remove() على هذا الشكل.
اضبط هذه السمة على عنصر خيارات الشكل من خلال استدعاء
*Options.visible(). إذا لم يتم تحديدها، تكون إذن الوصول التلقائي true.
بعد إضافة الشكل إلى الخريطة، يمكن الوصول إلى مستوى العرض عن طريق استدعاء isVisible()، ويمكن تغييره عن طريق استدعاء setVisible().
ربط البيانات بشكل
يمكنك تخزين عنصر بيانات عشوائي مع خط متعدد الأضلاع أو مضلّع أو دائرة باستخدام طريقة setTag() الخاصة بالشكل، واسترداد العنصر باستخدام getTag().
على سبيل المثال، يمكنك طلب Polyline.setTag() لتخزين عنصر بيانات يتضمّن خطًا متعدد الأضلاع، وطلب Polyline.getTag() لاسترداد عنصر البيانات.
يحدّد الرمز البرمجي أدناه علامة عشوائية (A) للخط المتعدد المحدد:
Kotlin
val polyline = map.addPolyline( PolylineOptions() .clickable(true) .add( LatLng(-35.016, 143.321), LatLng(-34.747, 145.592), LatLng(-34.364, 147.891), LatLng(-33.501, 150.217), LatLng(-32.306, 149.248), LatLng(-32.491, 147.309) ) ) polyline.tag = "A"
جافا
Polyline polyline = map.addPolyline((new PolylineOptions()) .clickable(true) .add(new LatLng(-35.016, 143.321), new LatLng(-34.747, 145.592), new LatLng(-34.364, 147.891), new LatLng(-33.501, 150.217), new LatLng(-32.306, 149.248), new LatLng(-32.491, 147.309))); polyline.setTag("A");
في ما يلي بعض الأمثلة على السيناريوهات التي يكون فيها تخزين البيانات واسترجاعها باستخدام الأشكال مفيدًا:
- قد يوفّر تطبيقك أشكالاً مختلفة، وتريد التعامل معها بشكل مختلف عندما ينقر عليها المستخدم.
- قد تتعامل مع نظام يتضمّن معرّفات فريدة للسجلات، حيث تمثّل الأشكال سجلات معيّنة في هذا النظام.
- قد تشير بيانات الشكل إلى أولوية لتحديد قيمة z-index للشكل.
