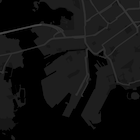
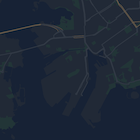
علاوه بر تغییر سبک ویژگیهای روی نقشه، میتوانید آنها را به طور کامل پنهان کنید. این مثال به شما نشان میدهد که چگونه نقاط مورد علاقه تجاری (POI) و نمادهای حمل و نقل عمومی را روی نقشه خود پنهان کنید.
استایلبندی فقط روی نقشههای normal کار میکند. استایلبندی روی نقشههای داخلی تأثیری ندارد، بنابراین استفاده از استایلبندی برای پنهان کردن عوارض، مانع از نمایش نقشههای طبقات داخلی روی نقشه نمیشود.
یک شیء با سبک JSON به نقشه خود ارسال کنید
برای استایلدهی به نقشه، تابع GoogleMap.setMapStyle() را فراخوانی کنید و یک شیء MapStyleOptions که شامل تعریف استایل شما در قالب JSON است را به آن ارسال کنید. میتوانید JSON را از یک منبع خام یا یک رشته بارگذاری کنید، همانطور که در مثالهای زیر نشان داده شده است:
منبع خام
نمونه کد زیر فرض میکند که پروژه شما حاوی یک منبع خام به نام style_json است:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.styledmap; import android.content.res.Resources; import android.os.Bundle; import android.util.Log; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a raw resource. */ public class MapsActivityRaw extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityRaw.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_raw); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { try { // Customise the styling of the base map using a JSON object defined // in a raw resource file. boolean success = googleMap.setMapStyle( MapStyleOptions.loadRawResourceStyle( this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
یک منبع خام در /res/raw/style_json.json تعریف کنید که شامل اعلان سبک JSON زیر برای پنهان کردن نقاط مورد علاقه کسب و کار (POI) باشد:
اعلان سبک زیر، نقاط مورد علاقه تجاری (POI) و آیکونهای حمل و نقل عمومی را پنهان میکند:
طرحبندی ( activity_maps.xml ) به این شکل است:
منبع رشته
نمونه کد زیر فرض میکند که پروژه شما حاوی یک منبع رشتهای به نام style_json است:
package com.example.styledmap; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a string resource. */ public class MapsActivityString extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityString.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_string); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { // Customise the styling of the base map using a JSON object defined // in a string resource file. First create a MapStyleOptions object // from the JSON styles string, then pass this to the setMapStyle // method of the GoogleMap object. boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources() .getString(R.string.style_json))); if (!success) { Log.e(TAG, "Style parsing failed."); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
یک منبع رشتهای در /res/values/style_strings.xml تعریف کنید که شامل اعلان سبک JSON زیر برای پنهان کردن نقاط مورد علاقه تجاری (POI) باشد. در این فایل، برای خارج کردن علامتهای نقل قول، باید از بکاسلش استفاده کنید:
اعلان سبک زیر، نقاط مورد علاقه تجاری (POI) و آیکونهای حمل و نقل عمومی را پنهان میکند:
طرحبندی ( activity_maps.xml ) به این شکل است:
اعلانهای سبک JSON
نقشههای استایلدار از دو مفهوم برای اعمال رنگها و سایر تغییرات استایل در نقشه استفاده میکنند:
- انتخابگرها اجزای جغرافیایی را که میتوانید روی نقشه استایلدهی کنید، مشخص میکنند. این اجزا شامل جادهها، پارکها، پهنههای آبی و موارد دیگر و همچنین برچسبهای آنها میشود. انتخابگرها شامل ویژگیها و عناصر هستند که به عنوان ویژگیهای
featureTypeوelementTypeمشخص شدهاند. - استایلرها ویژگیهای رنگ و قابلیت مشاهده هستند که میتوانید روی عناصر نقشه اعمال کنید. آنها رنگ نمایش داده شده را از طریق ترکیبی از مقادیر hue، color و lightness/gamma تعریف میکنند.
برای توضیحات مفصل در مورد گزینههای استایلبندی JSON، به مرجع استایل مراجعه کنید.