
গ্রাউন্ড ওভারলে হল ছবির ওভারলে যা অক্ষাংশ/দ্রাঘিমাংশ স্থানাঙ্কের সাথে আবদ্ধ, তাই আপনি যখন মানচিত্রটি টেনে আনবেন বা জুম করবেন তখন এগুলি সরে যাবে।
কোড নমুনা
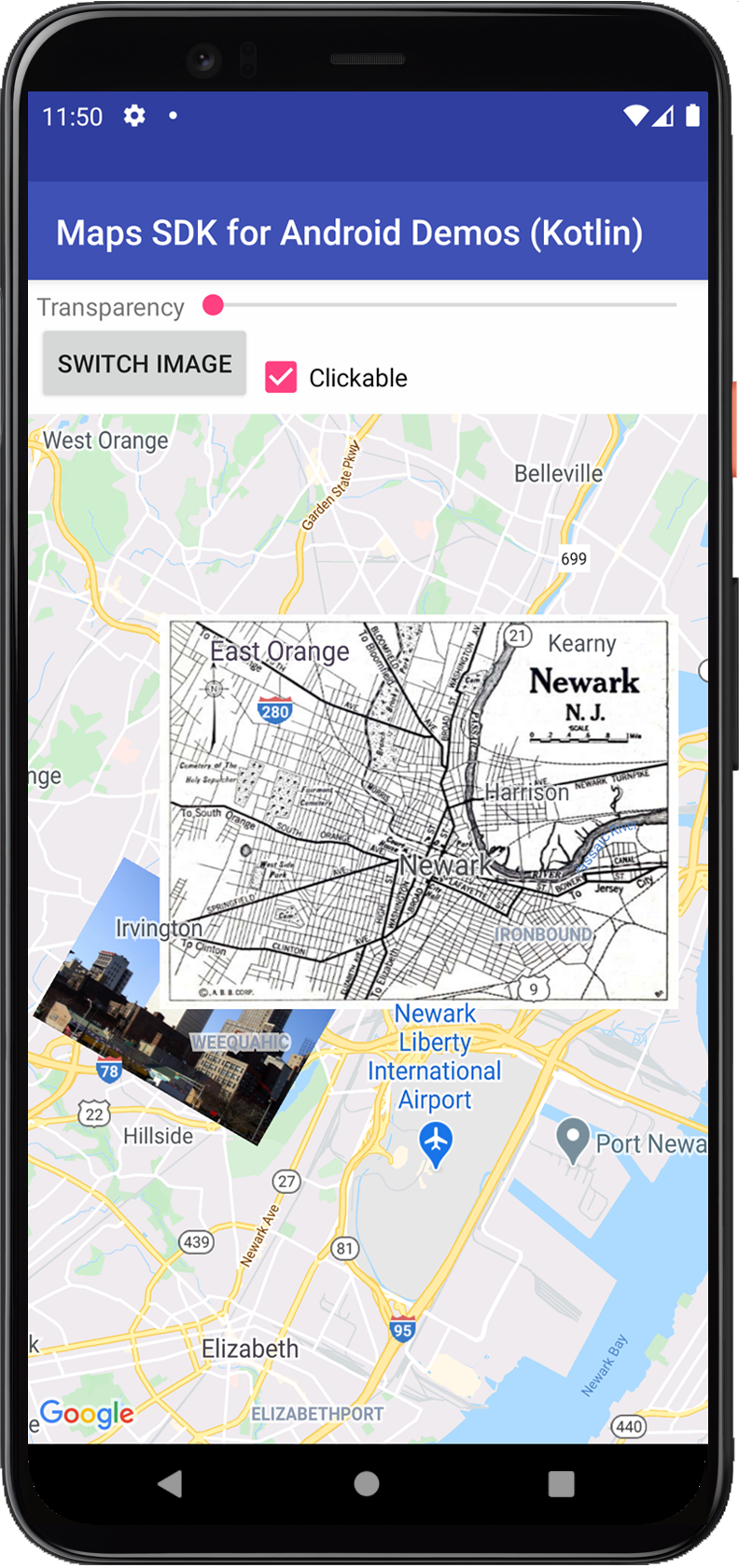
GitHub-এর ApiDemos সংগ্রহস্থলে একটি নমুনা রয়েছে যা গ্রাউন্ড ওভারলে প্রদর্শন করে:
- গ্রাউন্ডওভারলেডেমোঅ্যাক্টিভিটি - জাভা : জাভাতে গ্রাউন্ড ওভারলে বৈশিষ্ট্য এবং শ্রোতা
- গ্রাউন্ডওভারলেডেমোঅ্যাক্টিভিটি - কোটলিন : কোটলিনে গ্রাউন্ড ওভারলে বৈশিষ্ট্য এবং শ্রোতা
ভূমিকা
গ্রাউন্ড ওভারলে হলো এমন একটি ছবি যা মানচিত্রে স্থির করা থাকে। মার্কারগুলির বিপরীতে, গ্রাউন্ড ওভারলেগুলি স্ক্রিনের পরিবর্তে পৃথিবীর পৃষ্ঠের বিপরীতে অবস্থিত, তাই মানচিত্রটি ঘোরানো, কাত করা বা জুম করা ছবির ওরিয়েন্টেশন পরিবর্তন করবে। মানচিত্রের একটি অংশে একটি একক ছবি ঠিক করতে চাইলে গ্রাউন্ড ওভারলেগুলি কার্যকর। আপনি যদি মানচিত্রের একটি বৃহৎ অংশ জুড়ে বিস্তৃত চিত্র যুক্ত করতে চান, তাহলে আপনার একটি টাইল ওভারলে বিবেচনা করা উচিত।
একটি ওভারলে যোগ করুন
একটি GroundOverlay যোগ করার জন্য, একটি GroundOverlayOptions অবজেক্ট তৈরি করুন যা একটি ছবি এবং অবস্থান উভয়কেই সংজ্ঞায়িত করে। আপনি ঐচ্ছিকভাবে অতিরিক্ত সেটিংস নির্দিষ্ট করতে পারেন যা মানচিত্রে ছবির অবস্থানকে প্রভাবিত করবে। প্রয়োজনীয় বিকল্পগুলি সংজ্ঞায়িত করার পরে, মানচিত্রে ছবিটি যুক্ত করার জন্য অবজেক্টটি GoogleMap.addGroundOverlay() পদ্ধতিতে পাস করুন। addGroundOverlay() পদ্ধতিটি একটি GroundOverlay অবজেক্ট ফেরত দেয়; আপনি যদি পরে এটি পরিবর্তন করতে চান তবে আপনার এই অবজেক্টের একটি রেফারেন্স রাখা উচিত।
ধাপে ধাপে:
- একটি নতুন
GroundOverlayOptionsঅবজেক্ট তৈরি করুন - ছবিটিকে
BitmapDescriptorহিসেবে উল্লেখ করুন। - উপলব্ধ পদ্ধতিগুলির একটি ব্যবহার করে ছবির অবস্থান নির্ধারণ করুন:
-
position(LatLng location, float width, float height) -
position(LatLng location, float width) -
positionFromBounds(LatLngBounds bounds)
-
- ইচ্ছামত যেকোনো ঐচ্ছিক বৈশিষ্ট্য, যেমন
transparency, সেট করুন। - মানচিত্রে ছবিটি যোগ করতে
GoogleMap.addGroundOverlay()এ কল করুন।
নিচের উদাহরণটি দেখায় কিভাবে একটি বিদ্যমান GoogleMap অবজেক্টে একটি গ্রাউন্ড ওভারলে যোগ করতে হয়।
কোটলিন
val newarkLatLng = LatLng(40.714086, -74.228697) val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .position(newarkLatLng, 8600f, 6500f) map.addGroundOverlay(newarkMap)
জাভা
LatLng newarkLatLng = new LatLng(40.714086, -74.228697); GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .position(newarkLatLng, 8600f, 6500f); map.addGroundOverlay(newarkMap);
মানচিত্রে কোনও গ্রাউন্ড ওভারলে যোগ করার পরে যদি আপনি তা পরিবর্তন করতে বা অপসারণ করতে চান, তাহলে নিশ্চিত করুন যে আপনি GroundOverlay অবজেক্টটি ধরে রেখেছেন। আপনি পরে এই অবজেক্টে পরিবর্তন করে ওভারলেটি পরিবর্তন করতে পারেন।
কোটলিন
// Add an overlay to the map, retaining a handle to the GroundOverlay object. val imageOverlay = map.addGroundOverlay(newarkMap)
জাভা
// Add an overlay to the map, retaining a handle to the GroundOverlay object. GroundOverlay imageOverlay = map.addGroundOverlay(newarkMap);
একটি ওভারলে সরান
আপনি GroundOverlay.remove() পদ্ধতি ব্যবহার করে একটি গ্রাউন্ড ওভারলে অপসারণ করতে পারেন।
কোটলিন
imageOverlay?.remove()
জাভা
imageOverlay.remove();
একটি ওভারলে পরিবর্তন করুন
GroundOverlay.setImage(BitmapDescriptor) পদ্ধতি ব্যবহার করে মানচিত্রে গ্রাউন্ড ওভারলে চিত্রটি যুক্ত করার পরে আপনি এটি পরিবর্তন করতে পারেন।
কোটলিন
// Update the GroundOverlay with a new image of the same dimension imageOverlay?.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
জাভা
// Update the GroundOverlay with a new image of the same dimension imageOverlay.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922));
setImage() পদ্ধতিটি বিদ্যমান ছবিটিকে একই মাত্রার অন্য একটি ছবি দিয়ে প্রতিস্থাপন করবে।
একটি গ্রাউন্ড ওভারলে স্থাপন করুন
গ্রাউন্ড ওভারলের অবস্থান নির্দিষ্ট করার দুটি উপায় রয়েছে:
- ওভারলেকে কেন্দ্র করে একটি
LatLngব্যবহার করা, এবং ছবির আকার নির্দিষ্ট করার জন্য মিটারে মাত্রা ব্যবহার করা। - ছবির উত্তর-পূর্ব এবং দক্ষিণ-পশ্চিম কোণগুলি নির্দিষ্ট করতে
LatLngBoundsব্যবহার করা হচ্ছে।
মানচিত্রে স্থলভাগের আচ্ছাদন যোগ করার আগে আপনাকে অবশ্যই এর অবস্থান নির্দিষ্ট করতে হবে।
একটি ছবি স্থাপনের জন্য অবস্থান ব্যবহার করুন
যখন আপনি ছবিটি যোগ করবেন তখন আপনি একটি LatLng নির্দিষ্ট করবেন যেখানে অ্যাঙ্করটি স্থির করা হবে এবং ওভারলেটির প্রস্থ (মিটারে)। anchor ডিফল্টভাবে ছবির কেন্দ্রে থাকে। আপনি ঐচ্ছিকভাবে ওভারলের উচ্চতা (মিটারে) প্রদান করতে পারেন। যদি আপনি ওভারলের উচ্চতা প্রদান না করেন, তাহলে চিত্রের অনুপাত সংরক্ষণের জন্য এটি স্বয়ংক্রিয়ভাবে গণনা করা হবে।
নিচের কোডটি 40.714086, -74.228697 অবস্থানে একটি ছবি স্থাপন করে যা 8.6 কিমি প্রস্থ এবং 6.5 কিমি উঁচু। ছবিটি নীচে বাম দিকে নোঙর করা হয়েছে।
কোটলিন
val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .anchor(0f, 1f) .position(LatLng(40.714086, -74.228697), 8600f, 6500f)
জাভা
GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .anchor(0, 1) .position(new LatLng(40.714086, -74.228697), 8600f, 6500f);
একটি ছবি স্থাপন করতে LatLngBounds ব্যবহার করুন
আপনি একটি LatLngBounds প্রদান করেন যাতে ছবিটি থাকে। LatLngBounds ছবির উত্তর-পূর্ব এবং দক্ষিণ-পশ্চিম কোণগুলি সেট করে। মানচিত্রে ছবিটি আঁকা হলে এটি সীমানা অনুসারে ঘোরানো হবে। যদি সীমানাগুলি মূল আকৃতির অনুপাতের সাথে মেলে না, তাহলে ছবিটি তির্যক হবে।
নিচের কোডটি মানচিত্রে একটি ছবি স্থাপন করে যার দক্ষিণ-পশ্চিম কোণ 40.712216,-74.22655 এবং উত্তর-পূর্ব কোণ 40.773941, -74.12544 এর সাথে আবদ্ধ।
কোটলিন
val newarkBounds = LatLngBounds( LatLng(40.712216, -74.22655), // South west corner LatLng(40.773941, -74.12544) // North east corner ) val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .positionFromBounds(newarkBounds)
জাভা
LatLngBounds newarkBounds = new LatLngBounds( new LatLng(40.712216, -74.22655), // South west corner new LatLng(40.773941, -74.12544)); // North east corner GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .positionFromBounds(newarkBounds);
গ্রাউন্ড ওভারলের সাথে ডেটা সংযুক্ত করুন
আপনি GroundOverlay.setTag() কল করে একটি গ্রাউন্ড ওভারলে সহ একটি ইচ্ছামত ডেটা অবজেক্ট সংরক্ষণ করতে পারেন এবং GroundOverlay.getTag() ব্যবহার করে ডেটা অবজেক্টটি পুনরুদ্ধার করতে পারেন।
নিম্নলিখিত কোড নমুনাটি গ্রাউন্ড ওভারলে সহ একটি স্ট্রিং বর্ণনা সংরক্ষণ করে:
কোটলিন
val sydneyGroundOverlay = map.addGroundOverlay( GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge)) .position(LatLng(-33.873, 151.206), 100f) .clickable(true) ) sydneyGroundOverlay?.tag = "Sydney"
জাভা
GroundOverlay sydneyGroundOverlay = map.addGroundOverlay(new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge)) .position(new LatLng(-33.873, 151.206), 100) .clickable(true)); sydneyGroundOverlay.setTag("Sydney");
গ্রাউন্ড ওভারলে ব্যবহার করে ডেটা সংরক্ষণ এবং পুনরুদ্ধার করা কখন কার্যকর হয় তার কিছু উদাহরণ এখানে দেওয়া হল:
- আপনার অ্যাপটি বিভিন্ন গ্রাউন্ড ওভারলে ব্যবহার করতে পারে, এবং ব্যবহারকারী যখন সেগুলিতে ক্লিক করেন তখন আপনি সেগুলিকে ভিন্নভাবে ব্যবহার করতে চান।
- আপনি হয়তো এমন একটি সিস্টেমের সাথে ইন্টারফেস করছেন যার অনন্য রেকর্ড শনাক্তকারী আছে, যেখানে ওভারলেগুলি সেই সিস্টেমের নির্দিষ্ট রেকর্ডগুলিকে প্রতিনিধিত্ব করে।
- ওভারলে ডেটা ওভারলে-এর জন্য z-সূচক নির্ধারণের জন্য একটি অগ্রাধিকার নির্দেশ করতে পারে।
গ্রাউন্ড ওভারলে ইভেন্টগুলি পরিচালনা করুন
ডিফল্টরূপে, গ্রাউন্ড ওভারলে ক্লিকযোগ্য নয়। আপনি GroundOverlay.setClickable(boolean) কল করে ক্লিকযোগ্যতা সক্ষম এবং অক্ষম করতে পারেন।
ক্লিকযোগ্য গ্রাউন্ড ওভারলেতে ক্লিক ইভেন্ট শুনতে OnGroundOverlayClickListener ব্যবহার করুন। এই লিসেনারটিকে ম্যাপে সেট করতে, GoogleMap.setOnGroundOverlayClickListener(OnGroundOverlayClickListener) এ কল করুন। যখন কোনও ব্যবহারকারী গ্রাউন্ড ওভারলেতে ক্লিক করেন, তখন আপনি একটি onGroundOverlayClick(GroundOverlay) কলব্যাক পাবেন।

