
پوششهای زمینی، پوششهای تصویری هستند که به مختصات عرض جغرافیایی/طول جغرافیایی گره خوردهاند، بنابراین هنگام کشیدن یا بزرگنمایی نقشه، حرکت میکنند.
نمونههای کد
مخزن ApiDemos در گیتهاب شامل نمونهای است که پوششهای زمینه را نشان میدهد:
- GroundOverlayDemoActivity - جاوا : ویژگیها و شنوندههای Ground overlay در جاوا
- GroundOverlayDemoActivity - Kotlin : ویژگیها و شنوندههای Ground overlay در Kotlin
مقدمه
یک پوشش زمینی، تصویری است که روی نقشه ثابت میشود. برخلاف نشانگرها ، پوششهای زمینی به جای صفحه نمایش، به سمت سطح زمین جهتگیری میشوند، بنابراین چرخاندن، کج کردن یا بزرگنمایی نقشه، جهت تصویر را تغییر میدهد. پوششهای زمینی زمانی مفید هستند که میخواهید یک تصویر واحد را در یک ناحیه روی نقشه ثابت کنید. اگر میخواهید تصاویر گستردهای اضافه کنید که بخش بزرگی از نقشه را پوشش میدهد، باید یک پوشش کاشی (Tile overlay) را در نظر بگیرید.
یک پوشش اضافه کنید
برای افزودن یک GroundOverlay ، یک شیء GroundOverlayOptions ایجاد کنید که هم تصویر و هم موقعیت را تعریف میکند. میتوانید به صورت اختیاری تنظیمات اضافی را که بر موقعیت تصویر روی نقشه تأثیر میگذارند، مشخص کنید. پس از تعریف گزینههای لازم، شیء را به متد GoogleMap.addGroundOverlay() ارسال کنید تا تصویر به نقشه اضافه شود. متد addGroundOverlay() یک شیء GroundOverlay را برمیگرداند. اگر میخواهید بعداً آن را تغییر دهید، باید یک ارجاع به این شیء را حفظ کنید.
گام به گام:
- یک شیء جدید
GroundOverlayOptionsنمونهسازی کنید. - تصویر را به عنوان
BitmapDescriptorمشخص کنید. - موقعیت تصویر را با استفاده از یکی از روشهای موجود تنظیم کنید:
-
position(LatLng location, float width, float height) -
position(LatLng location, float width) -
positionFromBounds(LatLngBounds bounds)
-
- هر ویژگی اختیاری، مانند
transparency، را به دلخواه تنظیم کنید. - برای افزودن تصویر به نقشه، تابع
GoogleMap.addGroundOverlay()را فراخوانی کنید.
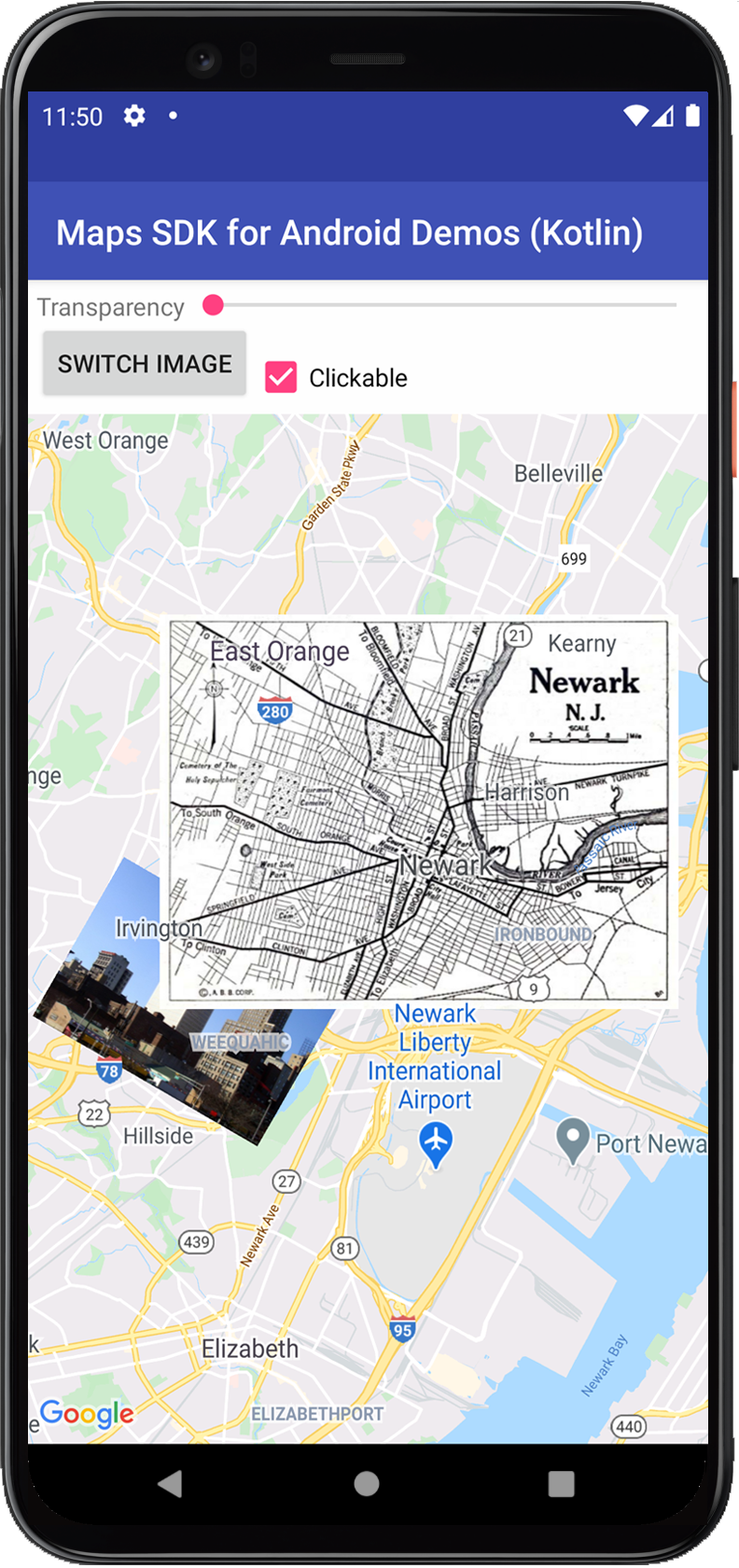
مثال زیر نحوه اضافه کردن یک پوشش زمین به یک شیء GoogleMap موجود را نشان میدهد.
کاتلین
val newarkLatLng = LatLng(40.714086, -74.228697) val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .position(newarkLatLng, 8600f, 6500f) map.addGroundOverlay(newarkMap)
جاوا
LatLng newarkLatLng = new LatLng(40.714086, -74.228697); GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .position(newarkLatLng, 8600f, 6500f); map.addGroundOverlay(newarkMap);
اگر میخواهید پس از اضافه کردن یک پوشش زمین به نقشه، آن را تغییر دهید یا حذف کنید، مطمئن شوید که شیء GroundOverlay را نگه داشتهاید. میتوانید بعداً با ایجاد تغییرات در این شیء، پوشش را اصلاح کنید.
کاتلین
// Add an overlay to the map, retaining a handle to the GroundOverlay object. val imageOverlay = map.addGroundOverlay(newarkMap)
جاوا
// Add an overlay to the map, retaining a handle to the GroundOverlay object. GroundOverlay imageOverlay = map.addGroundOverlay(newarkMap);
حذف یک پوشش
شما میتوانید یک لایهی رویی زمین را با استفاده از متد GroundOverlay.remove() حذف کنید.
کاتلین
imageOverlay?.remove()
جاوا
imageOverlay.remove();
تغییر یک پوشش
شما میتوانید تصویر پوشش زمین را پس از اضافه شدن به نقشه با استفاده از متد GroundOverlay.setImage(BitmapDescriptor) تغییر دهید.
کاتلین
// Update the GroundOverlay with a new image of the same dimension imageOverlay?.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
جاوا
// Update the GroundOverlay with a new image of the same dimension imageOverlay.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922));
متد setImage() تصویر موجود را با تصویر دیگری با همان ابعاد جایگزین میکند.
یک پوشش زمینی قرار دهید
دو روش برای مشخص کردن موقعیت پوشش زمین وجود دارد:
- با استفاده از
LatLngلایه پوششی را در مرکز قرار دهید و ابعاد را بر حسب متر برای مشخص کردن اندازه تصویر وارد کنید. - استفاده از
LatLngBoundsبرای مشخص کردن گوشههای شمال شرقی و جنوب غربی تصویر.
قبل از اضافه شدن پوشش زمین به نقشه، باید موقعیت آن را مشخص کنید.
استفاده از موقعیت مکانی برای قرار دادن تصویر
وقتی تصویر را اضافه میکنید، LatLng را که لنگر به آن ثابت میشود و عرض پوشش (به متر) را مشخص میکنید. anchor به طور پیشفرض در مرکز تصویر قرار میگیرد. میتوانید به صورت اختیاری ارتفاع پوشش (به متر) را وارد کنید. اگر ارتفاع پوشش را وارد نکنید، به طور خودکار محاسبه میشود تا تناسبات تصویر حفظ شود.
کد زیر تصویری را در موقعیت 40.714086, -74.228697 قرار میدهد که ۸.۶ کیلومتر عرض و ۶.۵ کیلومتر ارتفاع دارد. تصویر در پایین سمت چپ قرار میگیرد.
کاتلین
val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .anchor(0f, 1f) .position(LatLng(40.714086, -74.228697), 8600f, 6500f)
جاوا
GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .anchor(0, 1) .position(new LatLng(40.714086, -74.228697), 8600f, 6500f);
استفاده از LatLngBounds برای تعیین موقعیت تصویر
شما یک LatLngBounds ارائه میدهید که شامل تصویر است. LatLngBounds گوشههای شمال شرقی و جنوب غربی تصویر را تنظیم میکند. وقتی تصویر روی نقشه رسم میشود، برای تطبیق با مرزها چرخانده میشود. اگر مرزها با نسبت ابعاد اصلی مطابقت نداشته باشند، تصویر اریب خواهد بود.
کد زیر تصویری را روی نقشه قرار میدهد که گوشه جنوب غربی آن به 40.712216,-74.22655 و گوشه شمال شرقی آن به 40.773941, -74.12544 محدود شده است.
کاتلین
val newarkBounds = LatLngBounds( LatLng(40.712216, -74.22655), // South west corner LatLng(40.773941, -74.12544) // North east corner ) val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .positionFromBounds(newarkBounds)
جاوا
LatLngBounds newarkBounds = new LatLngBounds( new LatLng(40.712216, -74.22655), // South west corner new LatLng(40.773941, -74.12544)); // North east corner GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .positionFromBounds(newarkBounds);
دادهها را با یک پوشش زمینی مرتبط کنید
شما میتوانید GroundOverlay.setTag() را برای ذخیره یک شیء داده دلخواه با یک پوشش زمینی فراخوانی کنید و شیء داده را با استفاده از GroundOverlay.getTag() بازیابی کنید.
نمونه کد زیر یک توصیف رشتهای را با یک پوشش زمینه ذخیره میکند:
کاتلین
val sydneyGroundOverlay = map.addGroundOverlay( GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge)) .position(LatLng(-33.873, 151.206), 100f) .clickable(true) ) sydneyGroundOverlay?.tag = "Sydney"
جاوا
GroundOverlay sydneyGroundOverlay = map.addGroundOverlay(new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge)) .position(new LatLng(-33.873, 151.206), 100) .clickable(true)); sydneyGroundOverlay.setTag("Sydney");
در اینجا چند نمونه از سناریوهایی که ذخیره و بازیابی دادهها با پوششهای زمینی مفید است، آورده شده است:
- ممکن است برنامه شما پوششهای زمینی مختلفی را پشتیبانی کند و شما بخواهید وقتی کاربر روی آنها کلیک میکند، با آنها رفتار متفاوتی داشته باشید.
- ممکن است با سیستمی در ارتباط باشید که شناسههای رکورد منحصر به فردی دارد، که در آن همپوشانیها نشاندهنده رکوردهای خاصی در آن سیستم هستند.
- دادههای همپوشانی ممکن است نشاندهنده اولویت تعیین شاخص z برای همپوشانی باشند.
مدیریت رویدادهای همپوشانی زمین
به طور پیشفرض، پوششهای زمین قابل کلیک نیستند. میتوانید با فراخوانی GroundOverlay.setClickable(boolean) قابلیت کلیک را فعال و غیرفعال کنید.
از یک OnGroundOverlayClickListener برای گوش دادن به رویدادهای کلیک روی یک پوشش زمینی قابل کلیک استفاده کنید. برای تنظیم این شنونده روی نقشه، GoogleMap.setOnGroundOverlayClickListener(OnGroundOverlayClickListener) را فراخوانی کنید. وقتی کاربر روی یک پوشش زمینی کلیک میکند، یک فراخوانی onGroundOverlayClick(GroundOverlay) دریافت خواهید کرد.

