برای اعمال استایل برای خط دور و پر کردن چندضلعیهای مرزی در یک لایه ویژگی:
یک تابع style factory ایجاد کنید که رابط
FeatureLayer.StyleFactoryرا پیادهسازی کند. این تابع منطق استایلبندی را برای یک لایه ویژگی تعریف میکند.برای اعمال تابع style factory به لایه ویژگی، تابع
FeatureLayer.setFeatureStyle()را فراخوانی کنید.
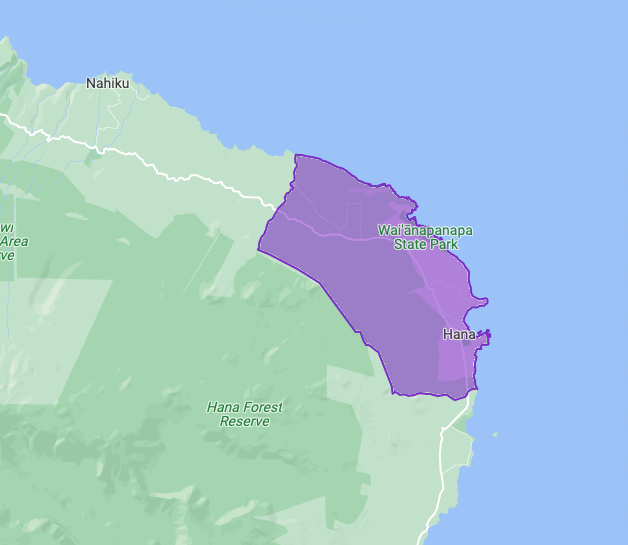
نقشه نمونه زیر، هایلایت کردن چندضلعی مرزی برای یک منطقه واحد در یک لایه عارضه محلی (Locality) را نشان میدهد.

یک تابع کارخانهای استایل ایجاد کنید
تابع style factory در زمانی که شما تابع را روی لایه ویژگی تنظیم میکنید، روی هر چندضلعی در لایه ویژگی تحت تأثیر اعمال میشود. این تابع باید یک شیء FeatureStyle را برگرداند که نحوه استایلدهی به چندضلعی را مشخص میکند.
کیت توسعه نرمافزار Maps برای اندروید، یک نمونه Feature را به تابع style factory ارسال میکند. نمونه Feature ، فرادادههای feature را نشان میدهد و به شما امکان دسترسی به فرادادههای موجود در تابع style factory را میدهد.
تابع style factory باید همیشه هنگام اعمال، نتایج ثابتی را برگرداند. برای مثال، اگر میخواهید مجموعهای از ویژگیها را به صورت تصادفی رنگآمیزی کنید، بخش تصادفی نباید در تابع style ویژگی رخ دهد، زیرا این امر باعث نتایج ناخواسته میشود.
از آنجا که این تابع روی هر ویژگی در یک لایه اجرا میشود، بهینهسازی آن مهم است. برای جلوگیری از تأثیر بر زمان رندر:
فقط لایههای ویژگی مورد نیاز خود را فعال کنید.
وقتی یک لایه ویژگی دیگر مورد استفاده قرار نمیگیرد
FeatureLayer.setFeatureStyle(null)را فراخوانی کنید.
تنظیم خط دور و پر کردن چندضلعی
هنگام استایلدهی به یک چندضلعی مرزی در تابع style factory، میتوانید موارد زیر را تنظیم کنید:
رنگ خط دور و میزان شفافیت حاشیه چندضلعی در قالب رنگ ARGB، همانطور که توسط کلاس
Colorتعریف شده است. مقدار پیشفرض شفاف (0x00000000) است.عرض خط حاشیه چندضلعی بر حسب پیکسل صفحه نمایش. مقدار پیشفرض ۲ است.
رنگ پرکننده و میزان شفافیت چندضلعی را با فرمت رنگ ARGB، همانطور که توسط کلاس
Colorتعریف شده است، تنظیم کنید. مقدار پیشفرض شفاف (0x00000000) است.
جستجوی شناسههای مکان برای هدف قرار دادن ویژگیها
بسیاری از برنامهها بر اساس موقعیت مکانی یک عارضه، سبکهایی را به آن اعمال میکنند. برای مثال، ممکن است بخواهید سبکبندی را به کشورها، قلمروها یا مناطق مختلف اعمال کنید. موقعیت مکانی عارضه با یک شناسه مکان (place ID) نمایش داده میشود.
شناسههای مکان، یک مکان را به طور منحصر به فرد در پایگاه داده Google Places و در Google Maps مشخص میکنند. برای دریافت شناسه مکان:
- از APIهای مکانها و ژئوکدینگ برای جستجوی مناطق بر اساس نام و دریافت شناسههای مکان برای مناطق در محدودههای مشخص استفاده کنید .
- دریافت دادهها از رویدادهای کلیک . این تابع، ویژگی مربوط به ناحیه کلیک شده را برمیگرداند که دسترسی به شناسه مکان و دستهبندی نوع ویژگی را فراهم میکند.
پوشش بر اساس منطقه متفاوت است. برای جزئیات بیشتر به پوشش مرزهای گوگل مراجعه کنید.
نامهای جغرافیایی از منابع زیادی مانند هیئت نامهای جغرافیایی USGS و فایلهای فرهنگ جغرافیایی ایالات متحده در دسترس هستند.
برای دریافت شناسه مکان از PlaceFeature استفاده کنید
کلاس PlaceFeature یک زیرکلاس از کلاس Feature است. این کلاس یک عارضه مکانی (یک عارضه با شناسه مکان) را نشان میدهد که شامل عوارضی از نوع ADMINISTRATIVE_AREA_LEVEL_1 ، ADMINISTRATIVE_AREA_LEVEL_2 ، COUNTRY ، LOCALITY ، POSTAL_CODE و SCHOOL_DISTRICT است.
وقتی شناسه مکان در دسترس باشد، Maps SDK برای اندروید یک نمونه از PlaceFeature را به تابع style factory ارسال میکند تا بتوانید مکان عارضه را تعیین کنید.
مثال کارخانه سبک
این مثال یک تابع style factory را به یک چندضلعی در لایه عارضه Locality اعمال میکند. تابع style factory با استفاده از نمونه PlaceFeature شناسه مکان عارضه را تعیین میکند. اگر شناسه مکان برای Hana، Hawaii باشد، تابع یک سبک پر کردن و خط دور سفارشی را به چندضلعی اعمال میکند:
اگر قبلاً این کار را نکردهاید، مراحل موجود در بخش «شروع به کار» را برای ایجاد شناسه نقشه و سبک نقشه جدید دنبال کنید. حتماً لایه ویژگی محلی (Locality) را فعال کنید.
هنگام مقداردهی اولیه نقشه، به لایه عارضه محلی (Locality) ارجاع داده میشود.
جاوا
private FeatureLayer localityLayer;
@Override public void onMapReady(GoogleMap map) { // Get the LOCALITY feature layer. localityLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.LOCALITY) .build());
// Apply style factory function to LOCALITY layer. styleLocalityLayer(); }کاتلین
private var localityLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the LOCALITY feature layer. localityLayer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.LOCALITY) .build())
// Apply style factory function to LOCALITY layer. styleLocalityLayer() }یک تابع style factory ایجاد کنید و آن را به لایه ویژگی محلی (Locality) اعمال کنید.
مثال زیر فقط در صورتی تابع را اعمال میکند که شناسه مکان ویژگی برای هانا، هاوایی باشد ("ChIJ0zQtYiWsVHkRk8lRoB1RNPo"). اگر شناسه مکان مشخص شده برای هانا، هاوایی نباشد، سبک اعمال نمیشود.
جاوا
private void styleLocalityLayer() {
// Create the style factory function. FeatureLayer.StyleFactory styleFactory = (Feature feature) -> {
// Check if the feature is an instance of PlaceFeature, // which contains a place ID. if (feature instanceof PlaceFeature) { PlaceFeature placeFeature = (PlaceFeature) feature;
// Determine if the place ID is for Hana, HI. if (placeFeature.getPlaceId().equals("ChIJ0zQtYiWsVHkRk8lRoB1RNPo")) {
// Use FeatureStyle.Builder to configure the FeatureStyle object // returned by the style factory function. return new FeatureStyle.Builder() // Define a style with purple fill at 50% opacity and solid purple border. .fillColor(0x80810FCB) .strokeColor(0xFF810FCB) .build(); } } return null; };
// Apply the style factory function to the feature layer. localityLayer.setFeatureStyle(styleFactory); }کاتلین
private fun styleLocalityLayer() {
// Create the style factory function. val styleFactory = FeatureLayer.StyleFactory { feature: Feature ->
// Check if the feature is an instance of PlaceFeature, // which contains a place ID. if (feature is PlaceFeature) { val placeFeature: PlaceFeature = feature as PlaceFeature
// Determine if the place ID is for Hana, HI. if (placeFeature.getPlaceId().equals("ChIJ0zQtYiWsVHkRk8lRoB1RNPo")) {
// Use FeatureStyle.Builder to configure the FeatureStyle object // returned by the style factory function. return@StyleFactory FeatureStyle.Builder() // Define a style with purple fill at 50% opacity and // solid purple border. .fillColor(0x80810FCB.toInt()) .strokeColor(0xFF810FCB.toInt()) .build() } } return@StyleFactory null }
// Apply the style factory function to the feature layer. localityLayer?.setFeatureStyle(styleFactory) }
حذف استایل از یک لایه
برای حذف استایل از یک لایه، FeatureLayer.setFeatureStyle(null) را فراخوانی کنید.

