برای تنظیم استایلدهی مبتنی بر داده برای مرزها، این مراحل را دنبال کنید.
فعال کردن رندرکننده جدید نقشهها
یک رندرکننده نقشه ارتقا یافته از نسخه 18.0.0 کیت توسعه نرمافزاری نقشهها برای اندروید در دسترس است. این رندرکننده پیشرفتهای زیادی، از جمله پشتیبانی از استایلدهی نقشههای مبتنی بر ابر، را برای کیت توسعه نرمافزاری نقشهها برای اندروید به ارمغان میآورد.
با انتشار نسخه ۱۸.۲.۰ از Maps SDK برای اندروید، گوگل رندرکننده پیشفرض را از رندرکننده قدیمی به رندرکننده نقشه ارتقا یافته تغییر داد. این تغییر به این معنی است که رندرکننده نقشه ارتقا یافته اکنون به طور پیشفرض در برنامه شما هنگام ساخت یک برنامه جدید یا بازسازی یک برنامه موجود استفاده میشود.
ایجاد شناسه نقشه
برای ایجاد یک شناسه نقشه جدید، مراحل موجود در «ایجاد شناسه نقشه» را دنبال کنید. مطمئن شوید که نوع نقشه را روی «Android» تنظیم کردهاید.
ایجاد یک سبک نقشه جدید
برای ایجاد یک سبک نقشه جدید، دستورالعملهای موجود در مدیریت سبکهای نقشه را برای ایجاد سبک دنبال کنید و سبک را با شناسه نقشهای که اخیراً ایجاد کردهاید مرتبط کنید .
لایههای عارضه را در سبک نقشه جدید خود انتخاب کنید
در کنسول API گوگل میتوانید انتخاب کنید که کدام لایههای ویژگی برای سبک نقشه جدید شما نمایش داده شوند. لایه ویژگی تعیین میکند که چه نوع مرزهایی روی نقشه ظاهر شوند (برای مثال، مکانها، ایالتها و غیره).
- در کنسول API گوگل، به صفحهی «سبکهای نقشه» (Map Styles) بروید .
- در صورت درخواست، یک پروژه را انتخاب کنید.
- یک سبک نقشه انتخاب کنید.
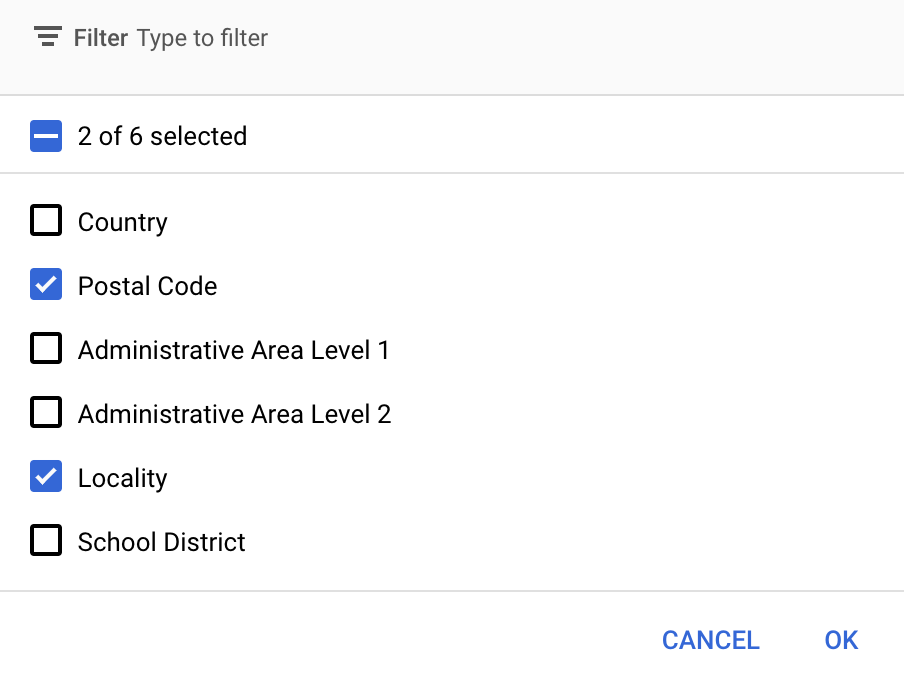
- برای اضافه کردن یا حذف لایهها، روی منوی کشویی Feature layers کلیک کنید.
- برای ذخیره تغییرات و در دسترس قرار دادن آنها در نقشههایتان، روی ذخیره کلیک کنید.

کد مقداردهی اولیه نقشه خود را بهروزرسانی کنید
این مرحله به شناسه نقشهای که ایجاد کردهاید نیاز دارد. میتوانید آن را در صفحه مدیریت نقشههای خود پیدا کنید.
برای افزودن شناسه نقشه به کد مقداردهی اولیه خود، به بخش «افزودن شناسه نقشه به برنامه خود» مراجعه کنید.
به یک لایه ویژگی از یک نقشه دسترسی پیدا کنید
شما از یک شیء FeatureLayer برای نمایش هر لایه ویژگی از یک نقشه، مانند لایه ویژگی کد پستی یا لایه ویژگی محل، استفاده میکنید. برای دسترسی به یک شیء لایه ویژگی، هنگام مقداردهی اولیه نقشه، تابع GoogleMap.getFeatureLayer() را فراخوانی کنید:
جاوا
private FeatureLayer postalCodeLayer;
@Override public void onMapReady(GoogleMap map) { // Get the POSTAL_CODE feature layer. postalCodeLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()); ... }
کاتلین
private var postalCodeLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the POSTAL_CODE feature layer. postalCodeLayer = googleMap.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()) ... }
یک شیء FeatureLayerOptions را به getFeatureLayer() ارسال کنید تا نوع لایه ویژگی مشخص شود. در این مثال، میخواهید به لایه POSTAL_CODE دسترسی داشته باشید. برای هر لایهای که میخواهید استایلدهی کنید، یک شیء FeatureLayer متفاوت ایجاد کنید.
زمانی که شیء FeatureLayer را دارید، میتوانید استایلبندی را به چندضلعیهای مرزی در آن عارضه اعمال کنید.
بررسی قابلیتهای نقشه (الزامی)
استایلبندی مبتنی بر داده برای مرزها نیاز به یک شناسه نقشه دارد. اگر شناسه نقشه وجود نداشته باشد یا یک شناسه نقشه نامعتبر ارسال شود، استایلبندی مبتنی بر داده برای مرزها نمیتواند بارگیری شود. به عنوان یک مرحله عیبیابی، میتوانید MapCapabilities برای بررسی پشتیبانی از استایلبندی مبتنی بر داده برای مرزها استفاده کنید.
کاتلین
val capabilities: MapCapabilities = googleMap.getMapCapabilities() System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable())
جاوا
MapCapabilities capabilities = googleMap.getMapCapabilities(); System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable());

