Unity 用の ARCore Geospatial Creator を使用すると、Google マップのデータを新しい 3D タイル形式で表示することにより、Unity エディタで地理空間コンテンツをプレビューできます。これにより、アプリの作成中に、コンテンツが現実世界のどの位置に配置されるかを可視化できます。
Geospatial Creator は、AR Foundation 用の ARCore Extensions の一部として利用可能です。このクイックスタートでは、Unity で Geospatial Creator を使用して、地理空間 AR コンテンツを ARCore Geospatial サンプルアプリに追加する方法を説明します。
Geospatial サンプルの代わりに使用する既存のアプリがある場合は、まず Unity 用地理空間デベロッパー ガイドに沿って操作する必要があります。アプリで Geospatial API を使用するように構成したら、以下の必要な依存関係を追加するステップにスキップして、そこから先に進んでください。
前提条件
「ARCore 拡張機能の AR Foundation のスタートガイド」に沿って、AR エクスペリエンスを作成するように Unity 環境を構成します。
ARCore 拡張機能は以前のバージョンの Unity をサポートしていますが、Geospatial Creator には Unity 2021.3 以降が必要です。
API の承認
ARCore Geospatial API と Google Map Tiles API を使用するには、API アクセスを設定する必要があります。
Google Map Tiles API
Map Tiles API を使用すると、サポートされている場所を写真のようにリアルに 3D 表示できます。これらのタイルを Unity Editor で使用して、AR シーンの周辺をプレビューします。
API を有効にする方法と、マップタイルの詳細については、Map Tiles API のページをご覧ください。
ARCore Geospatial API
ARCore Geospatial API は、アプリが実行時に使用して、地理空間アンカーを作成して操作します。
Geospatial API を有効にするには、アプリで ARCore API をセットアップします。キーなし(推奨)または API キーによる認証方法を使用できます。
Geospatial サンプルアプリを拡張する
このガイドでは、Geospatial Creator を使用して地理空間コンテンツを ARCore Geospatial サンプルアプリに追加する方法を説明します。
地理空間サンプルを構成する
まず、ARCore Geospatial サンプルアプリを確認します。新しい Unity プロジェクトで Unity Package Manager を開き、ARCore Extensions パッケージを選択します。[Package Manager] の詳細パネルで [Samples] を開き、地理空間サンプルを Unity プロジェクトにインポートします。
アプリを実行する前に、プロジェクトで ARCore と地理空間機能を有効にする必要があります。[Edit] > [Project Settings...] を使用します。> XR プラグイン管理に移動します。該当するチェックボックスをオンにして、Android の場合は ARCore プラグイン プロバイダ、iOS の場合は ARKit プラグイン プロバイダを有効にします。
次に、[編集] > [プロジェクト設定]... > [XR Plug-in Management] に移動して、[ARCore Extensions] パネルを開きます。[Geospatial] がオンになっていることを確認し(Geospatial Creator をまだ有効にする必要はありません)、API の認証情報を入力します。詳しくは、Android 用と iOS 用の「Geospatial Unity API の有効化」ドキュメントをご覧ください。
ARCore を使用する Unity アプリには、他にもプラットフォーム固有のプレーヤー設定が必要です。必要な変更については、ドキュメントのプレーヤー設定を構成するのセクションをご覧ください。
この時点では、Geospatial Sample の実行に必要なゲーム オブジェクト以外のゲーム オブジェクトはシーンに含まれていません。ここで、アプリをビルドして実行することをおすすめします。正しく設定されていれば、実行時にデバイスのカメラビューが表示されます。移動すると、画面上部に表示される地理空間の精度が上がり始めます。画面をタップすると、移動中も元の位置が保持される地理空間アンカーが作成されます。
次に、Geospatial Creator を使用して、Unity Editor 内から高度な AR コンテンツを作成し、可視化する方法について説明します。このコンテンツは、世界中の特定の緯度と経度で、アプリに表示されます。
必要な依存関係を追加する
Geospatial Creator は、Cesium というサードパーティの Unity パッケージを利用して、Unity エディタのシーン ウィンドウで Google マップタイルをレンダリングします。Geospatial Creator 機能を有効にする前に、Cesium パッケージをプロジェクトに追加しましょう。
Cesium の GitHub ページから Cesium for Unity パッケージの最新バージョンをインストールすることをおすすめします。
- プリコンパイルされた Unity 用 Cesium の
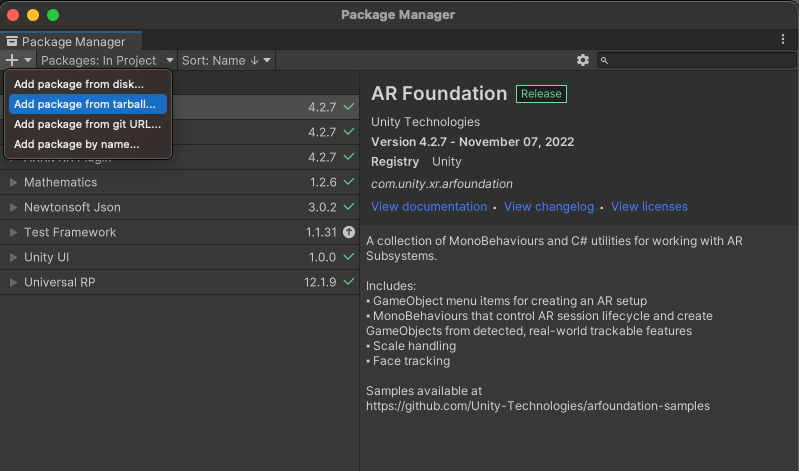
.tgzの最新バージョンを GitHub リリースページからダウンロードします。Cesium for Unity パッケージの現在の推奨バージョンは 1.1.0 です。 - Unity の [Window] メニュー、[Package Manager] の順に選択して、Unity Package Manager を開きます。
- 「+」アイコンをクリックし、[Add package from tarball] を選択します。
- ステップ 1 でダウンロードした Cesium for Unity .tgz ファイルを選択します。
- Text Mesh Pro など、追加の依存関係をインストールするよう求められる場合があります。

Geospatial Creator を有効にする
これで、Geospatial Creator を有効にする準備が整いました。
- [Build Settings] ダイアログで、プラットフォームが [Android] または [iOS] になっていることを確認します。現時点では、Geospatial Creator の機能は他のプラットフォームでは使用できません。
- [Project Settings] > [XR Plug-in Management] > [ARCore Extensions] に移動します。
- 前のステップで ARCore Android/iOS API キーを設定していない場合は、必ずここで設定してください。
- [Geospatial] と [Geospatial Creator] の切り替えボタンの両方を有効にします。Geospatial Creator の切り替えボタンをクリックして有効にすると、非モーダル ウィザードが表示され、プロジェクトが Geospatial Creator と互換性があることを確認します。
- ウィザードで [完了] をクリックします。
ウィザードが終了すると、Unity がスクリプトのコンパイルをトリガーします。 再コンパイルが完了するまで待ってから、続行してください。(選択したプラットフォームが [Android] または [iOS] でない場合は、そのうちのいずれかに切り替えてください)。
マップタイルを使用して Geospatial Creator オリジンを追加する
シーンに必要な「Geospatial Creator Origin」オブジェクトは 1 つだけです。このオブジェクトは、現実世界の緯度、経度、高度の値を Unity ゲーム座標に変換するための基準点として使用されます。
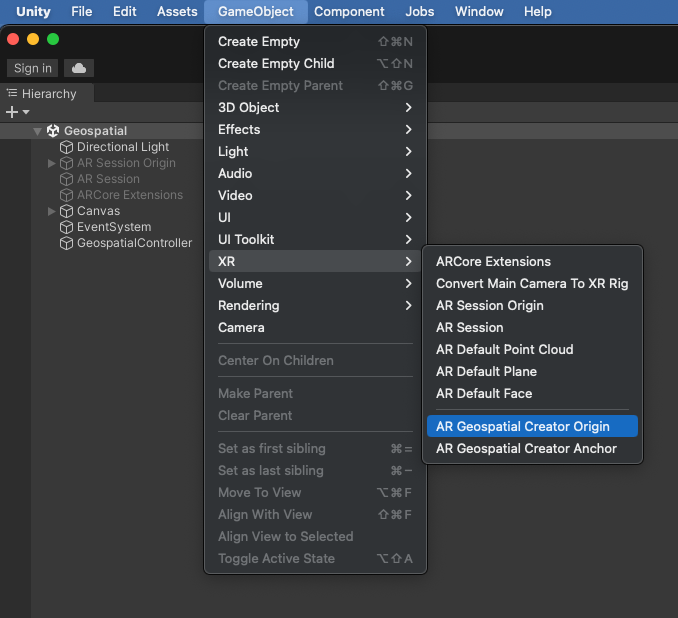
Geospatial Creator Origin をシーンに追加するには、[Game Object] > [XR] > [Geospatial Creator Origin] を選択します。新しく作成されたオブジェクトには、特定の緯度、経度、高度をゲーム座標の起点の位置にリンクするジオリファレンスが必要です。Geospatial Creator Origin の [Inspector] ペインで、[Add Cesium Georeference Component] ボタンをクリックして地理参照を追加します。

Cesium Georeference は、AR オブジェクトの基準点になるだけでなく、Cesium 3D Tileset オブジェクトをシーンに追加します。このオブジェクトにより、エディタのシーンビューに Google マップタイルがレンダリングされ、AR コンテンツが表示される場所を正確に視覚化できます。Geospatial Creator Origin のインスペクタには、前にセットアップした Map Tiles API キーを追加するためのフィールドがあります。このキーを設定すると、シーンビューにマップタイルが読み込まれます。
次に、緯度、経度、高さの各フィールドを、AR コンテンツを表示するアプリ内の場所の近くに配置するように変更します。
エディタのシーンビューに、出発地で指定された緯度と経度にある地図タイルが表示されるはずです。ランタイムにはアプリが AR カメラを使用するものと想定するため、Geospatial Creator は Cesium 3D 地図タイルセット オブジェクトを「EditorOnly」タグですでに構成しています。このため、ゲーム内で実行時にタイルがダウンロードまたはレンダリングされることはありません。これは Cesium3DTileset オブジェクトのインスペクタで変更できます。Cesium の Georeference と 3D Tileset GameObject について詳しくは、Cesium for Unity のドキュメントをご覧ください。
地理空間クリエイター アンカーを追加して配置する
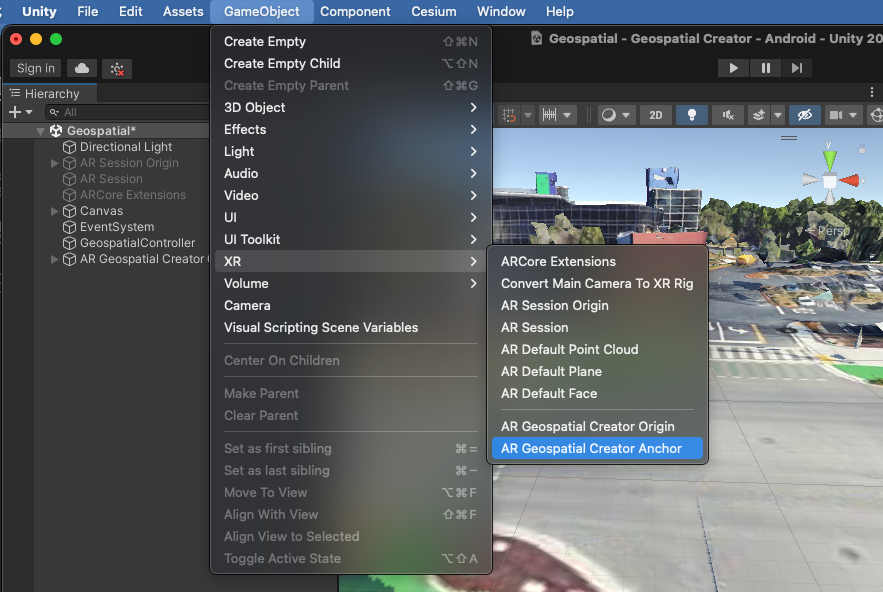
これで、AR コンテンツをシーンに配置する準備が整いました。[GameObject] > [XR] > [Geospatial Creator Anchor] をクリックして、シーン階層にアンカーを追加します。アンカーのインスペクタでは、正確な緯度、経度、高さを指定できます。オブジェクトの変換が直ちにシーン内の正しい位置に更新され、オブジェクトが世界のどの位置にいるかを正確に確認できます。

アンカーの緯度と経度を微調整するときに、近い場所を選択すると、実行時に正しい場所にあることを検証できます。Geospatial Creator Anchor の高度を設定する場合は、次の 3 つのオプションがあります。
- Terrain では、指定した緯度と経度で、アンカーを地面に配置します。地面の高さは、ビジュアル ポジショニング システムによって実行時に決定されます。ARCore の Geospatial API を使用するのが初めての場合は、アンカーが地面の垂直精度で直接解決されるため、「Terrain」をおすすめします。[高度オフセット] フィールドを使用すると、アンカーを地面より上または下に固定された量(メートル単位)で配置できます。たとえば、オフセット「1.0」を指定すると、アンカーは地形から 1 メートルの高さで「フローティング」します。
- [Rooftop] では、指定された緯度と経度で、構造の上部を基準としてアンカーが配置されます。地形アンカーと同様に、[Altitude Offset] フィールドを使用すると、屋根の位置に対してアンカーをメートル単位で上下に移動できます。
- WGS84 は、WGS84 座標系に基づく特定の絶対高度(メートル単位)でアンカーを配置します。この方法でオブジェクトを配置するには、試行錯誤が必要になる場合があります。WSG84 の高さが「0」は、必ずしも平均海面を示すわけではなく、GPS の高度と一致しない可能性があるためです。 また、レンダリングされた 3D タイルの緯度と経度は非常に正確ですが、3D タイルを参照として使用してオブジェクトを地面に配置しようとすると、最大数メートルの高さの誤差が発生する可能性があります。
ARCore の地理空間アンカーの種類について詳しくは、地理空間デベロッパー ガイドをご覧ください。
地形とルーフトップ アンカーのどちらにも、[WGS84 標高] フィールドがあります。この値は、シーンビュー内のオブジェクトの高さを設定するために、エディタモードでのみ使用されます。地形と屋上の高さは実行時にのみ決定されるため、[WGS84 Altitude] フィールドを使用すると、アプリの開発中にアンカーを特定の高さで可視化できます。地形と屋上アンカーについて、実行時に [WGS84 Altitude] フィールドは無視されます。
ジオメトリをアンカーに追加する
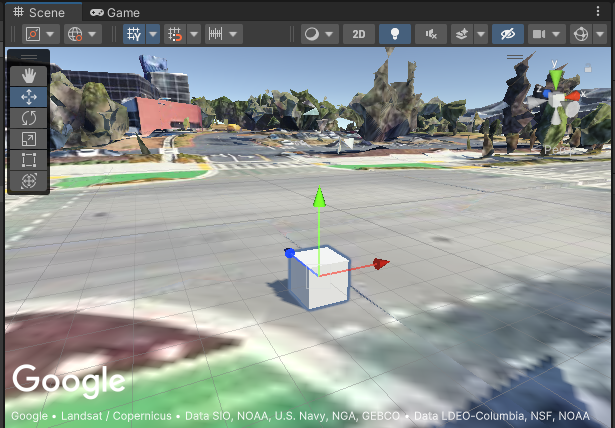
ここでアプリをビルドして実行した場合、AR 対応アプリにアンカーは表示されません。これは、ジオメトリがアタッチされていないためです。アンカーにシンプルな 3D プリミティブを追加しましょう。シーン階層で、AR Geospatial Creator Anchor オブジェクトを右クリックします。コンテキスト メニューから、[3D オブジェクト] > [キューブ] を選択します。アンカーの子として、シーンビューにグレーの立方体が表示されます。 エディタでオブジェクトの位置または回転を移動する場合は、子 Cube プリミティブではなくルート アンカー オブジェクトを移動することをおすすめします。これにより、緯度 / 経度からゲームの座標への変換におけるエラーを削減できます。

もちろん、より複雑なジオメトリや任意のコンポーネントや子をアンカーに追加することもできます。
アプリをビルドして実行する
いよいよアンカーを現実世界でご覧ください。アプリをビルドして実行し、キューブが表示される場所に移動します。そこにありますか? これで、Geospatial Creator を使用してより複雑な AR エクスペリエンスを構築する準備が整いました。
問題が発生した場合は、トラブルシューティング ガイドをご覧ください。
今こそ、さまざまなジオメトリを持つ AR Geospatial Creator アンカーを追加する絶好の機会です。屋上と地形のアンカーと、それらのオフセットを複数試してみましょう。オブジェクトに対するアニメーション化や操作を有効にするスクリプトを追加します。
地理空間クリエイターのアンカーと ARGeospatialAnchor クラスについて
複雑でインタラクティブな AR エクスペリエンスを構築する場合、Geospatial Creator Anchors と ARCore の ARGeospatialAnchor C# クラスとの関係を理解すると役に立ちます。
ARGeospatialAnchor は、ARAnchorManager の関数の 1 つを呼び出すことで、実行時にのみ作成できます。また、AR セッションが安定してからでないと作成できません。地理空間クリエイター アンカーは、シーン内に存在するプレースホルダとみなすことができ、AR セッションが ARGeospatialAnchor オブジェクトを解決する準備が整うまで待機します。セッションの準備が整うと、プレースホルダは自動的に ARAnchorManager を呼び出し、ARGeospatialAnchor を作成して解決します。
ランタイム アンカーが解決されるとすぐに、シーン階層内の Geospatial Creator Anchor が子として新しい GameObject にアタッチされます。つまり、Geospatial Creator Anchor のコンポーネントや子はすべて、新しい ARGeospatialAnchor GameObject のサブコンポーネントまたは孫になります。たとえば、Geospatial Creator Anchor にアタッチされたジオメトリ プリミティブの transform は、ARGeospatialAnchor の transform から継承されるため、ランタイムの AR セッションで想定される位置に配置されます。
実行時に特定の ARGeospatialAnchor GameObject を特定する必要がある場合は、Geospatial Creator を使用して作成したアンカーと一致する name プロパティを持つオブジェクトをシーンを検索できます。AR セッションが初期化されると、そのオブジェクトの parent が、対応する ARGeospatialAnchor オブジェクトになります。
トラブルシューティング
アンカーが動いているのはなぜですか?
特にアプリを初めて起動したときに、アンカーがゆっくり「ずれ」たり、数メートル急にジャンプしたりすることがあります。これは、VPS セッションがカメラの正確な位置の特定と絞り込みを行っているときに発生します。複数のフレームで水平と垂直の精度が向上するため、アンカーがより正確な位置に再描画され、動いているように感じられます。位置情報の精度が特定のしきい値に達するまで、オブジェクトを別の方法でレンダリングする(またはまったくレンダリングしない)ことをおすすめします。これを行うには、ARCoreEarthManager.CameraGeospatialPose プロパティをクエリして、現在のフレーム更新の精度を判断します。
アンカーが間違った高度で表示されるのはなぜですか?
Geospatial Creator Anchors に「手動」の高度タイプを使用する場合、アンカーの高度は WGS84 に従ってメートル単位で設定されます。特定の場所では、地図タイルに表示される見かけの地面と、Google のビジュアル ポジショニング システム(VPS)によって報告される実際の地面との間に、最大数メートルの差異が生じることがあります。実行時に地理空間アンカーの位置が正しくないと思われる場合は、サンプルアプリのデバッグ オーバーレイを使用して、VPS の高さを直接検証することをおすすめします。次に、Unity エディタで高度を変更して、その位置の既知の VPS の高さと一致させることができます。
エディタのシーンビューで地図タイルが正しくレンダリングされない
Cesium3DTileset がタイルを読み込み中に見えても、シーンビュー内ではマゼンタ色でレンダリングされる場合は、Unity の Shader Graph パッケージをプロジェクトに追加します。このパッケージは Cesium に必要ですが、Unity の組み込みレンダラを使用するプロジェクトには、デフォルトで含まれていません。
Shader Graph を追加するには、Unity Package Manager を開きます([Window] > [Package Manager])。Unity Package Registry で利用可能なパッケージを参照していることを確認するには、Package Manager ウィンドウの上部にあるプルダウン メニューから [Packages: Unity Registry] を選択します。com.unity.shadergraph パッケージを検索し、最新バージョンをインストールします。パッケージが読み込まれると、3D タイルが再読み込みされ、シーンビューで正しくレンダリングされます。
実行時にカメラビューではなく黒い画面が表示される
Unity のユニバーサル レンダリング パイプライン(URP)は、デフォルトでは AR カメラ用に構成されていません。実行時にカメラ出力ではなく黒い画面が表示される場合は、シーン内の各 URP レンダラに AR Background Renderer Feature を追加する必要があります。

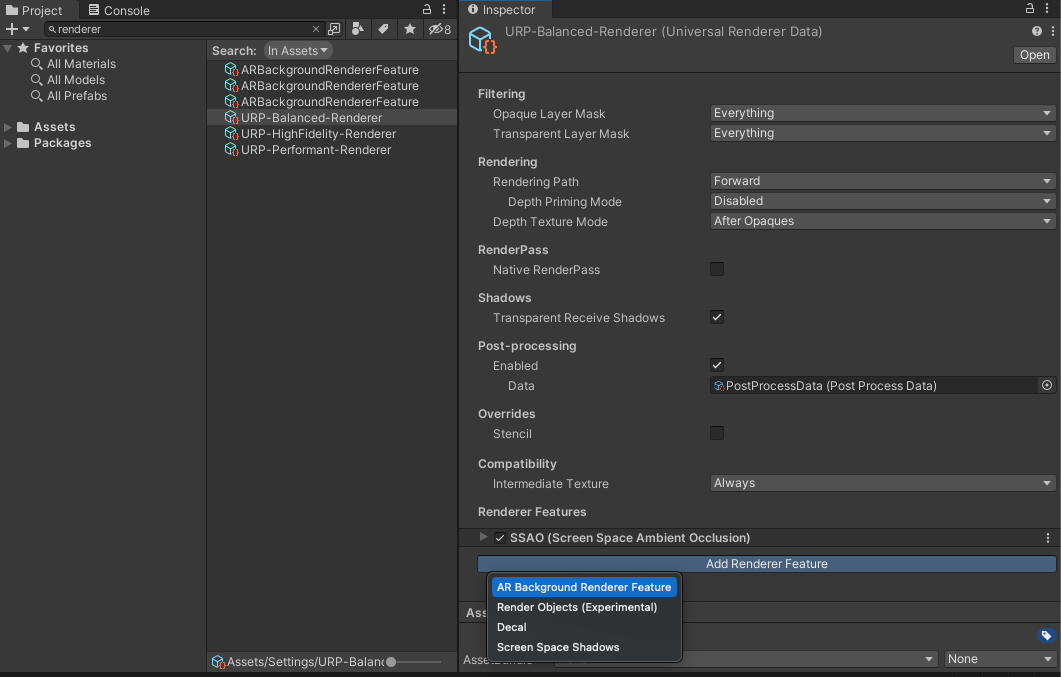
機能を追加するには、プロジェクトで「Renderer」を検索します。URP Renderer オブジェクトごとに、Inspector の [Add Renderer Feature] ボタンをクリックして AR Background Renderer を追加します。
起点から遠くに配置されたアンカーが正しく配置されていないように見えるのはなぜですか?
WGS84 座標から Unity ゲーム座標への変換では、浮動小数点演算精度が原因でエラーが発生する可能性があります。この誤差は、起点が AR アンカーの近くにあることを確認することで最小限に抑えられます。距離が 20 km を超えると、精度が低下することがあります。AR エクスペリエンスが遠くに及ぶ場合は、複数のシーンを使用して、各シーンに固有のアンカーを設定することをおすすめします。
