<model-viewer> web bileşeni, web'de 3D modelleri görüntülemek ve bunlarla etkileşimde bulunmak için kullanılabilir. Ayrıca, bu 3D modelleri web'de artırılmış gerçekliğe yerleştirmeye ve bunlarla etkileşime geçmeye sorunsuz bir şekilde geçiş yapar.
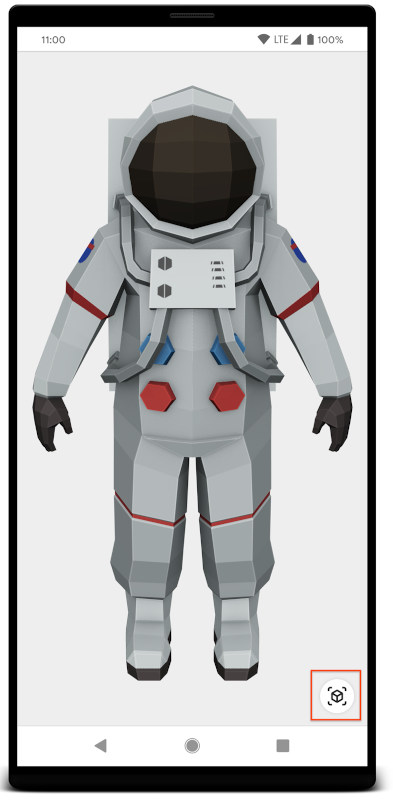
ARCore destekli bir Android cihazda görüntülendiğinde, ar özelliğine sahip bir <model-viewer> bileşeni aşağıdaki örnekte gösterildiği gibi bir düğme gösterir:
ARCore destekli cihazlarda bu düğmeye dokunulduğunda, ar-modes özelliğinin değerine bağlı olarak model Chrome'un WebXR işlevini veya Scene Viewer uygulamasını kullanarak görüntülenir.
AR düğmesinin görünümü, web bileşeni yuvaları kullanılarak özelleştirilebilir.
Örnek için <model-viewer> documentation bölümüne bakın. Android uygulamasından veya tarayıcıdan AR'da etkileşimli 3D modelleri görüntüleme hakkında daha fazla bilgi için Sahneyi Görüntüleme bölümüne de bakın.
<model-viewer> özelliğini kullanmaya başlama
Aşağıdaki adımlarda, herhangi bir web sayfasında <model-viewer>'ü nasıl kullanmaya başlayacağınız gösterilmektedir.
<model-viewer> bağımlılığını ekleme
unpkg CDN'den
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
npm'den
npm install @google/model-viewer
Ardından, tercih ettiğiniz paketleyiciyi kullanarak <model-viewer> öğesini node_modules/model-viewer/dist/model-viewer.min.js konumuna ekleyin.
<model-viewer> etiketini ekleyin
<model-viewer> web bileşenini HTML belgenize ekleyin:
<model-viewer src="https://modelviewer.dev/shared-assets/models/Astronaut.glb"
ios-src="https://modelviewer.dev/shared-assets/models/Astronaut.usdz"
alt="A 3D model of an astronaut"
ar
auto-rotate
camera-controls></model-viewer>
<model-viewer> etiketini yapılandırma
Model ekranı, <model-viewer> etiketindeki özellikler değiştirilerek yapılandırılabilir.
Bu mülkler; kamera hareketi, model animasyonları ve ortam bilgileri gibi seçenekler sunar.
Ayarlanabilen tüm özellikler <model-viewer> dokümanlarında listelenir.
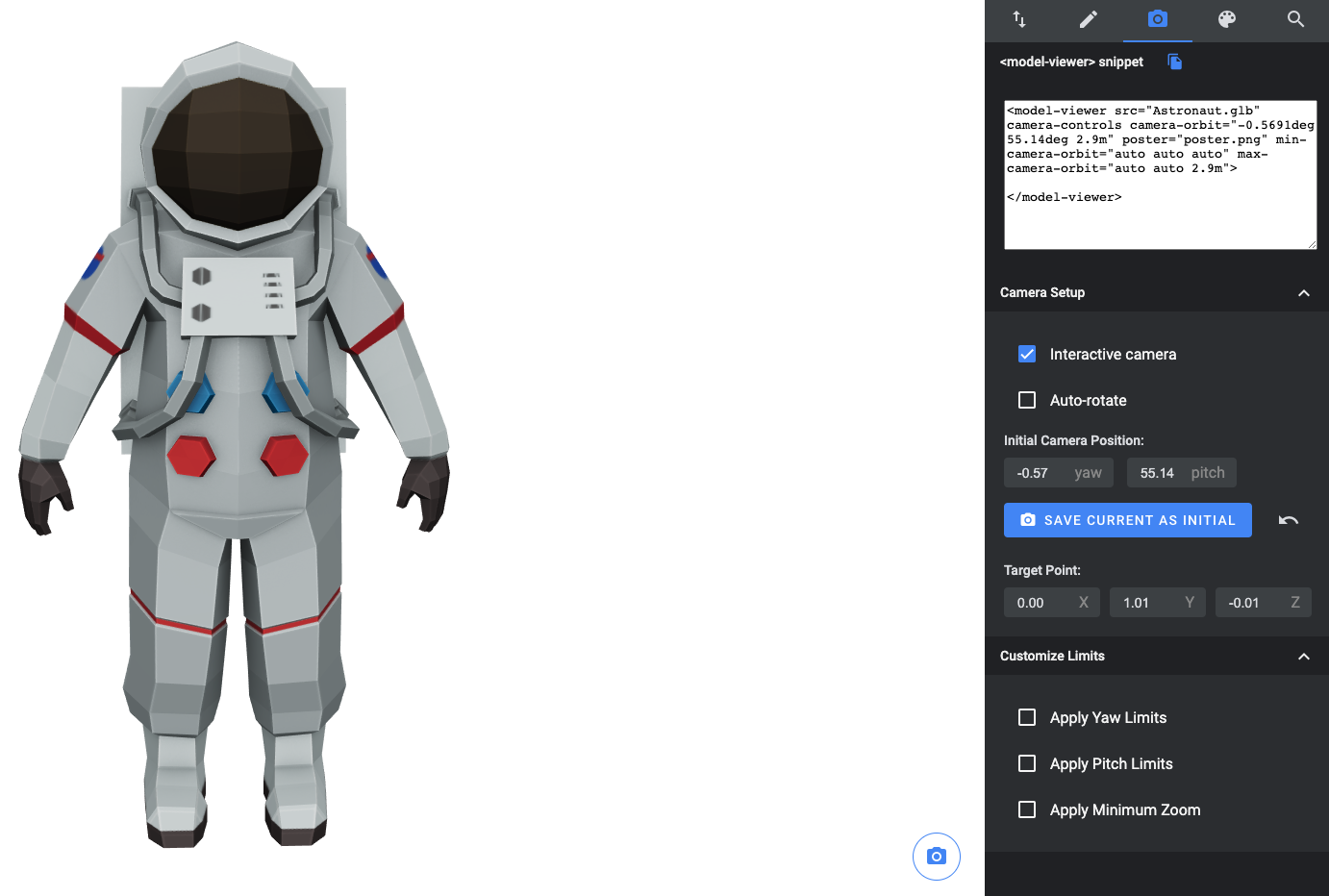
Model Düzenleyici yardımcı programı, <model-viewer> HTML etiketi oluşturabilir ve kamera konumu ile ışıklandırma gibi özellikleri yapılandırabilir.
Model uyumluluğu
<model-viewer>, gltf ve glb dosya biçimindeki modelleri destekler.
Desteklenen glTF uzantılarının listesi için three.js GLTFLoader documentation sayfasına bakın.
Modelinizin düzgün şekilde gösterilmesini sağlamak için Model Düzenleyici'de modelinizi kontrol edin.
Tarayıcı ve cihaz desteği
Web sayfalarında 3D modelleri görüntülemek için <model-viewer> kullanımı, tüm sürekli güncellenen tarayıcılarda desteklenir.
Öğe odaklandığında odak halkalarını gizlemek için :focus-visible polyfill kullanmanızı öneririz.
AR özelliklerini kullanmak için ARCore destekli bir cihaz ve AR için Google Play Hizmetleri'nin yüklü olması gerekir. webxr AR modu için WebXR tarayıcı desteği başlıklı makaleyi inceleyin.
WebXR desteklenmiyorsa varsayılan olarak bunun yerine Scene Viewer kullanılır.
Sonraki adımlar
<model-viewer>referans dokümanlarını inceleyin.- modelviewer.dev adresindeki
<model-viewer>örneklerine göz atın. - Etkileşimli 3D modelleri Android uygulamasından veya tarayıcıdan AR'da görüntüleme hakkında daha fazla bilgi için Scene Viewer'a da bakın.