Il componente web <model-viewer> può essere utilizzato per visualizzare e interagire con i modelli 3D sul web e passa senza problemi al posizionamento e all'interazione con questi modelli 3D in realtà aumentata sul web.
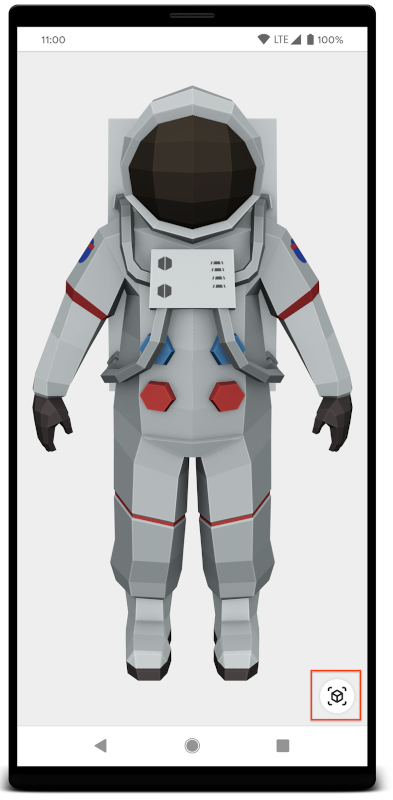
Se visualizzato su un dispositivo Android supportato da ARCore, un componente <model-viewer> con l'attributo ar mostra un pulsante come mostrato nell'esempio seguente:
Se tocchi questo pulsante sui dispositivi supportati da ARCore, il modello viene visualizzato utilizzando la funzionalità WebXR di Chrome o
l'app Scene Viewer, a seconda del valore dell'attributo
ar-modes.
L'aspetto del pulsante AR può essere personalizzato utilizzando gli slot dei componenti web.
Per un esempio, consulta <model-viewer> documentation. Consulta anche Scene Viewer per saperne di più sulla visualizzazione di modelli 3D interattivi in AR da un browser o un'app per Android.
Iniziare a utilizzare <model-viewer>
I passaggi seguenti mostrano come iniziare a utilizzare <model-viewer> su qualsiasi pagina web.
Aggiungi la dipendenza <model-viewer>
Dalla CDN unpkg
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
Da npm
npm install @google/model-viewer
Quindi, aggiungi <model-viewer> in node_modules/model-viewer/dist/model-viewer.min.js utilizzando il tuo bundler preferito.
Includi il tag <model-viewer>
Aggiungi il componente web <model-viewer> al documento HTML:
<model-viewer src="https://modelviewer.dev/shared-assets/models/Astronaut.glb"
ios-src="https://modelviewer.dev/shared-assets/models/Astronaut.usdz"
alt="A 3D model of an astronaut"
ar
auto-rotate
camera-controls></model-viewer>
Configura il tag <model-viewer>
La visualizzazione del modello può essere configurata modificando gli attributi del tag <model-viewer>.
Queste proprietà mostrano opzioni come il movimento della fotocamera, le animazioni dei modelli e le informazioni sull'ambiente.
La documentazione di <model-viewer> elenca tutti gli attributi che possono essere impostati.
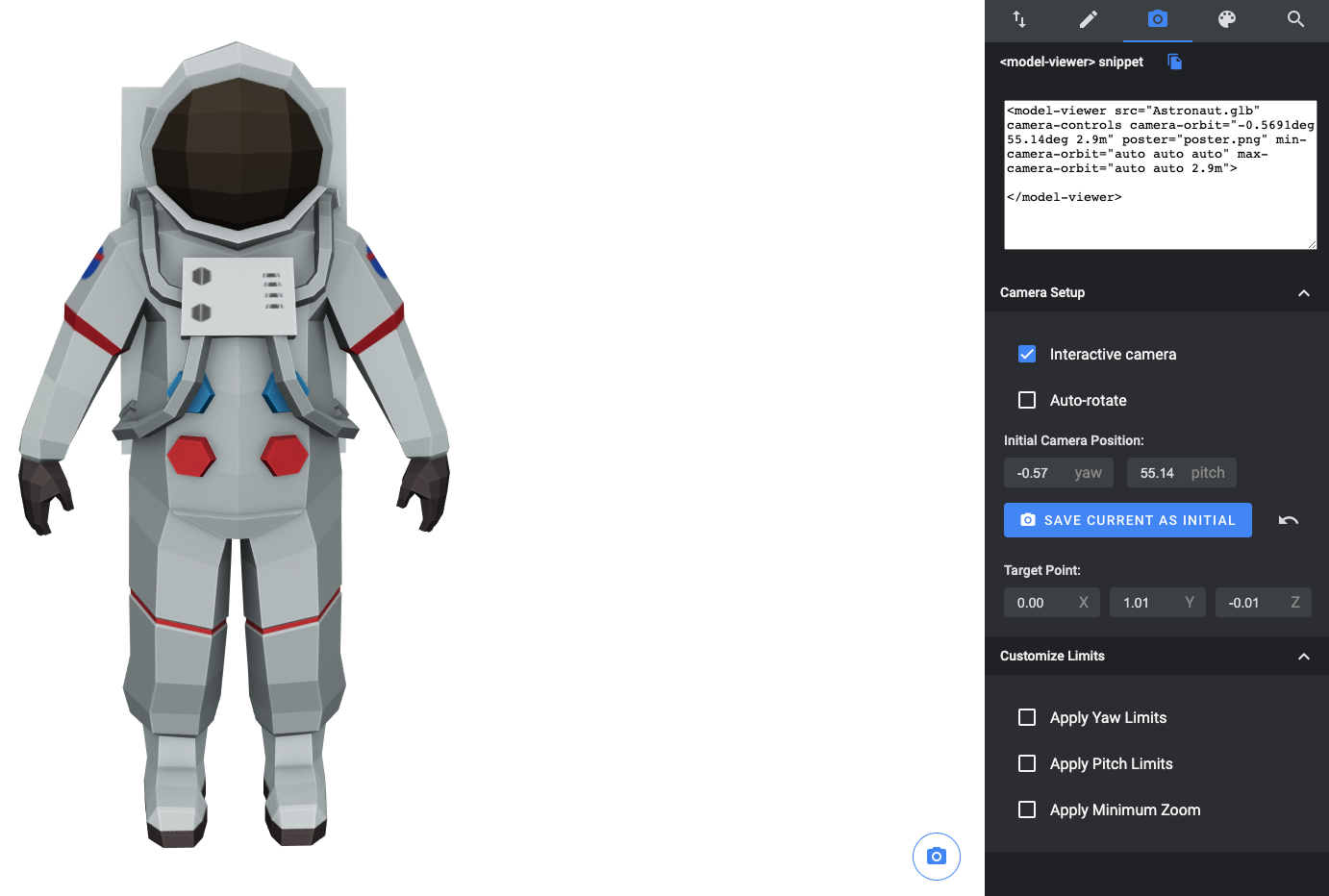
L'utilità Model Editor può generare un tag HTML <model-viewer> e configurare proprietà come la posizione della fotocamera e l'illuminazione.
Compatibilità del modello
I modelli nel formato file gltf e glb sono supportati da <model-viewer>.
Consulta three.js GLTFLoader documentation per un elenco delle estensioni glTF supportate.
Per assicurarti che il modello venga visualizzato correttamente, controllalo in Model Editor.
Supporto per browser e dispositivi
L'utilizzo di <model-viewer> per visualizzare modelli 3D in una pagina web è supportato in tutti i browser permanenti.
Ti consigliamo di utilizzare un polyfill :focus-visible per nascondere gli anelli di messa a fuoco quando l'elemento è attivo.
Le funzionalità AR richiedono un dispositivo supportato da ARCore e l'installazione di Google Play Services per AR. Per la webxr modalità AR, consulta la sezione Supporto dei browser WebXR.
Per impostazione predefinita, se WebXR non è supportato, verrà utilizzato Scene Viewer.
Passaggi successivi
- Consulta la documentazione di riferimento di
<model-viewer> - Consulta gli esempi di
<model-viewer>su modelviewer.dev - Consulta anche Scene Viewer per saperne di più sulla visualizzazione di modelli 3D interattivi in AR da un'app o un browser Android.