Mit der Webkomponente <model-viewer> können Sie 3D-Modelle im Web ansehen und mit ihnen interagieren. Außerdem können Sie diese 3D-Modelle nahtlos in Augmented Reality im Web platzieren und mit ihnen interagieren.
Wenn eine <model-viewer>-Komponente mit dem ar-Attribut auf einem ARCore-kompatiblen Android-Gerät angezeigt wird, wird eine Schaltfläche wie im folgenden Beispiel angezeigt:
Wenn Sie auf dieser Schaltfläche auf ARCore-kompatiblen Geräten tippen, wird das Modell je nach Wert des Attributs ar-modes mit der WebXR-Funktion von Chrome oder der Scene Viewer App angezeigt.
Das Aussehen der AR-Schaltfläche kann mithilfe von Webkomponenten-Slots angepasst werden.
Ein Beispiel finden Sie unter <model-viewer> documentation. Weitere Informationen zum Anzeigen interaktiver 3D-Modelle in AR über eine Android-App oder einen Browser finden Sie unter Szenenanzeige.
Erste Schritte mit <model-viewer>
In den folgenden Schritten wird beschrieben, wie Sie auf einer beliebigen Webseite mit <model-viewer> beginnen.
<model-viewer>-Abhängigkeit hinzufügen
Über unpkg-CDN
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
Über npm
npm install @google/model-viewer
Fügen Sie dann mit Ihrem bevorzugten Bundler <model-viewer> an node_modules/model-viewer/dist/model-viewer.min.js hinzu:
<model-viewer>-Tag einschließen
Fügen Sie Ihrem HTML-Dokument die <model-viewer>-Webkomponente hinzu:
<model-viewer src="https://modelviewer.dev/shared-assets/models/Astronaut.glb"
ios-src="https://modelviewer.dev/shared-assets/models/Astronaut.usdz"
alt="A 3D model of an astronaut"
ar
auto-rotate
camera-controls></model-viewer>
<model-viewer>-Tag konfigurieren
Die Modellanzeige kann konfiguriert werden, indem Sie die Attribute im <model-viewer>-Tag ändern.
Diese Properties bieten Optionen wie Kamerabewegungen, Modellanimationen und Umgebungsinformationen.
In der <model-viewer>-Dokumentation sind alle Attribute aufgeführt, die festgelegt werden können.
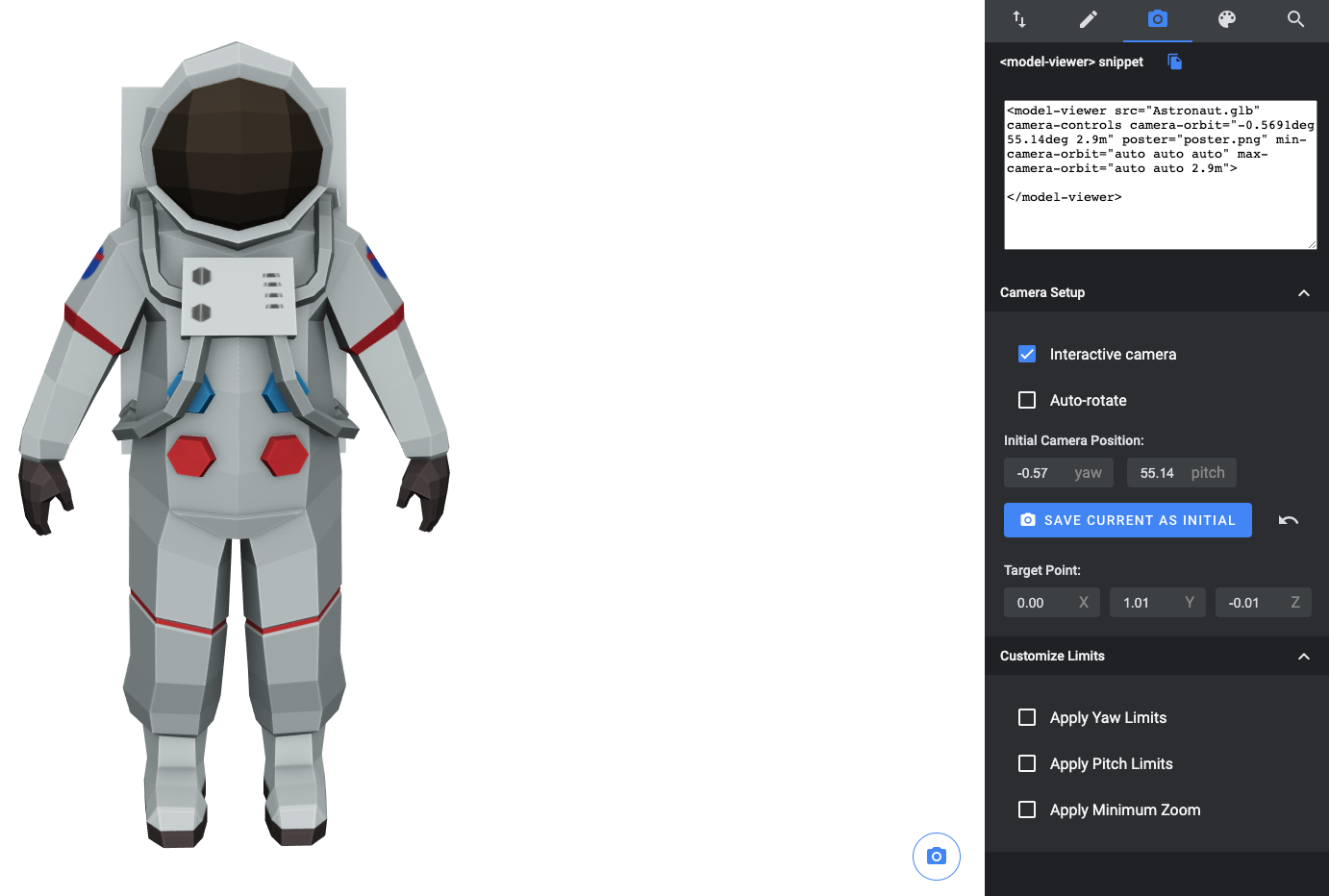
Mit dem Dienstprogramm Model Editor können Sie ein <model-viewer>-HTML-Tag generieren und Eigenschaften wie Kameraposition und Beleuchtung konfigurieren.
Modellkompatibilität
Modelle im gltf- und glb-Dateiformat werden von <model-viewer> unterstützt.
Eine Liste der unterstützten glTF-Erweiterungen finden Sie unter three.js GLTFLoader documentation.
Prüfen Sie im Modelleditor, ob Ihr Modell richtig angezeigt wird.
Unterstützte Browser und Geräte
Die Verwendung von <model-viewer> zum Darstellen von 3D‑Modellen auf einer Webseite wird in allen Evergreen-Browsern unterstützt.
Wir empfehlen, eine :focus-visible-Polyfill zu verwenden, um Fokusringe auszublenden, wenn das Element den Fokus hat.
Für AR-Funktionen ist ein ARCore-kompatibles Gerät und die Installation der Google Play-Dienste für AR erforderlich. Informationen zum webxr AR-Modus finden Sie unter WebXR-Browserunterstützung.
Wenn WebXR nicht unterstützt wird, wird standardmäßig der Szenen-Viewer verwendet.
Nächste Schritte
- Referenzdokumentation zu
<model-viewer> <model-viewer>-Beispiele auf modelviewer.dev- Weitere Informationen zum Darstellen interaktiver 3D-Modelle in AR über eine Android-App oder einen Browser finden Sie im Hilfeartikel Scene Viewer.