<model-viewer> Web 组件可用于在 Web 上查看和与 3D 模型互动,并且可以无缝过渡到在 Web 上以增强现实方式放置和与这些 3D 模型互动。
在支持 ARCore 的 Android 设备上查看时,具有 ar 属性的 <model-viewer> 组件会显示一个按钮,如以下示例所示:
在支持 ARCore 的设备上点按此按钮,系统会使用 Chrome 的 WebXR 功能或 Scene Viewer 应用显示模型,具体取决于 ar-modes 属性的值。
您可以使用 Web 组件槽来自定义 AR 按钮的外观。如需查看示例,请参阅 <model-viewer> documentation。如需详细了解如何通过 Android 应用或浏览器在 AR 中显示互动式 3D 模型,请参阅场景查看器。
<model-viewer> 使用入门
以下步骤展示了如何在任何网页上开始使用 <model-viewer>。
添加 <model-viewer> 依赖项
从 unpkg CDN 添加
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
通过 npm
npm install @google/model-viewer
然后,使用首选捆绑器在 node_modules/model-viewer/dist/model-viewer.min.js 中添加 <model-viewer>,
添加 <model-viewer> 标记
将 <model-viewer> Web 组件添加到 HTML 文档中:
<model-viewer src="https://modelviewer.dev/shared-assets/models/Astronaut.glb"
ios-src="https://modelviewer.dev/shared-assets/models/Astronaut.usdz"
alt="A 3D model of an astronaut"
ar
auto-rotate
camera-controls></model-viewer>
配置 <model-viewer> 代码
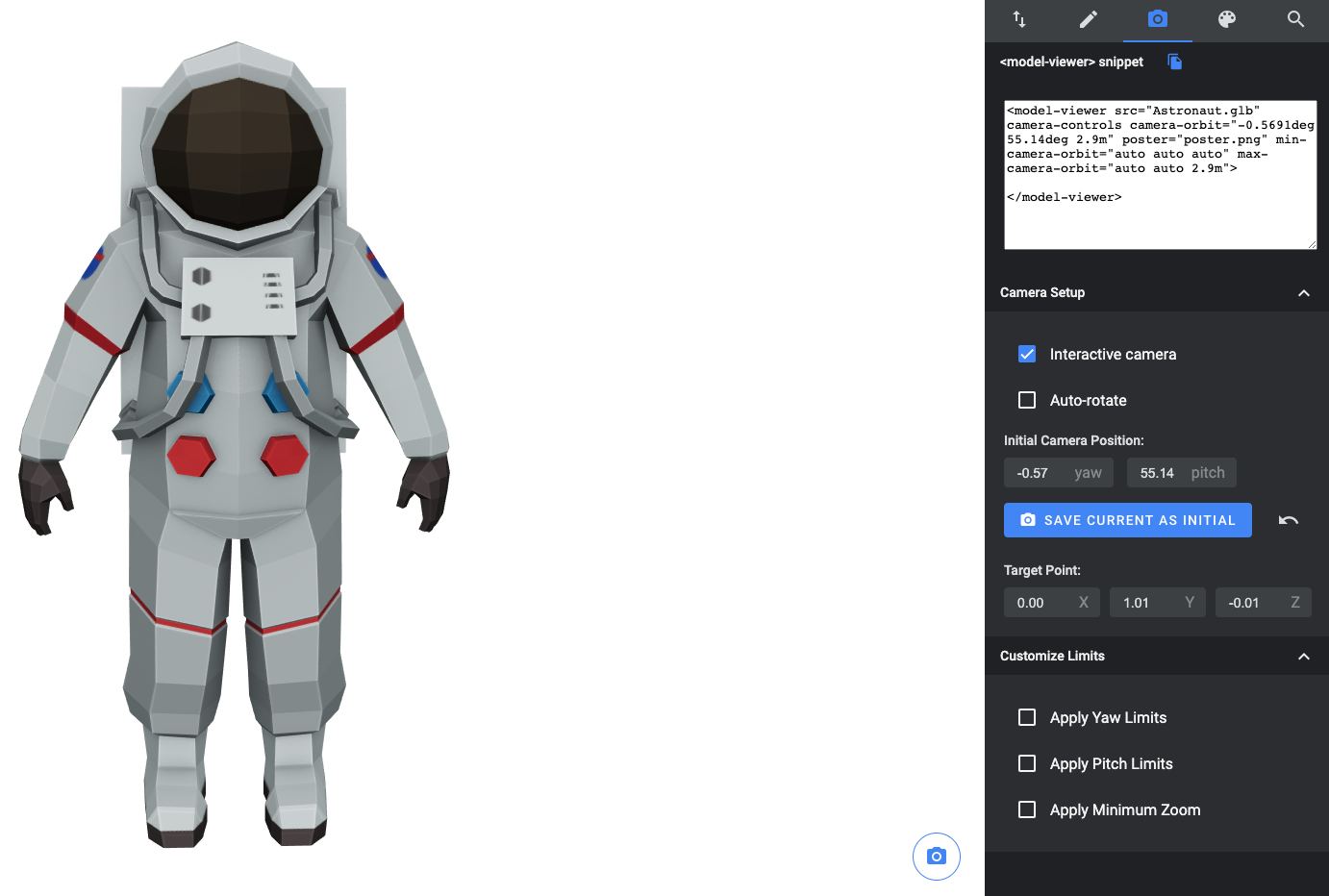
您可以通过更改 <model-viewer> 标记上的属性来配置模型显示。这些属性会显示镜头移动、模型动画和环境信息等选项。<model-viewer> 文档列出了可设置的所有属性。模型编辑器实用程序可以生成 <model-viewer> HTML 标记,并配置相机位置和光照等属性。
模型兼容性
<model-viewer> 支持 gltf 和 glb 文件格式的模型。
如需查看受支持的 glTF 扩展列表,请参阅 three.js GLTFLoader documentation。
为确保模型能够正常显示,请在模型编辑器中检查您的模型。
浏览器和设备支持
所有常青浏览器都支持使用 <model-viewer> 在网页中显示 3D 模型。我们建议您使用 :focus-visible polyfill 在元素获得焦点时隐藏焦点圈。
若要使用 AR 功能,您需要使用受 ARCore 支持的设备,并安装面向 AR 的 Google Play 服务。如需了解 webxr AR 模式,请参阅 WebXR 浏览器支持。
默认情况下,如果不支持 WebXR,系统会改用场景查看器。
后续步骤
- 查看
<model-viewer>参考文档 - 查看 modelviewer.dev 上的
<model-viewer>示例 - 另请参阅 Scene Viewer,详细了解如何通过 Android 应用或浏览器在 AR 中显示交互式 3D 模型。