O componente da Web <model-viewer> pode ser usado para visualizar e interagir com modelos 3D na Web, além de fazer a transição perfeita para posicionar e interagir com esses modelos em RA na Web.
Quando visualizado em um dispositivo Android com suporte ao ARCore, um componente <model-viewer>
com o atributo ar mostra um botão, conforme mostrado no exemplo abaixo:
Ao tocar nesse botão em dispositivos com suporte ao ARCore, o modelo será exibido usando a funcionalidade WebXR do Chrome ou
o app Scene Viewer, dependendo do valor do
atributo ar-modes.
A aparência do botão de RA pode ser personalizada usando slots de componentes da Web.
Consulte o exemplo <model-viewer> documentation. Consulte também o Visualizador de cena para saber mais
sobre como mostrar modelos 3D interativos em RA em um app ou navegador Android.
Introdução ao <model-viewer>
As etapas a seguir mostram como começar a usar <model-viewer> em qualquer página da Web.
Adicionar a dependência <model-viewer>
Da CDN do unpkg
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
Do npm
npm install @google/model-viewer
Em seguida, adicione <model-viewer> em node_modules/model-viewer/dist/model-viewer.min.js usando o bundler de sua preferência:
Incluir a tag <model-viewer>
Adicione o componente da Web <model-viewer> ao documento HTML:
<model-viewer src="https://modelviewer.dev/shared-assets/models/Astronaut.glb"
ios-src="https://modelviewer.dev/shared-assets/models/Astronaut.usdz"
alt="A 3D model of an astronaut"
ar
auto-rotate
camera-controls></model-viewer>
Configurar a tag <model-viewer>
A exibição do modelo pode ser configurada mudando os atributos na tag <model-viewer>.
Essas propriedades expõem opções como movimento da câmera, animações de modelo e informações do ambiente.
A documentação do <model-viewer> lista todos os atributos que podem ser definidos.
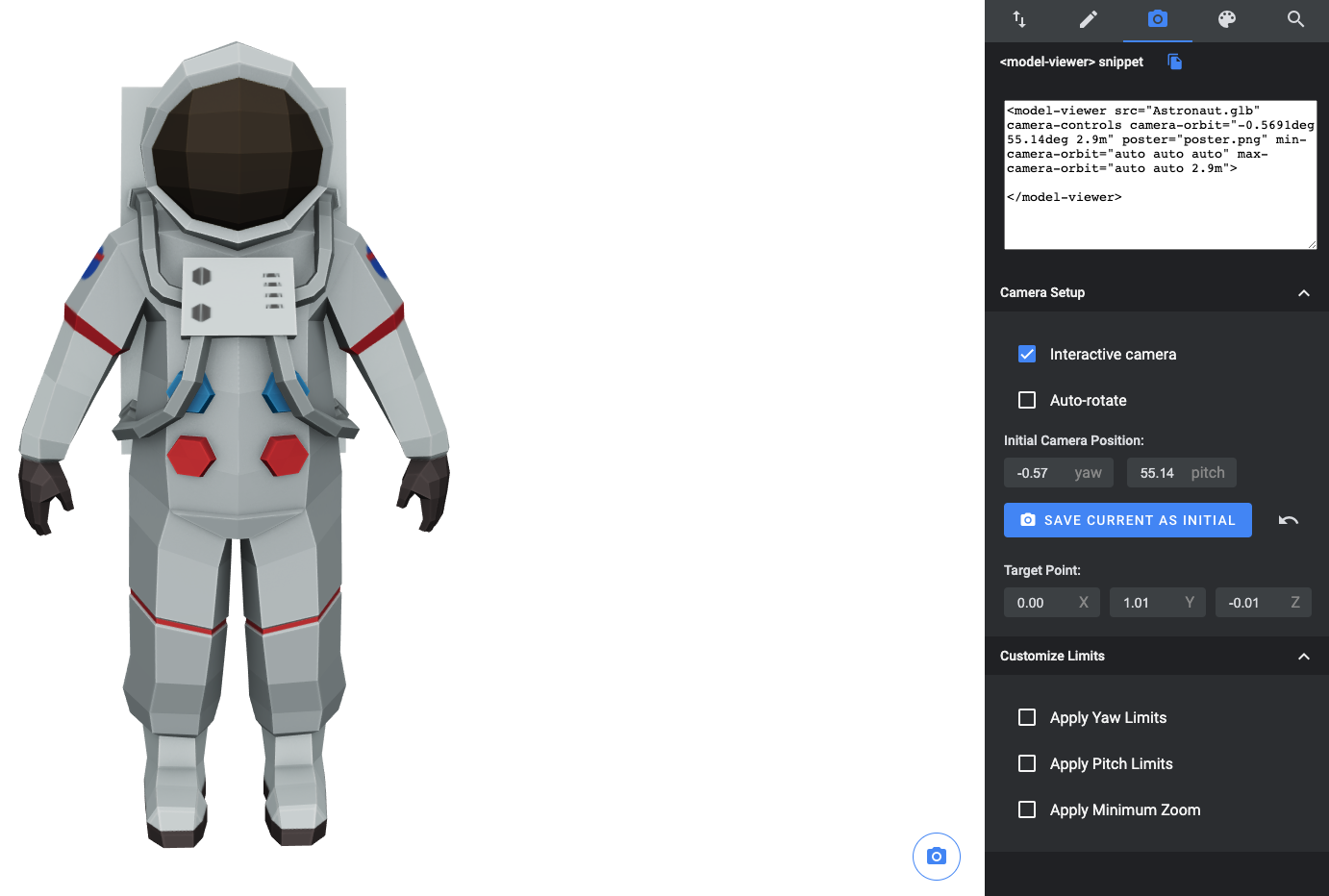
O utilitário Model Editor pode gerar uma tag HTML <model-viewer> e configurar propriedades, como posição da câmera e iluminação.
Compatibilidade de modelo
<model-viewer> oferece suporte a modelos nos formatos de arquivo gltf e glb.
Consulte o three.js GLTFLoader documentation para conferir uma lista de
extensões do glTF compatíveis.
Para garantir que o modelo seja exibido corretamente, verifique-o no Model Editor.
Suporte a navegadores e dispositivos
O uso de <model-viewer> para mostrar modelos 3D em uma página da Web é compatível com todos os navegadores evergreen.
Recomendamos o uso de um polyfill :focus-visible para ocultar os anéis de foco quando o elemento estiver em foco.
Os recursos de RA exigem um dispositivo compatível com o ARCore e a instalação do Google Play Services para RA. Para o webxr modo RA, consulte Suporte a navegadores do WebXR.
Por padrão, se o WebXR não tiver suporte, o Visualizador de cena será usado.
Próximas etapas
- Leia a documentação de referência do
<model-viewer>. - Confira os exemplos de
<model-viewer>no modelviewer.dev - Consulte também o Visualizador de cena para saber mais sobre como mostrar modelos 3D interativos em RA em um app ou navegador Android.