Scene Viewer è un visualizzatore immersivo che consente esperienze 3D e AR dal tuo sito web o app per Android. Consente agli utenti di dispositivi mobili Android di visualizzare facilmente l'anteprima, posizionare, visualizzare e interagire con modelli 3D ospitati sul web nel proprio ambiente.
La maggior parte dei browser Android supporta Scene Viewer. Il visualizzatore scene è stato correttamente implementato da molti partner di Google per supportare in modo affidabile le esperienze 3D e AR. Inoltre, è alla base di queste esperienze per la Ricerca Google.
L'implementazione è semplice:
Le esperienze basate sul web richiedono solo link formattati correttamente su una pagina web.
Le esperienze basate sulle app richiedono l'integrazione solo di poche righe di codice Java.
Requisiti di runtime di Scene Viewer
Per sperimentare l'AR con Scene Viewer, gli utenti devono disporre di:
- Un dispositivo supportato da ARCore in esecuzione Android 7.0 Nougat (livello API 24) o versioni successive.
- Una versione aggiornata (recente) di Google Play Services per AR. Questo servizio viene installato automaticamente e mantenuto aggiornato sul vast la maggior parte dei dispositivi ARCore supportati.
- Una versione aggiornata Google dell'app. Questa app è preinstallata e viene inoltre mantenuta automaticamente aggiornata su la maggior parte dei dispositivi ARCore supportati.
Per fornire casi in cui Google Play Services per AR o l'app Google non sono presenti o le versioni installate sono troppo vecchie, puoi specificare URL che avvia un'esperienza alternativa, ad esempio una pagina web, un errore o un'esperienza di riserva creata da te.
Casi d'uso supportati
| Caso d'uso previsto | Applicazione consigliata | Vantaggi |
|---|---|---|
|
Da un pulsante o un link su un sito web o un'app per Android, avvia un
vista AR nativa di un modello 3D.
Se sul dispositivo non è presente Google Play Services per AR: rilassati con eleganza alla visualizzazione del modello in modalità 3D basata su Scene Viewer. |
Avvia Scene Viewer utilizzando un intento esplicito per
pacchetto Ricerca Google e scegli un mode appropriato
per visualizzare il modello 3D.
|
|
|
Da un pulsante o un link su un sito web o un'app per Android, avvia una visualizzazione AR nativa
di un modello 3D.
Se Google Play Services per AR non è presente sul dispositivo, controlla un comportamento di riserva. |
Avvia Scene Viewer con un intento esplicito per
Google Play Services per AR (ARCore) e scegli un'immagine appropriata
Impostazione mode per la visualizzazione del modello 3D.
|
Utilizza il visualizzatore del tuo modello 3D o fornisci un'altra risposta di riserva delle tue per casi d'uso non AR. |
| Ospita una visualizzazione in linea di un modello 3D sul tuo sito web e consenti all'utente di attivare manualmente la modalità AR nativa a schermo intero. | Usa <model-viewer> o qualsiasi altro
visualizzatore 3D basato sul web per avviare Scene Viewer in modo nativo con il modello 3D
in AR. |
|
Avvia Scene Viewer utilizzando un intent esplicito (3D o AR)
Per supportare la più ampia gamma di dispositivi Android, utilizza un modello esplicita di Android intenzione per avviare Scene Viewer. L'intento esplicito può essere attivato da una pagina HTML o un'app Android nativa. L'intent sarà gestito dal Google preinstallata sui dispositivi Android supportati da ARCore.
A seconda dei parametri di intent configurati e delle funzionalità del dispositivo, I modelli 3D possono essere inseriti nell'ambiente dell'utente o tornare alla visualizzazione un visualizzatore 3D.
Se sul dispositivo è presente Google Play Services per AR e aggiornato, Scene Viewer mostra il modello in una vista nativa AR o in una vista 3D.
Se Google Play Services per AR non è presente o non è aggiornato, Scene Il visualizzatore torna agevolmente alla visualizzazione del modello in una vista 3D.
Se non è possibile visualizzare un modello 3D, ad esempio perché Google l'app non è installata o è una versione obsoleta, l'app
S.browser_fallback_urlverrà utilizzato per visualizzare una pagina web di riserva.
Avvia Scene Viewer da HTML o Java
HTML
Per attivare l'intent esplicito da HTML, utilizza la seguente sintassi:
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>
Java
Per attivare l'intent esplicito da Java, utilizza il seguente codice:
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
sceneViewerIntent.setData(Uri.parse("https://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf"));
sceneViewerIntent.setPackage("com.google.android.googlequicksearchbox");
startActivity(sceneViewerIntent);
Controllo delle versioni degli intent
La versione dell'intent è indicata dal numero di versione dopo
arvr.google.com/scene-viewer. Ad esempio, la release iniziale utilizzata
Versione 1.0. Quando sono necessarie funzionalità di Scene Viewer più recenti,
potrebbe avviare Scene Viewer con una versione con intent superiore corrispondente
le funzionalità di cui hai bisogno.
La versione 1.1 di Intent ha aggiunto il supporto per i link intent://, che possono essere avviati
direttamente in un'app per Android anziché a un URL. Se vuoi Scena
Visualizzatore per garantire che questa funzionalità sia disponibile all'avvio e non vada a buon fine
per avviare il lancio, avvia il visualizzatore della scena con l'intento
intent://arvr.google.com/scene-viewer/1.1.
Parametri per intent supportati
I seguenti parametri sono supportati per un intent esplicito di Google Cerca pacchetto.
| Parametro intent | Valori consentiti | Commenti |
|---|---|---|
file (campo obbligatorio) |
Un URL valido | Questo URL specifica il file glTF o glb che deve essere caricato Visualizzatore di scene. L'URL deve contenere i caratteri di escape. |
S.browser_fallback_url (obbligatorio per gli intent basati su HTML) |
Un URL valido | Si tratta di una funzionalità di Google Chrome supportata solo per le implementazioni basate sul web. Quando l'app Google è non presente sul dispositivo, si tratta dell'URL a cui viene indirizzato Google Chrome. |
mode (facoltativo) |
3d_preferred (valore predefinito) |
Scene Viewer mostra il modello in modalità 3D con un pulsante Visualizza nel tuo spazio.

Se Google Play Services per AR non è presente sul dispositivo, Il pulsante Visualizza nel tuo spazio è nascosto. 
|
3d_only |
Si avvia Scene Viewer con il modello visualizzato in modalità 3D, anche se
Sul dispositivo sia presente Google Play Services per AR.
Il pulsante Visualizza nel tuo spazio non viene mai mostrato.

|
|
ar_preferred |
Scene Viewer si avvia in modalità nativa AR come modalità di accesso. All'utente viene assegnato
consente di passare dalla modalità AR a quella 3D e viceversa tramite
Pulsanti Visualizza nel tuo spazio e Visualizza in 3D.

Se Google Play Services per AR non è presente, il visualizzatore di scene cade agevolmente torna alla modalità 3D per impostare la modalità di ingresso. 
|
|
ar_only |
Quando utilizzi questo valore, devi lanciare tramite una
un intent esplicito di Android
a com.google.ar.core.
Nota: non utilizzare la modalità ar_only quando avvii tramite
intent Android esplicito
nell'app Google.

|
|
link (facoltativo) |
Un URL valido |
Un URL di una pagina web esterna. Se presente, verrà visualizzato un pulsante
la UI che rimanda a questo URL quando viene fatto clic.

|
title (facoltativo) |
Stringa valida |
Un nome per il modello. Se presente, verrà visualizzato nell'interfaccia utente.
Il nome verrà troncato con dei puntini di sospensione dopo 60 caratteri.

|
| suono (facoltativo) | Un URL valido | L'URL di una traccia audio in loop che è sincronizzata con la prima dell'animazione incorporata in un file glTF. Deve essere fornita insieme a un glTF con un'animazione di lunghezza corrispondente. Se presente, il suono è in loop dopo il caricamento del modello. L'URL deve contenere i caratteri di escape. |
resizable (facoltativo) |
true (valore predefinito)
|
Se viene impostato su false, gli utenti non potranno scalare il modello
nell'esperienza AR. La scalabilità funziona normalmente nell'esperienza 3D.
|
enable_vertical_placement (facoltativo) |
false (valore predefinito)
|
Se viene impostato su true, gli utenti potranno posizionare il modello su un
superficie verticale.
|
indicazioni UX
Per offrire agli utenti la migliore UX possibile, è consigliabile che le chiamate visibili all'azione comunica che l'utente sta per entrare in un ambiente immersivo.
Per le esperienze degli spettatori 3D, consigliamo un invito all'azione con l'etichetta Visualizza in 3D che assomiglia a una delle seguenti immagini:
Avvia Scene Viewer con un intento esplicito per Google Play Services per AR (solo modalità AR)
La modalità AR in Scene Viewer si basa su Google Play Services per AR.
Per assicurarti che l'AR sia disponibile in Scene Viewer, puoi utilizzare una versione esplicita di Android
intenzione
da un sito web o un'app Android nativa per avviare Scene Viewer tramite
com.google.ar.core package e fornisci un browser_fallback_url. In questo modo
garantire che tutti gli utenti usufruiscano di un'esperienza AR nativa tramite Scene Viewer oppure
un'esperienza di riserva creata da te. Ad esempio, puoi creare
esperienze di riserva come il tuo visualizzatore 3D o un elegante messaggio di errore.
Per attivare l'intent esplicito da HTML, utilizza la seguente sintassi:
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf&mode=ar_only#Intent;scheme=https;package=com.google.ar.core;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>;
Per attivare l'intent esplicito da Java, utilizza il seguente codice:
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
Uri intentUri =
Uri.parse("https://arvr.google.com/scene-viewer/1.0").buildUpon()
.appendQueryParameter("file", "https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf")
.appendQueryParameter("mode", "ar_only")
.build();
sceneViewerIntent.setData(intentUri);
sceneViewerIntent.setPackage("com.google.ar.core");
startActivity(sceneViewerIntent);
Parametri per intent supportati
I seguenti parametri sono supportati per un intent esplicito di Google Play Servizi per il pacchetto AR.
| Parametro intent | Valori consentiti | Commenti |
|---|---|---|
browser_fallback_url (obbligatorio per gli intent basati su HTML) |
Un URL valido | Questa opzione è supportata solo per le implementazioni basate sul web. Quando Google Play Services per AR non è presente sul dispositivo o non è al massimo data, ovvero l'URL a cui accede. |
mode (facoltativo) |
ar_only |
Scene Viewer avvia sempre il modello 3D in una vista AR nativa e nasconde qualsiasi
UI per passare al visualizzatore 3D di Scene Viewer.
Se Google Play Services per AR non è presente, Scene Viewer avvia l'URL che imposti in browser_fallback_url per le esperienze basate sul web.
Per le esperienze basate sulle app, Scene Viewer utilizza un'esperienza alternativa
come un messaggio di errore o un'altra esperienza creata da te.

|
ar_preferred |
Scene Viewer si avvia in modalità nativa AR come modalità di accesso e fornisce agli utenti
l'opzione per passare dalla modalità AR a quella 3D e viceversa tramite il pulsante Visualizza nel tuo spazio
e Visualizza in 3D.
Se Google Play Services per AR non è presente, Scene Viewer avvia l'URL che imposti in browser_fallback_url per le esperienze basate sul web.
Per le esperienze basate sulle app, Scene Viewer utilizza un'esperienza alternativa
come un messaggio di errore o un'altra esperienza creata da te.
 
|
|
link (facoltativo) |
Un URL valido |
Un URL di una pagina web esterna. Se presente, verrà visualizzato un pulsante
UI che rimanda a questo URL quando viene fatto clic.

La versione 1.1 ha aggiunto il supporto per i link intent:// in Scene Viewer in per consentire al pulsante Visita di Scene Viewer di attivarsi direttamente altre app. Tieni presente che questa opzione deve essere utilizzata con cautela e deve essere specificato quando è garantita la presenza di un gestore di intent per il dato l'intento. |
title (facoltativo) |
Stringa valida |
Un nome per il modello. Se presente, verrà visualizzato nell'interfaccia utente.
Il nome verrà troncato con dei puntini di sospensione dopo 60 caratteri.

La versione 1.1 ha aggiunto il supporto per lo stile HTML dei contenuti dei titoli, con un una quantità arbitraria di testo. Tieni presente che il titolo deve contenere i caratteri di escape tramite URL. |
sound (facoltativo) |
Un URL valido | L'URL di una traccia audio in loop che viene sincronizzata con la prima animazione. incorporata in un file glTF. Deve essere fornito insieme a un file glTF con un animazione della lunghezza corrispondente. Se presente, il suono viene riprodotto in loop dopo del modello caricato. |
resizable (facoltativo) |
true (valore predefinito)
|
Se viene impostato su false, gli utenti non potranno scalare il modello
nell'esperienza AR. La scalabilità funziona normalmente nell'esperienza 3D.
|
disable_occlusion (facoltativo) |
false (valore predefinito)
|
Se impostato su true, gli oggetti inseriti nella scena appaiono sempre
davanti a oggetti del mondo reale nella scena. Consulta
[Attiva l'occlusione](/ar/develop/depth#enable_occlusion) per maggiori informazioni.
|
indicazioni UX
Per offrire agli utenti la migliore esperienza utente possibile, consigliamo di seguire questi linee guida.
Per le esperienze AR, l'invito all'azione visibile deve indicare che l'utente sta per entrare in un ambiente immersivo. Ti consigliamo di utilizzare Invito all'azione Visualizza nel tuo spazio:
È possibile che gli utenti non abbiano Google Play Services per AR installato sul suo dispositivo. Ecco come
<model-viewer>gestisce il fallback e puoi usare quella porzione di codice come punto di partenza.// Check whether this is an Android device. const isAndroid = /android/i.test(navigator.userAgent); // This fallback URL is used if the Google app is not installed and up to date. const fallbackUrl = 'https://arvr.google.com/scene-viewer?file=https%3A%2F%2Fstorage.googleapis.com%2Far-answers-in-search-models%2Fstatic%2FTiger%2Fmodel.glb&link=https%3A%2F%2Fgoogle.com&title=Tiger'; // This intent URL triggers Scene Viewer on Android and falls back to // fallbackUrl if the Google app is not installed and up to date. const sceneViewerUrl = 'intent://arvr.google.com/scene-viewer/1.0?file=https://storage.googleapis.com/ar-answers-in-search-models/static/Tiger/model.glb&title=Tiger#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=' + fallbackUrl + ';end;'; // Create a link. var a = document.createElement('a'); a.appendChild(document.createTextNode('Tiger')); // Set the href to the intent URL on Android and the fallback URL // everywhere else. a.href = isAndroid ? sceneViewerUrl : fallbackUrl; // Add the link to the page. document.body.appendChild(a);
Utilizzo di <model-viewer> per avviare Scene Viewer
Puoi attivare Scene Viewer dal tuo sito web includendo il
<model-viewer> con il componente web
ar.
<model-viewer ar
ar-modes="scene-viewer webxr quick-look"
alt="A 3D model of an astronaut."
src="Astronaut.gltf"></model-viewer>
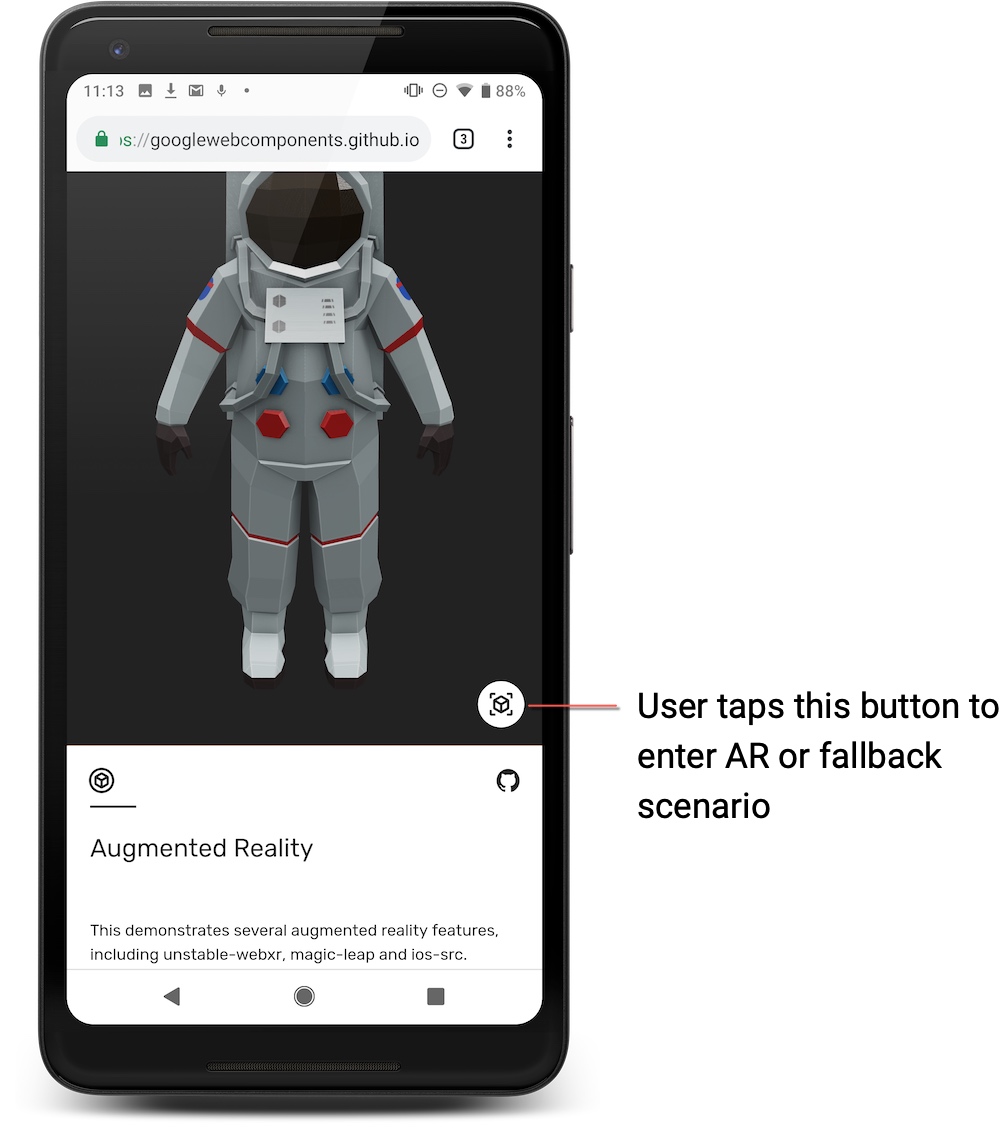
Quando visualizzato su un dispositivo Android supportato da ARCore, un sito web che include
Il componente <model-viewer> con l'attributo ar mostra un pulsante come mostrato in
nell'esempio che segue.
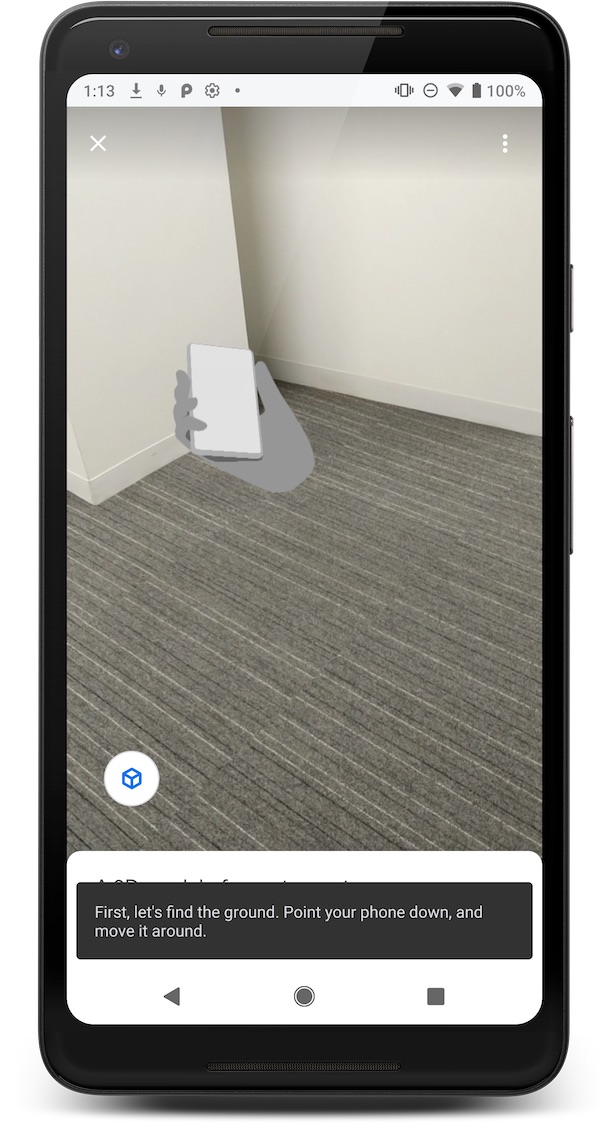
Quando la modalità scene-viewer è in uso in ar-modes,
passa a una visualizzazione AR nativa e invita l'utente a inserire il modello nel proprio ambiente utilizzando Scene Viewer.
Se non è presente Google Play Services con AR, viene visualizzato questo pulsante
il modello nel visualizzatore 3D di <model-viewer>.
Consulta la documentazione di <model-viewer> per ulteriori informazioni su come iniziare a utilizzare <model-viewer>.
Requisiti dei file per i modelli
Scene Viewer prevede il supporto e le limitazioni seguenti per i modelli.
| Supporto dei formati file | glTF 2.0/glb, con le seguenti estensioni:
|
| Animazione |
glTF
contiene più animazioni, Scene Viewer riproduce solo la prima animazione.
|
| Limiti consigliati |
Il rendimento complessivo degli asset dipende dall'impostazione di vincoli e
scendendo a compromessi tra vertici, materiali, risoluzione della trama, mesh
materiale e altri fattori. Segui queste linee guida per ottimizzare gli asset.
|
| Supporto shadow | Le ombre rigide vengono visualizzate automaticamente da Scene Viewer quando si posiziona un oggetto, quindi è sconsigliato ombre nel modello. |
| Supporto texture |
|
| Materiale | PBR |
| Caricamento file | HTTPS |
| Scena |
|
Utilizzare lo strumento di anteprima per convalidare i modelli 3D
Per assicurarti che il file del tuo modello 3D venga visualizzato correttamente in Scene Viewer, utilizza le nostre strumento anteprima online per convalidare i file sul tuo PC.
Convalida del modello 3D
Per convalidare un modello, lo strumento di anteprima richiede un file glb o glTF, file immagine e bin associati, nonché un file audio facoltativo. Il file audio si ripete insieme all'animazione 0.
Puoi selezionare più file singolarmente o, facoltativamente, inserire i file glb o glTF e i relativi file associati in un file ZIP. (Il metodo del file ZIP non supporta l'audio files.)
Per convalidare il tuo modello 3D:
Apri lo strumento Anteprima online. in un browser.
Utilizza uno dei seguenti metodi per aggiungere i file allo strumento Controllo anteprima:
Trascina. Seleziona un file glb o glTF e tutti i relativi file associati (o un file ZIP contenente questi file) e trascina i file selezionati o ZIP nello strumento visualizzatore anteprima.
Dallo strumento Controllo anteprima. Nello strumento Anteprima, scegli Visualizzatore scene > Carica file. Seleziona un file glb o glTF e tutti i file associati (oppure un file ZIP contenente questi file) e fai clic su Apri.
Dopo aver caricato i file costituiti dal tuo modello 3D nello strumento Controllo anteprima, una console nella parte inferiore del browser mostra i risultati, inclusi eventuali messaggi di errore.
Aggiunta di modelli 3D per la convalida
Per convalidare un modello 3D, aggiungi i file che lo compongono alla nostra Strumento Editor modelli.
Per convalidare un modello, il visualizzatore anteprima ha bisogno del file glb o glTF del modello, file immagine e bin associati, nonché un file audio facoltativo. Puoi effettuare una selezione multipla singoli file o aggiungi un singolo file ZIP.
Quando aggiungi un file ZIP, il visualizzatore in anteprima carica il primo file glb o glTF trovato, come nonché i file immagine e bin associati all'interno del file ZIP.
Apri lo strumento Editor modelli in un browser.
Utilizza uno dei seguenti metodi per aggiungere i file allo strumento Controllo anteprima:
Per trascinare i file per la convalida, seleziona più volte il file glb o glTF ed eventuali file associati (o seleziona un file ZIP contenente questi file), e la trascino nello strumento visualizzatore anteprima.
Seleziona i file dallo strumento Anteprima. Nello strumento Anteprima, scegli Visualizzatore scene > Carica file. Seleziona più volte il file glb o glTF e tutti i relativi (o un file ZIP contenente questi file) e fai clic su Apri.
Errori di convalida
| Codice di errore | Gravità | Messaggio | Valori attualmente supportati |
|---|---|---|---|
INVALID_INPUT_FILE_EXTENSION |
Errore | Il file di input [filename] ha un'estensione del file non supportata dallo strumento di convalida. | ['.glb', '.gltf'] |
REC_INPUT_BINARY_SIZE_EXCEEDED |
Avviso | Le dimensioni binarie dell'input dell'utente fornito superano il limite consigliato dalle specifiche di Scene Viewer, che corrispondono al limite di [size] MB consigliato. | 10 |
MAX_INPUT_BINARY_SIZE_EXCEEDED |
Errore | Le dimensioni binarie dell'input dell'utente fornito superano il limite massimo supportate dalle specifiche di Scene Viewer, che corrispondono a un limite massimo di [size] MB. | 15 |
UNSUPPORTED_GLTF_EXTENSION_USED |
Errore | L'estensione [ext] nel file glTF non è supportata dalle specifiche di Scene Viewer. | ['KHR_materials_pbrSpecularGlossiness', 'KHR_materials_unlit', 'KHR_texture_transform'] |
ANIMATION_LIMIT_EXCEEDED |
Errore | Il numero di animazioni nel file glTF supera il limite supportato dalla Specifiche di Scene Viewer, che corrispondono a un massimo di [num] animazioni. | 1 |
MORPH_TARGET_USED |
Errore | Il file glTF contiene un target morph, che non è supportato dal Specifiche di Scene Viewer. | |
MATERIAL_LIMIT_EXCEEDED |
Avviso | Il numero di materiali nel file glTF supera il limite consigliato da le specifiche di Scene Viewer, che corrispondono a un massimo di [num] materiali. | 10 |
TEXTURE_RESOLUTION_LIMIT_EXCEEDED |
Avviso | La risoluzione dell'immagine nell'indice [idx] nel file glTF supera il limite consigliato dalle specifiche di Scene Viewer, che corrispondono a una risoluzione massima di [res] x [res]. | 2048 x 2048 |
UV_LIMIT_EXCEEDED |
Errore | Il numero di UV per mesh nel file glTF supera il limite supportato dalla Specifiche di Scene Viewer, che corrispondono a un massimo di [num] UV per mesh. | 1 |
VERTEX_COLOR_USED |
Errore | Il file glTF contiene un colore del vertice, che non è supportato da le specifiche di Scene Viewer. | |
JOINT_LIMIT_EXCEEDED |
Errore | Il numero di giunti nel file glTF supera il limite supportato da le specifiche di Scene Viewer, che corrispondono a un massimo di [num] giunti. | 254 |
TRIANGLE_LIMIT_EXCEEDED |
Avviso | Il numero di triangoli nel file glTF supera il limite consigliato secondo le specifiche di Scene Viewer, che corrisponde a un massimo di [num] triangoli. | 100.000 |
PRIMITIVE_MODE_UNSUPPORTED |
Errore | La modalità primitiva [mode] non è supportata dalle specifiche di Scene Viewer. | {4 : Elenco triangolari, 5 : striscia triangolare, 6 : Ventilatore triangolare} |
MISSING_PBR_METALLIC_ROUGHNESS |
Informazioni |
Nel materiale nell'indice [idx] manca pbrMetallicRoughness
proprietà. Non è richiesto dalle specifiche di Scene Viewer se è metallico
e di rugosità vengono usati. Se nessuna di queste opzioni viene utilizzata,
il materiale utilizzerà valori predefiniti, che potrebbero portare a comportamenti indesiderati.
|