Der Scene Viewer ist ein immersiver Viewer, der 3D- und AR-Erlebnisse von Ihrem auf einer Website oder in einer Android-App. Mit Android-Mobilgeräten können Nutzer Sie können im Web gehostete 3D-Modelle in ihrer Umgebung platzieren, ansehen und mit ihnen interagieren.
Die meisten Android-Browser unterstützen den Scene Viewer. Szenenansicht erfolgreich von vielen Google-Partnern implementiert, um 3D- und AR-Erlebnisse zuverlässig zu unterstützen. Außerdem werden diese Funktionen für die Google Suche unterstützt.
Die Implementierung ist unkompliziert:
Für webbasierte Inhalte sind nur richtig formatierte Links auf einer Webseite erforderlich.
Für anwendungsbasierte Umgebungen müssen nur wenige Zeilen Java-Code integriert werden.
Laufzeitanforderungen für „Scene Viewer“
Um AR mit dem Scene Viewer verwenden zu können, benötigen Nutzer Folgendes:
- Geräte mit ARCore-Unterstützung, auf denen Android 7.0 Nougat (API-Level 24) oder höher
- Eine aktuelle (aktuelle) Version von Google Play-Dienste für AR: Dieser Dienst wird automatisch installiert und auf der breiten Plattform der meisten Geräte, die ARCore unterstützen.
- Eine aktuelle Version der Google Diese App ist vorinstalliert und wird außerdem der meisten Geräte mit ARCore-Unterstützung nutzen.
Für Fälle, in denen Google Play-Dienste für AR oder die Google App nicht vorhanden sind oder die installierten Versionen zu alt sind, können Sie ein Fallback festlegen. URL, die eine alternative Websitevariante startet, z. B. eine Webseite, oder ein Fehler oder eine von Ihnen erstellte Fallback-Lösung.
Unterstützte Anwendungsfälle
| Verwendungszweck | Empfohlene Anwendung | Vorteile |
|---|---|---|
|
Starten Sie über eine Schaltfläche oder einen Link auf einer Website oder in einer Android-App ein
native AR-Ansicht eines 3D-Modells.
Wenn die Google Play-Dienste für AR nicht auf dem Gerät vorhanden sind, anmutig zurückspringen bis hin zur Darstellung des Modells in einem 3D-Modus mit Szenenansicht. |
Starten Sie den Ambiente-Viewer mit einem expliziten Intent,
Google Search-Paket und wählen Sie ein geeignetes mode aus.
Einstellung zur Anzeige des 3D-Modells.
|
|
|
Über eine Schaltfläche oder einen Link auf einer Website oder in einer Android-App eine native AR-Ansicht starten
eines 3D-Modells.
Wenn die Google Play-Dienste für AR nicht auf dem Gerät vorhanden sind, steuern Sie die Fallback-Verhalten. |
Starten Sie den Ambiente-Viewer mit einem expliziten Intent, um
Google Play-Dienste für AR (ARCore) und wählen Sie einen geeigneten
mode-Einstellung zum Anzeigen des 3D-Modells.
|
Verwenden Sie Ihren eigenen 3D-Modell-Viewer oder geben Sie eine andere Fallback-Antwort Ihres eigene Designs für Nicht-AR-Anwendungsfälle entwickeln. |
| Hosten Sie eine Inline-Ansicht eines 3D-Modells auf Ihrer Website und ermöglichen Sie dem Nutzer in einen nativen AR-Vollbildmodus zu wechseln. | Verwende <model-viewer> oder eine andere
webbasierter 3D-Viewer, um den Scene Viewer zu starten und das 3D-Modell nativ darzustellen.
in AR. |
|
Szenenansicht mit einem expliziten Intent (3D oder AR) starten
Um eine Vielzahl von Android-Geräten zu unterstützen, verwenden Sie eine explizite Android- Absicht um die Szenenansicht zu starten. Der explizite Intent kann über eine HTML-Seite ausgelöst werden oder eine native Android-App. Der Intent wird vom Google die auf Android-Geräten mit ARCore-Unterstützung vorinstalliert ist.
Abhängig von den konfigurierten Intent-Parametern und Gerätefunktionen 3D-Modelle können in der Umgebung des Nutzers platziert werden oder auf die Anzeige in im 3D-Viewer.
Wenn Google Play-Dienste für AR auf dem Gerät vorhanden ist und auf dem neuesten Stand ist, Im Ambiente-Viewer wird das Modell in einer nativen AR- oder 3D-Ansicht angezeigt.
Wenn Google Play-Dienste für AR nicht vorhanden oder nicht auf dem neuesten Stand ist, Der Viewer greift auf die Darstellung des Modells in einer 3D-Ansicht zurück.
Wenn ein 3D-Modell nicht angezeigt werden kann, zum Beispiel weil das Google App nicht installiert oder eine alte Version, die
S.browser_fallback_urlverwendet, um stattdessen eine Fallback-Webseite anzuzeigen.
Scene Viewer von HTML oder Java aus starten
HTML
Verwenden Sie die folgende Syntax, um den expliziten Intent aus HTML auszulösen:
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>
Java
Verwenden Sie den folgenden Code, um den expliziten Intent aus Java auszulösen:
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
sceneViewerIntent.setData(Uri.parse("https://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf"));
sceneViewerIntent.setPackage("com.google.android.googlequicksearchbox");
startActivity(sceneViewerIntent);
Intent-Versionsverwaltung
Die Intent-Version wird durch die Versionsnummer nach dem
arvr.google.com/scene-viewer Der erste Release verwendet z. B.
Version 1.0. Wenn neuere Scene Viewer-Funktionen erforderlich sind,
kann den Scene Viewer mit einer Version mit höherem Intent starten, die der
Funktionen, die Sie benötigen.
Intent-Version 1.1 unterstützt jetzt intent://-Links, die gestartet werden können
direkt in eine Android-App und nicht an eine URL. Wenn du „Szene“
Viewer, um zu gewährleisten, dass diese Funktionalität beim Start verfügbar ist und nicht
Andernfalls starten Sie den Szenen-Viewer mit der Absicht,
intent://arvr.google.com/scene-viewer/1.1
Unterstützte Intent-Parameter
Die folgenden Parameter werden für einen expliziten Intent an die Google Paket suchen.
| Intent-Parameter | Zulässige Werte | Kommentare |
|---|---|---|
file (erforderlich) |
Gültige URL | Diese URL gibt die glTF- oder glb-Datei an, die in Szenenansicht Dies sollte mit URL-Escape-Zeichen angegeben werden. |
S.browser_fallback_url (erforderlich für HTML-basierte Intents) |
Gültige URL | Dies ist eine Google Chrome-Funktion, die nur für webbasierte Implementierungen unterstützt wird. Wenn die Google App nicht auf dem Gerät vorhanden ist, ist dies die URL, zu der Google Chrome navigiert. |
mode (optional) |
3d_preferred (Standard) |
Im Ambiente-Viewer wird das Modell im 3D-Modus mit der Schaltfläche In meinem Bereich ansehen angezeigt.

Wenn die Google Play-Dienste für AR nicht auf dem Gerät vorhanden sind, wird das Symbol Die Schaltfläche In meinem Gruppenbereich ansehen ist ausgeblendet. 
|
3d_only |
Der Szenenansicht-Viewer wird gestartet und das Modell wird im 3D-Modus angezeigt, auch wenn
Google Play-Dienste für AR sind auf dem Gerät vorhanden.
Die Schaltfläche In meinem Bereich ansehen wird nie angezeigt.

|
|
ar_preferred |
Scene Viewer wird im nativen AR-Modus als Eingabemodus gestartet. Die Nutzenden erhalten
die Option, zwischen AR- und 3D-Modus über die
Schaltflächen In meiner Umgebung ansehen und In 3D ansehen.

Wenn Google Play Services for AR nicht vorhanden ist, wird der Scene Viewer ordnungsgemäß wieder in den 3D-Modus wechseln. 
|
|
ar_only |
Wenn Sie diesen Wert verwenden, sollten Sie über einen
expliziter Android-Intent
an com.google.ar.core.
Hinweis: Verwenden Sie den ar_only-Modus nicht, wenn Sie über
expliziter Android-Intent
in der Google App.

|
|
link (optional) |
Gültige URL |
Eine URL für eine externe Webseite. Falls vorhanden, erscheint eine Schaltfläche in
die UI, die beim Anklicken diese URL aufruft.

|
title (optional) |
Gültiger String |
Ein Name für das Modell. Falls vorhanden, wird er auf der Benutzeroberfläche angezeigt.
Nach 60 Zeichen wird der Name mit Auslassungspunkten gekürzt.

|
| Ton (optional) | Gültige URL | Eine URL zu einer Audioschleife, die mit dem ersten in eine glTF-Datei eingebettet. Sie sollte zusammen mit einem glTF-Datei mit einer Animation passender Länge. Falls vorhanden, wird der Ton als Schleife wiedergegeben nachdem das Modell geladen wurde. Dies sollte mit URL-Escape-Zeichen angegeben werden. |
resizable (optional) |
true (Standard)
|
Wenn die Richtlinie auf false gesetzt ist, können Nutzer das Modell nicht skalieren
AR-Erfahrung zu bieten. Die Skalierung funktioniert in der 3D-Ansicht normal.
|
enable_vertical_placement (optional) |
false (Standard)
|
Wenn die Richtlinie auf true gesetzt ist, können Nutzer das Modell auf einem
vertikale Oberfläche.
|
UX-Anleitung
Um den Nutzern die bestmögliche Nutzererfahrung zu bieten, empfehlen wir, dass die sichtbaren Aufrufe um zu vermitteln, dass die Nutzenden kurz davor stehen, eine immersive Umgebung zu betreten.
Für den 3D-Viewer empfehlen wir den Call-to-Action In 3D ansehen. das wie eines der folgenden Bilder aussieht:
Szenenansicht mit einem expliziten Intent für Google Play-Dienste für AR starten (nur AR-Modus)
Der AR-Modus in der Szenenansicht wird durch Google Play-Dienste für AR unterstützt.
Um sicherzustellen, dass AR im Scene Viewer verfügbar ist, können Sie eine explizite Android-Version
Absicht
von einer Website oder einer nativen Android-App aus, um die Szenenansicht über die
com.google.ar.core package und gib browser_fallback_url an. Auf diese Weise
können Sie dafür sorgen, dass alle Nutzenden entweder eine native AR-Funktion über den Scene Viewer oder
eine selbst erstellte Fallback-Lösung. Zum Beispiel könnten Sie
Fallback-Anzeigen wie Ihren eigenen 3D-Viewer oder eine ordnungsgemäße Fehlermeldung.
Verwenden Sie die folgende Syntax, um den expliziten Intent aus HTML auszulösen:
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf&mode=ar_only#Intent;scheme=https;package=com.google.ar.core;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>;
Verwenden Sie den folgenden Code, um den expliziten Intent aus Java auszulösen:
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
Uri intentUri =
Uri.parse("https://arvr.google.com/scene-viewer/1.0").buildUpon()
.appendQueryParameter("file", "https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf")
.appendQueryParameter("mode", "ar_only")
.build();
sceneViewerIntent.setData(intentUri);
sceneViewerIntent.setPackage("com.google.ar.core");
startActivity(sceneViewerIntent);
Unterstützte Intent-Parameter
Die folgenden Parameter werden für einen expliziten Intent für Google Play unterstützt AR-Paket.
| Intent-Parameter | Zulässige Werte | Kommentare |
|---|---|---|
browser_fallback_url (erforderlich für HTML-basierte Intents) |
Gültige URL | Dies wird nur für webbasierte Implementierungen unterstützt. Wenn die Google Play-Dienste für AR nicht auf dem Gerät vorhanden sind oder nicht Datum eingeben, ist dies die URL, zu der navigiert wird. |
mode (optional) |
ar_only |
Scene Viewer startet das 3D-Modell immer in einer nativen AR-Ansicht und blendet
Benutzeroberfläche zum Umschalten zum 3D-Viewer des Ambiente-Viewers
Wenn Google Play Services for AR nicht vorhanden ist, startet Scene Viewer die URL die Sie in den browser_fallback_url für webbasierte Umgebungen festgelegt haben.
Bei app-basierten Funktionen greift die Szenenansicht auf eine alternative Oberfläche zurück
z. B. eine Fehlermeldung oder eine andere selbst erstellte Lösung.

|
ar_preferred |
Der Scene Viewer wird im nativen AR-Modus gestartet und bietet Nutzern
Die Option, über die Option In meinem Raum ansehen zwischen AR- und 3D-Modus zu wechseln
und In 3D ansehen.
Wenn Google Play Services for AR nicht vorhanden ist, startet Scene Viewer die URL die Sie in den browser_fallback_url für webbasierte Umgebungen festgelegt haben.
Bei app-basierten Funktionen greift die Szenenansicht auf eine alternative Oberfläche zurück
z. B. eine Fehlermeldung oder eine andere selbst erstellte Lösung.
 
|
|
link (optional) |
Gültige URL |
Eine URL für eine externe Webseite. Falls vorhanden, wird im Bereich
UI, die beim Anklicken diese URL aufruft.

In Version 1.1 werden „intent://“-Links im Ambiente-Viewer unterstützt in damit die Schaltfläche „Besuch im Ambiente“ direkt anderen Apps. Dieser Parameter sollte mit Bedacht und nur wird angegeben, wenn für den Absicht des Nutzers. |
title (optional) |
Gültiger String |
Ein Name für das Modell. Falls vorhanden, wird er auf der Benutzeroberfläche angezeigt.
Nach 60 Zeichen wird der Name mit Auslassungspunkten gekürzt.

In Version 1.1 wird jetzt der HTML-Stil für Titelinhalte unterstützt. Beliebige Textmenge zulässig. Der Titel muss mit URL-Escaping versehen sein. |
sound (optional) |
Gültige URL | Eine URL zu einer Audioschleife, die mit der ersten Animation synchronisiert wird die in eine glTF-Datei eingebettet sind. Sie sollte zusammen mit einer glTF-Datei mit einem Animation mit gleicher Länge. Falls vorhanden, wird der Ton nach dem das Modell geladen wurde. |
resizable (optional) |
true (Standard)
|
Wenn die Richtlinie auf false gesetzt ist, können Nutzer das Modell nicht skalieren
AR-Erfahrung zu bieten. Die Skalierung funktioniert in der 3D-Ansicht normal.
|
disable_occlusion (optional) |
false (Standard)
|
Bei der Einstellung true werden Objekte in der Szene immer angezeigt
realen Objekten in der Szene zu sehen. Weitere Informationen finden Sie unter
[Aktivieren Sie die Verdeckung](/ar/develop/depth#enable_occlusion), um weitere Informationen zu erhalten.
|
UX-Anleitung
Um die bestmögliche Nutzererfahrung zu bieten, empfehlen wir Folgendes: .
Bei AR-Erlebnissen sollte der sichtbare Call-to-Action vermitteln, dass die Nutzenden kurz vor dem Eintreten in eine immersive Umgebung zu kommen. Wir empfehlen die Verwendung des Call-to-Action In meinem Gruppenbereich ansehen:
Es ist möglich, dass Nutzende Google Play-Dienste für AR die auf ihrem Gerät installiert sind. So verarbeitet
<model-viewer>das Fallback Sie können dieses Code-Snippet gern als Ausgangspunkt verwenden.// Check whether this is an Android device. const isAndroid = /android/i.test(navigator.userAgent); // This fallback URL is used if the Google app is not installed and up to date. const fallbackUrl = 'https://arvr.google.com/scene-viewer?file=https%3A%2F%2Fstorage.googleapis.com%2Far-answers-in-search-models%2Fstatic%2FTiger%2Fmodel.glb&link=https%3A%2F%2Fgoogle.com&title=Tiger'; // This intent URL triggers Scene Viewer on Android and falls back to // fallbackUrl if the Google app is not installed and up to date. const sceneViewerUrl = 'intent://arvr.google.com/scene-viewer/1.0?file=https://storage.googleapis.com/ar-answers-in-search-models/static/Tiger/model.glb&title=Tiger#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=' + fallbackUrl + ';end;'; // Create a link. var a = document.createElement('a'); a.appendChild(document.createTextNode('Tiger')); // Set the href to the intent URL on Android and the fallback URL // everywhere else. a.href = isAndroid ? sceneViewerUrl : fallbackUrl; // Add the link to the page. document.body.appendChild(a);
Scene Viewer mit <model-viewer> starten
Sie können den Szenenbetrachter über Ihre Website aktivieren, indem Sie den
<model-viewer>-Webkomponente mit dem
ar.
<model-viewer ar
ar-modes="scene-viewer webxr quick-look"
alt="A 3D model of an astronaut."
src="Astronaut.gltf"></model-viewer>
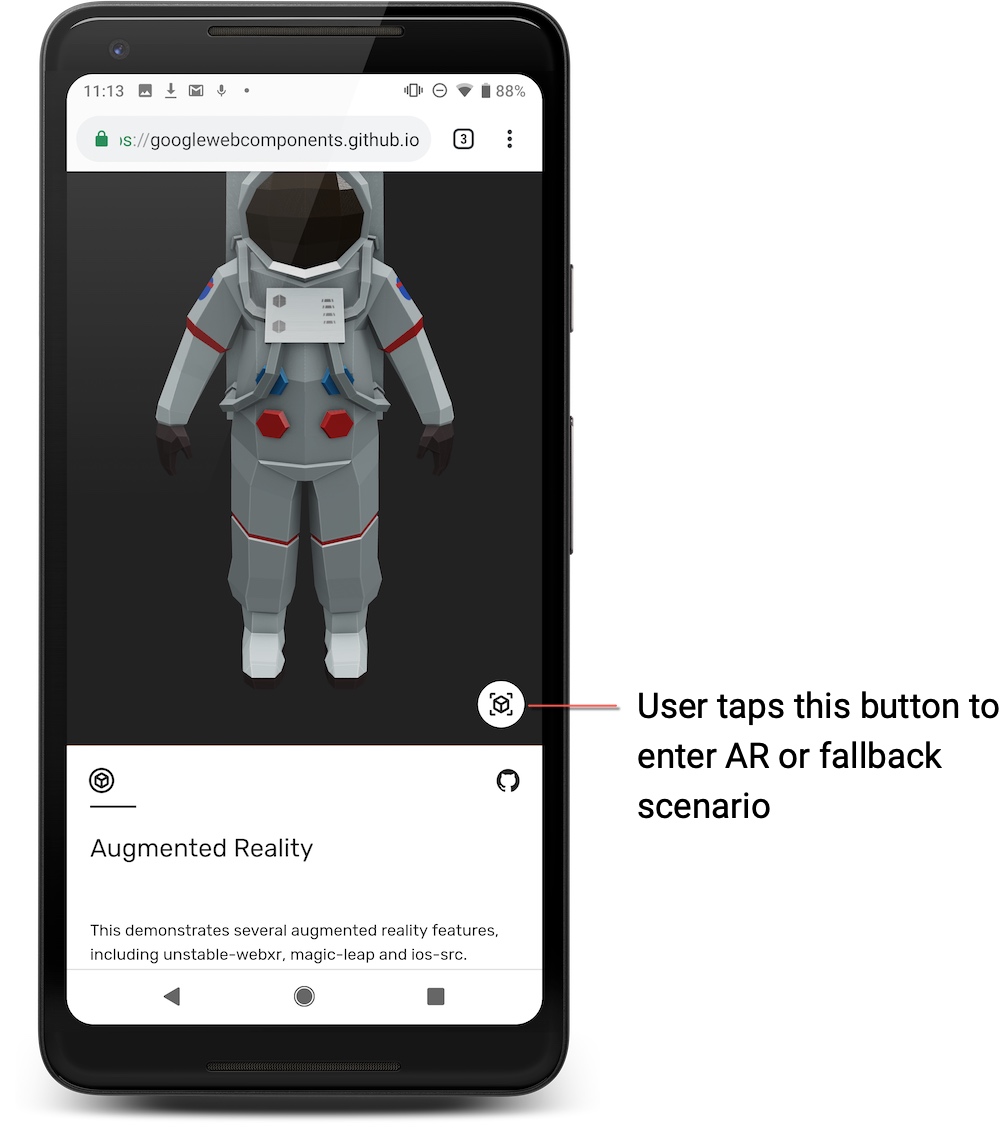
Auf einem Android-Gerät mit ARCore-Unterstützung ist eine Website mit dem
Die <model-viewer>-Komponente mit dem Attribut ar zeigt eine Schaltfläche wie hier gezeigt an:
im folgenden Beispiel.
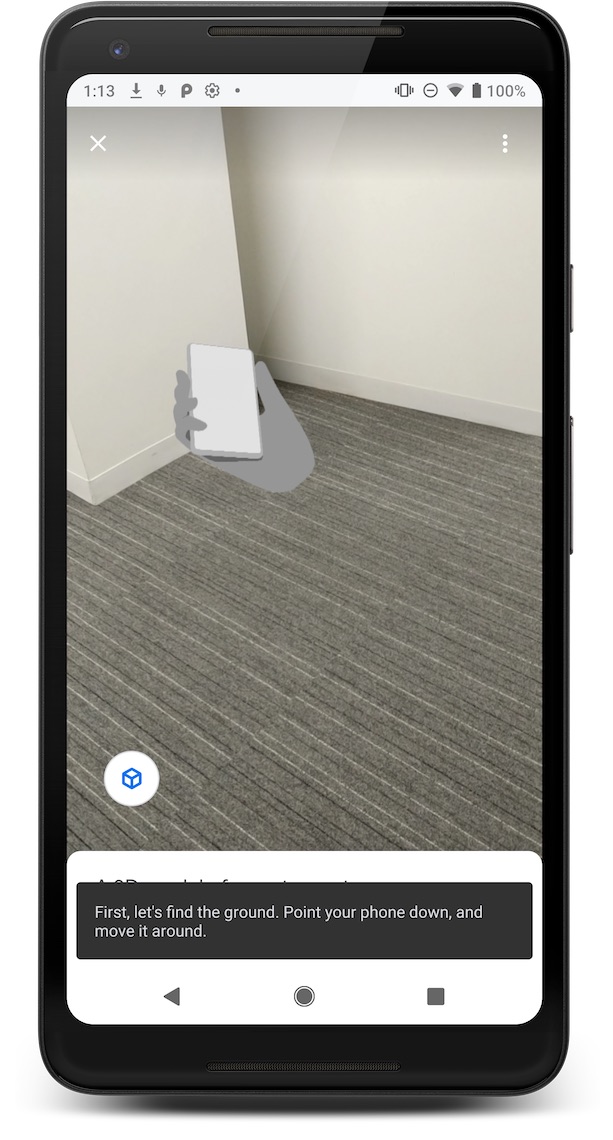
Wenn der Modus scene-viewer in ar-modes verwendet wird, gilt Folgendes:
wechselt es zu einer nativen AR-Ansicht und lädt den Nutzer ein, das Modell mit dem Scene Viewer in seiner Umgebung zu platzieren.
Wenn die Google Play-Dienste mit AR nicht vorhanden sind, wird durch Tippen auf diese Schaltfläche Folgendes angezeigt:
das Modell im 3D-Viewer von <model-viewer>.
Weitere Informationen zu den ersten Schritten mit <model-viewer> finden Sie in der Dokumentation zu <model-viewer>.
Dateianforderungen für Modelle
Für die Szenenansicht gelten die folgenden Unterstützung und Einschränkungen für Modelle.
| Unterstützte Dateiformate | glTF 2.0/glb, mit diesen Erweiterungen:
|
| Animation |
glTF
mehrere Animationen enthält, spielt der Scene Viewer nur die erste Animation ab.
|
| Empfohlene Limits |
Die Gesamtleistung von Assets hängt davon ab,
Kompromisse zwischen Scheitelpunkten, Materialien, Texturauflösung,
und andere Faktoren. Beachten Sie beim Optimieren Ihrer Assets die folgenden Richtlinien.
|
| Unterstützung von Schatten | Harte Schatten werden automatisch gerendert vom Scene Viewer beim Platzieren eines Objekts. Daher raten wir von Backen in Ihr Modell einfügen. |
| Texturunterstützung |
|
| Material | PBR |
| Datei wird geladen | HTTPS |
| Szene |
|
Verwenden des Previewer-Tools zur Validierung Ihrer 3D-Modelle
Damit Ihre 3D-Modelldatei korrekt im Scene Viewer angezeigt wird, verwenden Sie unser Onlinevorschau-Tool um die Dateien auf Ihrem PC zu validieren.
3D-Modell validieren
Zur Validierung eines Modells benötigt das Previewer-Tool eine glb- oder glTF-Datei, zugehörige Bild- und Bin-Dateien und eine optionale Audiodatei. Die Audiodatei wird eine Schleife mit Animation 0.
Sie können mehrere einzelne Dateien auswählen oder optional die glb- oder glTF-Datei alle zugehörigen Dateien in einer ZIP-Datei speichern. (Die ZIP-Datei-Methode unterstützt kein Audio. files.)
So validieren Sie Ihr 3D-Modell:
Öffnen Sie das Onlinevorschau-Tool. in einem Browser öffnen.
Fügen Sie die Dateien mit einer der folgenden Methoden zum Previewer-Tool hinzu:
Drag-and-Drop: Wählen Sie eine glb- oder glTF-Datei und alle zugehörigen (oder eine ZIP-Datei mit diesen Dateien) und ziehen Sie die ausgewählten Dateien oder Zip-Datei in das Previewer-Tool exportieren.
Über das Previewer-Tool Wählen Sie im Previewer-Tool Szenenansicht > Datei laden. Wählen Sie eine glb- oder glTF-Datei und alle zugehörigen Dateien (oder einer ZIP-Datei mit diesen Dateien) und klicken Sie auf Öffnen.
Nachdem Sie die Dateien aus Ihrem 3D-Modell in das Previewer-Tool geladen haben, werden in einer Konsole unten im Browser die Ergebnisse angezeigt, einschließlich Fehlermeldungen.
3D-Modelle zur Validierung hinzufügen
Um ein 3D-Modell zu validieren, fügen Sie die Dateien, aus denen das 3D-Modell besteht, zu unserem Modelleditor-Tool
Zur Validierung eines Modells benötigt der Previewer die glb- oder glTF-Datei des Modells, zugehörige Bild- und Bin-Dateien und eine optionale Audiodatei. Mehrfachauswahl möglich einzelne Dateien oder eine einzelne Zip-Datei hinzufügen.
Beim Hinzufügen einer ZIP-Datei lädt der Previewer die erste gefundene glb- oder glTF-Datei wie folgt: sowie die zugehörigen Bild- und Bin-Dateien in der ZIP-Datei.
Öffnen Sie den Modelleditor. in einem Browser öffnen.
Fügen Sie die Dateien mit einer der folgenden Methoden zum Previewer-Tool hinzu:
Wenn Sie Dateien per Drag-and-drop zur Validierung ziehen möchten, wählen Sie die glb- oder glTF-Datei mehrmals aus und alle zugehörigen Dateien (oder wählen Sie eine ZIP-Datei mit diesen Dateien) und ziehen es in das Previewer-Tool.
Wählen Sie Dateien aus dem Previewer-Tool aus. Wählen Sie im Previewer-Tool Szenenansicht > Datei laden. Wählen Sie die glb- oder glTF-Datei und alle zugehörigen oder einer ZIP-Datei mit diesen Dateien und klicken Sie auf Öffnen.
Validierungsfehler
| Fehlercode | Schweregrad | Meldung | Aktuell unterstützte Werte |
|---|---|---|---|
INVALID_INPUT_FILE_EXTENSION |
Fehler | Die Dateiendung der Eingabedatei [filename] wird vom Validator nicht unterstützt. | ['.glb', '.gltf'] |
REC_INPUT_BINARY_SIZE_EXCEEDED |
Warnung | Die binäre Größe der bereitgestellten Nutzereingabe liegt über dem Limit von der Scene Viewer-Spezifikation empfohlen, d. h. einer empfohlenen Größenbeschränkung von [size] MB. | 10 |
MAX_INPUT_BINARY_SIZE_EXCEEDED |
Fehler | Die binäre Größe der bereitgestellten Nutzereingabe liegt über dem Limit von der Scene Viewer-Spezifikation unterstützt wird, deren maximale Größe [size] MB beträgt. | 15 |
UNSUPPORTED_GLTF_EXTENSION_USED |
Fehler | Die Erweiterung [ext] in der glTF wird von der Scene Viewer-Spezifikation nicht unterstützt. | ['KHR_materials_pbrSpecularGlossiness', 'KHR_materials_unlit', 'KHR_texture_transform'] |
ANIMATION_LIMIT_EXCEEDED |
Fehler | Die Anzahl der Animationen in der glTF überschreitet den vom Scene Viewer-Spezifikation, die maximal [num] Animationen umfasst. | 1 |
MORPH_TARGET_USED |
Fehler | Die glTF enthält ein Morph-Ziel, das vom Scene Viewer-Spezifikation. | |
MATERIAL_LIMIT_EXCEEDED |
Warnung | Die Anzahl der Materialien in der glTF überschreitet den von die Scene Viewer-Spezifikation, die maximal [num] Materialien umfasst. | 10 |
TEXTURE_RESOLUTION_LIMIT_EXCEEDED |
Warnung | Die Auflösung des Bildes am Index [idx] in der glTF überschreitet den Grenzwert Es handelt sich um eine maximale Auflösung, die von der Scene Viewer-Spezifikation empfohlen wird. von [res] x [res]. | 2048 x 2048 |
UV_LIMIT_EXCEEDED |
Fehler | Die Anzahl der UV pro Mesh in der glTF überschreitet den vom Scene Viewer-Spezifikation, die maximal [num] UV pro Mesh umfasst. | 1 |
VERTEX_COLOR_USED |
Fehler | Die glTF enthält eine Scheitelpunktfarbe, die von der Scene Viewer-Spezifikation. | |
JOINT_LIMIT_EXCEEDED |
Fehler | Die Anzahl der Verbindungen in der glTF überschreitet den von der Scene Viewer-Spezifikation, die maximal [num] Verbindungen umfasst. | 254 |
TRIANGLE_LIMIT_EXCEEDED |
Warnung | Die Anzahl der Dreiecke in der glTF überschreitet den empfohlenen Grenzwert Scene Viewer-Spezifikation, die maximal [num] Dreiecke umfasst. | 100.000 |
PRIMITIVE_MODE_UNSUPPORTED |
Fehler | Der primitive Modus [Modus] wird von der Scene Viewer-Spezifikation nicht unterstützt. | {4 : Dreiecksliste, 5 : Dreiecksstreifen, 6 : Dreiecksventilator} |
MISSING_PBR_METALLIC_ROUGHNESS |
Informationen |
Beim Material am Index [idx] fehlt der pbrMetallicRoughness.
Property. Dies ist für die Scene Viewer-Spezifikation nicht erforderlich, wenn
und die Rauheitsfaktoren. Wird keines von beiden verwendet,
werden im Material Standardwerte verwendet, was zu unerwünschtem Verhalten führen kann.
|