Page Summary
-
This guide details building a Google Chat add-on using an HTTP service, allowing interaction with Google Cloud or on-premises servers.
-
The architecture involves a user sending a message, triggering an HTTP request to the add-on's server, processing the request (potentially with other services), and sending a response back to the user in Chat.
-
Prerequisites include a Google Workspace account and a Google Cloud project with billing enabled.
-
The setup involves enabling necessary APIs, creating and deploying a Cloud Function to handle messages, authorizing the add-on, and configuring it in the Google Chat API settings.
-
By following the steps, developers can build a flexible and integrated Google Chat add-on leveraging an HTTP service for enhanced functionality.
This page explains how to build a Google Workspace add-on that works in Google Chat using an HTTP service.
This quickstart shows you how to build an HTTP service using Google Cloud services. To build the Chat app, you write and deploy a Cloud Run function that the Chat app uses to respond to a user's message.
With an HTTP architecture, you configure Chat to integrate with Google Cloud or an on-premises server by using HTTP, as shown in the following diagram:
In the preceding diagram, a user interacting with an HTTP Chat app has the following flow of information:
- A user sends a message in Chat to a Chat app, either in a direct message or in a Chat space.
- An HTTP request is sent to a web server that is either a cloud or on-premises system that contains the Chat app logic.
- Optionally, the Chat app logic can integrate with Google Workspace services (like Calendar and Sheets), other Google services (like Maps, YouTube, and Vertex AI), or other web services (like a project management system or ticketing tool).
- The web server sends an HTTP response back to the Chat app service in Chat.
- The response is delivered to the user.
- Optionally, the Chat app can call the Chat API to asynchronously post messages or perform other operations.
This architecture provides you the flexibility to use existing libraries and components that already exist in your system because these Chat apps can be designed using different programming languages.
Objectives
- Set up your environment.
- Create and deploy a Cloud Run function.
- Configure a Google Workspace add-on for the Chat app.
- Test the app.
Prerequisites
- A Business or Enterprise Google Workspace account with access to Google Chat.
- A Google Cloud project with billing enabled. To check that an existing project has billing enabled, see Verify the billing status of your projects. To create a project and set up billing, see Create a Google Cloud project.
Set up the environment
Before using Google APIs, you need to turn them on in a Google Cloud project. You can turn on one or more APIs in a single Google Cloud project.In the Google Cloud console, enable the Cloud Build API, Cloud Functions API, Cloud Pub/Sub API, Cloud Logging API, Artifact Registry API, and Cloud Run API.
Create and deploy a Cloud Run function
Create and deploy a Cloud Run function that generates a Chat card with the sender's display name and avatar image. When the Chat app receives a message, it runs the function and responds with the card.
To create and deploy the function for your Chat app, complete the following steps:
Node.js
In the Google Cloud console, go to the Cloud Run page:
Make sure that the project for your Chat app is selected.
Click Write a function.
On the Create service page, set up your function:
- In the Service name field, enter
addonchatapp. - In the Region list, select a region.
- In the Runtime list, select the most recent version of Node.js.
- In the Authentication section, select Require authentication.
- Click Create, and wait for Cloud Run to create the service. The console redirects you to the Source tab.
- In the Service name field, enter
In the Source tab:
- In Entry point, delete the default text and enter
avatarApp. - Replace the contents of
index.jswith the following code:
- Click Save and redeploy.
- In Entry point, delete the default text and enter
Python
In the Google Cloud console, go to the Cloud Run page:
Make sure that the project for your Chat app is selected.
Click Write a function.
On the Create service page, set up your function:
- In the Service name field, enter
addonchatapp. - In the Region list, select a region.
- In the Runtime list, select the most recent version of Python.
- In the Authentication section, select Require authentication.
- Click Create, and wait for Cloud Run to create the service. The console redirects you to the Source tab.
- In the Service name field, enter
In the Source tab:
- In Entry point, delete the default text and enter
avatar_app. - Replace the contents of
main.pywith the following code:
- Click Save and redeploy.
- In Entry point, delete the default text and enter
Java
In the Google Cloud console, go to the Cloud Run page:
Make sure that the project for your Chat app is selected.
Click Write a function.
On the Create service page, set up your function:
- In the Service name field, enter
addonchatapp. - In the Region list, select a region.
- In the Runtime list, select the most recent version of Java.
- In the Authentication section, select Require authentication.
- Click Create, and wait for Cloud Run to create the service. The console redirects you to the Source tab.
- In the Service name field, enter
In the Source tab:
- In Entry point, delete the default text and enter
App. - Rename the default Java file to
src/main/java/com/google/chat/avatar/App.java. - Replace the contents of
App.javawith the following code:
- In Entry point, delete the default text and enter
Replace the contents of
pom.xmlwith the following code:- Click Save and redeploy.
The Cloud Run service details page opens. Wait for the function to deploy.
Configure the add-on
After the Cloud Run function is deployed, follow these steps to create a add-on and deploy the Google Chat app:
In the Google Cloud console, go to the Cloud Run page:
Make sure that the project for which you enabled Cloud Run is selected.
In the list of functions, click addonchatapp.
On the Service details page, copy the URL for the function. The URL ends in
run.app.In the Google Cloud search field, search for "Google Chat API", then click Google Chat API, and click Manage.
Click Configuration and set up the Google Chat app:
- In App name, enter
Add-on Chat app. - In Avatar URL, enter
https://developers.google.com/workspace/add-ons/images/quickstart-app-avatar.png. - In Description, enter
Add-on Chat app. - Under Functionality, select Join spaces and group conversations.
- Under Connection settings, select HTTP endpoint URL.
- Copy the Service account email. You need this email when you authorize your add-on to invoke your function.
- Under Triggers, select Use a common HTTP endpoint URL for all triggers, and paste the URL for the Cloud Run function trigger into the box.
- Under Visibility, select Make this Google Chat app available to specific people and groups in your domain and enter your email address.
- Under Logs, select Log errors to Logging.
- In App name, enter
Click Save.
Next, authorize the Chat app to invoke the Cloud Run function.
Authorize Google Chat to invoke your function
To Authorize Google Workspace add-on to invoke your function, add the Google Workspace add-on service account with the Cloud Run Service Invoker role.
In the Google Cloud console, go to the Cloud Run page:
In the Cloud Run services list, select the checkbox next to the receiving function. (Don't click the function itself.)
Click Permissions. The Permissions panel opens.
Click Add principal.
In New principals, enter the email address of the Google Workspace add-on service account associated to your Chat app.
The service account email address is on the Chat API configuration page, under Connection settings > HTTP endpoint URL > Service Account Email:
In Select a role, select Cloud Run > Cloud Run Service Invoker.
Click Save.
The Chat app is ready to receive and respond to messages on Chat.
Test your Chat app
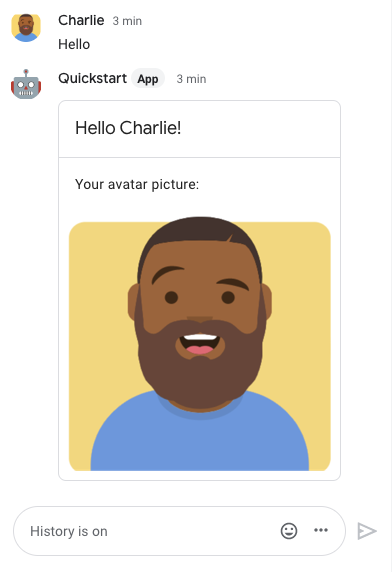
To test your Chat app, open a direct message space with the Chat app and send a message:
Open Google Chat using the Google Workspace account that you provided when you added yourself as a trusted tester.
- Click New chat.
- In the Add 1 or more people field, type the name of your Chat app.
Select your Chat app from the results. A direct message opens.
- In the new direct message with the app, type
Helloand pressenter.
The Chat app's message contains a card that displays the sender's name and avatar image, as demonstrated in the following image:

To add trusted testers and learn more about testing interactive features, see Test interactive features for Google Chat apps.
Troubleshoot
When a Google Chat app or card returns an error, the Chat interface surfaces a message saying "Something went wrong." or "Unable to process your request." Sometimes the Chat UI doesn't display any error message, but the Chat app or card produces an unexpected result; for example, a card message might not appear.
Although an error message might not display in the Chat UI, descriptive error messages and log data are available to help you fix errors when error logging for Chat apps is turned on. For help viewing, debugging, and fixing errors, see Troubleshoot and fix Google Chat errors.
Clean up
To avoid incurring charges to your Google Cloud account for the resources used in this tutorial, we recommend that you delete the Cloud project.
- In the Google Cloud console, go to the Manage resources page. Click Menu > IAM & Admin > Manage Resources.
- In the project list, select the project you want to delete and then click Delete .
- In the dialog, type the project ID and then click Shut down to delete the project.
