Aby zapobiec przełączaniu kontekstu, gdy użytkownicy udostępniają link w Google Chat, aplikacja do obsługi czatu może wyświetlić podgląd linku, dołączając do wiadomości kartę, która zawiera więcej informacji i umożliwia podjęcie działania bezpośrednio w Google Chat.
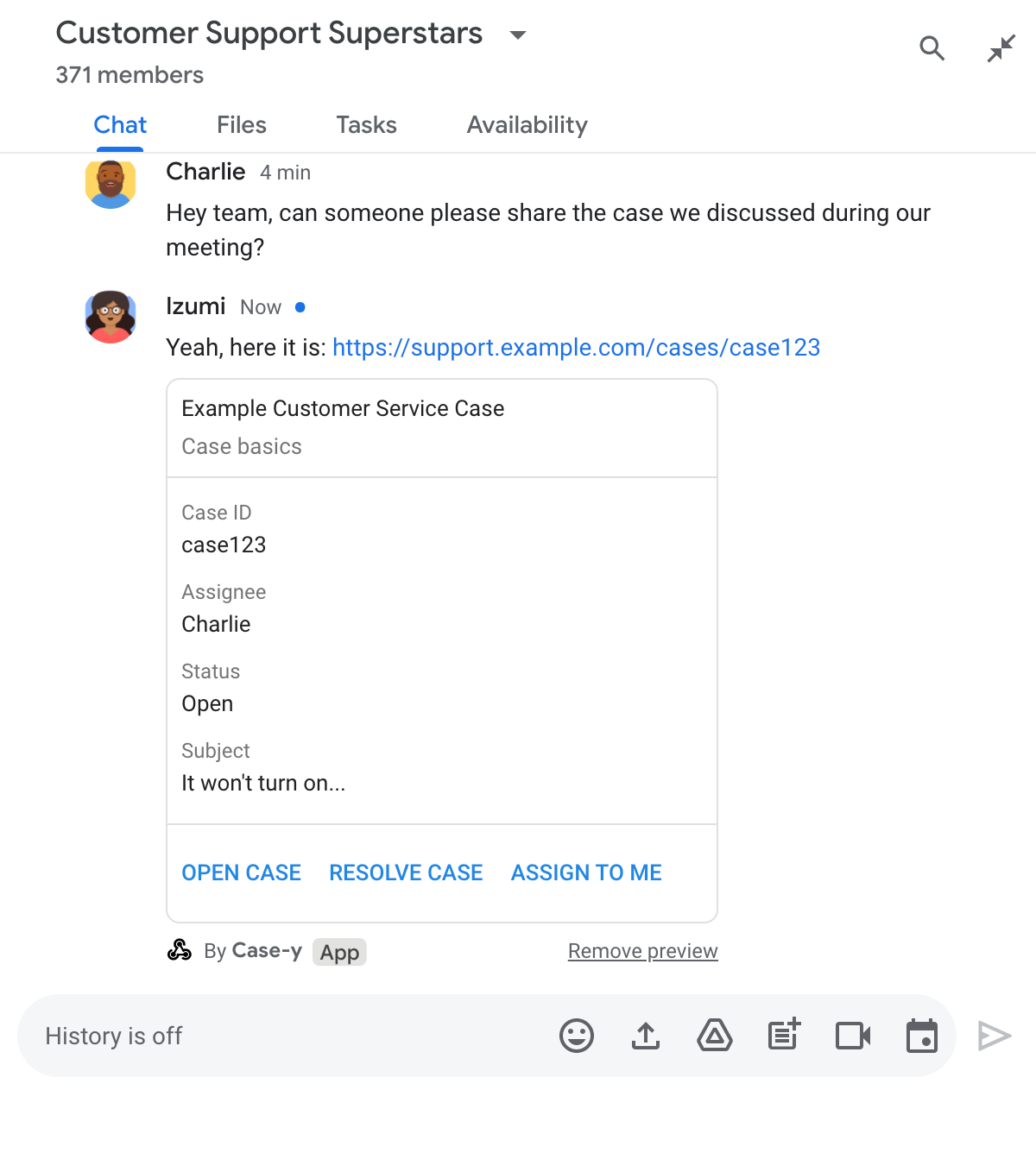
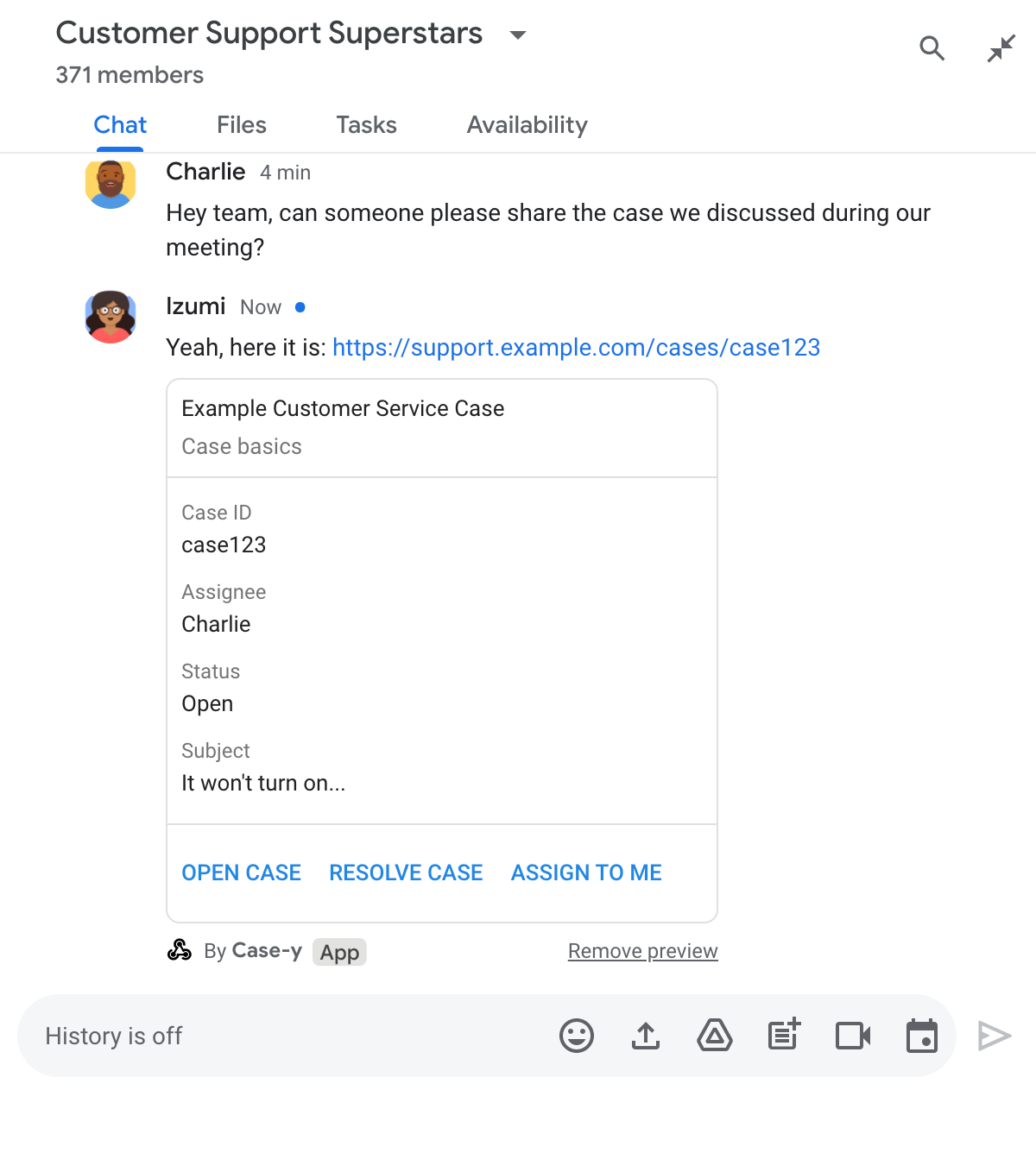
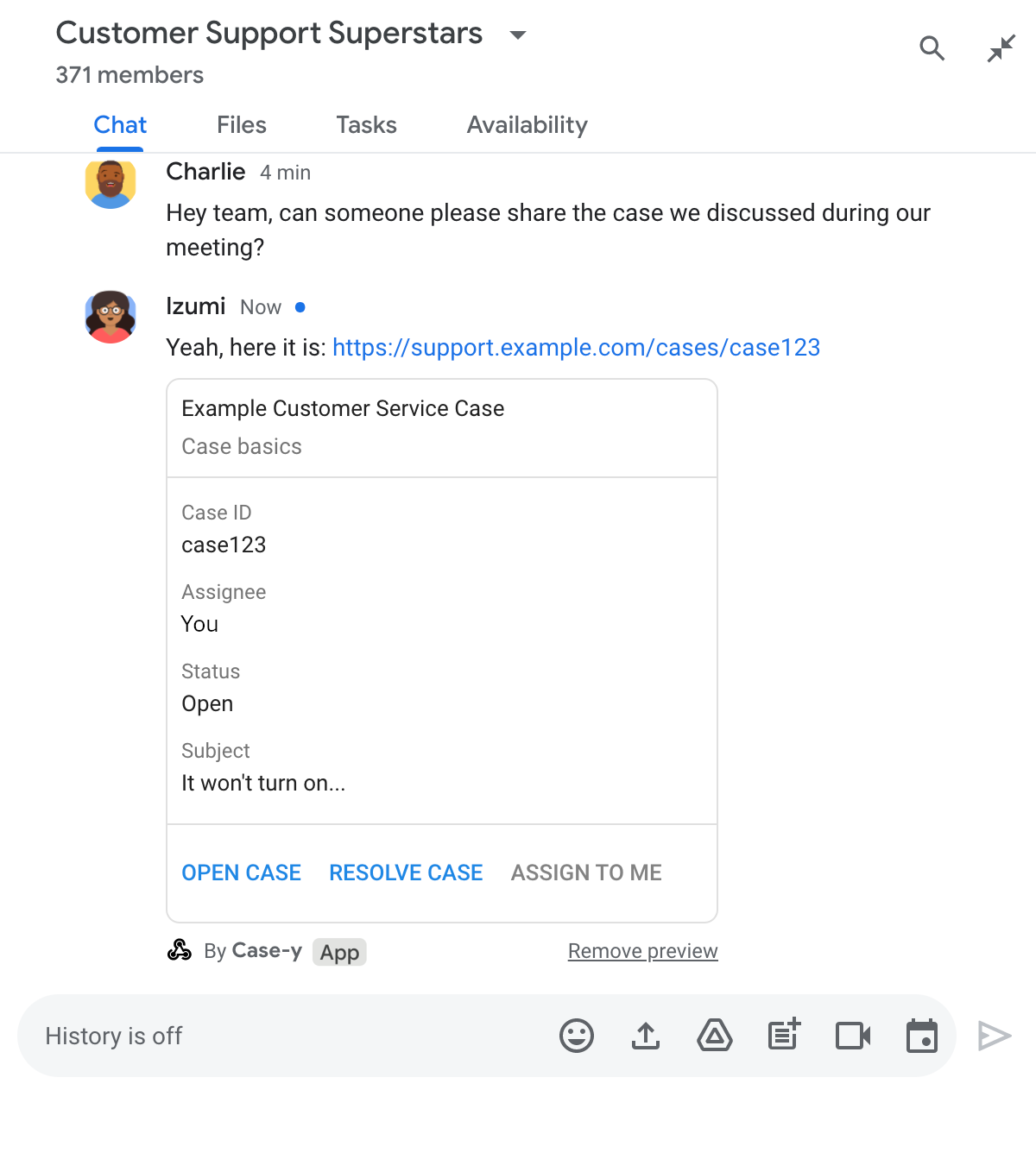
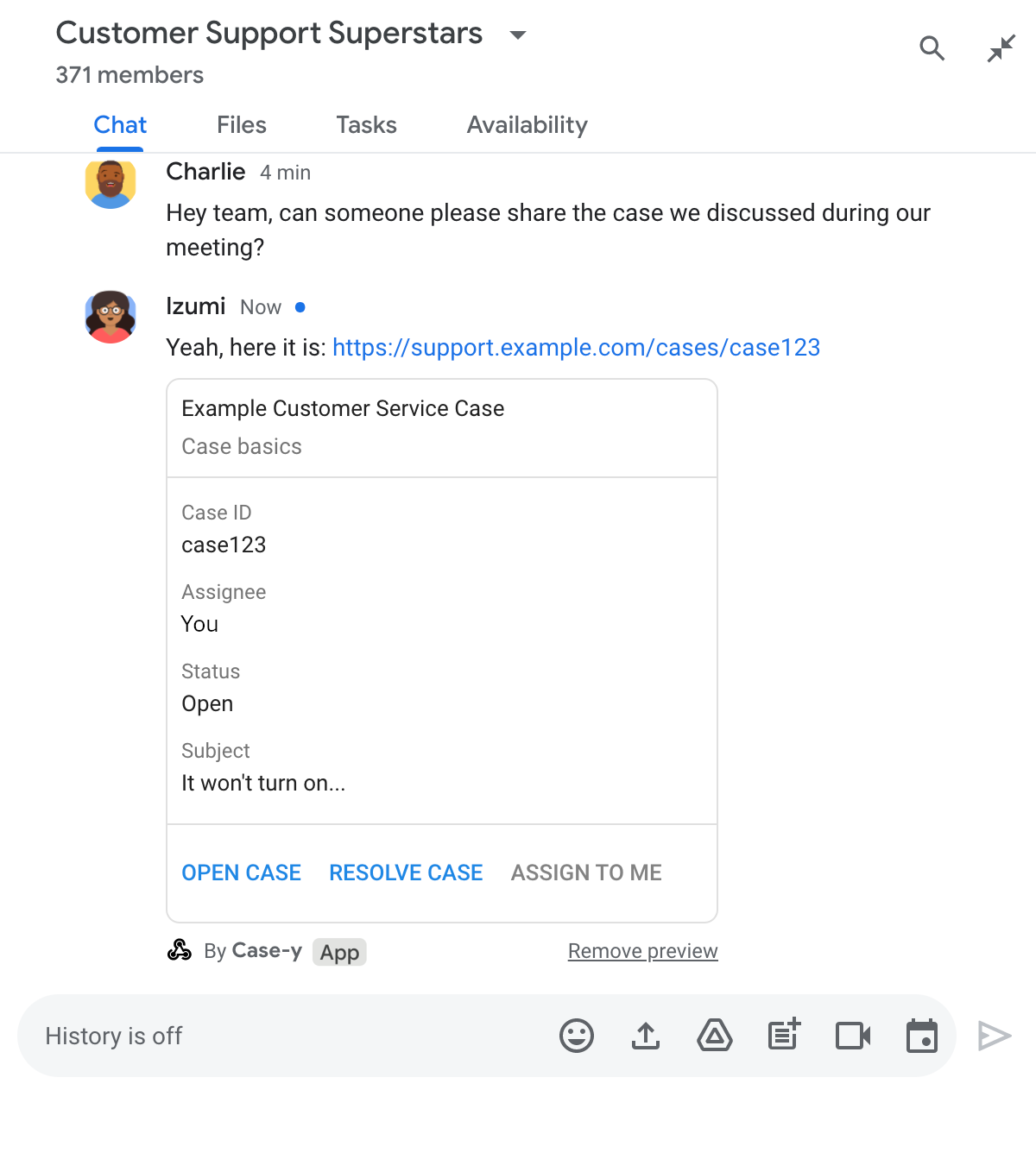
Wyobraź sobie na przykład pokój w Google Chat, w którym są wszyscy pracownicy obsługi klienta firmy oraz aplikacja do czatu o nazwie Case-y. Pracownicy często udostępniają linki do zgłoszeń klientów w pokoju w Google Chat, a za każdym razem, gdy to robią, ich współpracownicy muszą otworzyć link do zgłoszenia, aby zobaczyć szczegóły, takie jak osoba przypisana, stan i temat. Podobnie jeśli ktoś chce przejąć sprawę lub zmienić jej stan, musi otworzyć link.
Podgląd linków umożliwia aplikacji do obsługi czatu w przestrzeni, Case-y, dołączanie karty z przypisaną osobą, stanem i tematem, gdy ktoś udostępnia link do zgłoszenia. Przyciski na karcie umożliwiają agentom przejęcie zgłoszenia i zmianę jego stanu bezpośrednio na czacie.
Jak działa podgląd linków
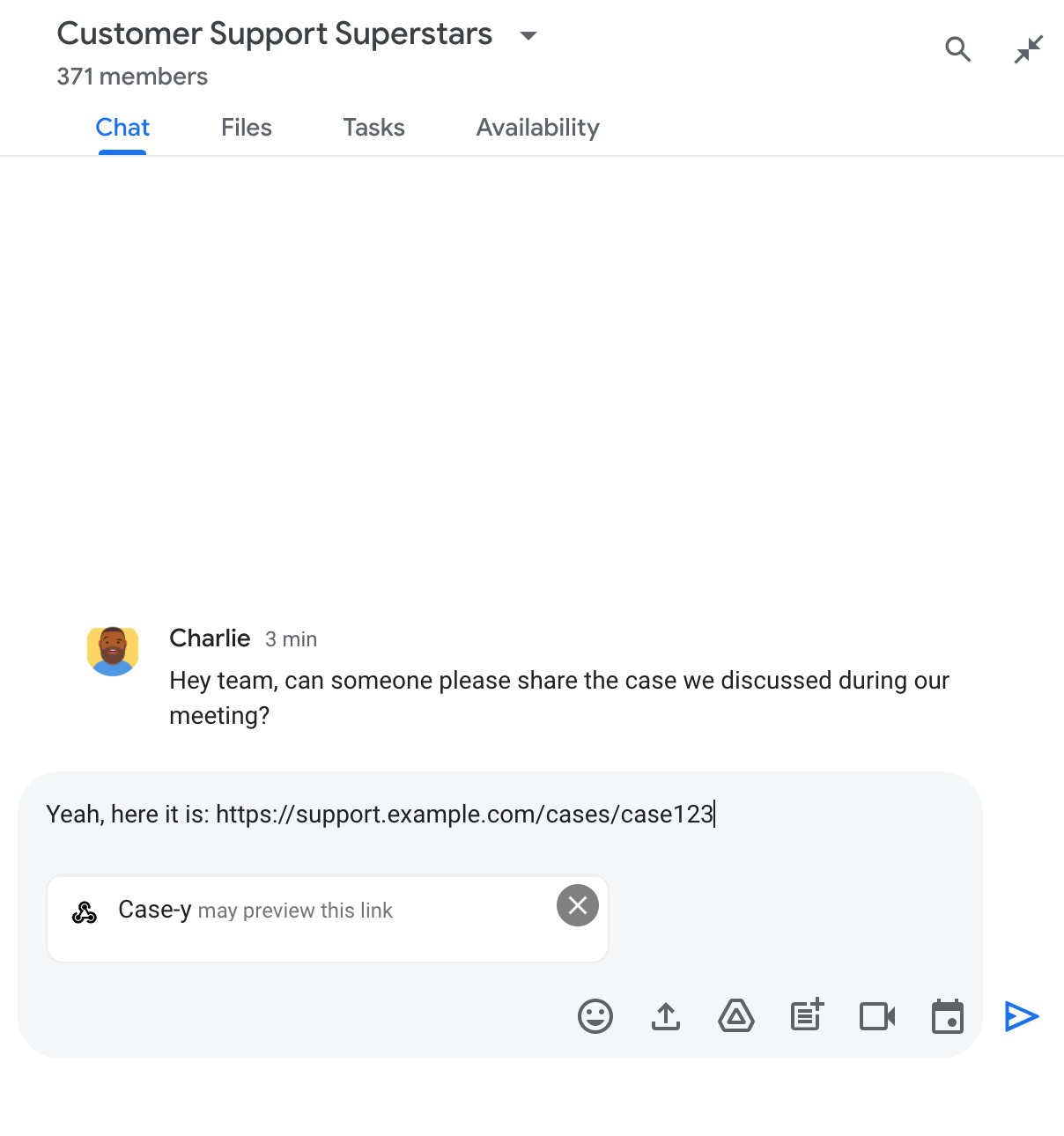
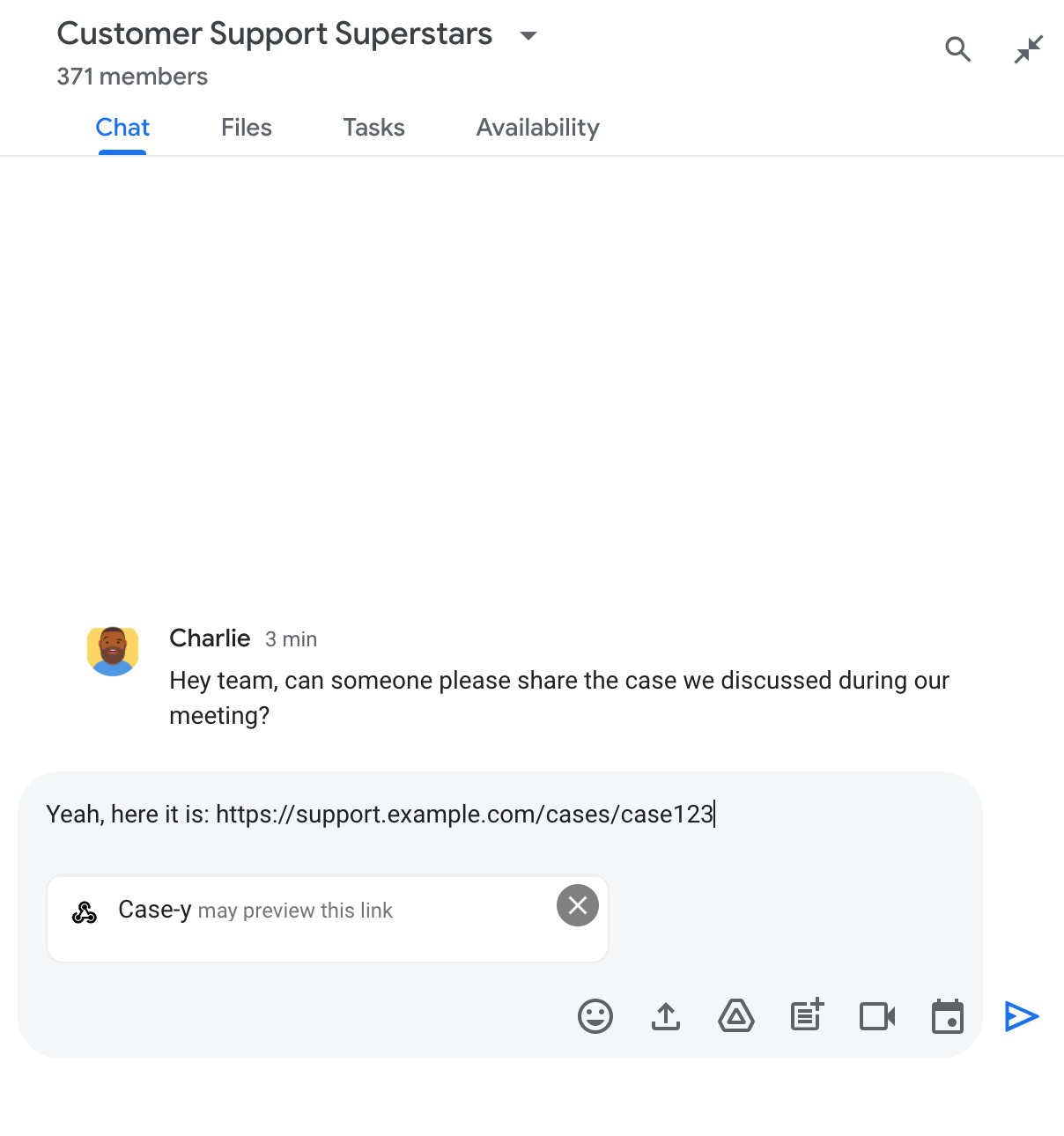
Gdy ktoś doda link do wiadomości, pojawi się element, który poinformuje go, że aplikacja Chat może wyświetlić podgląd linku.


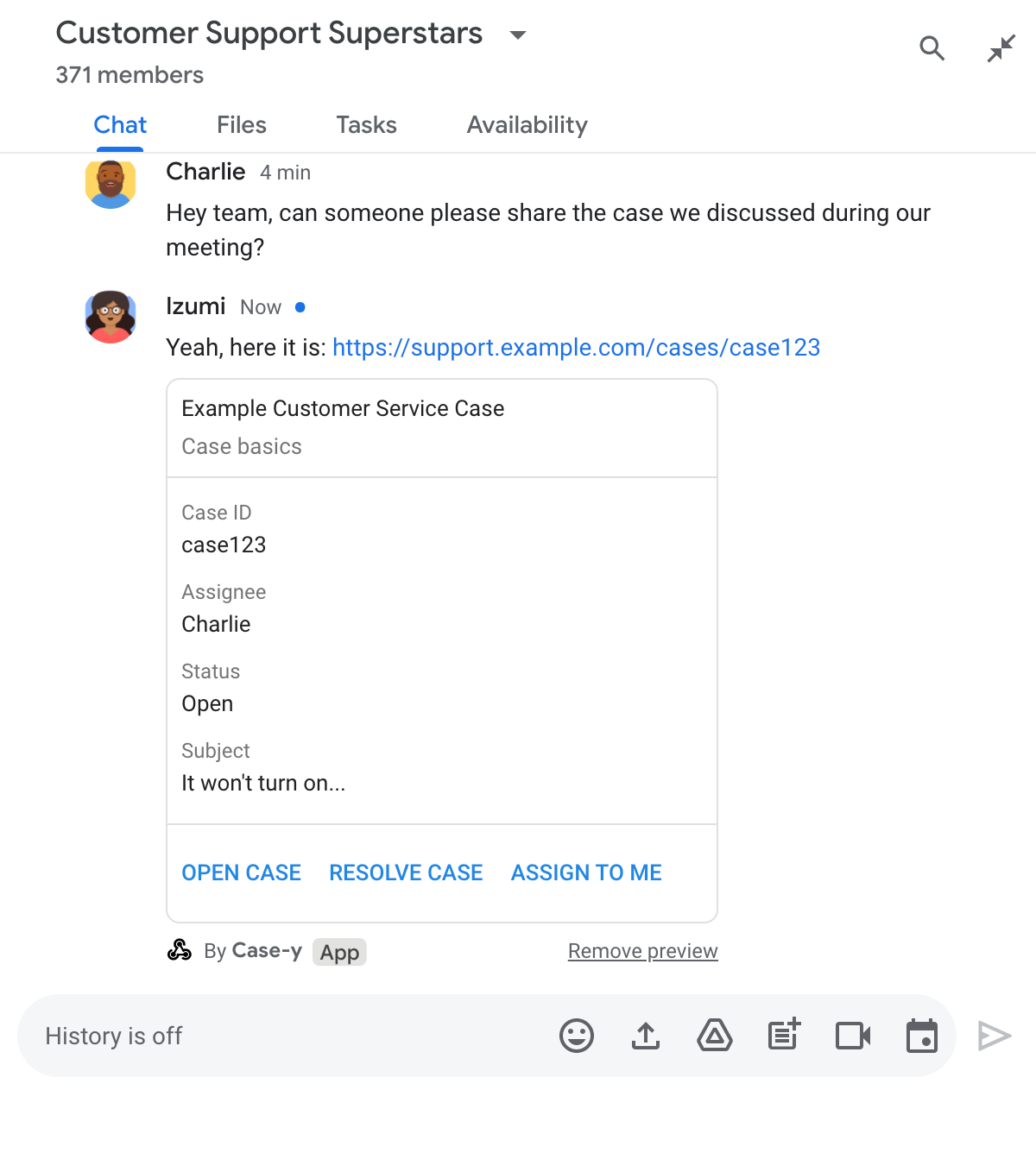
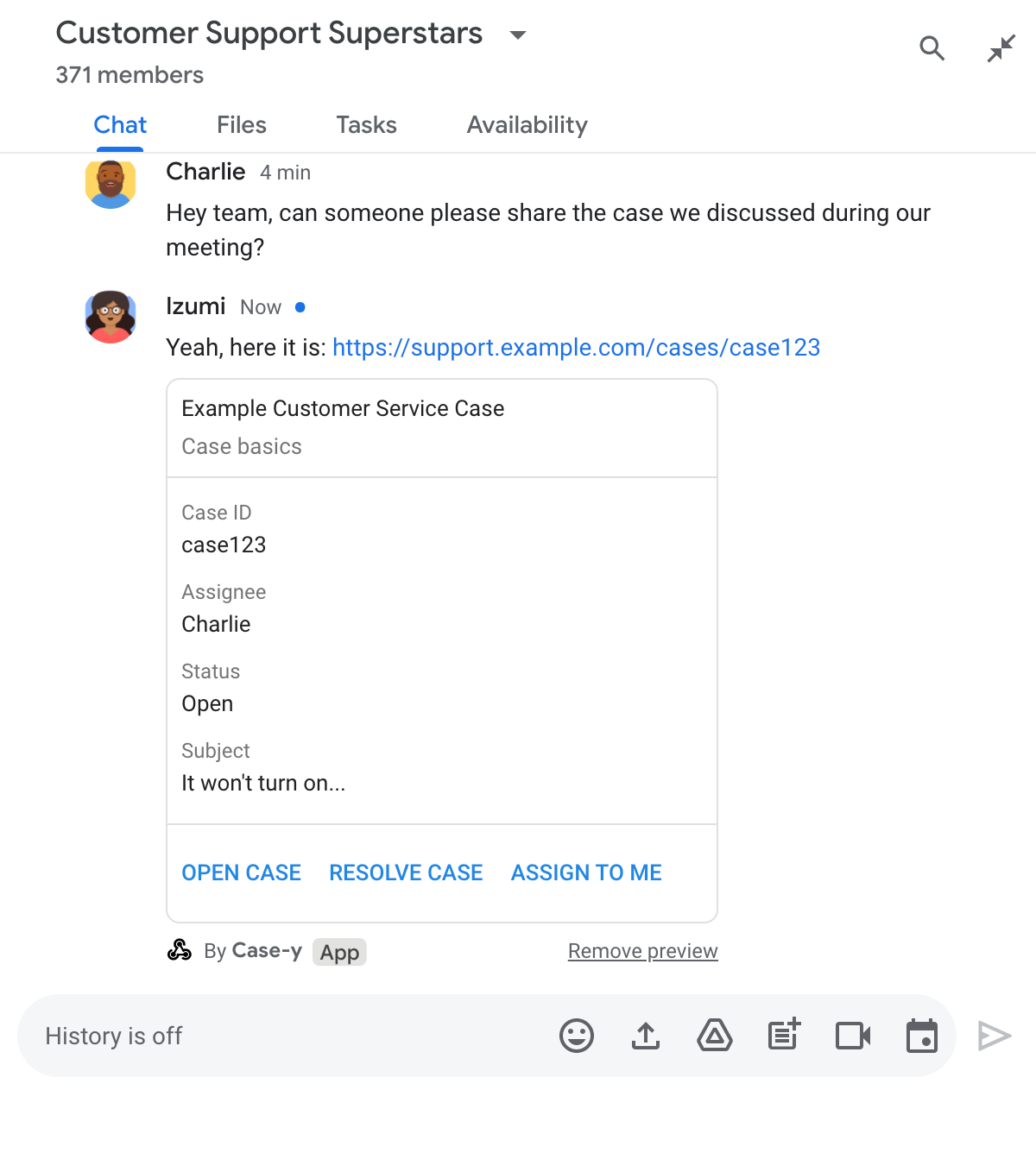
Po wysłaniu wiadomości link jest przesyłany do aplikacji Chat, która generuje i dołącza kartę do wiadomości użytkownika.


Oprócz linku karta zawiera dodatkowe informacje o nim, w tym elementy interaktywne, takie jak przyciski. Aplikacja Google Chat może aktualizować załączoną kartę w odpowiedzi na interakcje użytkownika, np. kliknięcia przycisków.
Jeśli ktoś nie chce, aby aplikacja Chat wyświetlała podgląd linku przez dołączenie karty do wiadomości, może zapobiec wyświetlaniu podglądu, klikając na karcie podglądu. Użytkownicy mogą w dowolnym momencie usunąć dołączoną kartę, klikając Usuń podgląd.
Wymagania wstępne
HTTP
Dodatek do Google Workspace, który rozszerza Google Chat. Aby go utworzyć, wykonaj czynności opisane w tym przewodniku.
Google Apps Script
Dodatek do Google Workspace, który rozszerza funkcje Google Chat. Aby utworzyć taki skrypt, wykonaj czynności opisane w krótkim przewodniku po Apps Script.
Konfigurowanie podglądów linków
Zarejestruj konkretne linki, takie jak example.com, support.example.com i support.example.com/cases/, jako wzorce adresów URL na stronie konfiguracji aplikacji do obsługi czatu w konsoli Google Cloud, aby aplikacja do obsługi czatu mogła wyświetlać ich podgląd.


- Otwórz konsolę Google Cloud.
- Obok opcji „Google Cloud” kliknij strzałkę w dół i otwórz projekt aplikacji Chat.
- W polu wyszukiwania wpisz
Google Chat APIi kliknij Google Chat API. - Kliknij Zarządzaj > Konfiguracja.
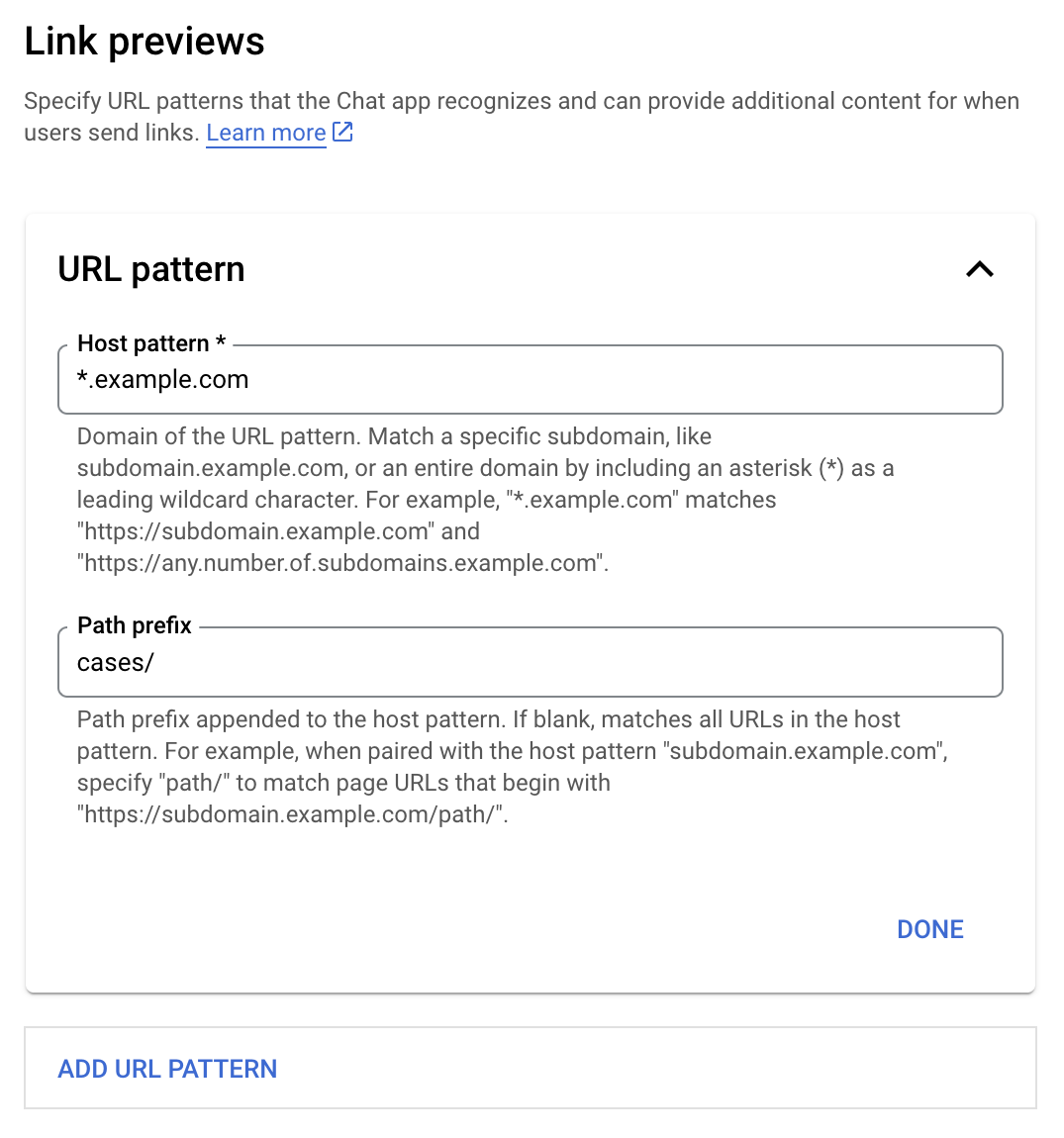
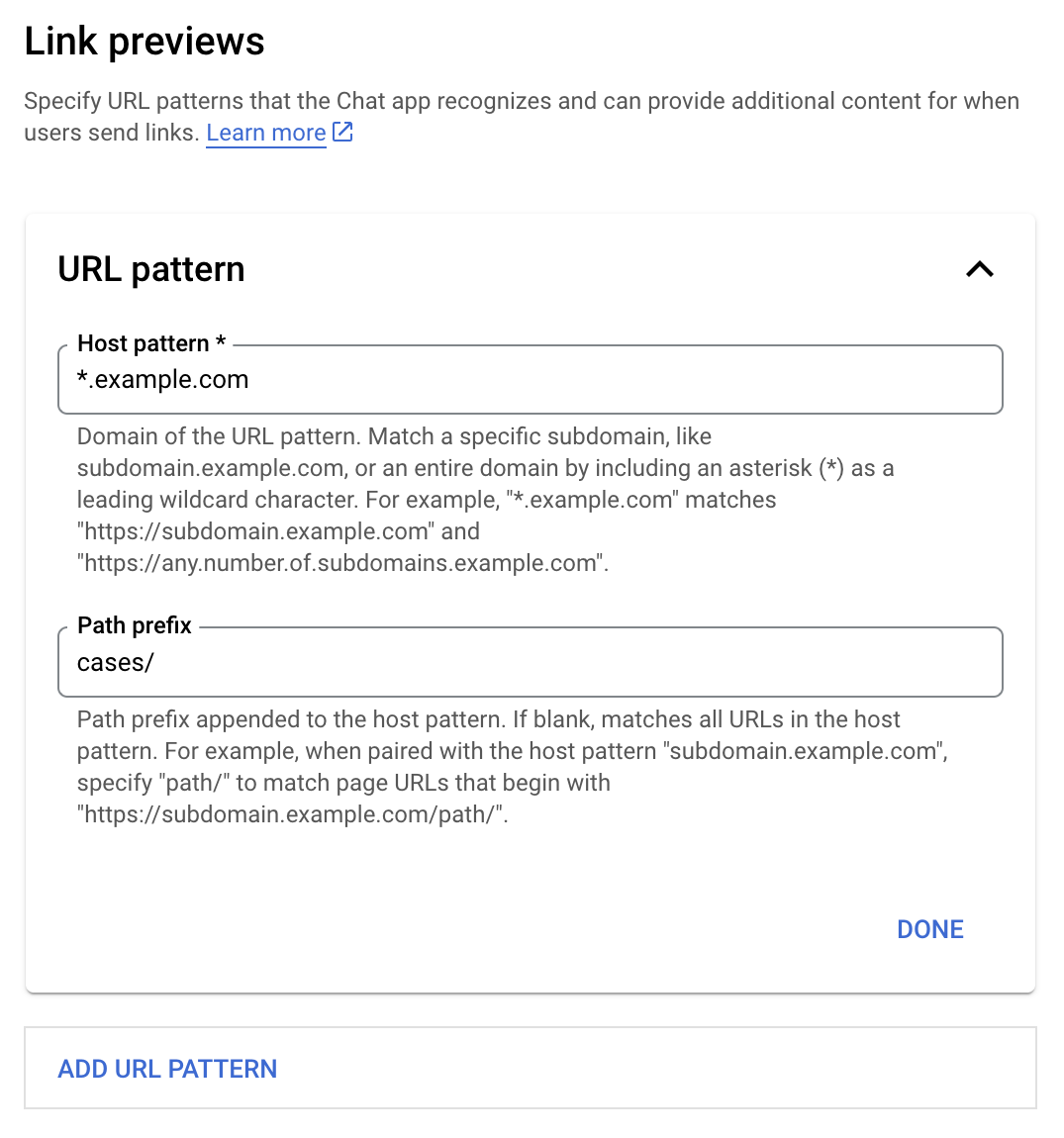
- W sekcji Podgląd linków dodaj lub zmień wzorzec adresu URL.
- Aby skonfigurować podgląd linku dla nowego wzorca adresu URL, kliknij Dodaj wzorzec adresu URL.
- Aby edytować konfigurację istniejącego wzorca adresu URL, kliknij strzałkę w dół .
W polu Wzorzec hosta wpisz domenę wzorca adresu URL. Aplikacja Chat będzie wyświetlać podgląd linków do tej domeny.
Aby aplikacja Chat wyświetlała podgląd linków do konkretnej subdomeny, np.
subdomain.example.com, uwzględnij tę subdomenę.Aby aplikacja Chat wyświetlała podgląd linków do całej domeny, jako subdomenę podaj symbol wieloznaczny z gwiazdką (*). Na przykład
*.example.compasuje dosubdomain.example.comiany.number.of.subdomains.example.com.W polu Prefiks ścieżki wpisz ścieżkę, która ma być dołączana do domeny wzorca hosta.
Aby dopasować wszystkie adresy URL w domenie wzorca hosta, pozostaw pole Prefiks ścieżki puste.
Jeśli na przykład wzorzec hosta to
support.example.com, aby dopasować adresy URL przypadków hostowanych w domeniesupport.example.com/cases/, wpiszcases/.Kliknij Gotowe.
Kliknij Zapisz.
Teraz, gdy ktoś umieści w wiadomości w pokoju czatu, w którym znajduje się Twoja aplikacja Google Chat, link pasujący do wzorca adresu URL podglądu linku, Twoja aplikacja wyświetli podgląd tego linku.
Wyświetlanie podglądu linku
Po skonfigurowaniu podglądu linku aplikacja Chat może rozpoznawać i wyświetlać podgląd linku, dodając do niego więcej informacji.
W pokojach czatu, które zawierają Twoją aplikację Google Chat, gdy wiadomość użytkownika zawiera link pasujący do wzorca adresu URL podglądu linku, Twoja aplikacja Google Chat otrzymuje obiekt zdarzenia z MessagePayload. W ładunku obiekt message.matchedUrl zawiera link, który użytkownik umieścił w wiadomości:
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
Sprawdzając obecność pola matchedUrl w ładunku zdarzenia MESSAGE, aplikacja do obsługi czatu może dodawać informacje do wiadomości z linkiem podglądu. Aplikacja Google Chat może odpowiedzieć zwykłą wiadomością tekstową lub załączyć kartę.
Odpowiadanie na SMS-y
W przypadku podstawowych odpowiedzi aplikacja do obsługi czatu może wyświetlić podgląd linku, odpowiadając na niego wiadomością tekstową. W tym przykładzie dołączana jest wiadomość, która powtarza adres URL linku pasujący do wzorca adresu URL podglądu linku.
Node.js
Zastąp FUNCTION_URL punktem końcowym HTTP, który obsługuje kliknięcia przycisków.
Python
Zastąp FUNCTION_URL punktem końcowym HTTP, który obsługuje kliknięcia przycisków.
Java
Zastąp FUNCTION_URL punktem końcowym HTTP, który obsługuje kliknięcia przycisków.
Google Apps Script
Dołącz kartę z podglądem linku
Aby dołączyć kartę do linku z podglądu, zwróć działanie DataActions z obiektem ChatDataActionMarkup typu UpdateInlinePreviewAction.
W tym przykładzie aplikacja Google Chat dodaje kartę podglądu do wiadomości zawierających wzorzec adresu URL support.example.com.


Node.js
Zastąp FUNCTION_URL punktem końcowym HTTP, który obsługuje kliknięcia przycisków.
Python
Zastąp FUNCTION_URL punktem końcowym HTTP, który obsługuje kliknięcia przycisków.
Java
Zastąp FUNCTION_URL punktem końcowym HTTP, który obsługuje kliknięcia przycisków.
Google Apps Script
Aktualizowanie karty podglądu linku
Aplikacja Chat może aktualizować kartę podglądu linku, gdy użytkownicy wchodzą z nią w interakcję, np. klikają przycisk na karcie.
Aby zaktualizować kartę, aplikacja do obsługi Google Chat musi zwrócić działanie DataActions z jednym z tych obiektów ChatDataActionMarkup:
- Jeśli wiadomość została wysłana przez użytkownika, zwróć obiekt
UpdateMessageAction. - Jeśli wiadomość została wysłana przez aplikację Google Chat, zwróć obiekt
UpdateInlinePreviewAction.
Aby określić, kto wysłał wiadomość, użyj ładunku zdarzenia (buttonClickedPayload), aby sprawdzić, czy nadawca (message.sender.type) ma wartość HUMAN (użytkownik) lub BOT (aplikacja na czacie).
Przykład poniżej pokazuje, jak aplikacja do obsługi czatu aktualizuje podgląd linku za każdym razem, gdy użytkownik kliknie przycisk Przypisz do mnie. W tym celu aktualizuje pole Osoba przypisana na karcie i wyłącza przycisk.


Node.js
Zastąp FUNCTION_URL punktem końcowym HTTP, który obsługuje kliknięcia przycisków.
Python
Zastąp FUNCTION_URL punktem końcowym HTTP, który obsługuje kliknięcia przycisków.
Java
Zastąp FUNCTION_URL punktem końcowym HTTP, który obsługuje kliknięcia przycisków.
Google Apps Script
Ograniczenia i kwestie do rozważenia
Podczas konfigurowania podglądu linków w aplikacji Google Chat pamiętaj o tych limitach i kwestiach:
- Każda aplikacja do obsługi czatu obsługuje podgląd linków w przypadku maksymalnie 5 wzorców adresów URL.
- Aplikacje do obsługi czatu wyświetlają podgląd jednego linku na wiadomość. Jeśli w jednej wiadomości znajduje się kilka linków, które można wyświetlić w podglądzie, podgląd jest wyświetlany tylko w przypadku pierwszego z nich.
- Aplikacje do obsługi czatu wyświetlają podgląd tylko linków zaczynających się od
https://, więchttps://support.example.com/cases/wyświetla podgląd, alesupport.example.com/cases/nie. - O ile wiadomość nie zawiera innych informacji, które są wysyłane do aplikacji Google Chat, np. polecenia po ukośniku, podglądy linków wysyłają do aplikacji Google Chat tylko adres URL linku.
- Jeśli użytkownik opublikuje link, aplikacja Google Chat może zaktualizować kartę podglądu linku tylko wtedy, gdy użytkownicy wejdą z nią w interakcję, np. klikną przycisk. Nie możesz wywołać metody
update()interfejsu Chat API na zasobieMessage, aby asynchronicznie zaktualizować wiadomość użytkownika. - Aplikacje do obsługi czatu muszą wyświetlać podgląd linków wszystkim osobom w pokoju, więc wiadomość musi pomijać pole
privateMessageViewer.
Debugowanie podglądów linków
Podczas wdrażania podglądów linków może być konieczne debugowanie aplikacji do obsługi czatu przez odczytywanie jej logów. Aby odczytać logi, otwórz Eksplorator logów w konsoli Google Cloud.