Na tej stronie dowiesz się, jak aplikacja Google Chat może otwierać okna, aby wyświetlać interfejsy i odpowiadać na działania użytkowników.
Okna dialogowe to interfejsy okienkowe oparte na kartach, które otwierają się z pokoju czatu lub wiadomości. Okno dialogowe i jego zawartość są widoczne tylko dla użytkownika, który je otworzył.
Aplikacje do czatu mogą używać okien dialogowych, aby prosić użytkowników Google Chat o informacje i je zbierać, w tym formularze wieloetapowe. Więcej informacji o tworzeniu pól formularza znajdziesz w artykule Zbieranie i przetwarzanie informacji od użytkowników.
Wymagania wstępne
HTTP
Dodatek do Google Workspace, który rozszerza funkcje Google Chat. Aby go utworzyć, wykonaj czynności opisane w tym przewodniku.
Google Apps Script
Dodatek do Google Workspace, który rozszerza funkcje Google Chat. Aby utworzyć taki skrypt, wykonaj czynności opisane w krótkim przewodniku po Apps Script.
Otwórz okno


W tej sekcji dowiesz się, jak odpowiadać na wiadomości i konfigurować okno dialogowe, wykonując te czynności:
- Wywołaj prośbę o okno z interakcji użytkownika.
- Obsłuż żądanie, wracając do okna i otwierając je.
- Po przesłaniu przez użytkowników informacji przetwórz je, zamykając okno lub wyświetlając inne okno.
Wywoływanie prośby o okno
Aplikacja Google Chat może otwierać okna tylko w odpowiedzi na interakcję użytkownika, np. polecenie lub kliknięcie przycisku w wiadomości na karcie.
Aby odpowiadać użytkownikom za pomocą okna, aplikacja do obsługi czatu musi utworzyć interakcję, która wywołuje żądanie okna, np.:
- Odpowiadaj na polecenia. Aby wywołać żądanie za pomocą polecenia, podczas konfigurowania polecenia musisz zaznaczyć pole wyboru Otwiera okno.
- Odpowiadanie na kliknięcie przycisku w wiadomości, w ramach karty lub u dołu wiadomości. Aby wywołać żądanie za pomocą przycisku w wiadomości, skonfiguruj działanie
onClickprzycisku, ustawiając jego parametrinteractionnaOPEN_DIALOG.

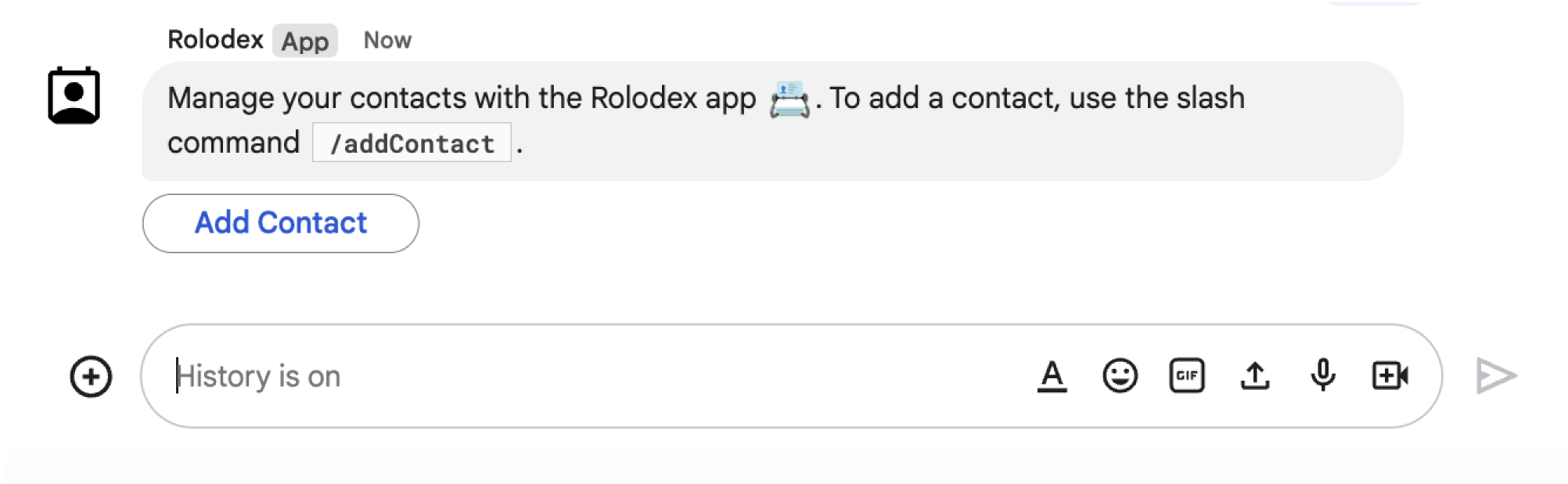
/addContact polecenia z ukośnikiem. Wiadomość zawiera też przycisk, który użytkownicy mogą kliknąć, aby wywołać polecenie.
Poniższy przykładowy kod pokazuje, jak wywołać żądanie okna z przycisku w wiadomości na karcie. Aby otworzyć okno, ustaw pole
onClick.action.interaction
przycisku na OPEN_DIALOG:
Node.js
Zastąp FUNCTION_URL punktem końcowym HTTP, który obsługuje kliknięcia przycisku.
Python
Zastąp FUNCTION_URL punktem końcowym HTTP, który obsługuje kliknięcia przycisku.
Java
Zastąp FUNCTION_URL punktem końcowym HTTP, który obsługuje kliknięcia przycisku.
Google Apps Script
W tym przykładzie wysyłana jest wiadomość z kartą przez zwrócenie kodu JSON karty. Możesz też użyć usługi kart Apps Script.
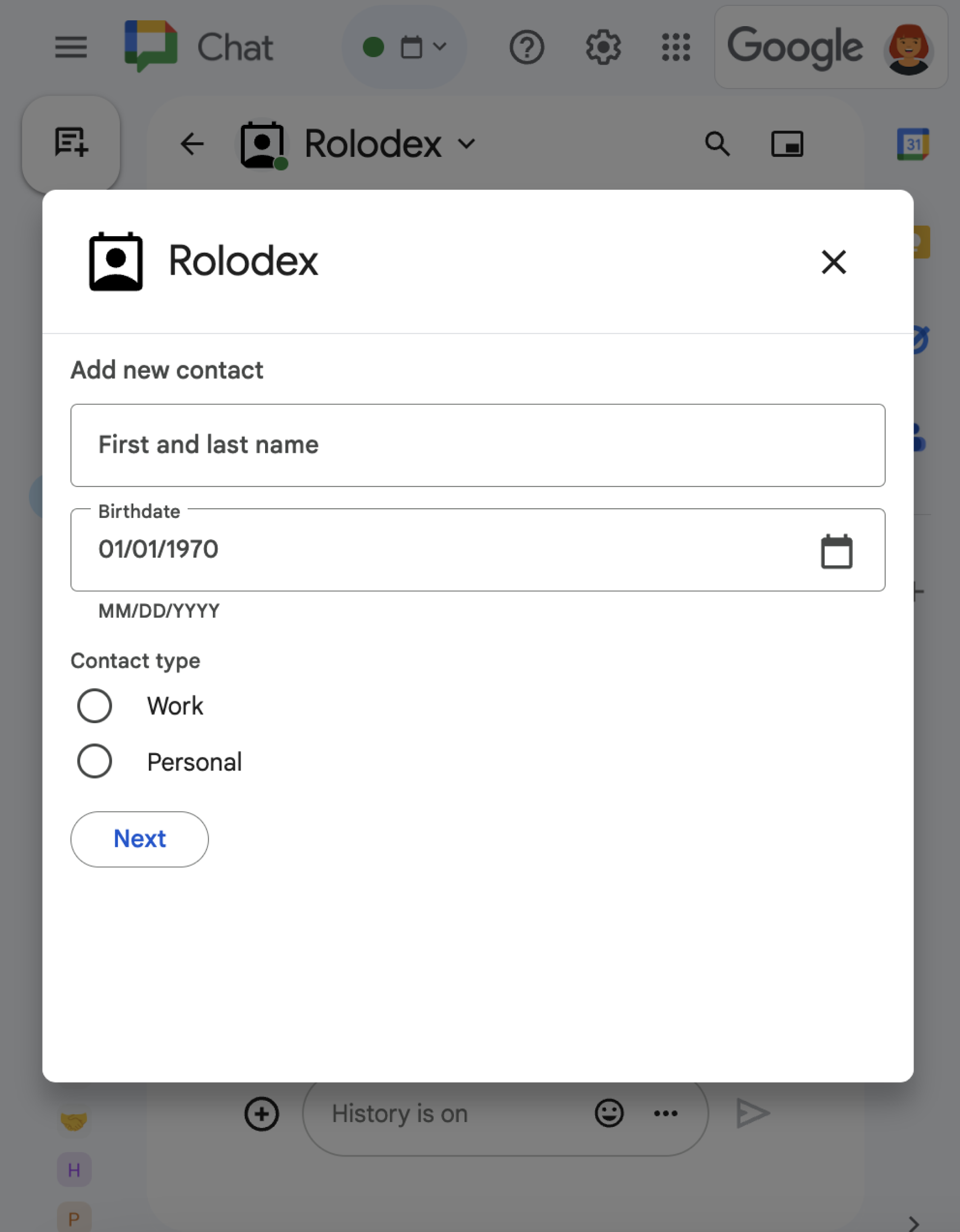
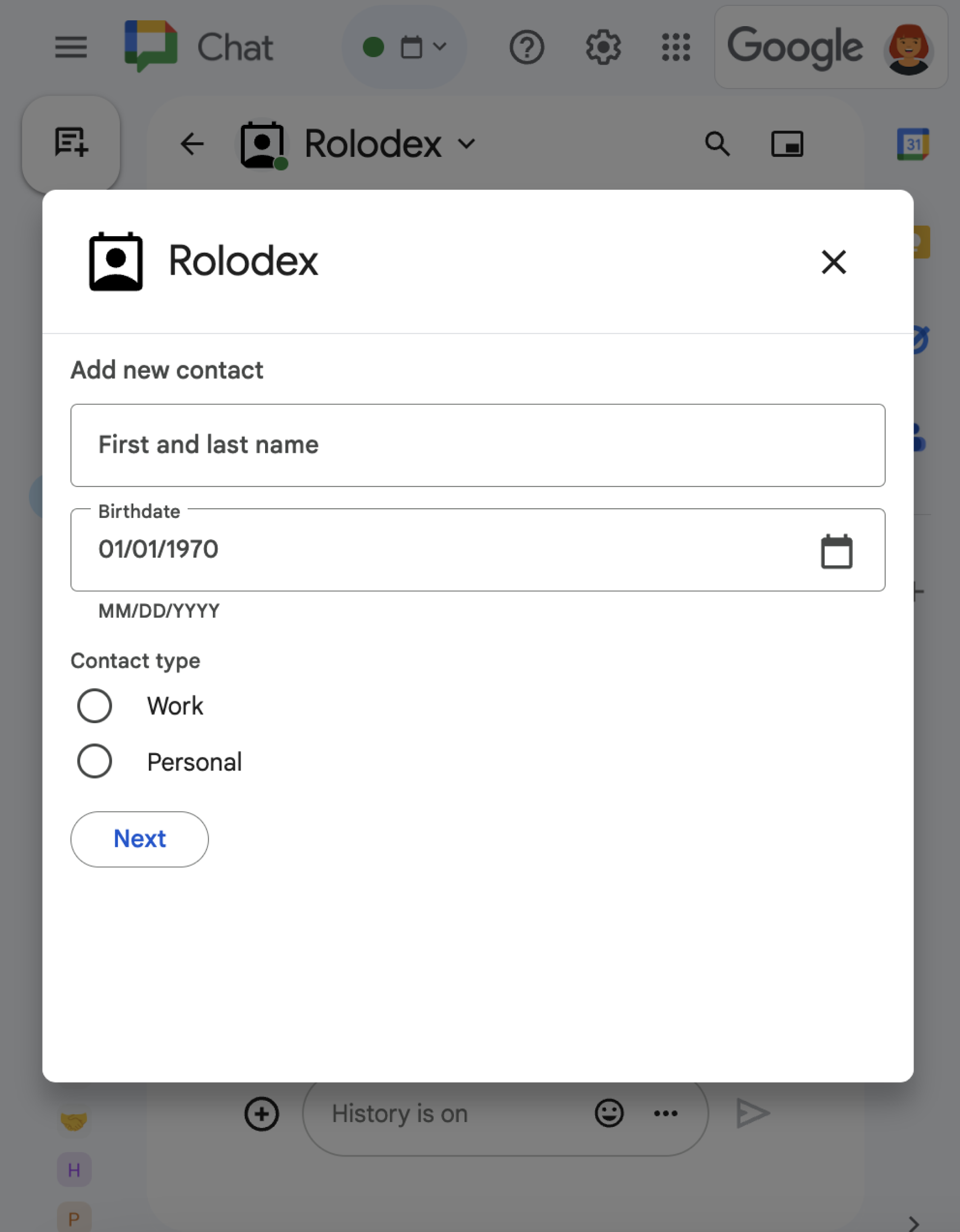
Otwórz pierwsze okno dialogowe
Gdy użytkownik wywoła żądanie okna, aplikacja do obsługi czatu otrzyma obiekt zdarzenia z ładunkiem, który określa, że obiekt dialogEventType jest obiektem REQUEST_DIALOG.
Aby otworzyć okno, aplikacja Chat może odpowiedzieć na żądanie, zwracając obiekt RenderActions z nawigacją pushCard, aby wyświetlić kartę. Karta powinna zawierać elementy interfejsu, w tym co najmniej 1 sections[] widżet. Aby zbierać informacje od użytkowników, możesz określić widżety wprowadzania danych w formularzu i widżet przycisku. Więcej informacji o projektowaniu pól formularza znajdziesz w artykule Zbieranie i przetwarzanie informacji od użytkowników.
Poniższy przykładowy kod pokazuje, jak aplikacja do obsługi Google Chat zwraca odpowiedź, która otwiera okno:
Node.js
Zastąp FUNCTION_URL punktem końcowym HTTP, który obsługuje kliknięcia przycisku.
Python
Zastąp FUNCTION_URL punktem końcowym HTTP, który obsługuje kliknięcia przycisku.
Java
Zastąp FUNCTION_URL punktem końcowym HTTP, który obsługuje kliknięcia przycisku.
Google Apps Script
W tym przykładzie wysyłana jest wiadomość z kartą przez zwrócenie kodu JSON karty. Możesz też użyć usługi kart Apps Script.
Obsługa przesłania okna
Gdy użytkownicy klikną przycisk, który przesyła okno, aplikacja do obsługi czatu otrzyma obiekt zdarzenia z obiektem ButtonClickedPayload. W ładunku wartość parametru dialogEventType jest ustawiona na SUBMIT_DIALOG. Aby dowiedzieć się, jak zbierać i przetwarzać informacje w oknie, przeczytaj artykuł Zbieranie i przetwarzanie informacji od użytkowników Google Chat.
Aplikacja Google Chat musi odpowiedzieć na obiekt zdarzenia, wykonując jedną z tych czynności:
- Zwróć kolejne okno, aby wypełnić kolejną kartę lub formularz.
- Zamknij okno po sprawdzeniu danych przesłanych przez użytkownika i opcjonalnie wyślij wiadomość z potwierdzeniem.
Opcjonalnie: zwracanie innego okna
Po przesłaniu początkowego okna dialogowego aplikacje w Chat mogą zwracać jedno lub więcej dodatkowych okien dialogowych, aby pomóc użytkownikom w sprawdzeniu informacji przed przesłaniem, wypełnianiu formularzy wieloetapowych lub dynamicznym wypełnianiu treści formularza.
Aby przetwarzać dane wprowadzane przez użytkowników, aplikacja Chat obsługuje je w obiekcie commonEventObject.formInputs zdarzenia. Więcej informacji o pobieraniu wartości z widżetów wejściowych znajdziesz w artykule Zbieranie i przetwarzanie informacji od użytkowników.
Aby śledzić dane wprowadzane przez użytkowników w początkowym oknie, musisz dodać parametry do przycisku, który otwiera następne okno. Więcej informacji znajdziesz w sekcji Przenoszenie danych na inną kartę.
W tym przykładzie aplikacja do obsługi czatu otwiera początkowe okno, które prowadzi do drugiego okna z prośbą o potwierdzenie przed przesłaniem:
Node.js
Zastąp FUNCTION_URL punktem końcowym HTTP, który obsługuje kliknięcia przycisku.
Python
Zastąp FUNCTION_URL punktem końcowym HTTP, który obsługuje kliknięcia przycisku.
Java
Zastąp FUNCTION_URL punktem końcowym HTTP, który obsługuje kliknięcia przycisku.
Google Apps Script
W tym przykładzie wysyłana jest wiadomość z kartą przez zwrócenie kodu JSON karty. Możesz też użyć usługi kart Apps Script.
Zamknij okno
Gdy użytkownicy klikną przycisk przesyłania w oknie dialogowym, aplikacja do czatu wykona powiązane z nim działanie i przekaże obiekt zdarzenia z parametrem buttonClickedPayload ustawionym na:
isDialogEventtotrue.dialogEventTypetoSUBMIT_DIALOG.
Aplikacja Chat powinna zwrócić obiekt RenderActions z ustawioną wartością CLOSE_DIALOG w polu EndNavigation.
Opcjonalnie: wyświetlanie tymczasowego powiadomienia
Po zamknięciu okna możesz też wyświetlić użytkownikowi, który wchodzi w interakcję z aplikacją, tymczasowe powiadomienie tekstowe.
Aby wyświetlić powiadomienie, zwróć obiekt
RenderActions
z ustawionym polem notification.
Poniższy przykład zamyka okno z powiadomieniem tekstowym:
Node.js
Python
Java
Google Apps Script
W tym przykładzie wysyłana jest wiadomość z kartą przez zwrócenie kodu JSON karty. Możesz też użyć usługi kart Apps Script.
Szczegółowe informacje o przekazywaniu parametrów między oknami znajdziesz w artykule Przekazywanie danych na inną kartę.
Opcjonalnie: wysyłanie wiadomości z potwierdzeniem na czacie
Po zamknięciu okna możesz też wysłać nową wiadomość na czacie lub zaktualizować istniejącą.
Aby wysłać nową wiadomość, zwróć obiekt
DataActions
z polem CreateMessageAction ustawionym na nową wiadomość. Aby na przykład zamknąć okno i wysłać SMS-a, zwróć te wartości:
W tym przykładzie okno zamyka się po wysłaniu nowej wiadomości:
Node.js
Python
Java
Google Apps Script
W tym przykładzie wysyłana jest wiadomość z kartą przez zwrócenie kodu JSON karty. Możesz też użyć usługi kart Apps Script.
Aby zaktualizować wiadomość po przesłaniu przez użytkownika okna, zwróć obiekt DataActions, który zawiera jedno z tych działań:
UpdateMessageAction:aktualizuje wiadomość wysłaną przez aplikację do obsługi czatu, np. wiadomość, z której użytkownik poprosił o wyświetlenie okna.UpdateInlinePreviewAction: aktualizuje kartę na podstawie podglądu linku.
Rozwiązywanie problemów
Gdy aplikacja Google Chat lub karta zwraca błąd, interfejs Google Chat wyświetla komunikat „Coś poszło nie tak”. lub „Nie udało się przetworzyć Twojej prośby”. Czasami interfejs Google Chat nie wyświetla żadnego komunikatu o błędzie, ale aplikacja lub karta Google Chat daje nieoczekiwany wynik, np. wiadomość na karcie może się nie pojawić.
Chociaż w interfejsie czatu może nie wyświetlać się komunikat o błędzie, opisowe komunikaty o błędach i dane logowania są dostępne, aby pomóc w naprawieniu błędów, gdy rejestrowanie błędów w aplikacjach na czat jest włączone. Pomoc dotyczącą wyświetlania, debugowania i naprawiania błędów znajdziesz w artykule Rozwiązywanie problemów z Google Chat.