
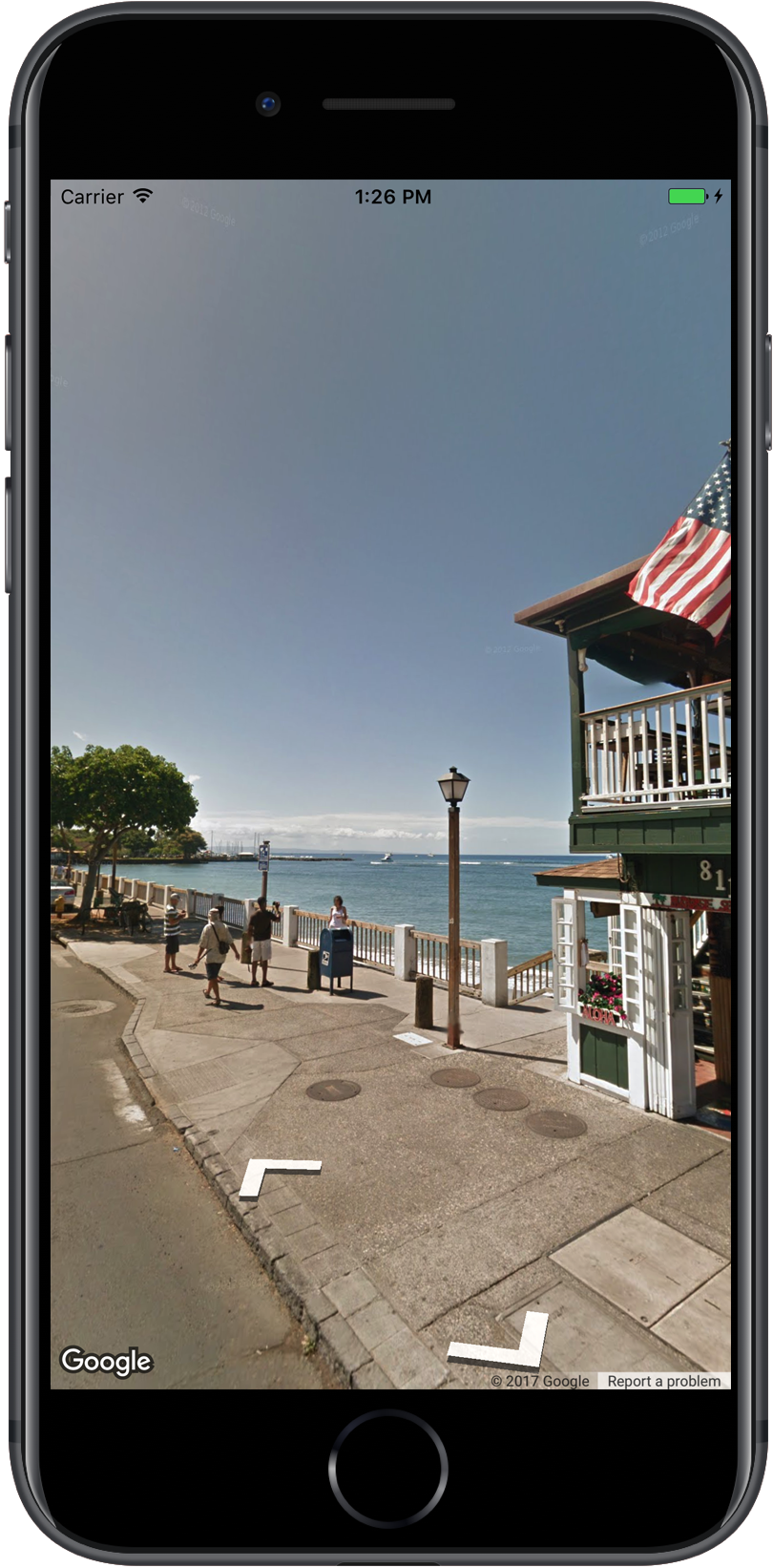
نمای خیابان گوگل مپ به شما امکان میدهد مکانهای مختلف جهان را از طریق تصاویر ۳۶۰ درجه در سطح خیابان کاوش کنید. میتوانید مکانهای دیدنی جهان را کاوش کنید، شگفتیهای طبیعی را ببینید، در یک سفر مسیریابی کنید یا نمای بیرونی کسب و کار خود را نشان دهید.
نمای کلی
نمای خیابان گوگل (Google Street View) نمای پانورامای ۳۶۰ درجه از جادههای تعیینشده در سراسر منطقه تحت پوشش خود ارائه میدهد. پوشش موجود از طریق SDK همان پوشش موجود برای برنامه Google Maps برای iOS یا https://maps.google.com/ است. میتوانید در مورد نمای خیابان (Street View) اطلاعات بیشتری کسب کنید و مناطق پشتیبانیشده را روی یک نقشه تعاملی، در «درباره نمای خیابان» (About Street View ) مشاهده کنید.
کیت توسعه نرمافزار نقشهها برای iOS، یک سرویس نمای خیابان (Street View) برای دریافت و دستکاری تصاویر مورد استفاده در نمای خیابان گوگل مپ ارائه میدهد. تصاویر نمای خیابان به صورت پانوراما برگردانده میشوند و از درون نمایشگر نمای خیابان - یک شیء از نوع GMSPanoramaView - مشاهده میشوند.
پانوراماهای نمای خیابان
هر پانورامای نمای خیابان، یک تصویر یا مجموعهای از تصاویر است که نمای کامل ۳۶۰ درجه را از یک مکان واحد ارائه میدهد. تصاویر با تصویر مستطیلی همعرض (Plate Carrée) مطابقت دارند که شامل ۳۶۰ درجه نمای افقی (یک پوشش کامل) و ۱۸۰ درجه نمای عمودی (از مستقیم به بالا تا مستقیم به پایین) است. پانورامای ۳۶۰ درجه حاصل، تصویری را روی یک کره تعریف میکند که تصویر در سطح دو بعدی آن کره پیچیده شده است.
تصاویر پانورامای نمای خیابان با شیء GMSPanoramaView قابل مشاهده هستند. این شیء نمایشگری را فراهم میکند که پانوراما را به صورت یک کره با یک دوربین در مرکز آن نمایش میدهد. شما میتوانید به صورت برنامهنویسی جهت دوربین و همچنین چندین ویژگی سفارشیسازی نمایشگر را کنترل کنید.
دسترسی به دادههای نمای خیابان
پانوراماهای نمای خیابان توسط یکی از دو فراداده زیر شناسایی میشوند:
-
panoramaID - شناسه منحصر به فرد یک پانورامای نمای خیابان. این
panoramaIDممکن است به مرور زمان تغییر کند و به عنوان یک مرجع بلندمدت یا کدنویسی شده مناسب نیست.panoramaIDبهترین استفاده را برای ارائه دسترسی برنامهای به تصاویر مختلف نمای خیابان دارد. -
coordinate - مکان دقیق این تصویر، که به صورت
CLLocationCoordinate2Dبیان میشود. از یکcoordinateبرای ذخیره دائمی یک مکان پانوراما یا تبدیل اقدامات کاربر روی نقشه به یک تصویر نمای خیابان استفاده کنید.
هم panoramaID و coordinate به عنوان ویژگیهای شیء GMSPanorama ذخیره میشوند. میتوانید با استفاده از coordinate یا panoramaID ، یک GMSPanorama از GMSPanoramaService درخواست کنید. شیء حاصل شامل هر دو قطعه متاداده و همچنین آرایهای از لینکها به پانوراماهای اطراف خواهد بود.
محل پانوراما را تنظیم کنید
مکان پانورامای نمای خیابان را میتوان بر اساس مختصات تنظیم کرد.
متد
moveNearCoordinateیک پانوراما در نزدیکی مختصات درخواست میکند.متد
moveNearCoordinate:radiusمشابه است، اما به شما امکان میدهد شعاع جستجو را بر حسب متر، در اطراف مختصات مشخص کنید.متد
moveNearCoordinate:sourceبه شما امکان میدهد یک منبع مشخص کنید. اگر میخواهید نمای خیابان را فقط به دنبال پانوراماهایی که در فضای باز هستند محدود کنید، یک منبع مفید است. به طور پیشفرض، پانوراماهای مکانها یا داخل هستند یا خارج. توجه داشته باشید که ممکن است پانوراماهای فضای باز برای مکان مشخص شده وجود نداشته باشند.متد
moveNearCoordinate:radius:sourceبه شما امکان میدهد هم شعاع و هم منبع را مشخص کنید.
مشاهده تصاویر نمای خیابان
افزودن نمایشگر نمای خیابان
مراحل اساسی برای اضافه کردن یک بیننده عبارتند از:
- (یک بار) مراحل موجود در بخش «شروع به کار» را برای دریافت SDK، دریافت کلید و افزودن فریمورکهای مورد نیاز دنبال کنید.
- یک
ViewControllerایجاد یا بهروزرسانی کنید. اگر قرار است هنگام نمایش این view controller، تصویر پانوراما نمایش داده شود، حتماً آن را درون متدloadViewایجاد کنید. - یک کلاس
GMSPanoramaViewبا استفاده از متدinitWithFrame:از نوعGMSPanoramaViewایجاد و نمونهسازی کنید. اگر قرار است از این به عنوان تنها نمای کنترلر نما استفاده شود، میتوان ازCGRectZeroبه عنوان قاب نقشه استفاده کرد - نقشه به طور خودکار تغییر اندازه میدهد. - شیء
GMSPanoramaViewرا به عنوان نمای کنترلر نما تنظیم کنید. برای مثال،self.view = panoView;. - مکان تصویر نمای خیابان را با استفاده از روشی مانند
moveNearCoordinate:تنظیم کنید.
مثال زیر یک نمایشگر نمای خیابان را به یک برنامه اضافه میکند.
سویفت
import GoogleMaps class StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) } }
هدف-سی
#import "StreetView.h" @import GoogleMaps; @interface StreetView () @end @implementation StreetView - (void)loadView { GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero]; self.view = panoView; [panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)]; } @end
نمایشگر را سفارشی کنید
شما میتوانید با محدود کردن حرکات موجود، نمایشگر را سفارشی کنید. به طور پیشفرض، حرکت افقی، بزرگنمایی و حرکت به پانوراماهای مجاور فعال هستند. حرکات تکی از طریق ویژگیهای GMSPanoramaView کنترل میشوند. این ویژگیها حرکات کنترلشده توسط کاربر را فعال یا غیرفعال میکنند. تغییرات برنامهنویسیشده حتی در صورت غیرفعال بودن حرکت نیز امکانپذیر است.
-
orientationGestures - اینکه آیا کاربر میتواند با ضربه زدن یا کشیدن، جهت دوربین را تغییر دهد یا خیر. برای غیرفعال کردن تغییر جهت دوربین، روی
NOتنظیم کنید. -
zoomGestures - آیا کاربر میتواند با استفاده از دو انگشت خود (pinch) بزرگنمایی کند؟ برای غیرفعال کردن بزرگنمایی،
NOتنظیم کنید. -
navigationGestures - اینکه آیا کاربر میتواند پانورامای قابل مشاهده را تغییر دهد یا خیر. کاربران میتوانند با یک بار لمس لینکهای ناوبری یا دو بار لمس نمای پانوراما، پانوراماها را تغییر دهند. برای غیرفعال کردن تغییرات ناوبری، روی
NOتنظیم کنید.
شما میتوانید تمام حرکات را به طور همزمان با استفاده از متد setAllGesturesEnabled: فعال یا غیرفعال کنید.
سویفت
panoView.setAllGesturesEnabled(false)
هدف-سی
[panoView setAllGesturesEnabled:NO];
راهاندازی نمای خیابان با طرح URL
تصاویر Google Street View از داخل برنامه Google Maps برای iOS قابل مشاهده است. میتوانید با تنظیم پارامتر mapmode روی streetview ، برنامه Google Maps برای iOS را در حالت نمای خیابان با طرح URL مربوط comgooglemaps اجرا کنید. نمونهای از یک URL که نمای خیابان را اجرا میکند در زیر آمده است. برای اطلاعات بیشتر، به مستندات طرح URL مراجعه کنید.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
مکانها و زاویه دید خیابان (POV)
دوربین GMSPanoramaCamera به شما امکان میدهد نقطه دید دوربین نمای خیابان را به صورت ترکیبی از جهت، زاویه و بزرگنمایی تنظیم کنید.
مجموعه قطعه کدهای زیر، دوربین را به سمت جنوب و کمی رو به پایین تنظیم میکنند.
سویفت
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
هدف-سی
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
جهت گیری
مکان نمای خیابان، محل فوکوس دوربین را برای یک تصویر تعریف میکند، اما جهت دوربین را برای آن تصویر مشخص نمیکند. برای این منظور، شیء GMSOrientation دو ویژگی را تعریف میکند:
-
headingزاویه چرخش حول مکان دوربین را بر حسب درجه نسبت به شمال حقیقی تعریف میکند. جهتها در جهت عقربههای ساعت اندازهگیری میشوند: شمال حقیقی ۰، شرق ۹۰، جنوب ۱۸۰ و غرب ۲۷۰ درجه است. -
pitch(پیشفرض0) واریانس زاویه را به صورت "بالا" یا "پایین" از زاویه پیشفرض اولیه دوربین تعریف میکند، که اغلب (اما نه همیشه) افقی و مسطح است. (برای مثال، تصویری که روی تپه گرفته شده است، احتمالاً زاویه شیب پیشفرضی را نشان میدهد که افقی نیست.) زوایای شیب با مقادیر مثبت رو به بالا (تا +۹۰ درجه مستقیم به بالا و عمود بر زاویه پیشفرض) و مقادیر منفی رو به پایین (تا -۹۰ درجه مستقیم به پایین و عمود بر زاویه پیشفرض) اندازهگیری میشوند.
بزرگنمایی
نمای خیابان از سطوح مختلف جزئیات تصویر با استفاده از زوم پشتیبانی میکند. میتوانید سطح زوم را به صورت برنامهنویسی تنظیم کنید، یا کاربران میتوانند با زوم کردن با دو انگشت، سطح را در نمایشگر تغییر دهند.
حرکت دادن دوربین
وقتی GMSPanoramaView را ایجاد کردید و دوربین آن یا پیکربندی شده بود یا پیشفرض، میتوانید آن را به یکی از روشهای مختلف تغییر دهید. وقتی دوربین را تغییر میدهید، میتوانید حرکت دوربین حاصل را متحرکسازی کنید. انیمیشن بین ویژگیهای فعلی دوربین و ویژگیهای جدید دوربین درونیابی میکند.
شما میتوانید شیء GMSPanoramaCamera تغییر دهید و آن را روی ویژگی camera از GMSPanoramaView تنظیم کنید. این کار دوربین را بدون هیچ انیمیشنی به نقطه دید جدید منتقل میکند. میتوان یک GMSCameraPosition برای پیکربندی هر ترکیبی از جهتگیری و بزرگنمایی ایجاد کرد.
سویفت
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
هدف-سی
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
شما میتوانید با فراخوانی متد animateToCamera:animationDuration: از GMSPanoramaView یک گذار را متحرکسازی کنید. علاوه بر این، میتوانید دوربین را با استفاده از Core Animation کنترل کنید. این قابلیت از طریق CALayer سفارشی در GMSPanoramaView و GMSPanoramaLayer در دسترس است.
نشانگرها در نمای خیابان
شیء GMSPanoramaView قادر به نمایش نشانگرهای نقشه است. میتوانید با تنظیم ویژگیهای مربوطه، از شیء GMSMarker یکسانی روی یک شیء GMSMapView یا یک شیء GMSPanoramaView استفاده کنید:
سویفت
// Create a marker at the Eiffel Tower let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294) let marker = GMSMarker(position: position) // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView // Add the marker to a GMSMapView object named mapView marker.map = mapView
هدف-سی
// Create a marker at the Eiffel Tower CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294); GMSMarker *marker = [GMSMarker markerWithPosition:position]; // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView; // Add the marker to a GMSMapView object named mapView marker.map = mapView;
اندازه نشانگرها به عنوان تابعی از فاصله بین موقعیت نشانگر و موقعیت مکانی GMSCameraView تغییر میکند. اگر این فاصله خیلی زیاد شود، نشانگر برای نمایش خیلی کوچک میشود و از دید پنهان میگردد.
برای حذف آن از GMSPanoramaView ، ویژگی panoramaView را روی nil تنظیم کنید.
سویفت
marker.panoramaView = nil
هدف-سی
marker.panoramaView = nil;
رویدادها
شما میتوانید به رویدادهایی که در پانورامای نمای خیابان رخ میدهند، گوش دهید، مانند زمانی که کاربر روی پانوراما ضربه میزند. برای گوش دادن به رویدادها، باید پروتکل GMSPanoramaViewDelegate را پیادهسازی کنید. به راهنمای کلی رویدادها و لیست متدهای GMSPanoramaViewDelegate مراجعه کنید.

