
Google Maps Street View ti consente di esplorare luoghi in tutto il mondo tramite immagini a livello stradale a 360 gradi. Puoi esplorare punti di riferimento in tutto il mondo, ammirare meraviglie naturali, pianificare un viaggio o mostrare l'esterno della tua attività.
Panoramica
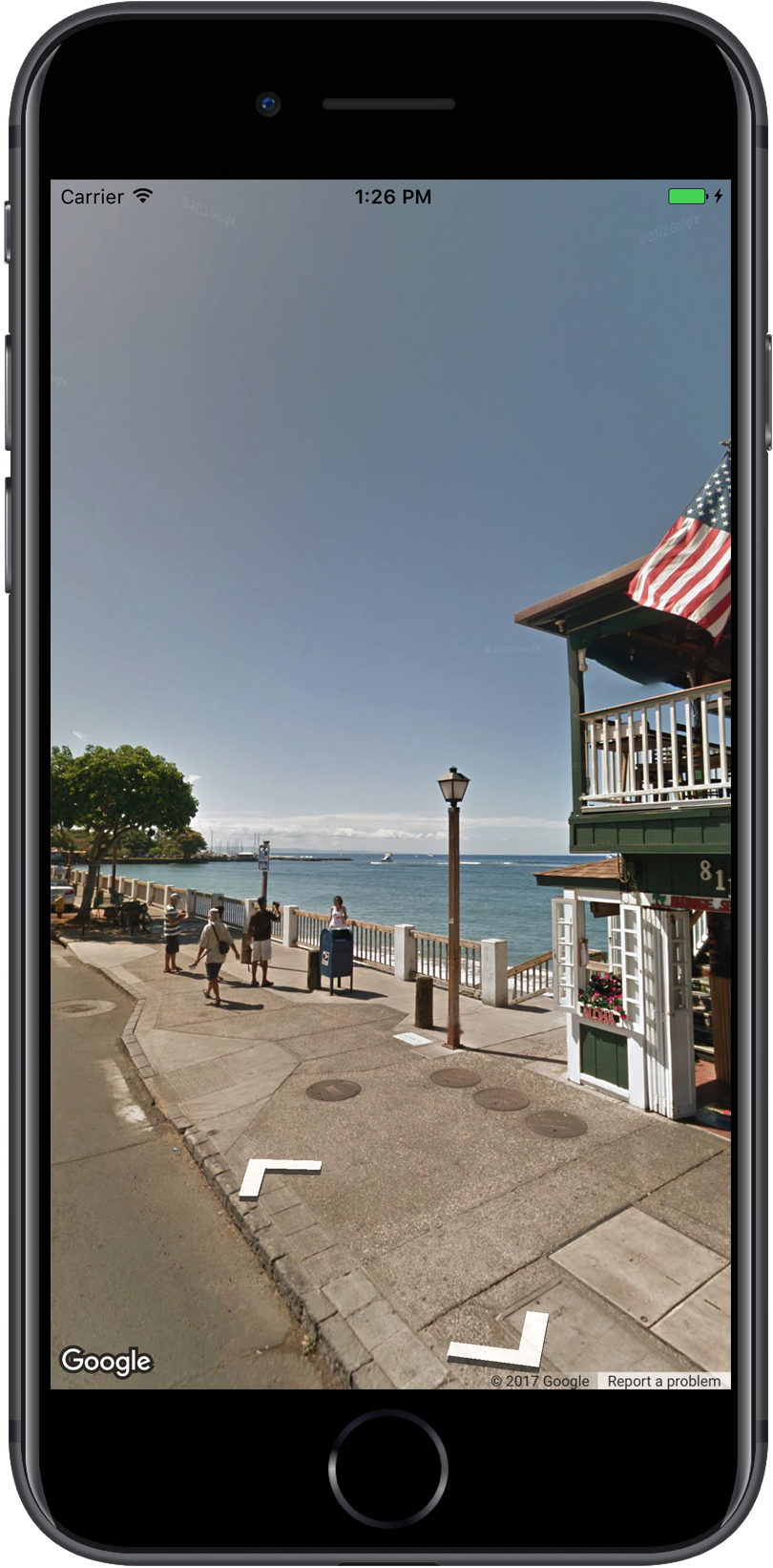
Google Street View offre viste panoramiche a 360 gradi
dalle strade designate in tutta l'area di copertura. La copertura disponibile
tramite l'SDK è la stessa dell'app Google Maps per iOS o di
https://maps.google.com/. Puoi
scoprire di più su Street View e vedere le aree supportate
su una mappa interattiva nella pagina Informazioni su Street View
.
Maps SDK for iOS fornisce un servizio Street View
per ottenere e manipolare le immagini utilizzate in Google Maps
Street View. Le immagini di Street View
vengono restituite come panoramiche e vengono visualizzate all'interno
del visualizzatore Street View, un oggetto di tipo
GMSPanoramaView.
Panoramiche di Street View
Ogni panorama di Street View è un'immagine o un insieme di immagini che offre una visualizzazione completa a 360 gradi da una singola posizione. Le immagini sono conformi alla proiezione equirettangolare (Plate Carrée), che contiene 360 gradi di visualizzazione orizzontale (una panoramica completa) e 180 gradi di visualizzazione verticale (dall'alto verso il basso). La panoramica a 360 gradi risultante definisce una proiezione su una sfera con l'immagine avvolta sulla superficie bidimensionale di quella sfera.
Le panoramiche Street View sono visualizzabili con l'oggetto
GMSPanoramaView. Questo oggetto fornisce un visualizzatore che esegue il rendering del
panorama come una sfera, con una videocamera al centro. Puoi controllare
programmaticamente l'orientamento della videocamera, nonché diverse proprietà che personalizzano
il visualizzatore.
Accedere ai dati di Street View
I panorami di Street View sono identificati da uno dei due metadati:
panoramaID- L'ID univoco di un panorama di Street View. Questo
panoramaIDpotrebbe cambiare nel tempo e non è adatto come riferimento a lungo termine o hardcoded. L'panoramaIDè ideale per fornire l'accesso programmatico a diverse immagini di Street View. coordinate- La posizione esatta di questa immagine, espressa come
CLLocationCoordinate2D. Utilizza uncoordinateper l'archiviazione permanente di una posizione panoramica o per tradurre le azioni dell'utente sulla mappa in un'immagine Street View.
Sia panoramaID che coordinate vengono archiviati come proprietà dell'oggetto
GMSPanorama. Puoi richiedere un GMSPanorama dal
GMSPanoramaService utilizzando coordinate o panoramaID. L'oggetto
risultante includerà entrambi i metadati, nonché un array di
link ai panorami nelle vicinanze.
Impostare la posizione della panoramica
La posizione della panoramica Street View può essere impostata in base alle coordinate.
Il metodo
moveNearCoordinaterichiede un panorama vicino alla coordinata.Il metodo
moveNearCoordinate:radiusè simile, ma ti consente di specificare un raggio di ricerca, in metri, intorno alle coordinate.Il metodo
moveNearCoordinate:sourceconsente di specificare un'origine. Una sorgente è utile se vuoi limitare Street View alla ricerca di soli panorami esterni. Per impostazione predefinita, i panorami delle località sono interni o esterni. Tieni presente che le panoramiche esterne potrebbero non esistere per la località specificata.Il metodo
moveNearCoordinate:radius:sourceconsente di specificare sia un raggio che un'origine.
Visualizzare le immagini di Street View
Aggiungere un visualizzatore Street View
I passaggi di base per aggiungere un visualizzatore sono:
- (Una volta) Segui i passaggi descritti in Guida introduttiva per ottenere l'SDK, ottenere una chiave e aggiungere i framework richiesti.
- Crea o aggiorna un
ViewController. Se il panorama verrà visualizzato quando questo controller di visualizzazione diventa visibile, assicurati di crearlo all'interno del metodoloadView. - Crea e istanzia una classe
GMSPanoramaViewutilizzando il metodoGMSPanoramaViewinitWithFrame:. Se deve essere utilizzata come unica visualizzazione del controller di visualizzazione,CGRectZeropuò essere utilizzata come frame della mappa, che verrà ridimensionata automaticamente. - Imposta l'oggetto
GMSPanoramaViewcome vista del controller di visualizzazione. Ad esempio,self.view = panoView;. - Imposta la posizione dell'immagine di Street View utilizzando un metodo come
moveNearCoordinate:.
L'esempio riportato di seguito aggiunge un visualizzatore Street View a un'app.
Swift
import GoogleMaps class StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) } }
Objective-C
#import "StreetView.h" @import GoogleMaps; @interface StreetView () @end @implementation StreetView - (void)loadView { GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero]; self.view = panoView; [panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)]; } @end
Personalizzare il visualizzatore
Puoi personalizzare il visualizzatore limitando i gesti disponibili. Per
impostazione predefinita, la panoramica, lo zoom e lo spostamento nei panorami adiacenti sono tutti attivati.
I singoli gesti vengono controllati tramite le proprietà di GMSPanoramaView.
Queste proprietà attivano o disattivano i gesti controllati dall'utente; le modifiche
programmatiche sono comunque possibili quando il gesto è disattivato.
orientationGestures- Indica se l'utente potrà riorientare la videocamera toccando o
trascinando. Imposta su
NOper disattivare le modifiche all'orientamento della fotocamera. zoomGestures- Se l'utente potrà pizzicare per eseguire lo zoom. Imposta su
NOper disattivare lo zoom. navigationGestures- Se l'utente potrà cambiare il panorama visibile. Gli utenti
possono utilizzare un singolo tocco sui link di navigazione o toccare due volte la visualizzazione per cambiare
i panorami. Imposta
NOper disattivare le modifiche alla navigazione.
Puoi attivare o disattivare tutti i gesti contemporaneamente con il metodo
setAllGesturesEnabled:.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
Avvio di Street View con lo schema URL
Le immagini di Google Street View sono visualizzabili dall'applicazione Google Maps per iOS. Puoi avviare l'applicazione Google Maps per iOS in modalità
Street View con lo schema URL comgooglemaps impostando il parametro mapmode
su streetview. Di seguito è riportato un esempio di URL che avvierà Street View. Per saperne di più, consulta la documentazione relativa allo schema URL.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
Posizioni di Street View e punto di vista (POV)
Il GMSPanoramaCamera ti consente di impostare il punto di vista della videocamera Street View
come combinazione di direzione, inclinazione e zoom.
I seguenti snippet impostano l'orientamento della videocamera verso sud e leggermente verso il basso.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
Orientamento
La posizione di Street View definisce il posizionamento della messa a fuoco della videocamera per un'immagine, ma non l'orientamento della videocamera per quell'immagine.
A questo scopo, l'oggetto GMSOrientation definisce due proprietà:
headingdefinisce l'angolo di rotazione intorno al locus della videocamera in gradi rispetto al nord geografico. Le direzioni vengono misurate in senso orario: il nord vero è 0, l'est è 90, il sud è 180 e l'ovest è 270.pitch(valore predefinito0) definisce la varianza dell'angolo "verso l'alto" o "verso il basso" rispetto all'inclinazione predefinita iniziale della videocamera, che spesso (ma non sempre) è orizzontale. Ad esempio, un'immagine scattata su una collina probabilmente mostrerà un'inclinazione predefinita non orizzontale. Gli angoli di beccheggio vengono misurati con valori positivi che guardano verso l'alto (fino a +90 gradi in verticale e ortogonali al beccheggio predefinito) e valori negativi che guardano verso il basso (fino a -90 gradi in verticale e ortogonali al beccheggio predefinito).
Zoom
Street View supporta diversi livelli di dettaglio delle immagini tramite l'utilizzo dello zoom. Puoi impostare il livello di zoom in modo programmatico oppure gli utenti possono modificarlo nel visualizzatore pizzicando lo schermo.
Spostare la videocamera
Una volta creato il GMSPanoramaView e configurata o impostata una videocamera predefinita, puoi modificarlo in diversi modi. Quando cambi la
videocamera, puoi animare il movimento della videocamera risultante. L'animazione esegue l'interpolazione tra gli attributi della videocamera corrente e i nuovi attributi della videocamera.
Puoi modificare l'oggetto GMSPanoramaCamera e impostarlo nella proprietà camera di GMSPanoramaView. In questo modo, la videocamera si sposterà nel nuovo
punto di vista senza animazioni. È possibile creare un GMSCameraPosition per configurare
qualsiasi combinazione di orientamento e zoom.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
Puoi animare una transizione chiamando il metodo
animateToCamera:animationDuration: di GMSPanoramaView.
Inoltre, puoi controllare la videocamera utilizzando Core Animation. Questo è reso
disponibile tramite il CALayer personalizzato su GMSPanoramaView,
GMSPanoramaLayer.
Indicatori in Street View
L'oggetto GMSPanoramaView è in grado di visualizzare i segnaposto della mappa. Puoi utilizzare lo stesso oggetto GMSMarker su un oggetto GMSMapView o GMSPanoramaView impostando le proprietà corrispondenti:
Swift
// Create a marker at the Eiffel Tower let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294) let marker = GMSMarker(position: position) // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView // Add the marker to a GMSMapView object named mapView marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294); GMSMarker *marker = [GMSMarker markerWithPosition:position]; // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView; // Add the marker to a GMSMapView object named mapView marker.map = mapView;
Le dimensioni dei marcatori vengono scalate in funzione della distanza tra la posizione del marcatore e la posizione di GMSCameraView. Se questa distanza diventa troppo
grande, il marcatore diventerà troppo piccolo per essere visualizzato e verrà nascosto
dalla visualizzazione.
Imposta la proprietà panoramaView su nil per rimuoverla da GMSPanoramaView.
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
Eventi
Puoi ascoltare gli eventi che si verificano nel panorama Street View, ad esempio quando un utente tocca il panorama. Per ascoltare gli eventi, devi implementare il protocollo
GMSPanoramaViewDelegate. Consulta la guida generale agli eventi e l'elenco dei metodi su GMSPanoramaViewDelegate.
