iOS용 Maps SDK를 사용하면 지도의 카메라를 변경하여 사용자가 지도를 바라보는 시점을 변경할 수 있습니다.
iOS용 Maps SDK를 사용하면 사용자가 지도를 기울이거나 회전하여 상황에 맞는 방향으로 조정할 수 있습니다. 모든 확대/축소 수준에서 사용자는 지도를 이동하거나 시점을 변경할 수 있습니다.
카메라를 변경해도 추가한 마커, 폴리라인 또는 다른 그래픽은 변경되지 않지만 추가한 항목이 새로운 뷰에 더 잘 맞도록 변경하는 것이 좋습니다.
지도의 보기
iOS용 Maps SDK는 메르카토르 투영법을 사용하여 기기의 화면 (평면)에 지표면 (구)을 표시합니다.
카메라 위치
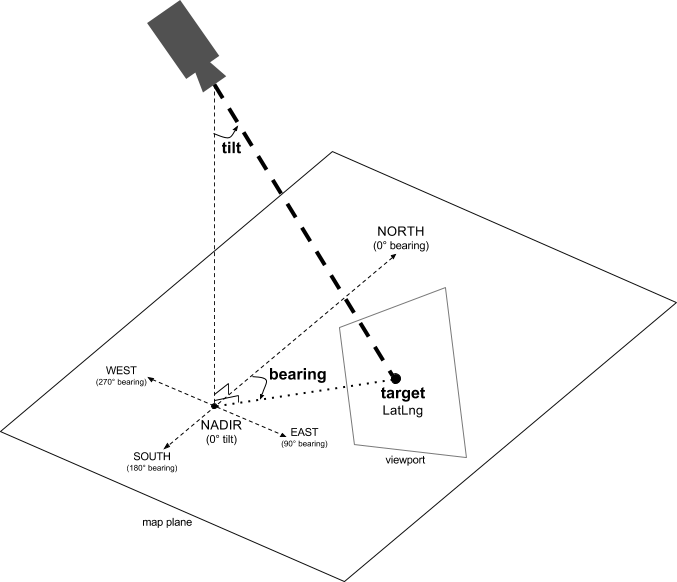
지도뷰는 평면을 내려다보는 카메라로 모델링됩니다. 카메라의 위치(및 이에 따른 지도의 렌더링)는 타겟(위도/경도 위치), 방위, 기울기, 확대/축소 속성으로 지정됩니다.

타겟(위치)
카메라 타겟은 지도 중앙의 위치에 해당되며 위도와 경도 좌표로 지정됩니다.
위도는 -85도 이상 85도 이하로 설정할 수 있습니다. 이 범위보다 크거나 작은 값은 범위 내의 가장 가까운 값으로 고정됩니다. 예를 들어 위도를 100으로 지정하면 값이 85로 설정됩니다. 경도는 -180도 이상 180도 이하로 설정할 수 있습니다. 이 범위보다 크거나 작은 값은 범위(-180, 180) 내에 속하도록 조정됩니다. 예를 들어 480, 840, 1,200은 120도로 조정됩니다.방위(방향)
카메라 방위는 나침반 방향을 지정하며, 지도의 상단 가장자리에 해당하는 진북에서부터 측정됩니다(단위: 도). 지도의 중앙에서 지도의 상단 가장자리까지 수직선을 그렸을 때 진북을 기준으로 한 카메라의 방향(단위: 도)이 방위에 해당합니다.
방위가 0이면 지도 상단이 진북을 가리킵니다. 방위 값이 90이면 지도 상단이 정동을 가리킵니다(나침반의 90도). 값이 180이면 지도 상단이 정남을 가리킵니다.
지도 API를 사용하면 지도의 방위를 변경할 수 있습니다. 예를 들어 차량 운전자는 도로 지도를 돌려서 자신의 이동 방향에 맞출 때가 많은 반면, 지도와 나침반을 사용하는 도보 여행자는 대체로 수직선이 북쪽을 향하도록 지도의 방향을 바꿉니다.
기울기(시야각)
기울기는 지도의 중앙 지점 바로 위에 있는 원호상에서 카메라 위치를 정의하며 천저(카메라 바로 아래를 가리키는 방향)에서부터 측정됩니다(단위: 도). 0은 수직으로 아래를 가리키는 카메라에 해당합니다. 0보다 큰 값은 지정된 각도로 지평선을 향해 기울어진 카메라에 해당합니다. 시야각을 변경하면 지도가 원근법으로 표시되어 멀리 있는 지형지물은 더 작게 표시되고 가까이 있는 지형지물은 더 크게 표시됩니다. 다음 그림은 이러한 원근법을 보여줍니다.
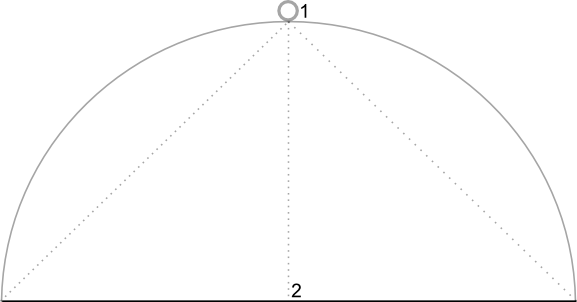
아래 이미지에서 시야각은 0도입니다. 첫 번째 이미지는 이를 개략적으로 보여줍니다. 위치 1은 카메라 위치, 위치 2는 현재 지도의 위치에 해당합니다. 그 결과 나타나는 지도는 아래와 같습니다.

|

|
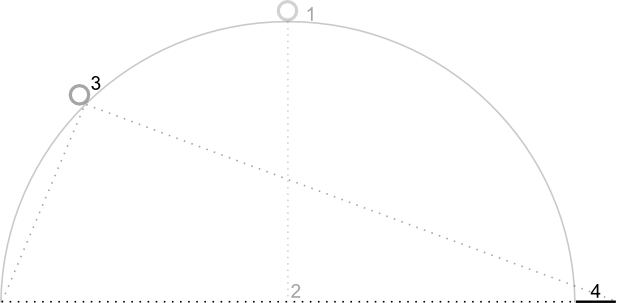
아래 이미지에서 시야각은 45도입니다. 카메라는 바로 위(0도)와 지상(90도) 사이의 원호를 따라 위치 3으로 절반쯤 이동합니다. 카메라는 여전히 지도의 중심점을 가리키지만 이제 위치 4에서 선으로 표시되는 영역이 보입니다.

|

|
이 스크린샷에서 지도의 중앙은 원래 지도와 동일한 지점에 중심이 맞추어져 있지만 지도 상단에서는 더 많은 지형지물이 표시되어 있습니다. 시야각을 45도 이상으로 올리면 카메라와 지도 위치 사이의 지형지물이 그에 비례하여 크게 표시되는 반면, 지도 위치 너머에 있는 지형지물은 그에 비례하여 작게 표시되어 입체적 효과를 줍니다.
확대/축소
카메라의 확대/축소 수준이 지도의 축척을 결정합니다. 확대/축소 수준이 높을수록 더욱 상세한 화면을 볼 수 있는 반면, 확대/축소 수준이 낮을수록 더 넓은 영역을 화면에 표시할 수 있습니다. 확대/축소 수준이 0일 때 지도의 축척은 전 세계의 너비가 약 256포인트가 됩니다.
확대/축소 수준을 1씩 올리면 화면에서 전 세계의 너비는 두 배가 됩니다. 따라서 확대/축소 수준이 N일 때 전 세계의 너비는 약 256 x 2N포인트가 됩니다. 예를 들어 확대/축소 수준이 2라면 전 세계의 너비는 약 1024포인트가 됩니다.
확대/축소 수준은 정수가 아니어도 됩니다. 지도에서 허용되는 확대/축소 수준의 범위는 대상, 지도 유형, 화면 크기 등 여러 가지 요소에 따라 달라집니다. 범위를 벗어난 모든 숫자는 그 다음으로 유효한 근사치로 변환됩니다. 이 값은 최소 확대/축소 수준 또는 최대 확대/축소 수준일 수 있습니다. 다음 목록은 각 확대/축소 수준에서 기대할 수 있는 세밀한 정도의 대략적인 수준을 보여줍니다.
- 1: 세계
- 5: 대륙
- 10: 도시
- 15: 거리
- 20: 건물

|

|

|
초기 카메라 위치 설정
GMSCameraPosition 객체를 사용하여 초기 카메라 위치를 설정합니다. 이를 통해 방위, 기울기, 확대/축소와 함께 타겟의 위도와 경도를 설정할 수 있습니다.
초기 카메라 위치를 설정하려면 GMSMapViewOptions 객체를 만들고 camera 속성을 GMSCameraPosition로 설정합니다. 그런 다음 옵션을 GMSMapView 편의 생성자에 전달합니다.
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 16) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:16]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
기본 UIView init 메서드를 사용하여 GMSMapView 객체를 만들 수도 있습니다. 이 경우 카메라 위치는 기본 위치에서 시작하며 생성 후 변경합니다.
Swift
let options = GMSMapViewOptions() options.frame = self.view.bounds let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.frame = self.view.bounds; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
카메라 위치 변경
카메라 위치를 프로그래매틱 방식으로 변경하여 위치, 방위, 기울기, 확대/축소를 설정할 수 있습니다. GMSMapView는 카메라 위치를 변경하는 데 사용할 수 있는 여러 메서드를 제공하지만 일반적으로 GMSCameraPosition 또는 GMSCameraUpdate를 사용합니다.
GMSCameraPosition에는 모든 카메라 위치 매개변수(타겟, 방위, 기울기, 확대/축소)를 변경하는 데 사용하는 속성과 메서드가 포함되어 있습니다.GMSCameraUpdate를 사용하면 타겟, 방위, 기울기, 확대/축소를 변경할 수 있으며 스크롤, 고급 확대/축소, 사전 정의된 경계 내에서 카메라를 중앙에 배치하는 등의 작업을 지원하는 추가 편의 메서드도 포함되어 있습니다.
카메라를 이동할 때 애니메이션 없이 새 위치로 카메라를 '스냅'하거나 움직임을 애니메이션으로 표시할 수 있습니다. 예를 들어 카메라의 타겟 위치 변경을 애니메이션으로 처리하면 애니메이션이 이전 위치에서 새 위치로 이동합니다.
애니메이션은 현재 카메라 속성과 새 카메라 속성 사이에 삽입됩니다. Core Animation을 사용하여 애니메이션의 지속 시간을 제어할 수 있습니다.
GMSCameraPosition 사용
GMSCameraPosition로 카메라를 변경하려면 새 객체를 만들거나 기존 객체를 복사한 다음 GMSMapView 객체에 설정합니다. GMSCameraPosition 객체를 사용하여 애니메이션을 사용하거나 사용하지 않고 카메라를 새 위치로 스냅합니다.
GMSCameraPosition 객체를 사용하여 위도, 경도, 확대/축소, 방위, 시야각과 같은 카메라 속성을 구성합니다. 그런 다음 이 객체를 사용하여 GMSMapView의 camera 속성을 설정합니다.
Swift
let fancy = GMSCameraPosition( latitude: -33, longitude: 151, zoom: 6, bearing: 270, viewingAngle: 45 ) mapView.camera = fancy
Objective-C
GMSCameraPosition *fancy = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6 bearing:30 viewingAngle:45]; [mapView setCamera:fancy];
기본값으로 설정하려는 GMSCameraPosition 속성을 생략합니다.
이동을 애니메이션으로 표시하려면 camera 속성을 설정하는 대신 animateToCameraPosition: 메서드를 사용하세요.
GMSCameraUpdate 사용
GMSCameraUpdate를 사용하면 카메라 위치를 업데이트하고 새 위치로 스냅할지 또는 애니메이션으로 전환할지 선택할 수 있습니다. GMSCameraUpdate의 장점은 편리함입니다. GMSCameraPosition를 사용하여 GMSCameraUpdate과 동일한 작업을 실행할 수 있지만 GMSCameraUpdate은 카메라를 더 쉽게 조작할 수 있는 추가 도우미 메서드를 제공합니다.
예를 들어 GMSCameraPosition를 사용하여 현재 확대/축소 수준을 늘리려면 먼저 현재 확대/축소 수준을 확인한 다음 현재 확대/축소보다 1 큰 값으로 확대/축소를 설정하는 GMSCameraPosition 객체를 만들어야 합니다.
또는 zoomIn: 메서드를 사용하여 GMSCameraUpdate 객체를 구성합니다.
그런 다음 GMSCameraUpdate 객체를 GMSMapView animateWithCameraUpdate: 메서드에 전달하여 카메라를 업데이트합니다.
Swift
// Zoom in one zoom level let zoomCamera = GMSCameraUpdate.zoomIn() mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn]; [mapView animateWithCameraUpdate:zoomCamera];
대신 GMSMapView moveCamera: 메서드를 사용하여 카메라를 새 위치로 스냅합니다.
다음 예에서는 GMSCameraUpdate를 사용하여 밴쿠버를 중심으로 카메라를 이동하는 애니메이션을 적용합니다.
Swift
// Center the camera on Vancouver, Canada let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11) let vancouverCam = GMSCameraUpdate.setTarget(vancouver) mapView.animate(with: vancouverCam)
Objective-C
// Center the camera on Vancouver, Canada CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11); GMSCameraUpdate *vancouverCam = [GMSCameraUpdate setTarget:vancouver]; [mapView animateWithCameraUpdate:vancouverCam];
GMSCameraUpdate 객체 구성
GMSCameraUpdate 객체의 메서드 중 하나를 사용하여 객체를 구성합니다.
zoomIn:및zoomOut:- 다른 모든 속성을 동일하게 유지하면서 현재 확대/축소 수준을 1.0씩 변경합니다.
zoomTo:- 는 다른 모든 속성을 동일하게 유지하면서 확대/축소 수준을 특정 값으로 변경합니다.
zoomBy:- 확대/축소 수준을 특정 값만큼 증가시키고 값이 음수인 경우에는 반대로 감소시킵니다.
zoomBy:atPoint:- 지정된 점의 화면 위치를 유지하면서 확대/축소 수준을 특정 값만큼 증가시키고 값이 음수인 경우에는 반대로 감소시킵니다.
setTarget:- 다른 모든 속성을 유지하면서 카메라의 위도와 경도를 변경합니다.
setTarget:zoom:- 다른 모든 속성을 유지하면서 카메라의 위도, 경도, 확대/축소 수준을 변경합니다.
setCamera:- 새
GMSCameraPosition을 설정합니다. scrollByX:Y:- 는 지도를 지정된 포인트 수만큼 이동하도록 카메라의 위도와 경도를 변경합니다. 양수 x값을 적용하면 카메라가 오른쪽으로 이동하여 지도가 왼쪽으로 이동한 것처럼 보입니다. 양수 y값을 적용하면 카메라가 아래로 이동하여 지도가 위로 올라간 것처럼 보입니다. 스크롤은 카메라의 현재 방위에 따라 진행됩니다. 예를 들어 카메라의 방위가 90도라면 동쪽이 '위'입니다.
fitBounds:- 가능한 최대 확대/축소 수준으로 지정된 경계를 화면 중앙에 배치하도록 카메라를 변환합니다. 64포인트의 경계에 기본 패딩을 적용합니다.
fitBounds:withPadding:- 는 지정된 경계가 최대한 큰 확대/축소 수준으로 화면 중앙에 배치되도록 카메라를 변환합니다. 이 메서드를 사용하여 경계 상자의 모든 측면에 동일한 패딩을 포인트 단위로 지정합니다.
fitBounds:withEdgeInsets:- 는 지정된 경계가 최대한 큰 확대/축소 수준으로 화면 중앙에 배치되도록 카메라를 변환합니다.
UIEdgeInsets를 사용하면 경계 상자의 각 면에 대해 독립적으로 패딩을 지정할 수 있습니다.
GMSMapView을 사용하여 단일 속성 변경
GMSMapView은 GMSCameraPosition 객체나 GMSCameraUpdate 객체를 사용하지 않고 카메라를 이동할 수 있는 여러 메서드를 제공합니다. animateToLocation: 또는 animateToZoom:과 같은 이러한 메서드를 사용하면 단일 카메라 속성의 변경사항을 애니메이션으로 표시할 수 있습니다.
예를 들어 toViewingAngle: 메서드를 사용하여 카메라 기울기의 변경사항을 애니메이션으로 표시합니다.
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
타겟 설정 (위치)
위치는 지도의 중앙을 결정합니다. 위치는 위도와 경도로 지정되며 CLLocationCoordinate2DMake로 생성된 CLLocationCoordinate2D로 프로그래매틱 방식으로 표현됩니다.
GMSCameraPosition를 사용하여 위치를 변경합니다. 이 예에서는 지도가 새 위치로 스냅됩니다.
Swift
let target = CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208) mapView.camera = GMSCameraPosition(target: target, zoom: 6)
Objective-C
CLLocationCoordinate2D target = CLLocationCoordinate2DMake(-33.868, 151.208); mapView.camera = [GMSCameraPosition cameraWithTarget:target zoom:6];
변경사항을 애니메이션으로 표시하고 지도를 새 위치로 이동하려면 camera 속성을 설정하는 대신 animateToCameraPosition: 메서드를 사용하면 됩니다. 또는 GMSMapView에서 animateToLocation: 메서드를 사용합니다.
Swift
mapView.animate(toLocation: CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208))
Objective-C
[mapView animateToLocation:CLLocationCoordinate2DMake(-33.868, 151.208)];
GMSCameraUpdate 객체를 만들어 카메라를 이동할 수도 있습니다. 내장 메서드인 scrollByX:Y:를 사용하여 X 및 Y 방향으로 카메라를 스크롤할 포인트 수를 지정합니다. 이 예에서는 카메라를 오른쪽으로 200포인트, 아래로 100포인트 스크롤합니다.
Swift
// Move the camera 200 points to the right, and 100 points downwards let downwards = GMSCameraUpdate.scrollBy(x: 200, y: 100) mapView.animate(with: downwards)
Objective-C
// Move the camera 200 points to the right, and 100 points downwards GMSCameraUpdate *downwards = [GMSCameraUpdate scrollByX:200.0 Y:100.0]; [mapView animateWithCameraUpdate:downwards];
방위 (방향) 설정
방위는 지도의 상단 가장자리에 해당하는 나침반 방향을 나타내며 진북에서부터 측정됩니다(단위: 도). 예를 들어 방위가 90도인 경우 지도에서 상단 가장자리는 정동향을 가리킵니다.
GMSCameraPosition 또는 GMSCameraUpdate으로 프로그래매틱 방식으로 또는 GMSMapView의 animateToBearing: 메서드를 사용하여 방위를 설정합니다.
Swift
mapView.animate(toBearing: 0)
Objective-C
[mapView animateToBearing:0];
기울기 (시야각) 설정
시야각은 지도의 중앙 지점 바로 위쪽과 지면 사이의 원호에서 카메라 위치를 정의하며 천저(카메라 바로 아래를 가리키는 방향)에서부터 측정됩니다(단위: 도). 시야각을 변경하면 지도가 원근법으로 표시되어 카메라와 지도 위치 사이의 지형지물이 그에 비례하여 크게 표시되는 반면, 지도 위치 너머에 있는 지형지물은 그에 비례하여 작게 표시되어 입체적 효과를 줍니다.
시야각은 0 (지도를 똑바로 아래로 향함)에서 확대/축소 수준에 따라 최대값까지의 범위로 지정할 수 있습니다. 확대/축소 수준이 16 이상인 경우 최대 각도는 65도입니다. 확대/축소 수준이 10 이하인 경우 최대 각도는 30도입니다.
GMSCameraPosition 또는 GMSCameraUpdate을 사용하거나 GMSMapView의 animateToViewingAngle: 메서드를 사용하여 프로그래매틱 방식으로 시야각을 설정합니다.
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
확대/축소 설정
카메라의 확대/축소 수준이 지도의 축척을 결정합니다. 확대/축소 수준이 높을수록 화면에 더 많은 세부정보가 표시되고, 확대/축소 수준이 낮을수록 더 넓은 영역이 표시됩니다.
GMSCameraPosition 또는 GMSCameraUpdate을 사용하거나 GMSMapView의 animateToZoom: 메서드를 사용하여 프로그래매틱 방식으로 확대/축소를 설정합니다.
Swift
mapView.animate(toZoom: 12)
Objective-C
[mapView animateToZoom:12];
다음 예에서는 zoomIn: 메서드를 사용하여 현재 수준에서 한 수준 확대하는 GMSCameraUpdate 객체를 구성합니다.
Swift
// Zoom in one zoom level let zoomCamera = GMSCameraUpdate.zoomIn() mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn]; [mapView animateWithCameraUpdate:zoomCamera];
기준 정하기
전체 관심 지역이 최대한 큰 확대/축소 수준으로 표시되도록 카메라를 이동하려면 카메라 뷰의 경계를 설정하세요. 예를 들어 사용자의 현재 위치에서 5마일 이내에 있는 모든 주유소를 표시하려면 모두 화면에 보이도록 카메라를 이동합니다.
- 화면에 표시할
GMSCoordinateBounds를 계산합니다. GMSMapView의cameraForBounds:insets:메서드를 사용하여 새GMSCameraPosition를 반환합니다.
주어진 GMSCoordinateBounds이 현재 지도의 크기 내에 완전히 맞도록 이러한 경계를 설정합니다. 이 메서드는 지도의 기울기와 방위를 0으로 설정합니다.
다음 예에서는 밴쿠버와 캘거리가 모두 동일한 뷰에 표시되도록 카메라를 변경하는 방법을 보여줍니다.
Swift
let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11) let calgary = CLLocationCoordinate2D(latitude: 51.05,longitude: -114.05) let bounds = GMSCoordinateBounds(coordinate: vancouver, coordinate: calgary) let camera = mapView.camera(for: bounds, insets: UIEdgeInsets())! mapView.camera = camera
Objective-C
CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11); CLLocationCoordinate2D calgary = CLLocationCoordinate2DMake(51.05, -114.05); GMSCoordinateBounds *bounds = [[GMSCoordinateBounds alloc] initWithCoordinate:vancouver coordinate:calgary]; GMSCameraPosition *camera = [mapView cameraForBounds:bounds insets:UIEdgeInsetsZero]; mapView.camera = camera;
사용자의 패닝을 특정 영역으로 제한
이러한 시나리오에서는 지도의 경계를 설정했지만 사용자가 이 경계 너머로 스크롤하거나 패닝할 수 있습니다. 그 대신 사용자가 이 경계 안에서만 스크롤하고 패닝할 수 있도록 필요하다면 카메라 초점 (카메라 타겟)의 좌표 중심 경계를 제한할 수도 있습니다.
예를 들어 쇼핑 센터나 공항의 리테일 앱은 필요에 따라 지도를 특정 경계로 제한하여 사용자가 이 경계 안에서만 스크롤하고 패닝하도록 허용할 수 있습니다.
패닝을 특정 경계로 제한하려면 GMSMapView의 cameraTargetBounds 속성을 필요한 경계를 정의하는 GMSCoordinateBounds 객체로 설정합니다.
나중에 제한을 삭제하려면 cameraTargetBounds을 nil로 설정합니다.
Swift
mapView.cameraTargetBounds = bounds
Objective-C
mapView.cameraTargetBounds = bounds;
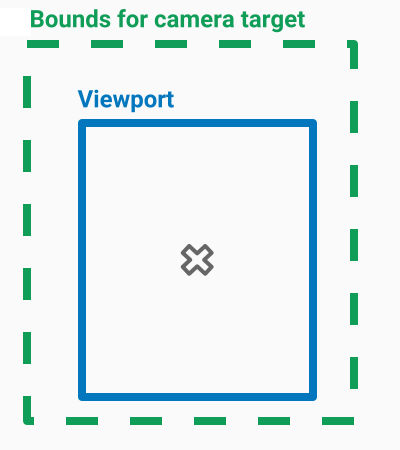
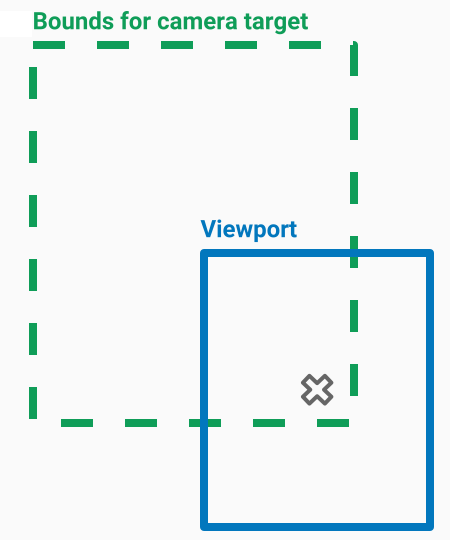
다음 다이어그램은 카메라 타겟을 표시 영역보다 약간 큰 영역으로 제한한 시나리오를 보여줍니다. 카메라 타겟이 제한된 영역 내에 유지되는 경우 사용자는 스크롤과 패닝을 할 수 있습니다. 십자가는 카메라 타겟을 나타냅니다.

지도에서는 표시 영역을 보여주는 곳이 지정된 경계 밖에 있더라도 항상 표시 영역을 채웁니다. 예를 들어 카메라 타겟을 경계 영역의 모서리에 배치하면 모서리를 벗어난 영역은 표시 영역 내에 보이지만 사용자는 그 영역 안쪽으로 스크롤할 수 없습니다. 다음 다이어그램은 이 시나리오를 보여줍니다. 십자가는 카메라 타겟을 나타냅니다.

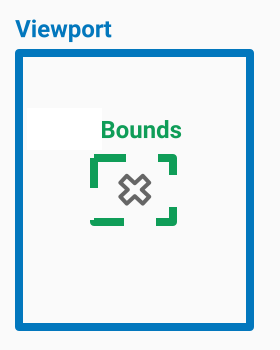
다음 다이어그램에서 카메라 타겟은 경계가 매우 제한적이므로 사용자가 지도를 스크롤하거나 화면 이동하기가 어렵습니다. 십자가는 카메라 타겟을 나타냅니다.

최소 또는 최대 확대/축소 설정
전역 상수 kGMSMinZoomLevel 및 kGMSMaxZoomLevel는 최소 또는 최대 확대/축소 값을 정의합니다. 기본적으로 GMSMapView의 minZoom 및 maxZoom 속성은 이러한 상수로 설정됩니다.
지도에 사용할 수 있는 확대/축소 수준의 범위를 제한하려면 최소 및 최대 확대/축소 수준을 설정하세요. 다음 코드는 확대/축소 수준을 10~15로 제한합니다.
Swift
let camera = GMSCameraPosition( latitude: 41.887, longitude: -87.622, zoom: 12 ) let mapView = GMSMapView(frame: .zero, camera: camera) mapView.setMinZoom(10, maxZoom: 15)
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:41.887 longitude:-87.622 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; [mapView setMinZoom:10 maxZoom:15];
setMinZoom:maxZoom: 메서드로 확대/축소 범위를 설정해야 하지만 minZoom 및 maxZoom 속성을 사용하여 현재 값을 읽을 수 있습니다. 이 방법은 값 중 하나만 제한할 때 유용합니다. 다음 코드는 최소 확대/축소 수준만 변경합니다.
Swift
mapView.setMinZoom(12, maxZoom: mapView.maxZoom)
Objective-C
[mapView setMinZoom:12 maxZoom:mapView.maxZoom];
최소 및 최대 확대/축소를 업데이트한 후 카메라의 확대/축소 수준이 새 범위를 벗어난 값으로 설정되면 현재 확대/축소가 가장 가까운 유효한 값을 표시하도록 자동으로 업데이트됩니다. 예를 들어 다음 코드에서 원래 확대/축소는 4로 정의됩니다. 나중에 확대/축소 범위가 10~15로 설정되면 현재 확대/축소가 10으로 업데이트됩니다.
Swift
// Sets the zoom level to 4. let camera2 = GMSCameraPosition( latitude: 41.887, longitude: -87.622, zoom: 4 ) let mapView2 = GMSMapView(frame: .zero, camera: camera) // The current zoom, 4, is outside of the range. The zoom will change to 10. mapView.setMinZoom(10, maxZoom: 15)
Objective-C
// Sets the zoom level to 4. GMSCameraPosition *camera2 = [GMSCameraPosition cameraWithLatitude:41.887 longitude:-87.622 zoom:4]; GMSMapView *mapView2 = [GMSMapView mapWithFrame:CGRectZero camera:camera]; // The current zoom, 4, is outside of the range. The zoom will change to 10. [mapView setMinZoom:10 maxZoom:15];

