Bu sayfada, Google Haritalar API'sinde kullanılabilen işaretçi kümeleme yardımcı programı yardımcı program kitaplığı Haritalar SDK'sı için.
İşaretçilerinizi kümeleyerek, bir haritaya çok sayıda işaretçi yerleştirebilirsiniz bu sayede Haritalar'ın okunabilirliğini yitirmeyin. İşaretçi kümeleme yardımcı programı, farklı zum düzeylerinde birden fazla işaretçiyi yönetebilirsiniz.
Bir kullanıcı haritayı yüksek bir yakınlaştırma düzeyinde görüntülediğinde, ve işaretçileri görebilirsiniz. Kullanıcı görüntüyü uzaklaştırdığında işaretçiler toplanır. kümeler halinde birleştirir.
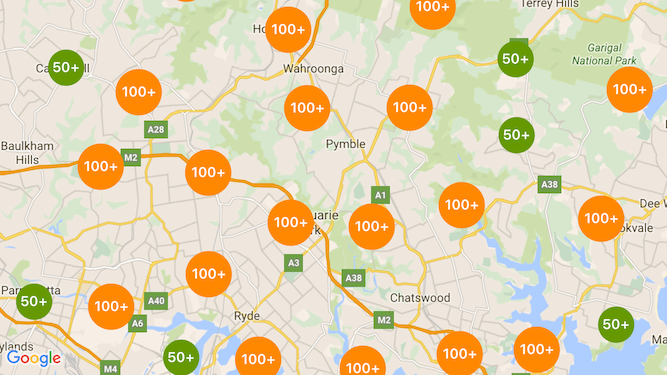
Aşağıdaki ekran görüntüsünde, işaretçi kümelerinin varsayılan stili gösterilmektedir:

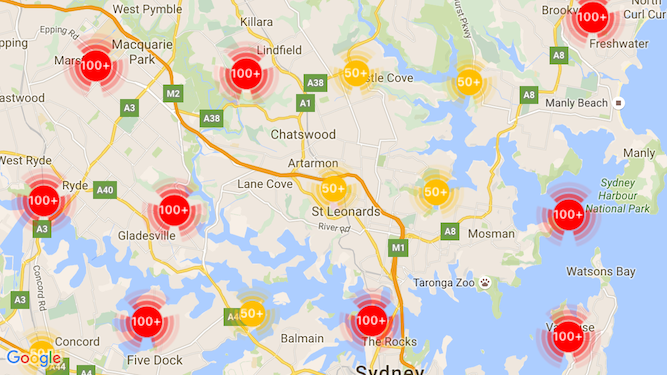
Aşağıda, özel işaretçi kümelerine ilişkin bir örnek verilmiştir:

Ön koşullar ve notlar
iOS Yardımcı Programı Kitaplığı için Haritalar SDK'sı
İşaretçi kümeleme yardımcı programı iOS için Haritalar SDK'sı Yardımcı Program Kitaplığı'nı tıklayın. Kitaplığı henüz ayarlamadıysanız kurulum kılavuzundaki talimatları uygulayın okuyun.
En iyi performans için önerilen maksimum işaretçi sayısı 10.000'dir.
Konum izni
Bu örnekte, kullanıcıyı ve haritayı koordinatlarına göre bulmak için cihazın GPS'i kullanılmaktadır. Etkinleştirmek için
Bunun için NSLocationWhenInUseUsageDescription iznine bir açıklama eklemeniz gerekiyor.
projenin Info.plist dosyasında sağlayın.
Bunu eklemek için aşağıdakileri yapın:
- Xcode'daki Project Navigator'da
Info.plistdosyasını tıklayarak Mülk Listesi Düzenleyici. - '+' "Bilgi Mülkü Listesi"nin yanındaki simge yeni bir mülk ekleyin.
- "Anahtar" alanına "NSLocationWhenInUseUsageDescription" yazın. Xcode, otomatik olarak bunu 'Gizlilik - Kullanımda Olduğunda Konum Kullanım Açıklaması' uzun adına çevirin. Örneğin, olası konum izni özelliklerinin tam listesini inceleyin Konum Hizmetleri için Yetkilendirme İsteme başlıklı makaleyi inceleyin.
- "Tür"ü bırakın alanı "String" olarak ayarlanır.
- 'Value' (Değer) alanına, uygulamanızın neden kullanıcının konumuna gidin. Örneğin, "Yakındaki işletme girişlerini sağlamak için kullanıcıyı bulur."
İşaretçi kümelemeyi uygulama
İşaretçi kümelemeyi uygulamak üç adımdan oluşur:
- Küme yöneticisi örneği oluşturun.
- Kümelamak istediğiniz işaretçileri küme yöneticisine iletin.
- Küme yöneticisini çağırın.
Küme yöneticisi oluşturma
Küme yöneticisini kullanmak için şunları yapın:
- Haritanızın
ViewControllerGMSMapViewDelegateprotokolü. GMUClusterManagerörneği oluşturun.- İşaretçi kümelemeyi uygulamak istediğiniz
GMSMapViewörneğini iletin ve aşağıdaki protokollerinGMUClusterManagerörneğine uygulanmasıyla ilgilidir:GMUClusterIconGenerator: farklı yakınlaştırma seviyelerinde kullanılacak küme simgeleriGMUClusterAlgorithm: Davranışı belirleyen algoritmayı belirtir. işaretçilerin nasıl kümelendiğine dair bilgi verir (ör. aynı kümeye dahil edilecek işaretçiler arasındaki mesafe).GMUClusterRenderer: Asıl küme simgelerinin haritadaki işlenmesine izin verir.
GMUClusterManagerörneğinde harita yetkilendirmesini ayarlayın.
Yardımcı program kitaplığı, simge oluşturucunun (GMUDefaultClusterIconGenerator) varsayılan uygulamalarını içerir.
algoritma (GMUNonHierarchicalDistanceBasedAlgorithm) ve oluşturucu (GMUDefaultClusterRenderer).
İsteğe bağlı olarak kendi özel toplu simge oluşturma aracınızı, algoritmanızı ve oluşturucunuzu oluşturabilirsiniz.
Aşağıdaki kod, viewDidLoad içinde bu varsayılanları kullanarak bir küme yöneticisi oluşturur
ViewController geri araması:
Swift
import GoogleMaps import GoogleMapsUtils class MarkerClustering: UIViewController, GMSMapViewDelegate { private var mapView: GMSMapView! private var clusterManager: GMUClusterManager! override func viewDidLoad() { super.viewDidLoad() // Set up the cluster manager with the supplied icon generator and // renderer. let iconGenerator = GMUDefaultClusterIconGenerator() let algorithm = GMUNonHierarchicalDistanceBasedAlgorithm() let renderer = GMUDefaultClusterRenderer(mapView: mapView, clusterIconGenerator: iconGenerator) clusterManager = GMUClusterManager(map: mapView, algorithm: algorithm, renderer: renderer) // Register self to listen to GMSMapViewDelegate events. clusterManager.setMapDelegate(self) // ... } // ... }
Objective-C
@import GoogleMaps; @import GoogleMapsUtils; @interface MarkerClustering () <GMSMapViewDelegate> @end @implementation MarkerClustering { GMSMapView *_mapView; GMUClusterManager *_clusterManager; } - (void)viewDidLoad { [super viewDidLoad]; // Set up the cluster manager with a supplied icon generator and renderer. id<GMUClusterAlgorithm> algorithm = [[GMUNonHierarchicalDistanceBasedAlgorithm alloc] init]; id<GMUClusterIconGenerator> iconGenerator = [[GMUDefaultClusterIconGenerator alloc] init]; id<GMUClusterRenderer> renderer = [[GMUDefaultClusterRenderer alloc] initWithMapView:_mapView clusterIconGenerator:iconGenerator]; _clusterManager = [[GMUClusterManager alloc] initWithMap:_mapView algorithm:algorithm renderer:renderer]; // Register self to listen to GMSMapViewDelegate events. [_clusterManager setMapDelegate:self]; // ... } // ... @end
İşaretçi ekleme
İşaretçi kümeleyiciye işaretçi eklemenin iki yolu vardır: tek tek veya dizi olarak.
Bağımsız işaretçi
Swift
let position = CLLocationCoordinate2D(latitude: 47.60, longitude: -122.33) let marker = GMSMarker(position: position) clusterManager.add(marker)
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(47.60, -122.33); GMSMarker *marker = [GMSMarker markerWithPosition:position]; [_clusterManager addItem:marker];
İşaretçi dizisi
Swift
let position1 = CLLocationCoordinate2D(latitude: 47.60, longitude: -122.33) let marker1 = GMSMarker(position: position1) let position2 = CLLocationCoordinate2D(latitude: 47.60, longitude: -122.46) let marker2 = GMSMarker(position: position2) let position3 = CLLocationCoordinate2D(latitude: 47.30, longitude: -122.46) let marker3 = GMSMarker(position: position3) let position4 = CLLocationCoordinate2D(latitude: 47.20, longitude: -122.23) let marker4 = GMSMarker(position: position4) let markerArray = [marker1, marker2, marker3, marker4] clusterManager.add(markerArray)
Objective-C
CLLocationCoordinate2D position1 = CLLocationCoordinate2DMake(47.60, -122.33); GMSMarker *marker1 = [GMSMarker markerWithPosition:position1]; CLLocationCoordinate2D position2 = CLLocationCoordinate2DMake(47.60, -122.46); GMSMarker *marker2 = [GMSMarker markerWithPosition:position2]; CLLocationCoordinate2D position3 = CLLocationCoordinate2DMake(47.30, -122.46); GMSMarker *marker3 = [GMSMarker markerWithPosition:position3]; CLLocationCoordinate2D position4 = CLLocationCoordinate2DMake(47.20, -122.23); GMSMarker *marker4 = [GMSMarker markerWithPosition:position4]; NSArray<GMSMarker *> *markerArray = @[marker1, marker2, marker3, marker4]; [_clusterManager addItems:markerArray];
İşaretçi kümeleyiciyi çağırma
İşaretçi kümeleyicinizi oluşturduktan ve kümelemek istediğiniz işaretçileri onlara ilettikten sonra
tek yapmanız gereken, işaretçi kümesi örneğinizde cluster yöntemini çağırmaktır.
Swift
clusterManager.cluster()
Objective-C
[_clusterManager cluster];
İşaretçiler ve kümelerdeki etkinlikleri işleme
iOS için Haritalar SDK'sını kullanırken genel olarak, haritadaki etkinlikleri dinlemek için uygulamanız gerekir.
GMSMapViewDelegate
protokolü. Şunları dinleyebilirsiniz:
etkinliklerin haritasını çıkaramazsınız, ancak
tür açısından güvenli küme yöneticisi etkinliklerini dinleyin. Kullanıcı bir işaretçiye dokunduğunda
API'nin tetiklediği tek bir küme öğesi veya küme
mapView:didTapMarker: ekler ve ekstra küme verilerini
marker.userData mülkü. Ardından, userData öğesinin şu politikalara uygun olup olmadığını kontrol edebilirsiniz:
GMUCluster protokolünü kullanarak bir küme simgesine veya işaretçiye dokunulup dokunulmadığını belirler.
Swift
func mapView(_ mapView: GMSMapView, didTap marker: GMSMarker) -> Bool { // center the map on tapped marker mapView.animate(toLocation: marker.position) // check if a cluster icon was tapped if marker.userData is GMUCluster { // zoom in on tapped cluster mapView.animate(toZoom: mapView.camera.zoom + 1) NSLog("Did tap cluster") return true } NSLog("Did tap a normal marker") return false }
Objective-C
- (BOOL)mapView:(GMSMapView *)mapView didTapMarker:(GMSMarker *)marker { // center the map on tapped marker [_mapView animateToLocation:marker.position]; // check if a cluster icon was tapped if ([marker.userData conformsToProtocol:@protocol(GMUCluster)]) { // zoom in on tapped cluster [_mapView animateToZoom:_mapView.camera.zoom + 1]; NSLog(@"Did tap cluster"); return YES; } NSLog(@"Did tap marker in cluster"); return NO; }
Artık küme yöneticisi, uyguladığınız tüm etkinliklere
clusterManager Kalan etkinlikleri haritaya yönlendirir
(belirtilmişse) yetki verin. Standart işaretçilere ilişkin etkinliklerin
(yani küme oluşturucu tarafından oluşturulmayan işaretçiler) her zaman yönlendirilir.
harita delegenizle paylaşın.
İşaretçi kümelemesini özelleştirin
Etiketleme için özel bir uygulama sağlayabilirsiniz:
GMUClusterRenderer, GMUClusterIconGenerator veya
GMUClusterAlgorithm. Kendi özel uygulamanızı
veya
çok önemlidir.

