Bạn có thể thêm hình ảnh lên trên bản đồ dưới dạng Lớp ô. Lớp ô được đặt lên trên một ô bản đồ ở một mức thu phóng cụ thể. Với đủ số lượng ô, bạn có thể bổ sung dữ liệu bản đồ của Google cho toàn bộ bản đồ ở nhiều mức thu phóng.

Giới thiệu
Lớp ô (đôi khi được gọi là Lớp phủ dạng ô) cho phép bạn đặt hình ảnh lên trên các ô bản đồ cơ sở của Google. Sử dụng tính năng này để thêm dữ liệu (chẳng hạn như địa điểm yêu thích hoặc thông tin giao thông) và hình ảnh địa phương vào ứng dụng của bạn. Khi kết hợp với loại bản đồ kGMSTypeNone, các lớp ô sẽ cho phép bạn thay thế dữ liệu bản đồ cơ sở của Google bằng dữ liệu của riêng bạn một cách hiệu quả.
Các lớp ô rất hữu ích khi bạn muốn thêm nhiều hình ảnh (thường bao phủ các khu vực địa lý rộng lớn) vào bản đồ. Ngược lại, lớp phủ mặt đất sẽ hữu ích khi bạn muốn cố định một hình ảnh tại một điểm trên bản đồ.
Toạ độ ô vuông
Maps API chia hình ảnh ở mỗi mức thu phóng thành một tập hợp các ô bản đồ hình vuông được sắp xếp trong một lưới có thứ tự. Khi bản đồ cuộn đến một vị trí mới hoặc đến một mức thu phóng mới, Maps API sẽ xác định những ô cần thiết và chuyển đổi những ô đó thành một tập hợp các ô cần truy xuất.
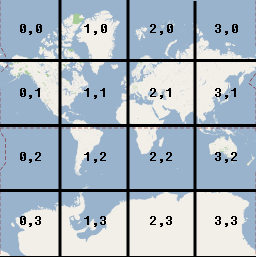
Trong quá trình triển khai phép chiếu Mercator của Google, ô có toạ độ (0,0) luôn nằm ở góc tây bắc của bản đồ, với các giá trị x tăng từ tây sang đông và các giá trị y tăng từ bắc xuống nam.
Các ô được lập chỉ mục bằng cách sử dụng toạ độ x,y từ nguồn gốc đó. Ví dụ: ở mức thu phóng 2, khi trái đất được chia thành 16 ô, mỗi ô có thể được tham chiếu bằng một cặp x,y duy nhất:

Mỗi ô bản đồ là một hình vuông có kích thước 256x256 điểm. Ở cấp độ thu phóng 0, toàn bộ thế giới được kết xuất trong một ô duy nhất. Mỗi cấp độ thu phóng sẽ tăng độ phóng đại lên gấp đôi. Ví dụ: ở mức thu phóng 1, bản đồ được kết xuất dưới dạng lưới ô 2x2, ở mức thu phóng 2 dưới dạng lưới 4x4 và ở mức thu phóng 3 dưới dạng lưới 8x8. Để tạo hình ảnh cho một lớp ô, hãy tạo một hình ảnh 256x256 điểm cho mỗi ô ở mỗi mức thu phóng mà bạn muốn hỗ trợ.
Thêm lớp ô
- Tạo thực thể cho một đối tượng
GMSURLTileLayerhoặc một lớp con tuỳ chỉnh củaGMSTileLayerhoặcGMSSyncTileLayer. - Bạn có thể sửa đổi thuộc tính
zIndexđể điều chỉnh vị trí của thuộc tính này so với các lớp ô khác. - Chỉ định đối tượng
GMSTileLayercho bản đồ bằng cách đặt thuộc tínhmapcủa đối tượng đó.
SDK Bản đồ dành cho iOS cung cấp 3 lớp mà bạn có thể dùng để triển khai một lớp ô. Với mỗi lớp, bạn sẽ cần xác định cách tìm nạp ô bản đồ chính xác cho một nhóm toạ độ {x,y,zoom} nhất định. Bạn có thể chọn trong các phương án sau:
- Lớp con
GMSSyncTileLayer, cung cấp phương thức triển khaitileForX:y:zoomtrả về các thực thểUIImage. - Lớp con
GMSTileLayer, cung cấp quá trình triển khai phương thức không đồng bộrequestTileForX:y:zoom. Phương thức này sau đó sẽ gọi lại bằng một hình ảnh thẻ. - Sử dụng lớp hiện có,
GMSURLTileLayer, để tự động tìm nạp các ô từ URL, cung cấp khốiGMSTileURLConstructor.GMSURLTileLayerlà một lớp cụ thể không thể phân lớp con.
Trong trường hợp phân lớp con GMSSyncTileLayer hoặc GMSTileLayer, việc cung cấp kết quả ô nil sẽ cho SDK Bản đồ dành cho iOS biết rằng dữ liệu hiện không có nhưng có thể sẽ có trong tương lai. Ngoài ra, hãy trả về kGMSTileLayerNoTile để cho biết không có ô nào ở vị trí này.
Đối với GMSURLTileLayer, việc trả về nil từ GMSTileURLConstructor sẽ cho biết rằng không có ô nào ở vị trí này.
Sử dụng GMSURLTileLayer để tìm nạp các ô từ URL
GMSURLTileLayer không yêu cầu phân lớp con, nhưng bạn sẽ phải triển khai khối GMSTileURLConstructor. Đoạn mã bên dưới cho biết cách sử dụng GMSURLTileLayer để hiển thị sơ đồ tầng của một toà nhà nhiều tầng.
Swift
let floor = 1 // Implement GMSTileURLConstructor // Returns a Tile based on the x,y,zoom coordinates, and the requested floor let urls: GMSTileURLConstructor = { (x, y, zoom) in let url = "https://www.example.com/floorplans/L\(floor)_\(zoom)_\(x)_\(y).png" return URL(string: url) } // Create the GMSTileLayer let layer = GMSURLTileLayer(urlConstructor: urls) // Display on the map at a specific zIndex layer.zIndex = 100 layer.map = mapView
Objective-C
NSInteger floor = 1; // Create the GMSTileLayer GMSURLTileLayer *layer = [GMSURLTileLayer tileLayerWithURLConstructor:^NSURL * _Nullable(NSUInteger x, NSUInteger y, NSUInteger zoom) { NSString *url = [NSString stringWithFormat:@"https://www.example.com/floorplans/L%ld_%lu_%lu_%lu.png", (long)floor, (unsigned long)zoom, (unsigned long)x, (unsigned long)y]; return [NSURL URLWithString:url]; }]; // Display on the map at a specific zIndex layer.zIndex = 100; layer.map = mapView;
Phân lớp GMSSyncTileLayer để phân phát các ô dưới dạng UIImage
GMSSyncTileLayer và GMSTileLayer là các lớp trừu tượng được thiết kế để phân lớp. Bạn có thể sử dụng các lớp này để phân phát các ô dưới dạng UIImage. Ví dụ bên dưới cho thấy cách hiển thị một hình ảnh tuỳ chỉnh trên một số ô trên bản đồ bằng cách tạo lớp con GMSSyncTileLayer.
Swift
class TestTileLayer: GMSSyncTileLayer { override func tileFor(x: UInt, y: UInt, zoom: UInt) -> UIImage? { // On every odd tile, render an image. if (x % 2 == 1) { return UIImage(named: "australia") } else { return kGMSTileLayerNoTile } } }
Objective-C
@interface TestTileLayer : GMSSyncTileLayer @end @implementation TestTileLayer - (UIImage *)tileForX:(NSUInteger)x y:(NSUInteger)y zoom:(NSUInteger)zoom { // On every odd tile, render an image. if (x % 2 == 1) { return [UIImage imageNamed:@"australia"]; } else { return kGMSTileLayerNoTile; } } @end
Để thêm lớp vào bản đồ, hãy khởi tạo đối tượng và đặt thuộc tính bản đồ của đối tượng đó.
Swift
let layer = TestTileLayer() layer.map = mapView
Objective-C
GMSTileLayer *layer = [[TestTileLayer alloc] init]; layer.map = mapView;
Hình xếp có DPI cao cho thiết bị Retina
Bạn có thể sử dụng hình ảnh có DPI cao bằng GMSSyncTileLayer hoặc GMSURLTileLayer bằng cách đặt tileSize thành 512.
Thuộc tính tileSize cho biết số lượng pixel mà hình ảnh ô được trả về sẽ ưu tiên hiển thị; giá trị này mặc định là 256 – kích thước của một ô Google Maps trên thiết bị không phải Retina.
Nếu đang hiển thị các ô có DPI bình thường trên một thiết bị có DPI cao, bạn có thể tăng tỷ lệ hình ảnh bằng cách đặt tileSize thành 512. Xin lưu ý rằng việc tăng tỷ lệ hình ảnh có thể làm giảm chất lượng hình ảnh, đặc biệt là đối với các đường kẻ mảnh hoặc văn bản. Để có kết quả tốt nhất, hãy điều chỉnh tileSize và DPI của hình ảnh cho phù hợp với màn hình. Bản đồ xuất hiện trên thiết bị Retina sẽ trông đẹp nhất khi hiển thị hình ảnh có DPI cao với tileSize là 512; trong khi bản đồ xuất hiện trên thiết bị không phải Retina sẽ trông đẹp với hình ảnh thông thường và tileSize mặc định là 256.
Xoá các ô cũ
Nếu các ô do lớp cung cấp trở nên "cũ", thì bạn nên gọi phương thức clearTileCache trên lớp để buộc làm mới. Thao tác này sẽ khiến tất cả các ô trên lớp này được tải lại.
Swift
layer.clearTileCache()
Objective-C
[layer clearTileCache];

