Вы можете добавлять изображения поверх карты в качестве слоя тайлов. Слои тайлов размещаются поверх фрагмента карты при определённом уровне масштабирования. При наличии достаточного количества фрагментов вы можете дополнить данные Google по всей карте, используя несколько уровней масштабирования.

Введение
Слои тайлов, иногда называемые наложениями тайлов, позволяют накладывать изображения поверх фрагментов базовой карты Google. Используйте эту функцию для добавления в приложение данных, таких как достопримечательности или информация о дорожном движении, а также местных изображений. В сочетании с типом карты kGMSTypeNone слои тайлов фактически позволяют заменить данные базовой карты Google своими собственными.
Слои тайлов полезны, когда вы хотите добавить на карту обширные изображения, обычно охватывающие большие географические области. Напротив, наземные наложения полезны, когда вы хотите зафиксировать одно изображение в одной точке карты.
Координаты плитки
API Карт разбивает изображение на каждом уровне масштабирования на набор квадратных фрагментов карты, которые упорядочены в виде упорядоченной сетки. При прокрутке карты в новое место или на новый уровень масштабирования API Карт определяет, какие фрагменты необходимы, и преобразует их в набор фрагментов для извлечения.
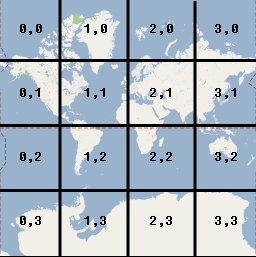
В реализации проекции Меркатора от Google тайл с координатами (0,0) всегда находится в северо-западном углу карты, при этом значения x увеличиваются с запада на восток, а значения y — с севера на юг. Тайлы индексируются по координатам x,y относительно этого начала координат. Например, при уровне масштабирования 2, когда Земля разделена на 16 тайлов, каждый тайл может быть обозначен уникальной парой x,y :

Каждый фрагмент карты представляет собой квадрат размером 256x256 точек. При уровне масштабирования 0 весь мир отображается в виде одного фрагмента. Каждый уровень масштабирования увеличивает масштаб в два раза. Например, при уровне масштабирования 1 карта отображается как сетка фрагментов размером 2x2, при уровне масштабирования 2 — как сетка 4x4, а при уровне масштабирования 3 — как сетка 8x8. Чтобы создать изображения для слоя фрагментов, создайте изображение размером 256x256 точек для каждого фрагмента на каждом поддерживаемом уровне масштабирования.
Добавить слой плитки
- Создайте экземпляр объекта
GMSURLTileLayerили пользовательский подклассGMSTileLayerилиGMSSyncTileLayer. - При необходимости измените свойство
zIndex, чтобы скорректировать его положение по отношению к другим слоям плитки. - Назначьте объект
GMSTileLayerкарте, задав ее свойствоmap.
Maps SDK для iOS предоставляет три класса, которые можно использовать для реализации слоя фрагментов. Для каждого класса необходимо определить, как получить правильный фрагмент карты для заданного набора координат {x,y,zoom} . Доступны следующие варианты:
- Подкласс
GMSSyncTileLayer, обеспечивающий реализациюtileForX:y:zoom, который возвращает экземплярыUIImage. - Подкласс
GMSTileLayer, обеспечивающий реализацию асинхронного методаrequestTileForX:y:zoom, который позже выполняет обратный вызов с изображением плитки. - Используйте существующий класс
GMSURLTileLayerдля автоматического извлечения плиток из URL-адресов, предоставляя блокGMSTileURLConstructor.GMSURLTileLayer— это конкретный класс, не имеющий подклассов.
В случае создания подкласса GMSSyncTileLayer или GMSTileLayer предоставление nil результата тайла сообщит Maps SDK для iOS, что данные недоступны, но могут стать доступны в будущем. В качестве альтернативы, верните kGMSTileLayerNoTile , чтобы указать, что в данном месте тайла отсутствует.
Для GMSURLTileLayer возврат nil из GMSTileURLConstructor будет означать, что в этом месте нет плитки.
Используйте GMSURLTileLayer для извлечения плиток из URL-адресов
GMSURLTileLayer не требует создания подклассов, но вам потребуется реализовать блок GMSTileURLConstructor . В коде ниже показано, как использовать GMSURLTileLayer для отображения плана этажа многоэтажного здания.
Быстрый
let floor = 1 // Implement GMSTileURLConstructor // Returns a Tile based on the x,y,zoom coordinates, and the requested floor let urls: GMSTileURLConstructor = { (x, y, zoom) in let url = "https://www.example.com/floorplans/L\(floor)_\(zoom)_\(x)_\(y).png" return URL(string: url) } // Create the GMSTileLayer let layer = GMSURLTileLayer(urlConstructor: urls) // Display on the map at a specific zIndex layer.zIndex = 100 layer.map = mapView
Objective-C
NSInteger floor = 1; // Create the GMSTileLayer GMSURLTileLayer *layer = [GMSURLTileLayer tileLayerWithURLConstructor:^NSURL * _Nullable(NSUInteger x, NSUInteger y, NSUInteger zoom) { NSString *url = [NSString stringWithFormat:@"https://www.example.com/floorplans/L%ld_%lu_%lu_%lu.png", (long)floor, (unsigned long)zoom, (unsigned long)x, (unsigned long)y]; return [NSURL URLWithString:url]; }]; // Display on the map at a specific zIndex layer.zIndex = 100; layer.map = mapView;
Подкласс GMSSyncTileLayer для обслуживания плиток в качестве UIImage
GMSSyncTileLayer и GMSTileLayer — это абстрактные классы, предназначенные для создания подклассов. Эти классы можно использовать для отображения тайлов в виде объектов UIImage . В примере ниже показано, как отрисовать пользовательское изображение поверх некоторых тайлов на карте, создав подкласс GMSSyncTileLayer .
Быстрый
class TestTileLayer: GMSSyncTileLayer { override func tileFor(x: UInt, y: UInt, zoom: UInt) -> UIImage? { // On every odd tile, render an image. if (x % 2 == 1) { return UIImage(named: "australia") } else { return kGMSTileLayerNoTile } } }
Objective-C
@interface TestTileLayer : GMSSyncTileLayer @end @implementation TestTileLayer - (UIImage *)tileForX:(NSUInteger)x y:(NSUInteger)y zoom:(NSUInteger)zoom { // On every odd tile, render an image. if (x % 2 == 1) { return [UIImage imageNamed:@"australia"]; } else { return kGMSTileLayerNoTile; } } @end
Чтобы добавить слой на карту, создайте экземпляр объекта и задайте его свойство карты.
Быстрый
let layer = TestTileLayer() layer.map = mapView
Objective-C
GMSTileLayer *layer = [[TestTileLayer alloc] init]; layer.map = mapView;
Плитки с высоким разрешением для устройств Retina
Изображения с высоким разрешением можно использовать как с GMSSyncTileLayer , так и GMSURLTileLayer установив для tileSize значение 512. Свойство tileSize указывает количество пикселей, в которых возвращенные изображения плиток будут отображаться; по умолчанию оно равно 256 — размеру плитки Google Maps на устройстве без Retina.
Если вы отображаете плитки с обычным разрешением на устройстве с высоким разрешением, вы можете увеличить масштаб изображений, установив параметр tileSize на значение 512. Обратите внимание, что масштабирование изображений может ухудшить качество, особенно для тонких линий или текста. Для достижения наилучших результатов подберите параметры tileSize и DPI изображения в соответствии с дисплеем. Карты на устройствах с дисплеем Retina будут выглядеть лучше всего при отображении изображений с высоким разрешением и параметром tileSize , равным 512; в то время как карты на устройствах без дисплея Retina будут отлично выглядеть при использовании обычных изображений и параметра tileSize по умолчанию, равного 256.
Очистить просроченные плитки
Если плитки, предоставляемые слоем, становятся «устаревшими», необходимо вызвать метод clearTileCache для принудительного обновления слоя. Это приведёт к перезагрузке всех плиток в этом слое.
Быстрый
layer.clearTileCache()
Objective-C
[layer clearTileCache];

