Anda bisa menambahkan gambar di atas peta sebagai Layer Petak. Lapisan Petak ditempatkan di atas petak peta pada tingkat zoom tertentu. Dengan ubin yang cukup, Anda dapat melengkapi data peta Google untuk keseluruhan peta, pada beberapa tingkat zoom.

Pengantar
Lapisan ubin, yang terkadang disebut sebagai Overlay Ubin, memungkinkan Anda menempatkan gambar di atas ubin peta dasar Google. Gunakan fitur ini untuk menambahkan data, seperti tempat menarik atau informasi lalu lintas, dan gambar lokal ke aplikasi Anda. Jika digabungkan dengan jenis peta kGMSTypeNone, lapisan ubin memungkinkan Anda mengganti data peta dasar Google dengan data Anda sendiri.
Lapisan ubin berguna jika Anda ingin menambahkan gambar yang besar, yang biasanya mencakup area geografis yang luas, ke peta. Sebaliknya, overlay bumi berguna jika Anda ingin menetapkan satu gambar pada satu titik di peta.
Koordinat ubin
Maps API membagi citra pada setiap tingkat zoom menjadi satu set ubin peta persegi, yang disusun dalam petak yang berurutan. Saat peta di-scroll ke lokasi baru atau ke tingkat zoom baru, Maps API akan menentukan ubin mana yang diperlukan, lalu menerjemahkannya menjadi satu set ubin yang akan diambil.
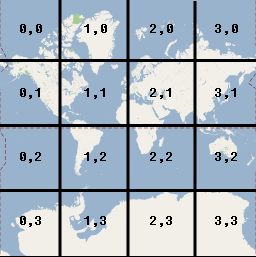
Dalam penerapan proyeksi Mercator oleh Google, ubin dengan koordinat (0,0) selalu berada di sudut barat laut peta, dengan nilai x bertambah dari barat ke timur dan nilai y bertambah dari utara ke selatan.
Ubin diindeks menggunakan koordinat x,y dari titik asal tersebut. Misalnya, pada tingkat zoom 2, saat bumi dibagi menjadi 16 ubin, setiap ubin dapat direferensikan oleh pasangan x,y unik:

Setiap petak peta adalah 256x256 titik persegi. Pada tingkat zoom 0, seluruh dunia dirender ke dalam satu ubin. Setiap tingkat zoom meningkatkan pembesaran dua kali lipat. Jadi, misalnya, pada tingkat zoom 1, peta dirender sebagai petak ubin 2x2, pada tingkat zoom 2 sebagai petak 4x4, dan pada tingkat zoom 3 sebagai petak 8x8. Untuk membuat gambar untuk lapisan ubin, buat gambar titik 256x256 untuk setiap ubin pada setiap tingkat zoom yang ingin Anda dukung.
Menambahkan Lapisan Petak
- Buat instance objek
GMSURLTileLayer, atau subclass kustom dariGMSTileLayeratauGMSSyncTileLayer. - Secara opsional, ubah properti
zIndexuntuk menyesuaikan posisinya dalam kaitannya dengan lapisan kartu lainnya. - Tetapkan objek
GMSTileLayerke peta dengan menetapkan propertimap.
Maps SDK for iOS menyediakan tiga class yang dapat digunakan untuk
menerapkan lapisan petak. Dengan setiap class, Anda harus menentukan cara mengambil
petak peta yang benar untuk sekumpulan koordinat {x,y,zoom} tertentu. Opsi
yang tersedia adalah:
- Subclass
GMSSyncTileLayer, yang menyediakan implementasitileForX:y:zoomyang menampilkan instanceUIImage. - Buat subclass
GMSTileLayer, yang menyediakan penerapan metode asinkronrequestTileForX:y:zoomyang kemudian memanggil kembali dengan gambar petak. - Gunakan class yang ada,
GMSURLTileLayer, untuk mengambil petak secara otomatis dari URL, yang menyediakan blokGMSTileURLConstructor.GMSURLTileLayeradalah class konkret yang tidak dapat dijadikan subclass.
Dalam kasus pembuatan subkelas GMSSyncTileLayer atau GMSTileLayer, memberikan hasil
petak nil akan memberi tahu Maps SDK for iOS bahwa data tidak
tersedia, tetapi mungkin tersedia di masa mendatang. Atau,
kembalikan kGMSTileLayerNoTile untuk menunjukkan bahwa tidak ada petak di
lokasi ini.
Untuk GMSURLTileLayer, menampilkan nil dari GMSTileURLConstructor akan menunjukkan bahwa tidak ada petak di lokasi ini.
Menggunakan GMSURLTileLayer untuk mengambil petak dari URL
GMSURLTileLayer tidak memerlukan pembuatan subclass, tetapi Anda harus
menerapkan blok GMSTileURLConstructor. Kode di bawah menunjukkan cara
menggunakan GMSURLTileLayer untuk menampilkan denah lantai bangunan bertingkat.
Swift
let floor = 1 // Implement GMSTileURLConstructor // Returns a Tile based on the x,y,zoom coordinates, and the requested floor let urls: GMSTileURLConstructor = { (x, y, zoom) in let url = "https://www.example.com/floorplans/L\(floor)_\(zoom)_\(x)_\(y).png" return URL(string: url) } // Create the GMSTileLayer let layer = GMSURLTileLayer(urlConstructor: urls) // Display on the map at a specific zIndex layer.zIndex = 100 layer.map = mapView
Objective-C
NSInteger floor = 1; // Create the GMSTileLayer GMSURLTileLayer *layer = [GMSURLTileLayer tileLayerWithURLConstructor:^NSURL * _Nullable(NSUInteger x, NSUInteger y, NSUInteger zoom) { NSString *url = [NSString stringWithFormat:@"https://www.example.com/floorplans/L%ld_%lu_%lu_%lu.png", (long)floor, (unsigned long)zoom, (unsigned long)x, (unsigned long)y]; return [NSURL URLWithString:url]; }]; // Display on the map at a specific zIndex layer.zIndex = 100; layer.map = mapView;
Buat subclass GMSSyncTileLayer untuk menayangkan petak sebagai UIImage
GMSSyncTileLayer dan GMSTileLayer adalah class abstrak yang didesain untuk dijadikan subclass. Anda dapat menggunakan class ini untuk menayangkan petak sebagai UIImage. Contoh
di bawah menunjukkan cara merender gambar kustom di atas beberapa petak di peta
dengan membuat subkelas GMSSyncTileLayer.
Swift
class TestTileLayer: GMSSyncTileLayer { override func tileFor(x: UInt, y: UInt, zoom: UInt) -> UIImage? { // On every odd tile, render an image. if (x % 2 == 1) { return UIImage(named: "australia") } else { return kGMSTileLayerNoTile } } }
Objective-C
@interface TestTileLayer : GMSSyncTileLayer @end @implementation TestTileLayer - (UIImage *)tileForX:(NSUInteger)x y:(NSUInteger)y zoom:(NSUInteger)zoom { // On every odd tile, render an image. if (x % 2 == 1) { return [UIImage imageNamed:@"australia"]; } else { return kGMSTileLayerNoTile; } } @end
Untuk menambahkan layer ke peta Anda, buat instance objek dan setel properti petanya.
Swift
let layer = TestTileLayer() layer.map = mapView
Objective-C
GMSTileLayer *layer = [[TestTileLayer alloc] init]; layer.map = mapView;
Ubin DPI Tinggi untuk perangkat Retina
Anda dapat menggunakan gambar DPI tinggi dengan GMSSyncTileLayer
atau GMSURLTileLayer dengan menyetel tileSize ke 512.
Properti tileSize menunjukkan jumlah piksel yang lebih disukai untuk menampilkan gambar petak yang ditampilkan; nilai defaultnya adalah 256 — dimensi petak Google Maps di perangkat non-Retina.
Jika Anda menampilkan petak DPI normal di perangkat DPI tinggi, Anda dapat menskalakan gambar dengan menyetel tileSize ke 512. Perhatikan bahwa meningkatkan skala gambar dapat mengurangi kualitas gambar, terutama untuk garis tipis atau teks. Untuk hasil terbaik, sesuaikan
tileSize dan DPI gambar dengan layar. Peta yang ditampilkan di perangkat Retina akan
terlihat paling baik saat menampilkan gambar DPI tinggi dengan tileSize 512;
sementara peta yang ditampilkan di perangkat non-Retina akan terlihat bagus dengan gambar normal
dan tileSize default 256.
Menghilangkan ubin yang sudah tidak berlaku
Jika ubin yang disediakan oleh lapisan menjadi 'tidak berlaku', maka metode
clearTileCache harus dipanggil pada lapisan untuk memaksakan pembaruan. Tindakan ini akan menyebabkan semua ubin di lapisan ini dimuat ulang.
Swift
layer.clearTileCache()
Objective-C
[layer clearTileCache];

