
Google Haritalar Street View, dünyanın dört bir yanındaki yerleri 360 derecelik sokak seviyesi görüntüleriyle keşfetmenizi sağlar. Dünyadaki önemli noktaları keşfedebilir, doğa harikalarını görebilir, bir geziye gidebilir veya işletmenizin dışını gösterebilirsiniz.
Genel Bakış
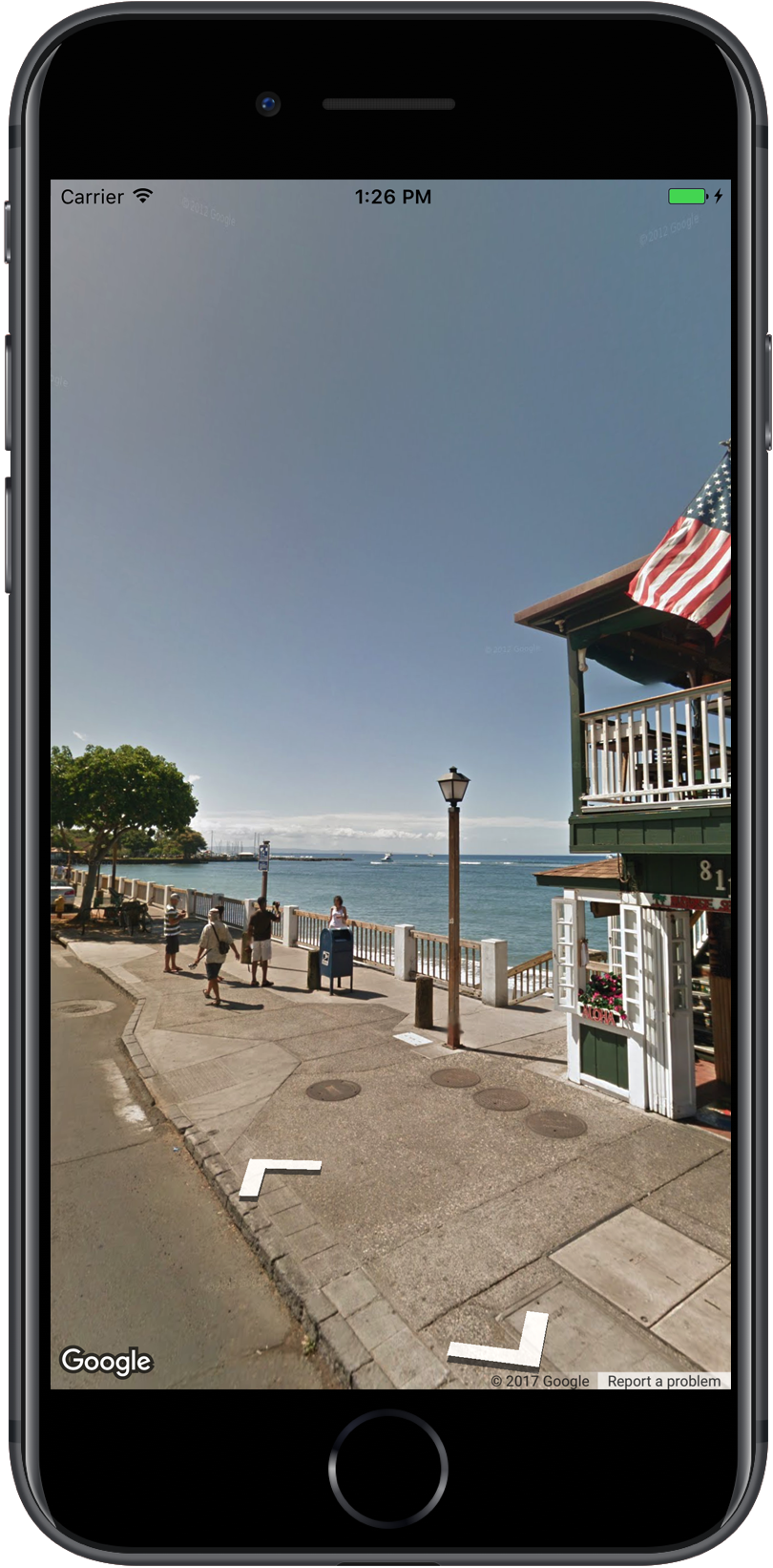
Google Street View, kapsama alanı boyunca belirlenmiş yollardan 360 derecelik panoramik görünümler sunar. SDK üzerinden sunulan kapsam, iOS için Google Haritalar uygulaması veya https://maps.google.com/ ile aynıdır. Street View hakkında daha fazla bilgi edinebilir ve desteklenen alanları etkileşimli bir haritada görebilirsiniz. Bunun için Street View hakkında başlıklı makaleyi inceleyin.
iOS için Haritalar SDK'sı, Google Haritalar Street View'da kullanılan görüntüleri elde etmek ve değiştirmek için bir Street View hizmeti sağlar. Street View görüntüleri panorama olarak döndürülür ve GMSPanoramaView türünde bir nesne olan Street View görüntüleyiciden görüntülenir.
Street View panoramaları
Her Street View panoraması, tek bir konumdan 360 derecelik tam görünüm sağlayan bir resim veya resim grubudur. Resimler, 360 derecelik yatay görünüm (tam sarma) ve 180 derecelik dikey görünüm (tam yukarıdan tam aşağıya) içeren eşit dikdörtgen (Plate Carrée) projeksiyonuna uygundur. Elde edilen 360 derecelik panorama, görüntünün bu kürenin iki boyutlu yüzeyine sarıldığı bir küre üzerindeki projeksiyonu tanımlar.
Street View panoramaları, GMSPanoramaView nesnesiyle görüntülenebilir. Bu nesne, panoramayı merkezinde bir kamera bulunan bir küre olarak oluşturacak bir görüntüleyici sağlar. Kameranın yönünü ve görüntüleyiciyi özelleştiren çeşitli özellikleri programatik olarak kontrol edebilirsiniz.
Street View verilerine erişme
Street View panoramaları, iki meta veri parçasından biriyle tanımlanır:
panoramaID- Bir Street View panoramasının benzersiz kimliği. Bu
panoramaIDzamanla değişebilir ve uzun vadeli veya sabit kodlu bir referans olarak uygun değildir.panoramaID, farklı Street View görüntülerine programatik erişim sağlamak için en iyi yöntemdir. coordinate- Bu resmin tam konumu,
CLLocationCoordinate2Dolarak ifade edilir. Panorama konumunun kalıcı olarak depolanması veya haritadaki kullanıcı işlemlerinin Street View görüntüsüne dönüştürülmesi içincoordinatekullanın.
Hem panoramaID hem de coordinate, GMSPanorama nesnesinin özellikleri olarak depolanır. GMSPanorama isteğinde bulunmak için GMSPanoramaService coordinate veya panoramaID kullanabilirsiniz. Elde edilen nesne, her iki meta veri parçasının yanı sıra yakındaki panoramalara ait bağlantı dizisini de içerir.
Panoramanın konumunu ayarlama
Street View panoramasının konumu, koordinata göre ayarlanabilir.
moveNearCoordinateyöntemi, koordinatın yakınında bir panorama isteğinde bulunur.moveNearCoordinate:radiusyöntemi de benzerdir ancak koordinatın etrafında metre cinsinden bir arama yarıçapı belirtmenize olanak tanır.moveNearCoordinate:sourceyöntemi, bir kaynak belirtmenize olanak tanır. Kaynak, Street View'in yalnızca dışarıdaki panoramaları aramasını istiyorsanız kullanışlıdır. Varsayılan olarak, konumların panoramaları iç veya dış mekan olarak gösterilir. Belirtilen konum için dış mekan panoramalarının mevcut olmayabileceğini unutmayın.moveNearCoordinate:radius:sourceyöntemi, hem yarıçap hem de kaynak belirtmenize olanak tanır.
Street View görüntülerini görüntüleme
Street View görüntüleyici ekleme
İzleyici eklemenin temel adımları şunlardır:
- SDK'yı almak, anahtar edinmek ve gerekli çerçeveleri eklemek için Başlarken bölümündeki adımları (bir kez) uygulayın.
ViewControlleroluşturun veya güncelleyin. Bu görünüm denetleyicisi görünür hale geldiğinde panorama gösterilecekse panoramayıloadViewyöntemi içinde oluşturduğunuzdan emin olun.GMSPanoramaViewinitWithFrame:yöntemini kullanarak birGMSPanoramaViewsınıfı oluşturun ve örneklendirin. Bu, görünüm denetleyicisinin tek görünümü olarak kullanılacaksaCGRectZero, haritanın çerçevesi olarak kullanılabilir. Harita otomatik olarak yeniden boyutlandırılır.GMSPanoramaViewnesnesini görünüm denetleyicisinin görünümü olarak ayarlayın. Örneğin,self.view = panoView;.moveNearCoordinate:gibi bir yöntem kullanarak Street View görüntüsünün konumunu ayarlayın.
Aşağıdaki örnekte, bir uygulamaya Street View görüntüleyici eklenmektedir.
Swift
import GoogleMaps class StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) } }
Objective-C
#import "StreetView.h" @import GoogleMaps; @interface StreetView () @end @implementation StreetView - (void)loadView { GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero]; self.view = panoView; [panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)]; } @end
Görüntüleyiciyi özelleştirme
Hangi hareketlerin kullanılabileceğini kısıtlayarak görüntüleyiciyi özelleştirebilirsiniz. Varsayılan olarak kaydırma, yakınlaştırma ve bitişik panoramalara gitme özellikleri etkindir.
Tek tek hareketler, GMSPanoramaView özellikleriyle kontrol edilir.
Bu özellikler, kullanıcı tarafından kontrol edilen hareketleri etkinleştirir veya devre dışı bırakır. Hareket devre dışı bırakıldığında programatik değişiklikler yapılabilir.
orientationGestures- Kullanıcının dokunarak veya sürükleyerek kamerayı yeniden yönlendirip yönlendiremeyeceği. Kameranın yön değişikliklerini devre dışı bırakmak için
NOolarak ayarlayın. zoomGestures- Kullanıcının yakınlaştırmak için parmaklarını kullanıp kullanamayacağı. Yakınlaştırmayı devre dışı bırakmak için
NOolarak ayarlayın. navigationGestures- Kullanıcının hangi panoramanın görüneceğini değiştirip değiştiremeyeceği. Kullanıcılar, gezinme bağlantılarına tek dokunarak veya görünümde iki kez dokunarak panoramaları değiştirebilir. Gezinme değişikliklerini devre dışı bırakmak için
NOolarak ayarlayın.
setAllGesturesEnabled: yöntemini kullanarak tüm hareketleri aynı anda etkinleştirebilir veya devre dışı bırakabilirsiniz.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
URL şemasıyla Street View'u başlatma
Google Street View görüntüleri, iOS için Google Haritalar uygulamasından görüntülenebilir. comgooglemaps URL şemasını kullanarak iOS için Google Haritalar uygulamasını Street View modunda başlatabilirsiniz. Bunun için mapmode parametresini streetview olarak ayarlayın. Street View'u başlatacak bir URL örneğini aşağıda görebilirsiniz. Daha fazla bilgi için URL Şeması belgelerine bakın.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
Street View konumları ve bakış açısı (POV)
GMSPanoramaCamera simgesi, Street View kamerasının bakış açısını yön, eğim ve yakınlaştırmanın bir kombinasyonu olarak ayarlamanıza olanak tanır.
Aşağıdaki snippet kümeleri, kamerayı güneye ve biraz aşağıya doğru yönlendirir.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
Yön
Street View konumu, bir görüntü için kamera odağının yerleşimini tanımlar ancak bu görüntü için kameranın yönünü tanımlamaz.
Bu amaçla, GMSOrientation nesnesi iki özellik tanımlar:
heading, gerçek kuzeye göre derece cinsinden kamera yerinin etrafındaki dönüş açısını tanımlar. Yönler saat yönünde ölçülür: Gerçek kuzey 0, doğu 90, güney 180, batı 270'tir.pitch(varsayılan0), genellikle (ancak her zaman değil) düz yatay olan kameranın ilk varsayılan eğiminden "yukarı" veya "aşağı" açı varyansını tanımlar. (Örneğin, bir tepede çekilen bir resimde muhtemelen yatay olmayan varsayılan bir eğim bulunur.) Eğim açıları, yukarı bakan pozitif değerlerle (varsayılan eğime dik ve dimdik yukarıya doğru +90 dereceye kadar) ve aşağı bakan negatif değerlerle (varsayılan eğime dik ve dimdik aşağıya doğru -90 dereceye kadar) ölçülür.
Tarih aralığını
Street View, yakınlaştırma özelliği sayesinde farklı düzeylerde görüntü ayrıntılarını destekler. Yakınlaştırma düzeyini programatik olarak ayarlayabilir veya kullanıcılar, yakınlaştırmak için parmaklarını kullanarak görüntüleyicideki düzeyi değiştirebilir.
Kamerayı hareket ettirme
GMSPanoramaView oluşturduktan sonra, yapılandırılmış veya varsayılan bir kamerası varsa bunu birkaç şekilde değiştirebilirsiniz. Kamerayı değiştirdiğinizde, ortaya çıkan kamera hareketini animasyon haline getirebilirsiniz. Animasyon, mevcut kamera özellikleri ile yeni kamera özellikleri arasında enterpolasyon yapar.
GMSPanoramaCamera nesnesini değiştirebilir ve GMSPanoramaView öğesinin camera özelliğine ayarlayabilirsiniz. Bu işlem, kamerayı animasyon olmadan yeni bakış açısına getirir. Herhangi bir yön ve yakınlaştırma kombinasyonunu yapılandırmak için GMSCameraPosition oluşturulabilir.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
GMSPanoramaView öğesinin animateToCamera:animationDuration: yöntemini çağırarak bir geçişi canlandırabilirsiniz.
Ayrıca, Core Animation'ı kullanarak kamerayı kontrol edebilirsiniz. Bu, GMSPanoramaView, GMSPanoramaLayer üzerindeki özel CALayer aracılığıyla sağlanır.
Street View'daki işaretçiler
GMSPanoramaView nesnesi, harita işaretçilerini görüntüleyebilir. İlgili özelliklerini ayarlayarak aynı GMSMarker nesnesini GMSMapView veya GMSPanoramaView nesnesinde kullanabilirsiniz:
Swift
// Create a marker at the Eiffel Tower let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294) let marker = GMSMarker(position: position) // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView // Add the marker to a GMSMapView object named mapView marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294); GMSMarker *marker = [GMSMarker markerWithPosition:position]; // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView; // Add the marker to a GMSMapView object named mapView marker.map = mapView;
İşaretçiler, işaretçinin konumu ile GMSCameraView'nın konumu arasındaki mesafeye bağlı olarak ölçeklendirilir. Bu mesafe çok büyük olursa işaretçi görüntülenemeyecek kadar küçülür ve görünümden gizlenir.
panoramaView özelliğini nil olarak ayarlayarak GMSPanoramaView öğesinden kaldırın.
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
Etkinlikler
Kullanıcının panoramaya dokunması gibi Street View panoramasında gerçekleşen etkinlikleri dinleyebilirsiniz. Etkinlikleri dinlemek için GMSPanoramaViewDelegate protokolünü uygulamanız gerekir. Genel etkinlik kılavuzuna ve GMSPanoramaViewDelegate üzerindeki yöntemlerin listesine bakın.

