Sau khi bật tính năng thanh toán và tạo khoá API, bạn có thể thiết lập dự án Xcode mà bạn dùng để phát triển ứng dụng.
Ghi chú phát hành có sẵn cho từng bản phát hành.
Bước 1: Cài đặt phần mềm bắt buộc
Để tạo một dự án bằng Maps SDK cho iOS, bạn phải tải xuống và cài đặt:
- Xcode phiên bản 26.0 trở lên
Bước 2: Tạo dự án Xcode và cài đặt Maps SDK cho iOS
Kích thước cài đặt của SDK có thể thay đổi. Ví dụ: kích thước cài đặt của Maps SDK dành cho iOS phiên bản 9.0 là khoảng 18 MB.
Trình quản lý gói Swift
Bạn có thể cài đặt Maps SDK cho iOS thông qua Trình quản lý gói Swift. Để thêm SDK, hãy đảm bảo bạn đã xoá mọi phần phụ thuộc hiện có của Maps SDK cho iOS.
Để thêm SDK vào một dự án mới hoặc dự án hiện có, hãy làm theo các bước sau:
-
Mở
projecthoặcworkspaceXcode, sau đó chuyển đến File > Add Package Dependencies (Tệp > Thêm phần phụ thuộc của gói). - Nhập https://github.com/googlemaps/ios-maps-sdk làm URL, nhấn Enter để kéo gói vào và nhấp vào "Add Package" (Thêm gói).
-
Để cài đặt một
versioncụ thể, hãy đặt trường Dependency Rule (Quy tắc về phần phụ thuộc) thành một trong các lựa chọn dựa trên phiên bản. Đối với các dự án mới, bạn nên chỉ định phiên bản mới nhất và sử dụng lựa chọn "Phiên bản chính xác". Sau khi hoàn tất, hãy nhấp vào "Thêm gói".
Để cập nhật package cho một dự án hiện có, hãy làm theo các bước sau:
Nếu đang nâng cấp từ phiên bản cũ hơn 9.0.0, bạn phải xoá các phần phụ thuộc sau:
GoogleMapsBase,GoogleMapsCorevàGoogleMapsM4Bsau khi nâng cấp. Đừng xoá phần phụ thuộc choGoogleMaps. Để biết thêm thông tin, hãy xem Ghi chú phát hành phiên bản 9.0.0.Trong phần cài đặt cấu hình dự án Xcode, hãy tìm Frameworks, Libraries, and Embedded Content (Khung, Thư viện và Nội dung được nhúng). Sử dụng dấu trừ(-) để xoá khung sau:
GoogleMapsBase(Chỉ dành cho những bản nâng cấp từ phiên bản cũ hơn 9.0.0)GoogleMapsCore(Chỉ dành cho những bản nâng cấp từ phiên bản cũ hơn 9.0.0)GoogleMapsM4B(Chỉ dành cho những bản nâng cấp từ phiên bản cũ hơn 9.0.0)
- Trong Xcode, hãy chuyển đến "File > Packages > Update To Latest Package Versions" (Tệp > Gói > Cập nhật lên phiên bản gói mới nhất).
- Để xác minh quá trình cài đặt, hãy chuyển đến phần Package Dependencies (Phần phụ thuộc của gói) của Project Navigator (Trình điều hướng dự án) để xác minh gói và phiên bản của gói.
Để xoá các phần phụ thuộc SDK Maps dành cho iOS hiện có được thêm bằng CocoaPods, hãy làm theo các bước sau:
- Đóng không gian làm việc Xcode. Mở cửa sổ dòng lệnh rồi thực thi lệnh sau:
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all
-
Xoá
Podfile,Podfile.resolvedvà Xcodeworkspacenếu bạn không sử dụng chúng cho mục đích nào khác ngoài CocoaPods.
-
Trong phần cài đặt cấu hình dự án Xcode, hãy tìm Frameworks, Libraries, and Embedded Content (Khung, Thư viện và Nội dung được nhúng). Sử dụng dấu trừ(-) để xoá khung sau:
GoogleMapsGoogleMapsBase(Chỉ dành cho các bản cài đặt trước phiên bản 9.2.0)GoogleMapsCore(Chỉ dành cho các bản cài đặt trước phiên bản 9.2.0)GoogleMapsM4B(Chỉ dành cho các bản cài đặt trước phiên bản 9.0.0)
-
Xoá gói
GoogleMapskhỏi thư mục cấp cao nhất của dự án Xcode.
Cài đặt theo cách thủ công
Hướng dẫn này trình bày cách thêm XCFramework chứa Maps SDK cho iOS vào dự án của bạn theo cách thủ công và cách định cấu hình chế độ cài đặt bản dựng trong Xcode. XCFramework là một gói nhị phân mà bạn có thể sử dụng trên nhiều nền tảng, bao gồm cả những máy dùng Apple silicon.
- Tải các tệp nhị phân SDK và tệp tài nguyên sau đây xuống:
- Giải nén các tệp để truy cập vào XCFrameworks và tài nguyên.
- Nếu bạn chưa có dự án Xcode, hãy tạo một dự án ngay bây giờ và lưu vào máy cục bộ. Nếu bạn mới bắt đầu phát triển cho iOS:
- Tạo một dự án mới.
- Chọn mẫu iOS > App (iOS > Ứng dụng).
- Trên màn hình các lựa chọn cho dự án:
- Nhập Tên dự án.
- Ghi lại giá trị của trường Bundle identifier (Mã nhận dạng gói). Bạn có thể sử dụng giá trị đó để hạn chế khoá API của mình bên dưới.
- Đặt Giao diện của dự án thành Bảng phân cảnh.
- Đặt Ngôn ngữ thành Swift hoặc Objective-C.
-
Mở thẻ Chung. Kéo các XCFramework sau vào dự án của bạn trong phần Frameworks, Libraries, and Embedded Content (Khung, thư viện và nội dung được nhúng). Nhớ chọn Không nhúng:
GoogleMaps.xcframework
-
Sao chép
GoogleMaps.bundletừ GoogleMapsResources mà bạn đã tải xuống vào thư mục cấp cao nhất của dự án Xcode. Nhớ chọn Sao chép các mục vào thư mục của nhóm đích khi được nhắc. - Chọn dự án của bạn trong Project Navigator (Trình điều hướng dự án) rồi chọn mục tiêu của ứng dụng.
-
Mở thẻ Build Phases (Giai đoạn xây dựng) cho mục tiêu của ứng dụng.
Trong Link Binary with Libraries (Liên kết tệp nhị phân với thư viện), hãy thêm các khung và thư viện sau:
Accelerate.frameworkContacts.frameworkCoreData.frameworkCoreGraphics.frameworkCoreImage.frameworkCoreLocation.frameworkCoreTelephony.frameworkCoreText.frameworkGLKit.frameworkImageIO.frameworklibc++.tbdlibz.tbdMetal.frameworkMetricKit.frameworkOpenGLES.framework(Chỉ khi bạn đang sử dụng OpenGL)QuartzCore.frameworkSecurity.frameworkSystemConfiguration.frameworkUIKit.framework
-
Chọn dự án của bạn thay vì một mục tiêu cụ thể và mở thẻ Build Settings (Cài đặt bản dựng). Trong phần Linking – General -> Other Linker Flags (Liên kết – Chung –> Cờ trình liên kết khác), hãy thêm
-ObjCvào "Debug" (Gỡ lỗi) và "Release" (Phát hành). Nếu bạn không thấy các chế độ cài đặt này, hãy thay đổi bộ lọc trong thanh Build Settings (Cài đặt bản dựng) từ Basic (Cơ bản) thành All (Tất cả). -
Để cài đặt Places SDK cho iOS XCFramework, hãy xem phần Bắt đầu sử dụng Places SDK cho iOS.
CocoaPods
Maps SDK cho iOS có sẵn dưới dạng một nhóm CocoaPods. CocoaPods là một trình quản lý phần phụ thuộc nguồn mở cho các dự án Cocoa Swift và Objective-C.
Nếu bạn chưa có công cụ CocoaPods, hãy cài đặt công cụ này trên macOS bằng cách chạy lệnh sau đây từ thiết bị đầu cuối. Để biết thông tin chi tiết, hãy xem Hướng dẫn bắt đầu sử dụng CocoaPods.
sudo gem install cocoapods
Tạo một Podfile cho Maps SDK cho iOS và dùng Podfile đó để cài đặt API và các phần phụ thuộc của API:
- Nếu bạn chưa có dự án Xcode, hãy tạo một dự án ngay bây giờ và lưu vào máy cục bộ. Nếu bạn mới bắt đầu phát triển cho iOS:
- Tạo một dự án mới.
- Chọn mẫu iOS > App (iOS > Ứng dụng).
- Trên màn hình các lựa chọn cho dự án:
- Nhập Tên dự án.
- Ghi lại giá trị của trường Bundle identifier (Mã nhận dạng gói). Bạn có thể sử dụng giá trị đó để hạn chế khoá API của mình bên dưới.
- Đặt Giao diện của dự án thành Bảng phân cảnh.
- Đặt Ngôn ngữ thành Swift hoặc Objective-C.
- Tạo một tệp có tên là
Podfiletrong thư mục dự án. Tệp này xác định các phần phụ thuộc của dự án. - Chỉnh sửa
Podfilevà thêm các phần phụ thuộc cùng với phiên bản của chúng. Sau đây là một ví dụ bao gồm phần phụ thuộc mà bạn cần cho Maps SDK for iOS:source 'https://github.com/CocoaPods/Specs.git' platform :ios, '16.0' target 'YOUR_APPLICATION_TARGET_NAME_HERE' do pod 'GoogleMaps', '10.8.0' end
pod outdatedđể phát hiện thời điểm có phiên bản mới hơn, nhằm đảm bảo bạn luôn dùng phiên bản mới nhất. Nếu cần, hãy nâng cấp lên phiên bản mới nhất. - Lưu
Podfile. Mở cửa sổ dòng lệnh rồi chuyển đến thư mục chứa
Podfile:cd <path-to-project>
Chạy lệnh
pod install. Thao tác này sẽ cài đặt các API được chỉ định trongPodfile, cùng với mọi phần phụ thuộc mà các API đó có thể có.pod install
Đóng Xcode, rồi mở (nhấp đúp) tệp
.xcworkspacecủa dự án để chạy Xcode. Từ thời điểm này trở đi, bạn phải sử dụng tệp.xcworkspaceđể mở dự án.
Để cập nhật API cho một dự án hiện có, hãy làm theo các bước sau:
- Mở một thiết bị đầu cuối rồi chuyển đến thư mục dự án chứa
Podfile. - Chạy lệnh
pod update. Thao tác này sẽ cập nhật tất cả các API được chỉ định trongPodfilelên phiên bản mới nhất.
Bước 3: Thêm khoá API vào dự án
Trong phần Lấy khoá API, bạn đã tạo một khoá API cho ứng dụng của mình. Giờ đây, hãy thêm khoá đó vào dự án Xcode.
Trong các ví dụ sau, hãy thay thế YOUR_API_KEY bằng khoá API của bạn.
Swift
Thêm khoá API vào AppDelegate.swift của bạn như sau:
- Thêm câu lệnh nhập sau:
import GoogleMaps
- Thêm nội dung sau vào phương thức
application(_:didFinishLaunchingWithOptions:)bằng khoá API của bạn:GMSServices.provideAPIKey("YOUR_API_KEY")
- Nếu bạn cũng đang sử dụng Places API, hãy thêm lại khoá của bạn như minh hoạ ở đây:
GMSPlacesClient.provideAPIKey("YOUR_API_KEY")
Objective-C
Thêm khoá API vào AppDelegate.m của bạn như sau:
- Thêm câu lệnh nhập sau:
@import GoogleMaps;
- Thêm nội dung sau vào phương thức
application:didFinishLaunchingWithOptions:bằng khoá API của bạn:[GMSServices provideAPIKey:@"YOUR_API_KEY"];
- Nếu bạn cũng đang sử dụng Places API, hãy thêm lại khoá của bạn như minh hoạ ở đây:
[GMSPlacesClient provideAPIKey:@"YOUR_API_KEY"];
Bước 4 (không bắt buộc): Kiểm tra tệp Manifest quyền riêng tư của Apple
Apple yêu cầu cung cấp thông tin chi tiết về quyền riêng tư trong ứng dụng cho các ứng dụng trên App Store. Hãy truy cập vào trang Thông tin chi tiết về quyền riêng tư trên Apple App Store để xem thông tin cập nhật và biết thêm thông tin.
Tệp kê khai về quyền riêng tư của Apple có trong gói tài nguyên cho SDK. Để xác minh rằng Tệp kê khai về quyền riêng tư đã được đưa vào và để kiểm tra nội dung của tệp này, hãy tạo một kho lưu trữ cho ứng dụng của bạn và tạo báo cáo về quyền riêng tư từ kho lưu trữ đó.
Bước 5 (không bắt buộc): Khai báo các lược đồ URL mà API sử dụng
Kể từ iOS 9 và Xcode 7, các ứng dụng có thể khai báo những lược đồ URL mà chúng dự định mở bằng cách chỉ định các lược đồ trong tệp Info.plist của ứng dụng. Maps SDK cho iOS sẽ mở ứng dụng di động Google Maps khi người dùng nhấp vào biểu trưng Google trên bản đồ. Do đó, ứng dụng của bạn có thể khai báo các lược đồ URL có liên quan.
Để khai báo các lược đồ URL mà Maps SDK cho iOS sử dụng, hãy thêm các dòng sau vào Info.plist:
<key>LSApplicationQueriesSchemes</key>
<array>
<string>googlechromes</string>
<string>comgooglemaps</string>
</array>
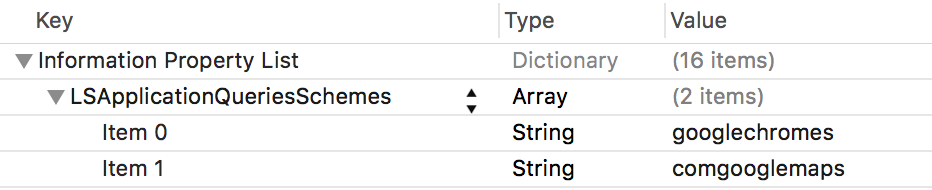
Ảnh chụp màn hình sau đây cho thấy cấu hình trong giao diện người dùng Xcode:

Nếu không có nội dung khai báo nêu trên, các lỗi sau có thể xảy ra khi người dùng nhấn vào biểu trưng Google trên bản đồ:
-canOpenURL: failed for URL: "comgooglemaps://" - error: "This app is not allowed to query for scheme comgooglemaps"-canOpenURL: failed for URL: "googlechromes://" - error: "This app is not allowed to query for scheme googlechromes"
Để loại bỏ những lỗi này, hãy thêm khai báo vào Info.plist của bạn.
Bước tiếp theo
Giờ đây, khi đã có khoá API và dự án Xcode, bạn có thể tạo và chạy ứng dụng. Navigation SDK cho iOS cung cấp nhiều hướng dẫn và ứng dụng mẫu có thể giúp bạn bắt đầu. Để biết thêm thông tin, hãy xem:
- Sau đây là những hướng dẫn mà bạn nên bắt đầu tham khảo:
- Hãy xem các mã mẫu và lớp học lập trình có sẵn.
- Để biết các giải pháp toàn diện, hãy xem Các giải pháp của Maps hiện có.
