課金を有効にして API キーを作成したら、アプリの開発に使用する Xcode プロジェクトをセットアップできます。
各リリースについて、リリースノートが提供されています。
ステップ 1: 必要なソフトウェアをインストールする
Maps SDK for iOS を使用してプロジェクトを作成するには、以下をダウンロードしてインストールする必要があります。
- Xcode バージョン 26.0 以降
ステップ 2: Xcode プロジェクトを作成して Maps SDK for iOS をインストールする
SDK のインストール サイズは変動する可能性があります。たとえば、Maps SDK for iOS バージョン 9.0 のインストール サイズは約 18 MB です。
Swift Package Manager
Maps SDK for iOS は、 Swift Package Manager を介してインストールできます。SDK を追加するには、既存の Maps SDK for iOS の依存関係をすべて削除してください。
SDK を新規または既存のプロジェクトに追加する手順は次のとおりです。
-
Xcode
projectまたはworkspaceを開き、[File] > [Add Package Dependencies] に移動します。 - URL として https://github.com/googlemaps/ios-maps-sdk を入力し、Enter キーを押してパッケージをプルし、[パッケージを追加] をクリックします。
-
特定の
versionをインストールするには、[依存関係ルール] フィールドをバージョン ベースのオプションのいずれかに設定します。新しいプロジェクトの場合は、最新バージョンを指定して [Exact Version] オプションを使用することをおすすめします。完了したら、[パッケージを追加] をクリックします。
既存のプロジェクトの package を更新する手順は次のとおりです。
9.0.0 より前のバージョンからアップグレードする場合は、アップグレード後に
GoogleMapsBase、GoogleMapsCore、GoogleMapsM4Bの依存関係を削除する必要があります。GoogleMapsの依存関係は削除しないでください。詳細については、バージョン 9.0.0 のリリースノートをご覧ください。Xcode プロジェクトの構成設定で、[フレームワーク、ライブラリ、埋め込みコンテンツ] を見つけます。マイナス記号(-)を使用して、次のフレームワークを削除します。
GoogleMapsBase(9.0.0 より前のバージョンからのアップグレードの場合のみ)GoogleMapsCore(9.0.0 より前のバージョンからのアップグレードの場合のみ)GoogleMapsM4B(9.0.0 より前のバージョンからのアップグレードの場合のみ)
- Xcode で、[File] > [Packages] > [Update To Latest Package Versions] に移動します。
- インストールを確認するには、プロジェクト ナビゲータの [パッケージの依存関係] セクションに移動して、パッケージとそのバージョンを確認します。
CocoaPods を使用して追加された既存の Maps SDK for iOS の依存関係を削除する手順は次のとおりです。
- Xcode ワークスペースを閉じます。ターミナルを開き、次のコマンドを実行します。
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all
-
CocoaPods 以外の目的で使用していない場合は、
Podfile、Podfile.resolved、Xcodeworkspaceを削除します。
-
Xcode プロジェクトの構成設定で、[フレームワーク、ライブラリ、埋め込みコンテンツ] を見つけます。マイナス記号(-)を使用して、次のフレームワークを削除します。
GoogleMapsGoogleMapsBase(バージョン 9.2.0 より前のインストールの場合のみ)GoogleMapsCore(バージョン 9.2.0 より前のインストールの場合のみ)GoogleMapsM4B(バージョン 9.0.0 より前のインストールの場合のみ)
-
Xcode プロジェクトの最上位ディレクトリから、
GoogleMapsバンドルを削除します。
手動インストール
このガイドでは、Maps SDK for iOS を含む XCFrameworks をプロジェクトに手動で追加し、Xcode でビルド設定を構成する方法を説明します。XCFramework は、Apple シリコンを使用するマシンなど、複数のプラットフォームで使用できるバイナリ パッケージです。
- 次の SDK バイナリとリソースファイルをダウンロードします。
- ファイルを抽出して、XCFrameworks とリソースにアクセスします。
- Xcode プロジェクトをまだ作成していない場合は、ここで作成してローカルマシンに保存します。iOS アプリを初めて開発する場合は:
- 新しいプロジェクトを作成する。
- [iOS > アプリ] テンプレートを選択します。
- プロジェクト オプション画面で次の操作を行います。
- プロジェクト名を入力します。
- [Bundle identifier] フィールドの値を記録します。この値を使用して、以下の API キーを制限できます。
- プロジェクトの [インターフェース] を [ストーリーボード] に設定します。
- [言語] を [Swift] または [Objective-C] に設定します。
-
[全般] タブを開きます。次の XCFramework を [Frameworks, Libraries, and Embedded Content] の下のプロジェクトにドラッグします。[埋め込まない] を選択してください。
GoogleMaps.xcframework
-
ダウンロードした GoogleMapsResources から
GoogleMaps.bundleをコピーして、Xcode プロジェクトの最上位ディレクトリに貼り付けます。プロンプトが表示されたら、[Copy items into destination group's folder] を選択してください。 - プロジェクト ナビゲータで目的のプロジェクトを選択し、アプリのターゲットを選択します。
-
アプリケーションのターゲットの [Build Phases] タブを開きます。[Link Binary with Libraries] 内に次のフレームワークとライブラリを追加します。
Accelerate.frameworkContacts.frameworkCoreData.frameworkCoreGraphics.frameworkCoreImage.frameworkCoreLocation.frameworkCoreTelephony.frameworkCoreText.frameworkGLKit.frameworkImageIO.frameworklibc++.tbdlibz.tbdMetal.frameworkMetricKit.frameworkOpenGLES.framework(OpenGL を使用している場合のみ)QuartzCore.frameworkSecurity.frameworkSystemConfiguration.frameworkUIKit.framework
-
(特定のターゲットではなく)プロジェクトを選択して、[Build Settings] タブを開きます。[Linking - General -> Other Linker Flags] セクションで、[Debug] と [Release] に
-ObjCを追加します。これらの設定が表示されない場合は、[Build Settings] バーのフィルタを [Basic] から [All] に変更します。 -
Places SDK for iOS XCFramework をインストールするには、Places SDK for iOS スタートガイドをご覧ください。
CocoaPods
Maps SDK for iOS は CocoaPods ポッドとして提供されています。CocoaPods は、Swift と Objective-C の Cocoa プロジェクトで依存関係を管理するためのオープンソース ツールです。
CocoaPods ツールがない場合は、ターミナルから以下のコマンドを実行して、macOS 上に CocoaPods ツールをインストールします。詳しくは、CocoaPods スタートガイドをご覧ください。
sudo gem install cocoapods
Maps SDK for iOS の Podfile を作成し、これを使用して API とその依存関係をインストールします。
- Xcode プロジェクトをまだ作成していない場合は、ここで作成してローカルマシンに保存します。iOS アプリを初めて開発する場合は:
- 新しいプロジェクトを作成する。
- [iOS > アプリ] テンプレートを選択します。
- プロジェクト オプション画面で次の操作を行います。
- プロジェクト名を入力します。
- [Bundle identifier] フィールドの値を記録します。この値を使用して、以下の API キーを制限できます。
- プロジェクトの [インターフェース] を [ストーリーボード] に設定します。
- [言語] を [Swift] または [Objective-C] に設定します。
- プロジェクトのディレクトリに、
Podfileという名前のファイルを作成します。このファイルでプロジェクトの依存関係を定義します。 Podfileを編集して、依存関係とそのバージョンを追加します。次の例では、Maps SDK for iOS に必要な依存関係を追加しています。source 'https://github.com/CocoaPods/Specs.git' platform :ios, '16.0' target 'YOUR_APPLICATION_TARGET_NAME_HERE' do pod 'GoogleMaps', '10.8.0' end
pod outdatedを定期的に実行して、新しいバージョンがあるかどうかを検出し、常に最新バージョンを使用していることを確認します。必要に応じて、最新バージョンにアップグレードします。Podfileを保存します。ターミナルを開き、
Podfileを含むディレクトリに移動します。cd <path-to-project>
pod installコマンドを実行します。Podfileで指定した API とその依存関係がインストールされます。pod install
Xcode を終了し、プロジェクトの
.xcworkspaceファイルを(ダブルクリックして)開いて、Xcode を起動します。これ以降、このプロジェクトを開くには.xcworkspaceファイルを使用する必要があります。
既存のプロジェクトの API を更新する手順は次のとおりです。
- ターミナルを開き、
Podfileを含むプロジェクト ディレクトリに移動します。 pod updateコマンドを実行します。これにより、Podfileで指定されたすべての API が最新バージョンに更新されます。
ステップ 3: API キーをプロジェクトに追加する
API キーを取得するで、アプリの API キーを生成しました。このキーを Xcode プロジェクトに追加します。
以下の例で YOUR_API_KEY とある箇所は、実際の API キーに置き替えてください。
Swift
次のように、API キーを AppDelegate.swift に追加します。
- 以下のインポート文を追加します。
import GoogleMaps
- 次のコードを
application(_:didFinishLaunchingWithOptions:)メソッドに追加し、API キーを使用します。GMSServices.provideAPIKey("YOUR_API_KEY")
- Places API も使用している場合は、次のようにキーを再度追加します。
GMSPlacesClient.provideAPIKey("YOUR_API_KEY")
Objective-C
次のように、API キーを AppDelegate.m に追加します。
- 以下のインポート文を追加します。
@import GoogleMaps;
- 次のコードを
application:didFinishLaunchingWithOptions:メソッドに追加し、API キーを使用します。[GMSServices provideAPIKey:@"YOUR_API_KEY"];
- Places API も使用している場合は、次のようにキーを再度追加します。
[GMSPlacesClient provideAPIKey:@"YOUR_API_KEY"];
ステップ 4(省略可): Apple のプライバシー マニフェスト ファイルを検査する
Apple は、App Store のアプリに対してアプリのプライバシーに関する詳細情報を求めています。最新情報と詳細については、Apple App Store のプライバシーの詳細ページをご覧ください。
Apple プライバシー マニフェスト ファイルは、SDK のリソース バンドルに含まれています。プライバシー マニフェスト ファイルが含まれていることを確認し、その内容を検査するには、アプリのアーカイブを作成し、そのアーカイブからプライバシー レポートを生成します。
ステップ 5(省略可): API で使用される URL スキームを宣言する
iOS 9 と Xcode 7 以降では、アプリの Info.plist ファイルでスキームを指定することで、開く予定の URL スキームを宣言できます。Maps SDK for iOS は、ユーザーが地図上の Google ロゴをクリックすると Google マップ モバイルアプリを開くため、アプリは関連する URL スキームを宣言できます。
Maps SDK for iOS で使用される URL スキームを宣言するには、Info.plist に次の行を追加します。
<key>LSApplicationQueriesSchemes</key>
<array>
<string>googlechromes</string>
<string>comgooglemaps</string>
</array>
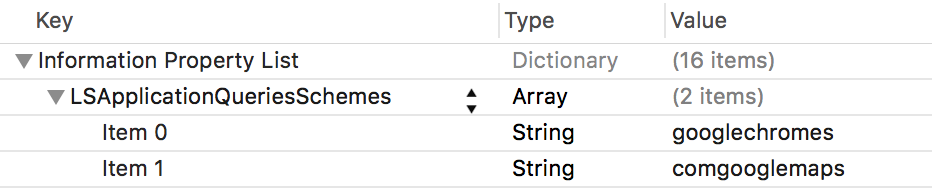
次のスクリーンショットは、Xcode でのユーザー インターフェースでの設定を示しています。

上記の宣言がない場合、ユーザーが地図上の Google ロゴをタップすると、次のエラーが発生する可能性があります。
-canOpenURL: failed for URL: "comgooglemaps://" - error: "This app is not allowed to query for scheme comgooglemaps"-canOpenURL: failed for URL: "googlechromes://" - error: "This app is not allowed to query for scheme googlechromes"
これらのエラーを解消するには、宣言を Info.plist に追加します。
次のステップ
これで API キーと Xcode プロジェクトが用意できたので、アプリを作成・実行する準備が整いました。Navigation SDK for iOS には、開発を始めるのに役立つチュートリアルやサンプルアプリが豊富に用意されています。詳しくは、以下をご覧ください。
- 次のチュートリアルから始めることをおすすめします。
- マーカー付きの地図を追加する。
- [現在の場所を選択して地図上に詳細を表示する] を選択します。
- リバース ジオコーディング。
- 利用可能なコードサンプルとCodelab をご確認ください。
- エンドツーエンドのソリューションについては、利用可能な Maps ソリューションを確認してください。
