
O SDK do Maps para iOS oferece várias maneiras de adicionar formas aos seus mapas. As seguintes formas são permitidas:
- Uma polilinha é uma série de segmentos de linha conectados que podem formar qualquer forma e ser usados para marcar caminhos e trajetos no mapa.
- Um polígono é uma forma fechada que pode ser usada para marcar áreas o mapa.
- Um círculo é uma projeção geograficamente precisa de um círculo na superfície da Terra.
É possível modificar a aparência de cada forma de diversas maneiras.
Polilinhas
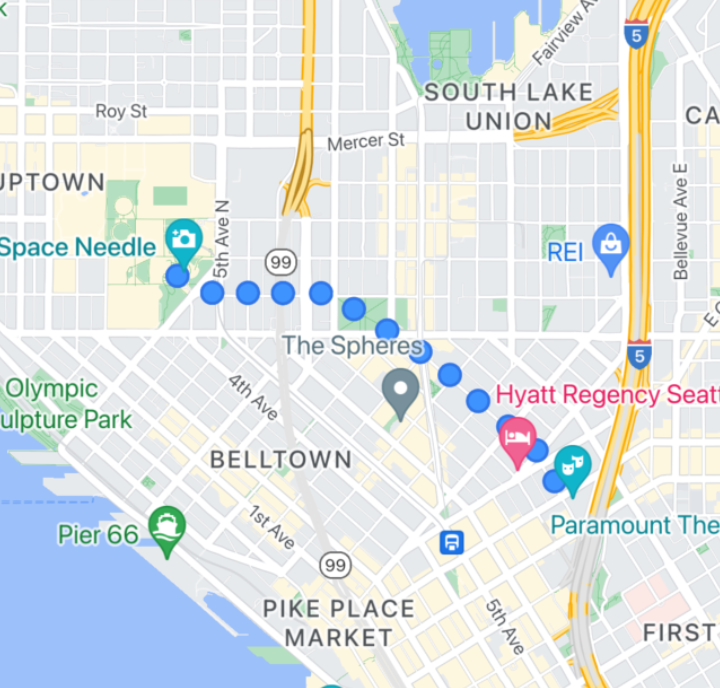
As polilinhas permitem desenhar linhas no mapa. Um objeto GMSPolyline representa uma sequência ordenada de locais, mostrada como uma série de segmentos de linha. É possível definir a cor de uma polilinha com
GMSStrokeStyle.
Para criar uma polilinha, especifique o caminho dela criando um objeto GMSMutablePath correspondente com dois ou mais pontos.
Cada CLLocationCoordinate2D representa um ponto na superfície da Terra. Segmentos de linha são desenhados entre pontos, de acordo com a ordem em que você os adiciona ao caminho. É possível adicionar pontos ao caminho com os métodos addCoordinate: ou addLatitude:longitude:.
Swift
let path = GMSMutablePath() path.add(CLLocationCoordinate2D(latitude: -33.85, longitude: 151.20)) path.add(CLLocationCoordinate2D(latitude: -33.70, longitude: 151.40)) path.add(CLLocationCoordinate2D(latitude: -33.73, longitude: 151.41)) let polyline = GMSPolyline(path: path)
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addCoordinate:CLLocationCoordinate2DMake(-33.85, 151.20)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.70, 151.40)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.73, 151.41)]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
Adicionar uma polilinha
- Crie um objeto
GMSMutablePath. - Defina os pontos no caminho com os métodos
addCoordinate:ouaddLatitude:longitude:. - Instancie um novo objeto
GMSPolylineusando o caminho como um argumento. - Defina outras propriedades, como
strokeWidthestrokeColor, conforme necessário. - Defina a propriedade
mapdoGMSPolyline. - A polilinha é exibida no mapa.
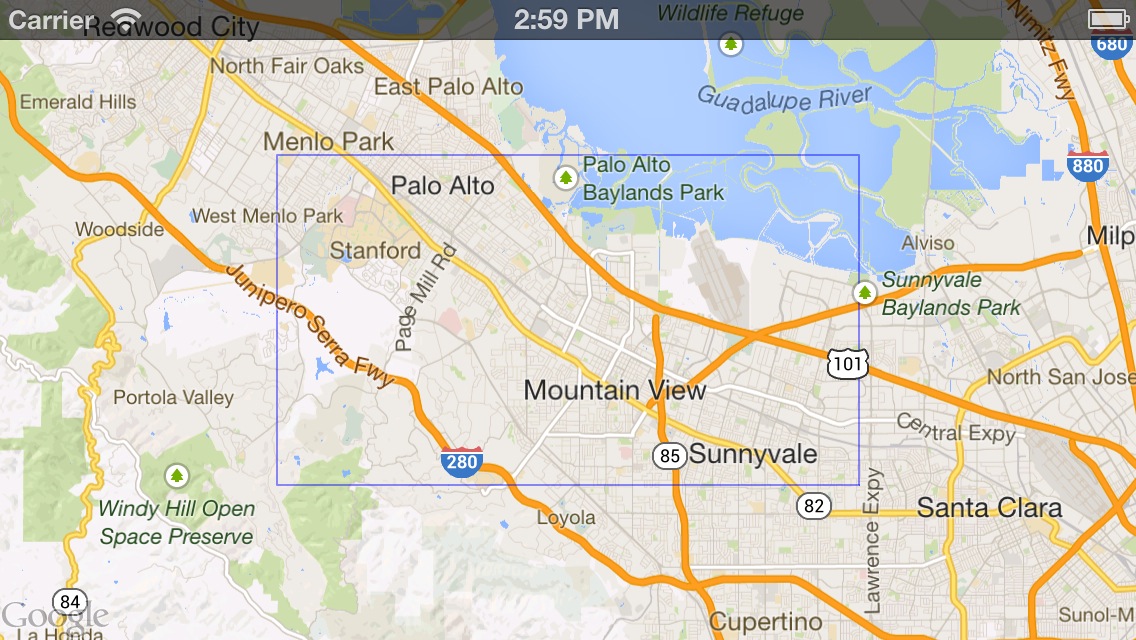
O fragmento de código a seguir adiciona um retângulo a um mapa:
Swift
let rectanglePath = GMSMutablePath() rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) let rectangle = GMSPolyline(path: path) rectangle.map = mapView
Objective-C
GMSMutablePath *rectanglePath = [GMSMutablePath path]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; GMSPolyline *rectangle = [GMSPolyline polylineWithPath:path]; rectangle.map = mapView;

Remover uma polilinha
Para remover uma polilinha do mapa, defina a propriedade map do GMSPolyline como nil. Como alternativa, é possível remover todas as sobreposições (incluindo polilinhas e outras formas) do mapa chamando o método GMSMapView
clear.
Swift
mapView.clear()
Objective-C
[mapView clear];
Personalizar uma polilinha
O objeto GMSPolyline oferece várias propriedades para controlar
a aparência da linha. Ele oferece as seguintes opções:
strokeWidth- A largura da linha inteira, em pontos da tela. O padrão é 1. A largura não é dimensionada quando o mapa é ampliado.
geodesic-
Quando
YES, renderize essa borda da polilinha como geodésica. Os segmentos geodésicos seguem o caminho mais curto ao longo da superfície terrestre e podem aparecer como linhas curvas em um mapa com a projeção de Mercator. Segmentos não geodésicos são desenhados como linhas retas no mapa. O valor padrão éNO. spans- Usado para especificar a cor de um ou mais segmentos de uma polilinha. A propriedade "spans" é uma matriz de objetos
GMSStyleSpan. Definir a propriedadespansé a maneira preferida de mudar a cor de uma polilinha. strokeColor- : um objeto
UIColorque especifica a cor da polilinha. O valor padrão éblueColor. A propriedadestrokeColoré ignorada sespansestiver definido.
O snippet a seguir adiciona uma polilinha espessa de Melbourne a Perth, com interpolação geodésica.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 10.0 polyline.geodesic = true polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 10.f; polyline.geodesic = YES; polyline.map = mapView;
Para modificar uma polilinha depois de adicioná-la ao mapa, mantenha o objeto GMSPolyline.
Swift
polyline.strokeColor = .blue
Objective-C
polyline.strokeColor = [UIColor blueColor];
Como mudar a cor de uma polilinha
As polilinhas são desenhadas como uma série de segmentos no mapa. É possível mudar a cor de segmentos individuais ou da linha inteira com a propriedade spans. Embora essa propriedade ofereça controle detalhado sobre a coloração de uma polilinha, existem várias conveniências que permitem aplicar um único estilo a toda a linha.
O snippet abaixo usa o método spanWithColor: para mudar a cor de toda a linha para vermelho.
Swift
polyline.spans = [GMSStyleSpan(color: .red)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithColor:[UIColor redColor]]];
Como alternativa, se você já tiver acesso a um objeto GMSStrokeStyle, use o método spanWithStyle:.
Swift
let solidRed = GMSStrokeStyle.solidColor(.red) polyline.spans = [GMSStyleSpan(style: solidRed)]
Objective-C
GMSStrokeStyle *solidRed = [GMSStrokeStyle solidColor:[UIColor redColor]]; polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed]];
Antes da versão 1.7 do SDK do Maps para iOS, a única propriedade
strokeColor estava disponível para definir toda a cor de um
GMSPolyline. A propriedade spans tem precedência sobre strokeColor.
Swift
polyline.strokeColor = .red
Objective-C
polyline.strokeColor = [UIColor redColor];
Estilos
Se o app aplicar a mesma cor de traço várias vezes, talvez seja útil definir um estilo reutilizável. Os estilos de polilinha são especificados usando o objeto
GMSStrokeStyle. Um estilo de traço pode ser uma cor sólida ou um gradiente de uma cor para outra. Depois de criar um
estilo, você pode aplicá-lo a um GMSStyleSpan com o
método spanWithStyle:.
Swift
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow let solidBlue = GMSStrokeStyle.solidColor(.blue) let solidBlueSpan = GMSStyleSpan(style: solidBlue) let redYellow = GMSStrokeStyle.gradient(from: .red, to: .yellow) let redYellowSpan = GMSStyleSpan(style: redYellow)
Objective-C
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow GMSStrokeStyle *solidBlue = [GMSStrokeStyle solidColor:[UIColor blueColor]]; GMSStyleSpan *solidBlueSpan = [GMSStyleSpan spanWithStyle:solidBlue]; GMSStrokeStyle *redYellow = [GMSStrokeStyle gradientFromColor:[UIColor redColor] toColor:[UIColor yellowColor]]; GMSStyleSpan *redYellowSpan = [GMSStyleSpan spanWithStyle:redYellow];
O estilo de um span vai continuar até o final da polilinha ou até que um novo estilo seja definido. Para mudar a cor de toda a linha, defina a propriedade spans de uma polilinha para um único GMSStyleSpan. O exemplo mostra como aplicar um gradiente em todo o comprimento da polilinha.
Swift
polyline.spans = [GMSStyleSpan(style: redYellow)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:redYellow]];
Mudar a cor de segmentos de linha individuais
Se quiser estilizar cada segmento da polilinha individualmente, crie uma matriz de objetos GMSStyleSpan e transmita para a propriedade spans. Por padrão, cada item na matriz define a cor do segmento da linha correspondente. Se houver mais elementos na matriz do que segmentos na linha, os elementos extras serão ignorados. Se houver menos elementos na matriz, o GMSStyleSpan final vai descrever a cor do restante da linha.
Você pode usar blocos de cor e/ou polilinhas gradientes para indicar mudanças ao longo da polilinha, como elevação ou velocidade. O snippet abaixo define a cor dos dois primeiros segmentos de uma polilinha como vermelho, e o restante da linha é um gradiente de vermelho para amarelo.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed), GMSStyleSpan(style: solidRed), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:redYellow]];
Você pode usar o método spanWithStyle:segments: para definir o estilo de vários segmentos de uma só vez. Por exemplo, o código a seguir é equivalente ao código acima.
O comprimento do segmento do GMSStyleSpan final é sempre ignorado, já que o estilo é usado para descrever o restante da linha.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments:2), GMSStyleSpan(style: redYellow, segments:10) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2], [GMSStyleSpan spanWithStyle:redYellow segments:10]];
Segmentos fracionados
Os segmentos também podem ser especificados como um valor fracionário. Isso vai aplicar o estilo ao número fracionário de segmentos, o que pode causar uma divisão em um único segmento. Cada GMSStyleSpan começa imediatamente após o anterior. No exemplo abaixo, a cor cinza começa de ½ até o segundo segmento e continua até ½ do terceiro segmento.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments: 2.5), GMSStyleSpan(color: .gray), GMSStyleSpan(color: .purple, segments: 0.75), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2.5], [GMSStyleSpan spanWithColor:[UIColor grayColor]], [GMSStyleSpan spanWithColor:[UIColor purpleColor] segments:0.75], [GMSStyleSpan spanWithStyle:redYellow]];
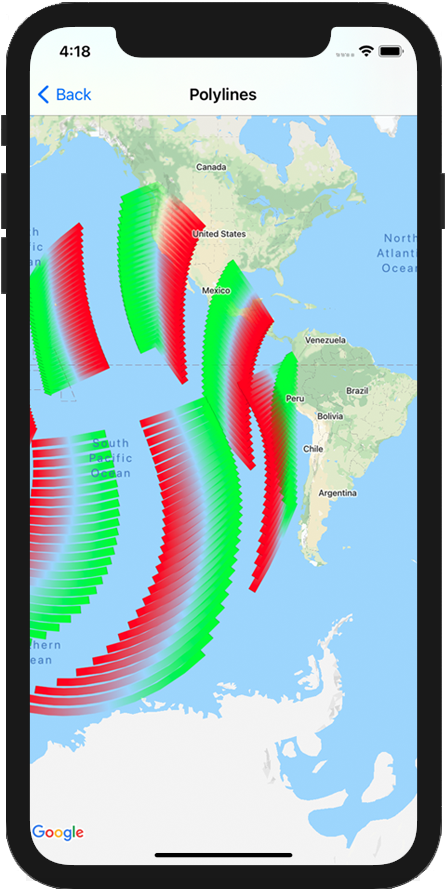
Adicionar um padrão de cores repetido a uma polilinha
Se você quiser adicionar um padrão a uma polilinha, use o método utilitário
GMSStyleSpans em GMSGeometryUtils. O método
GMSStyleSpans aceita duas matrizes que definem um padrão repetido. Um
array define os estilos que devem ser repetidos, e o outro define o
intervalo de repetição. Usados juntos, é possível criar um padrão que pode ser
aplicado em qualquer polilinha, não importa o comprimento ou o número de segmentos
disponíveis.
Por exemplo, o snippet de código abaixo define uma polilinha com um padrão alternado em preto e branco. Os comprimentos são tratados como metros ao longo de uma linha loxodrômica (em Mercator, é uma linha reta) quando o tipo é especificado como kGMSLengthRhumb.
Swift
let styles = [ GMSStrokeStyle.solidColor(.white), GMSStrokeStyle.solidColor(.black) ] let lengths: [NSNumber] = [100000, 50000] polyline.spans = GMSStyleSpans( polyline.path!, styles, lengths, GMSLengthKind.rhumb )
Objective-C
NSArray *styles = @[[GMSStrokeStyle solidColor:[UIColor whiteColor]], [GMSStrokeStyle solidColor:[UIColor blackColor]]]; NSArray *lengths = @[@100000, @50000]; polyline.spans = GMSStyleSpans(polyline.path, styles, lengths, kGMSLengthRhumb);
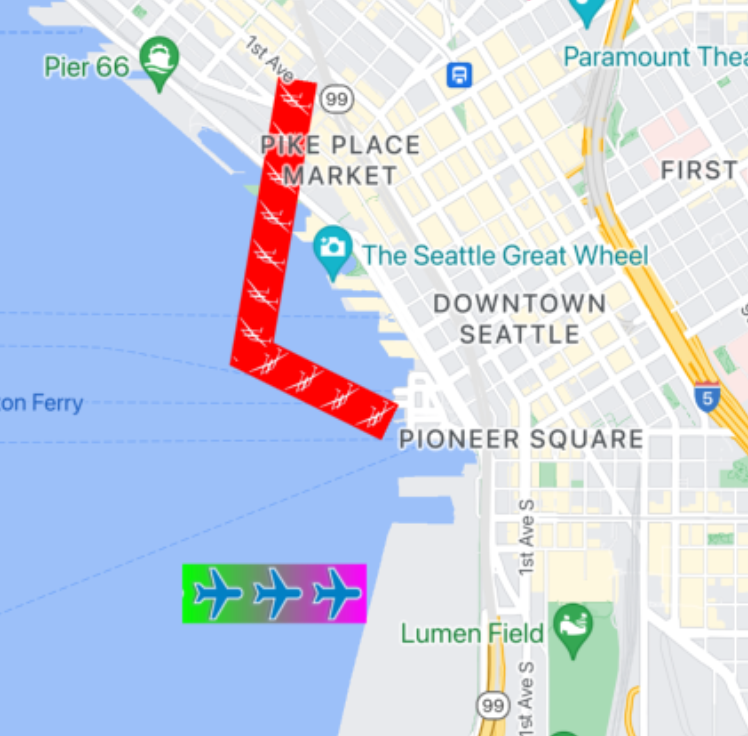
Polilinhas estampadas com sprites
As polilinhas estampadas com sprites permitem criar uma polilinha usando uma imagem de bitmap repetida de sua escolha. As formas aparecem com um traço de plano de fundo claro, mas o carimbo não é truncado nos cantos da linha, o que os torna úteis para situações como pontos para ilustrar rotas a pé.

Você pode usar esse recurso com GMSSpriteStyle e definindo-o
como a marca d'água usando a propriedade stampStyle
de GMSStrokeStyle.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let stampStyle = GMSSpriteStyle(image: image) let transparentStampStroke = GMSStrokeStyle.transparentStroke(withStamp: stampStyle) let span = GMSStyleSpan(style: transparentStampStroke) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; polyline.strokeWidth = 20; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; GMSStrokeStyle *transparentStampStroke = [GMSStrokeStyle transparentStrokeWithStampStyle:[GMSSpriteStyle spriteStyleWithImage:image]]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:transparentStampStroke]; polyline.spans = @[span]; polyline.map = _mapView;
Polilinhas estampadas com textura
As polilinhas estampadas com textura permitem criar uma polilinha usando uma textura repetida de sua escolha. As formas podem ser mostradas com traço de fundo claro, de cor sólida ou gradiente. A textura é redimensionada conforme os níveis de zoom mudam. As imagens no final ou no início de caminhos ou pontos de caminho são truncadas em determinados níveis de zoom.

Você pode usar esse recurso com GMSTextureStyle e definindo
como a marca d'água usando a propriedade stampStyle
de GMSStrokeStyle.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let redWithStamp = GMSStrokeStyle.solidColor(.red) let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere redWithStamp.stampStyle = GMSTextureStyle(image: image) let span = GMSStyleSpan(style: redWithStamp) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; GMSStrokeStyle *redWithStamp = [GMSStrokeStyle solidColor:[UIColor redColor]]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere redWithStamp.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:redWithStamp]; polyline.spans = @[span]; polyline.map = _mapView;
Recursos do mapa
A propriedade mapCapabilities em GMSMapView adiciona uma verificação programática de recursos específicos do mapa. Isso é útil quando você quer saber se determinados capabilities do mapa estão disponíveis antes de chamar APIs específicas. Essa consulta determina se a visualização do mapa é compatível com polilinhas marcadas com sprite.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let spans: [GMSStyleSpan] if (mapView.mapCapabilities.contains(.spritePolylines)) { let spriteStyle = GMSSpriteStyle(image: image) let stroke = GMSStrokeStyle.transparentStroke(withStamp: spriteStyle) spans = [ GMSStyleSpan(style: stroke) ] } else { let stroke = GMSStrokeStyle.solidColor(.clear) stroke.stampStyle = GMSTextureStyle(image: image) spans = [ GMSStyleSpan(style: stroke) ] } polyline.spans = spans polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; UIImage *_Nonnull image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere NSArray<GMSStyleSpan *> * spans; if (_mapView.mapCapabilities & GMSMapCapabilityFlagsSpritePolylines) { GMSSpriteStyle *spriteStyle = [GMSSpriteStyle spriteStyleWithImage:image]; GMSStrokeStyle *stroke = [GMSStrokeStyle transparentStrokeWithStampStyle:spriteStyle]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } else { GMSStrokeStyle *stroke = [GMSStrokeStyle solidColor:UIColor.clearColor]; stroke.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; polyline.spans = spans; polyline.map = _mapView;
Esse padrão permite que você se inscreva em mudanças e reaja a atualizações com o estado da visualização do mapa. Você também pode implementar didChangeMapCapabilities em
GMSMapViewDelegate para receber atualizações sobre a
disponibilidade de recursos.
Polígonos
Os polígonos são semelhantes às polilinhas, porque consistem em uma série de coordenadas em uma sequência ordenada. No entanto, em vez de serem abertos, os polígonos foram desenvolvidos para definir regiões sólidas dentro de um loop fechado. Os polígonos são definidos no SDK do Maps para iOS pela classe GMSPolygon.
Você pode adicionar um GMSPolygon ao mapa da mesma forma que adiciona um
GMSPolyline. Primeiro, especifique o caminho criando um objeto GMSMutablePath correspondente e adicionando pontos a ele.
Esses pontos formam o contorno do polígono. Cada CLLocationCoordinate2D
representa um ponto na superfície da Terra. Segmentos de linha são desenhados entre pontos, de acordo com a ordem em que você os adiciona ao caminho.
Adicionar um polígono
- Crie um objeto
GMSMutablePath. - Defina os pontos no caminho com os métodos
addCoordinate:ouaddLatitude:longitude:. Esses pontos formam o contorno do polígono. - Instancie um novo objeto
GMSPolygonusando o caminho como um argumento. - Defina outras propriedades, como
strokeWidth,strokeColorefillColor, conforme necessário. - Atribua o polígono a um objeto
GMSMapViewdefinindo a propriedadeGMSPolygon.map. - O polígono aparece no mapa.
O snippet de código a seguir adiciona um retângulo a um mapa.
Swift
// Create a rectangular path let rect = GMSMutablePath() rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) // Create the polygon, and assign it to the map. let polygon = GMSPolygon(path: rect) polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.05); polygon.strokeColor = .black polygon.strokeWidth = 2 polygon.map = mapView
Objective-C
// Create a rectangular path GMSMutablePath *rect = [GMSMutablePath path]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; // Create the polygon, and assign it to the map. GMSPolygon *polygon = [GMSPolygon polygonWithPath:rect]; polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; polygon.strokeColor = [UIColor blackColor]; polygon.strokeWidth = 2; polygon.map = mapView;
Você pode personalizar a aparência do polígono antes e depois de incluí-lo no mapa.
Remover um polígono
Para remover um polígono, defina a propriedade GMSPolygon.map como nil e desvincule o layer do elemento pai.
Swift
polygon.map = nil polygon.layer.removeFromSuperLayer()
Objective-C
polygon.map = nil; [polygon.layer removeFromSuperlayer];
Círculos
Além da classe genérica GMSPolygon, o SDK do Maps para iOS também inclui GMSCircle, permitindo desenhar círculos na superfície da Terra.
Para construir um círculo, é preciso especificar estas duas propriedades:
positioncomoCLLocationCoordinate2Dradiusem metros
Um círculo é, então, definido como sendo o conjunto de todos os pontos da superfície terrestre que ficam a radius metros de distância do center especificado. Devido à forma como a projeção de Mercator usada pela API Maps renderiza uma esfera em uma superfície plana, o círculo no mapa vai ser praticamente perfeito, quando localizado perto da Linha do Equador, e vai ficar cada vez menos circular à medida que se afastar da linha.
Como adicionar um círculo
O fragmento de código a seguir adiciona um círculo ao mapa:
Swift
let circleCenter = CLLocationCoordinate2D(latitude: 37.35, longitude: -122.0) let circle = GMSCircle(position: circleCenter, radius: 1000) circle.map = mapView
Objective-C
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(37.35, -122.0); GMSCircle *circle = [GMSCircle circleWithPosition:circleCenter radius:1000]; circle.map = mapView;
Você pode personalizar a aparência do círculo antes e depois de incluí-lo no mapa.
Personalizar um círculo
É possível especificar cores e larguras de traço personalizadas modificando as propriedades de
GMSCircle. Ele oferece as seguintes opções:
fillColor- Um objeto
UIColorque especifica a cor interna do círculo. É configurado por padrão como transparente. strokeColor- Um objeto
UIColorque especifica a cor do contorno do círculo. O valor padrão éblackColor. strokeWidth- A espessura do contorno do círculo, em pontos da tela. O padrão é 1. A espessura não é adequada à escala quando o zoom do mapa é aumentado.
O snippet a seguir adiciona um círculo vermelho grosso com um interior vermelho semitransparente.
Swift
circle.fillColor = UIColor(red: 0.35, green: 0, blue: 0, alpha: 0.05) circle.strokeColor = .red circle.strokeWidth = 5
Objective-C
circle.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; circle.strokeColor = [UIColor redColor]; circle.strokeWidth = 5;
Como criar um polígono oco
É possível combinar vários caminhos em um único objeto GMSPolygon para criar formas complexas, como anéis preenchidos ou roscas (em que as áreas poligonais aparecem dentro do polígono como formas separadas). Formas complexas são a composição de vários caminhos.
Crie um polígono com um caminho que especifique a maior área coberta por ele. Em seguida, especifique a propriedade holes do polígono como uma matriz de um ou mais objetos GMSPath, que definem os buracos dentro do polígono.
Se um caminho menor for fechado totalmente pelo maior, parecerá que um pedaço do polígono foi removido.
O exemplo de código a seguir cria um polígono com dois buracos:
Swift
let hydeParkLocation = CLLocationCoordinate2D(latitude: -33.87344, longitude: 151.21135) let camera = GMSCameraPosition.camera(withTarget: hydeParkLocation, zoom: 16) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) mapView.animate(to: camera) let hydePark = "tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD" let archibaldFountain = "tlvmEqq|y[NNCXSJQOB[TI" let reflectionPool = "bewmEwk|y[Dm@zAPEj@{AO" let hollowPolygon = GMSPolygon() hollowPolygon.path = GMSPath(fromEncodedPath: hydePark) hollowPolygon.holes = [GMSPath(fromEncodedPath: archibaldFountain)!, GMSPath(fromEncodedPath: reflectionPool)!] hollowPolygon.fillColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.2) hollowPolygon.strokeColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0) hollowPolygon.strokeWidth = 2 hollowPolygon.map = mapView
Objective-C
CLLocationCoordinate2D hydeParkLocation = CLLocationCoordinate2DMake(-33.87344, 151.21135); GMSCameraPosition *camera = [GMSCameraPosition cameraWithTarget:hydeParkLocation zoom:16]; mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; NSString *hydePark = @"tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD"; NSString *archibaldFountain = @"tlvmEqq|y[NNCXSJQOB[TI"; NSString *reflectionPool = @"bewmEwk|y[Dm@zAPEj@{AO"; GMSPolygon *hollowPolygon = [[GMSPolygon alloc] init]; hollowPolygon.path = [GMSPath pathFromEncodedPath:hydePark]; hollowPolygon.holes = @[[GMSPath pathFromEncodedPath:archibaldFountain], [GMSPath pathFromEncodedPath:reflectionPool]]; hollowPolygon.fillColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.2]; hollowPolygon.strokeColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0]; hollowPolygon.strokeWidth = 2; hollowPolygon.map = mapView;

