
iOS के लिए Maps SDK की मदद से, मैप में अलग-अलग तरह के शेप जोड़े जा सकते हैं. ये शेप इस्तेमाल किए जा सकते हैं:
- पॉलीलाइन, आपस में जुड़े लाइन सेगमेंट की एक सीरीज़ होती है. इससे अपनी पसंद का कोई भी आकार बनाया जा सकता है. इसका इस्तेमाल, मैप पर पाथ और रास्ते मार्क करने के लिए किया जा सकता है.
- पॉलीगॉन एक बंद आकृति होती है. इसका इस्तेमाल, मैप पर जगहों को मार्क करने के लिए किया जा सकता है.
- सर्कल, पृथ्वी की सतह पर किसी सर्कल का सटीक भौगोलिक प्रोजेक्शन होता है.
हर शेप के दिखने के तरीके में कई तरह से बदलाव किया जा सकता है.
पॉलीलाइन
पॉलीलाइन की मदद से, मैप पर लाइनें बनाई जा सकती हैं. GMSPolyline ऑब्जेक्ट, जगहों के क्रम को दिखाता है. इसे लाइन सेगमेंट की सीरीज़ के तौर पर दिखाया जाता है. GMSStrokeStyle का इस्तेमाल करके, पॉलीलाइन का रंग सेट किया जा सकता है.
पॉलीलाइन बनाने के लिए, आपको उसका पाथ तय करना होगा. इसके लिए, दो या उससे ज़्यादा पॉइंट वाला GMSMutablePath ऑब्जेक्ट बनाएं.
हर CLLocationCoordinate2D, पृथ्वी की सतह पर मौजूद किसी पॉइंट को दिखाता है. लाइन सेगमेंट, पॉइंट के बीच में बनाए जाते हैं. ये पॉइंट, पाथ में उसी क्रम में जोड़े जाते हैं जिस क्रम में उन्हें बनाया जाता है. addCoordinate: या addLatitude:longitude: तरीकों का इस्तेमाल करके, पाथ में पॉइंट जोड़े जा सकते हैं.
Swift
let path = GMSMutablePath() path.add(CLLocationCoordinate2D(latitude: -33.85, longitude: 151.20)) path.add(CLLocationCoordinate2D(latitude: -33.70, longitude: 151.40)) path.add(CLLocationCoordinate2D(latitude: -33.73, longitude: 151.41)) let polyline = GMSPolyline(path: path)
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addCoordinate:CLLocationCoordinate2DMake(-33.85, 151.20)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.70, 151.40)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.73, 151.41)]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
पॉलीलाइन जोड़ना
GMSMutablePathऑब्जेक्ट बनाएं.addCoordinate:याaddLatitude:longitude:तरीकों का इस्तेमाल करके, पाथ में पॉइंट सेट करें.- पाथ को आर्ग्युमेंट के तौर पर इस्तेमाल करके, नया
GMSPolylineऑब्जेक्ट इंस्टैंशिएट करें. - ज़रूरत के मुताबिक, अन्य प्रॉपर्टी सेट करें. जैसे,
strokeWidthऔरstrokeColor. GMSPolylineकीmapप्रॉपर्टी सेट करें.- मैप पर पॉलीलाइन दिखती है.
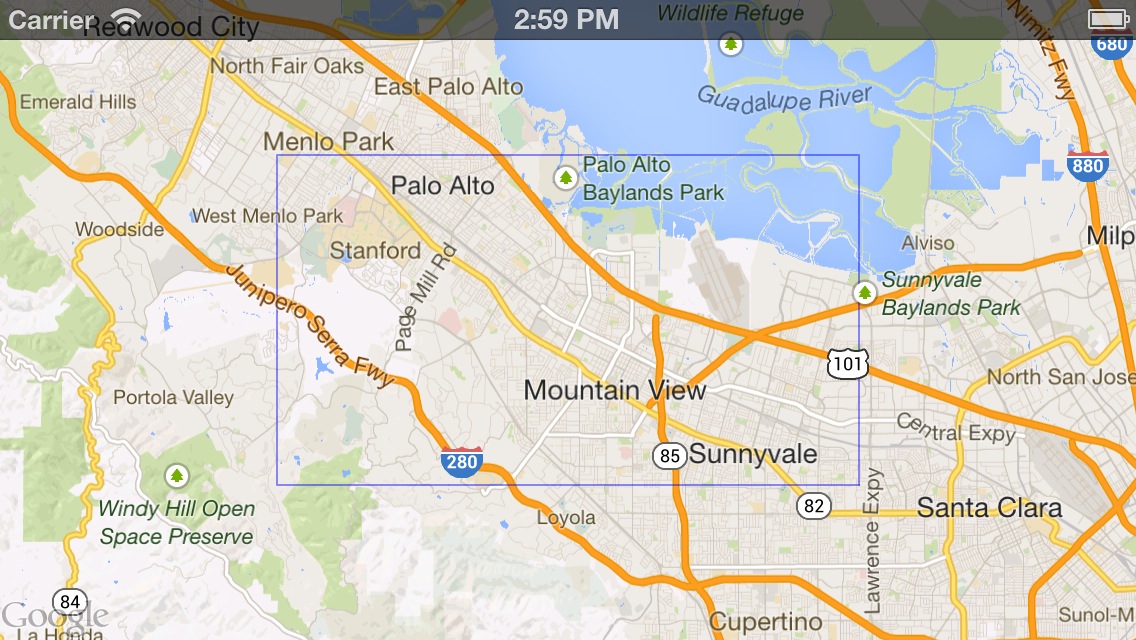
नीचे दिया गया कोड स्निपेट, मैप में एक आयत जोड़ता है:
Swift
let rectanglePath = GMSMutablePath() rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) let rectangle = GMSPolyline(path: path) rectangle.map = mapView
Objective-C
GMSMutablePath *rectanglePath = [GMSMutablePath path]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; GMSPolyline *rectangle = [GMSPolyline polylineWithPath:path]; rectangle.map = mapView;

पॉलीलाइन हटाना
अपने GMSPolyline की map प्रॉपर्टी को nil पर सेट करके, मैप से पॉलीलाइन हटाई जा सकती है. इसके अलावा, GMSMapView
clear तरीके को कॉल करके, मैप पर मौजूद सभी ओवरले (इनमें पॉलीलाइन और अन्य शेप शामिल हैं) हटाए जा सकते हैं.
Swift
mapView.clear()
Objective-C
[mapView clear];
पॉलीलाइन को पसंद के मुताबिक बनाना
GMSPolyline ऑब्जेक्ट, लाइन की थीम को कंट्रोल करने के लिए कई प्रॉपर्टी उपलब्ध कराता है. इसमें ये विकल्प इस्तेमाल किए जा सकते हैं:
strokeWidth- पूरी लाइन की चौड़ाई, स्क्रीन पॉइंट में. डिफ़ॉल्ट वैल्यू 1 होती है. मैप को ज़ूम करने पर, चौड़ाई नहीं बढ़ती.
geodesic-
जब
YESहो, तब इस पॉलीलाइन एज को जियोडेसिक के तौर पर रेंडर करें. जियोडेसिक सेगमेंट पृथ्वी की सतह पर सबसे छोटे रास्ते को फ़ॉलो करते हैं. ये मेर्काटोर प्रोजेक्शन वाले मैप पर घुमावदार लाइनों के तौर पर दिख सकते हैं. नॉन-जियोडेसिक सेगमेंट को मैप पर सीधी लाइनों के तौर पर दिखाया जाता है. यह डिफ़ॉल्ट रूप सेNOपर सेट होता है. spans- इसका इस्तेमाल, पॉलीलाइन के एक या उससे ज़्यादा सेगमेंट का रंग तय करने के लिए किया जाता है. spans प्रॉपर्टी,
GMSStyleSpanऑब्जेक्ट का कलेक्शन होती है.spansप्रॉपर्टी सेट करना, पॉलीलाइन का रंग बदलने का सबसे अच्छा तरीका है. strokeColor- एक
UIColorऑब्जेक्ट, जो पॉलीलाइन का रंग तय करता है. यह डिफ़ॉल्ट रूप सेblueColorपर सेट होता है. अगरspansको सेट किया जाता है, तोstrokeColorप्रॉपर्टी को अनदेखा कर दिया जाता है.
नीचे दिए गए स्निपेट में, मेलबर्न से पर्थ तक एक मोटी पॉलीलाइन जोड़ी गई है. इसमें जियोडेसिक इंटरपोलेशन का इस्तेमाल किया गया है.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 10.0 polyline.geodesic = true polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 10.f; polyline.geodesic = YES; polyline.map = mapView;
मैप में पॉलीलाइन जोड़ने के बाद उसमें बदलाव करने के लिए, GMSPolyline ऑब्जेक्ट को दबाकर रखें.
Swift
polyline.strokeColor = .blue
Objective-C
polyline.strokeColor = [UIColor blueColor];
पॉलीलाइन का रंग बदलना
पॉलीलाइन को मैप पर सेगमेंट की सीरीज़ के तौर पर दिखाया जाता है. spans प्रॉपर्टी का इस्तेमाल करके, अलग-अलग सेगमेंट या पूरी लाइन का रंग बदला जा सकता है. इस प्रॉपर्टी की मदद से, पॉलीलाइन के रंग को पूरी तरह से कंट्रोल किया जा सकता है. हालांकि, कई ऐसी सुविधाएं भी उपलब्ध हैं जिनकी मदद से, पूरी लाइन पर एक ही स्टाइल लागू की जा सकती है.
नीचे दिए गए स्निपेट में, पूरी लाइन का रंग लाल करने के लिए spanWithColor: तरीके का इस्तेमाल किया गया है.
Swift
polyline.spans = [GMSStyleSpan(color: .red)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithColor:[UIColor redColor]]];
इसके अलावा, अगर आपके पास पहले से ही किसी GMSStrokeStyle ऑब्जेक्ट का ऐक्सेस है, तो spanWithStyle: तरीके का इस्तेमाल किया जा सकता है.
Swift
let solidRed = GMSStrokeStyle.solidColor(.red) polyline.spans = [GMSStyleSpan(style: solidRed)]
Objective-C
GMSStrokeStyle *solidRed = [GMSStrokeStyle solidColor:[UIColor redColor]]; polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed]];
iOS के लिए Maps SDK के 1.7 वर्शन से पहले, GMSPolyline के पूरे रंग को सेट करने के लिए, सिर्फ़ एक प्रॉपर्टी strokeColor उपलब्ध थी. spans प्रॉपर्टी को strokeColor प्रॉपर्टी की जगह प्राथमिकता दी जाती है.
Swift
polyline.strokeColor = .red
Objective-C
polyline.strokeColor = [UIColor redColor];
स्टाइल
अगर आपका ऐप्लिकेशन एक ही स्ट्रोक कलर को कई बार लागू करता है, तो आपके लिए रीयूज़ की जा सकने वाली स्टाइल को तय करना फ़ायदेमंद हो सकता है. पॉलीलाइन की स्टाइल के बारे में बताने के लिए, GMSStrokeStyle ऑब्जेक्ट का इस्तेमाल किया जाता है. स्ट्रोक स्टाइल, एक रंग या एक रंग से दूसरे रंग में बदलने वाला ग्रेडिएंट हो सकता है. स्टाइल बनाने के बाद, उसे spanWithStyle: तरीके का इस्तेमाल करके GMSStyleSpan पर लागू किया जा सकता है.
Swift
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow let solidBlue = GMSStrokeStyle.solidColor(.blue) let solidBlueSpan = GMSStyleSpan(style: solidBlue) let redYellow = GMSStrokeStyle.gradient(from: .red, to: .yellow) let redYellowSpan = GMSStyleSpan(style: redYellow)
Objective-C
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow GMSStrokeStyle *solidBlue = [GMSStrokeStyle solidColor:[UIColor blueColor]]; GMSStyleSpan *solidBlueSpan = [GMSStyleSpan spanWithStyle:solidBlue]; GMSStrokeStyle *redYellow = [GMSStrokeStyle gradientFromColor:[UIColor redColor] toColor:[UIColor yellowColor]]; GMSStyleSpan *redYellowSpan = [GMSStyleSpan spanWithStyle:redYellow];
span की स्टाइल, पॉलीलाइन के आखिर तक या नई स्टाइल सेट होने तक लागू रहेगी. पूरी लाइन का रंग बदलने के लिए, पॉलीलाइन की spans
प्रॉपर्टी को एक GMSStyleSpan पर सेट करें. इस उदाहरण में दिखाया गया है कि पॉलीलाइन की पूरी लंबाई पर ग्रेडिएंट कैसे लागू किया जाता है.
Swift
polyline.spans = [GMSStyleSpan(style: redYellow)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:redYellow]];
लाइन के अलग-अलग सेगमेंट का रंग बदलना
अगर आपको अपनी पॉलीलाइन के हर सेगमेंट को अलग-अलग स्टाइल में दिखाना है, तो GMSStyleSpan ऑब्जेक्ट का एक कलेक्शन बनाएं. इसके बाद, इसे spans प्रॉपर्टी में पास करें. डिफ़ॉल्ट रूप से, कलेक्शन में मौजूद हर आइटम, लाइन सेगमेंट के रंग को सेट करता है. अगर लाइन में मौजूद सेगमेंट की तुलना में ऐरे में ज़्यादा एलिमेंट हैं, तो अतिरिक्त एलिमेंट को अनदेखा कर दिया जाएगा. अगर ऐरे में कम एलिमेंट हैं, तो आखिरी GMSStyleSpan से लाइन के बाकी हिस्से के रंग के बारे में पता चलता है.
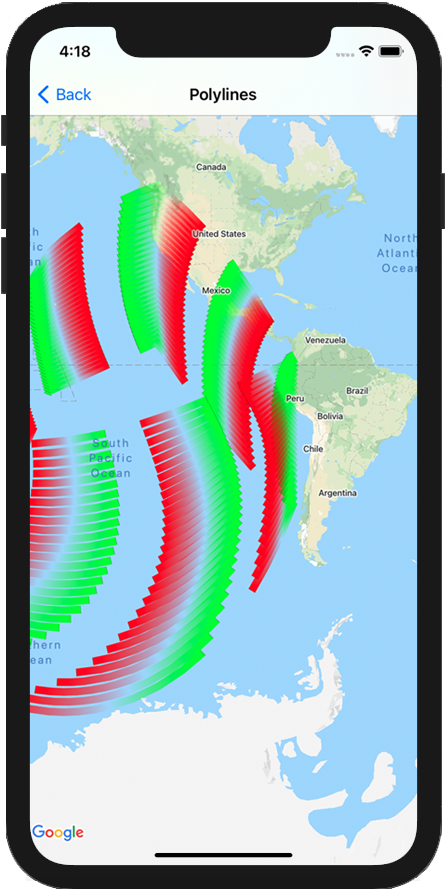
अपनी पॉलीलाइन में हुए बदलावों को दिखाने के लिए, रंग के ब्लॉक और/या ग्रेडिएंट पॉलीलाइन का इस्तेमाल किया जा सकता है. जैसे, ऊंचाई या स्पीड. नीचे दिए गए स्निपेट में, पॉलीलाइन के पहले दो सेगमेंट का रंग लाल पर सेट किया गया है. साथ ही, लाइन के बाकी हिस्से का रंग लाल से पीले रंग के ग्रेडिएंट पर सेट किया गया है.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed), GMSStyleSpan(style: solidRed), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:redYellow]];
एक साथ कई सेगमेंट के लिए स्टाइल सेट करने के लिए, spanWithStyle:segments: तरीके का इस्तेमाल किया जा सकता है. उदाहरण के लिए, यहां दिया गया कोड ऊपर दिए गए कोड के बराबर है.
फ़ाइनल GMSStyleSpan के सेगमेंट की लंबाई को हमेशा अनदेखा किया जाता है, क्योंकि स्टाइल का इस्तेमाल लाइन के बाकी हिस्से के बारे में बताने के लिए किया जाता है.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments:2), GMSStyleSpan(style: redYellow, segments:10) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2], [GMSStyleSpan spanWithStyle:redYellow segments:10]];
फ़्रैक्शनल सेगमेंट
सेगमेंट को दशमलव वाली वैल्यू के तौर पर भी सेट किया जा सकता है. इससे स्टाइल को सेगमेंट की फ़्रैक्शनल संख्या पर लागू किया जाएगा. इससे एक सेगमेंट में बंटवारा हो सकता है. हर GMSStyleSpan, पिछले वाले के तुरंत बाद शुरू होता है: नीचे दिए गए उदाहरण में, दूसरा सेगमेंट ½ से शुरू होता है और तीसरा सेगमेंट ½ तक जारी रहता है.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments: 2.5), GMSStyleSpan(color: .gray), GMSStyleSpan(color: .purple, segments: 0.75), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2.5], [GMSStyleSpan spanWithColor:[UIColor grayColor]], [GMSStyleSpan spanWithColor:[UIColor purpleColor] segments:0.75], [GMSStyleSpan spanWithStyle:redYellow]];
किसी पॉलीलाइन में बार-बार दिखने वाला रंग पैटर्न जोड़ना
अगर आपको किसी पॉलीलाइन में पैटर्न जोड़ना है, तो GMSGeometryUtils में GMSStyleSpans यूटिलिटी मेथड का इस्तेमाल करें. GMSStyleSpans वाला तरीका, दो ऐसे कलेक्शन स्वीकार करता है जो दोहराए जाने वाले पैटर्न को तय करते हैं. एक ऐरे में वे स्टाइल सेट की जाती हैं जिन्हें दोहराया जाना चाहिए. वहीं, दूसरे ऐरे में दोहराने का इंटरवल तय किया जाता है. इन दोनों का एक साथ इस्तेमाल करके, ऐसा पैटर्न बनाया जा सकता है जिसे किसी भी पॉलीलाइन पर लागू किया जा सकता है. भले ही, उसकी लंबाई कुछ भी हो या उसमें कितने भी सेगमेंट मौजूद हों.
उदाहरण के लिए, यहां दिए गए कोड स्निपेट में, काले और सफ़ेद रंग के पैटर्न वाली पॉलीलाइन के बारे में बताया गया है. इसकी लंबाई को रंब लाइन (मर्केटर में, यह एक सीधी लाइन होती है) के हिसाब से मीटर में माना जाता है, क्योंकि टाइप को kGMSLengthRhumb के तौर पर तय किया गया है.
Swift
let styles = [ GMSStrokeStyle.solidColor(.white), GMSStrokeStyle.solidColor(.black) ] let lengths: [NSNumber] = [100000, 50000] polyline.spans = GMSStyleSpans( polyline.path!, styles, lengths, GMSLengthKind.rhumb )
Objective-C
NSArray *styles = @[[GMSStrokeStyle solidColor:[UIColor whiteColor]], [GMSStrokeStyle solidColor:[UIColor blackColor]]]; NSArray *lengths = @[@100000, @50000]; polyline.spans = GMSStyleSpans(polyline.path, styles, lengths, kGMSLengthRhumb);
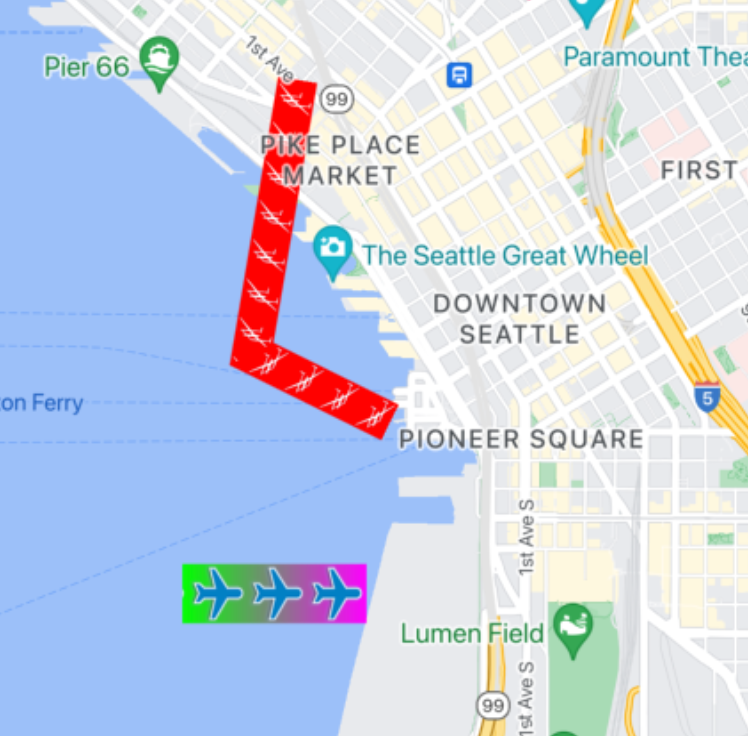
स्प्राइट स्टैंप की गई पॉलीलाइन
स्प्राइट स्टैंप की गई पॉलीलाइन की मदद से, अपनी पसंद की बिटमैप इमेज को दोहराकर पॉलीलाइन बनाई जा सकती है. आकृतियां, बैकग्राउंड के स्ट्रोक के साथ दिखती हैं. हालांकि, लाइन के कोनों पर स्टैंप नहीं काटा जाता. इसलिए, ये ऐसी स्थितियों के लिए काम की होती हैं जैसे कि पैदल चलने के रास्ते दिखाने के लिए बिंदु.

इस सुविधा का इस्तेमाल करने के लिए, GMSSpriteStyle का इस्तेमाल करें. साथ ही, GMSStrokeStyle की stampStyle प्रॉपर्टी का इस्तेमाल करके, इसे स्टैंप के तौर पर सेट करें.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let stampStyle = GMSSpriteStyle(image: image) let transparentStampStroke = GMSStrokeStyle.transparentStroke(withStamp: stampStyle) let span = GMSStyleSpan(style: transparentStampStroke) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; polyline.strokeWidth = 20; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; GMSStrokeStyle *transparentStampStroke = [GMSStrokeStyle transparentStrokeWithStampStyle:[GMSSpriteStyle spriteStyleWithImage:image]]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:transparentStampStroke]; polyline.spans = @[span]; polyline.map = _mapView;
टेक्स्चर स्टैंप की गई पॉलीलाइन
टेक्सचर स्टैंप की गई पॉलीलाइन की मदद से, अपनी पसंद के दोहराए गए टेक्सचर का इस्तेमाल करके पॉलीलाइन बनाई जा सकती है. आकृतियों को साफ़, सॉलिड रंग या ग्रेडिएंट बैकग्राउंड स्ट्रोक के साथ दिखाया जा सकता है. ज़ूम लेवल बदलने पर, टेक्सचर का साइज़ बदल जाता है. रास्तों या पाथ पॉइंट की शुरुआत या आखिर में मौजूद इमेज, ज़ूम के कुछ लेवल पर छोटी हो जाती हैं.

इस सुविधा का इस्तेमाल, GMSTextureStyle का इस्तेमाल करके किया जा सकता है. साथ ही, GMSStrokeStyle की stampStyle प्रॉपर्टी का इस्तेमाल करके, इसे स्टैंप के तौर पर सेट किया जा सकता है.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let redWithStamp = GMSStrokeStyle.solidColor(.red) let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere redWithStamp.stampStyle = GMSTextureStyle(image: image) let span = GMSStyleSpan(style: redWithStamp) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; GMSStrokeStyle *redWithStamp = [GMSStrokeStyle solidColor:[UIColor redColor]]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere redWithStamp.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:redWithStamp]; polyline.spans = @[span]; polyline.map = _mapView;
मैप की सुविधाएं
GMSMapView पर मौजूद mapCapabilities प्रॉपर्टी, मैप से जुड़ी सुविधाओं के लिए प्रोग्राम के हिसाब से जांच करने की सुविधा जोड़ती है. यह तब काम आता है, जब आपको कुछ एपीआई कॉल करने से पहले यह जानना हो कि कुछ मैप capabilities उपलब्ध हैं या नहीं. इस क्वेरी से यह पता चलता है कि मैप व्यू, स्प्राइट स्टैंप्ड पॉलीलाइन के साथ काम करता है या नहीं.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let spans: [GMSStyleSpan] if (mapView.mapCapabilities.contains(.spritePolylines)) { let spriteStyle = GMSSpriteStyle(image: image) let stroke = GMSStrokeStyle.transparentStroke(withStamp: spriteStyle) spans = [ GMSStyleSpan(style: stroke) ] } else { let stroke = GMSStrokeStyle.solidColor(.clear) stroke.stampStyle = GMSTextureStyle(image: image) spans = [ GMSStyleSpan(style: stroke) ] } polyline.spans = spans polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; UIImage *_Nonnull image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere NSArray<GMSStyleSpan *> * spans; if (_mapView.mapCapabilities & GMSMapCapabilityFlagsSpritePolylines) { GMSSpriteStyle *spriteStyle = [GMSSpriteStyle spriteStyleWithImage:image]; GMSStrokeStyle *stroke = [GMSStrokeStyle transparentStrokeWithStampStyle:spriteStyle]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } else { GMSStrokeStyle *stroke = [GMSStrokeStyle solidColor:UIColor.clearColor]; stroke.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; polyline.spans = spans; polyline.map = _mapView;
इस पैटर्न की मदद से, बदलावों की सूचना पाने के लिए सदस्यता ली जा सकती है. साथ ही, मैप व्यू की स्थिति के साथ अपडेट पर प्रतिक्रिया दी जा सकती है. सुविधा की उपलब्धता के बारे में अपडेट पाने के लिए, GMSMapViewDelegate पर didChangeMapCapabilities को भी लागू किया जा सकता है.
पॉलीगॉन
पॉलीगॉन, पॉलीलाइन की तरह ही होते हैं. इनमें क्रम से व्यवस्थित किए गए कोऑर्डिनेट की एक सीरीज़ होती है. हालांकि, पॉलीगॉन को ओपन-एंडेड होने के बजाय, क्लोज़ लूप के अंदर के क्षेत्रों को तय करने के लिए डिज़ाइन किया गया है. Maps SDK for iOS में, पॉलीगॉन को GMSPolygon क्लास से तय किया जाता है.
मैप में GMSPolygon को उसी तरह जोड़ा जा सकता है जिस तरह GMSPolyline को जोड़ा जाता है. सबसे पहले, उससे जुड़ा GMSMutablePath ऑब्जेक्ट बनाकर और उसमें पॉइंट जोड़कर, उसका पाथ तय करें.
ये पॉइंट, पॉलीगॉन की आउटलाइन बनाते हैं. हर CLLocationCoordinate2D, पृथ्वी की सतह पर मौजूद किसी पॉइंट को दिखाता है. लाइन सेगमेंट, पॉइंट के बीच में बनाए जाते हैं. ये पॉइंट, पाथ में जोड़े गए क्रम के हिसाब से बनाए जाते हैं.
कोई पॉलीगॉन जोड़ें
GMSMutablePathऑब्जेक्ट बनाएं.addCoordinate:याaddLatitude:longitude:तरीकों का इस्तेमाल करके, पाथ में पॉइंट सेट करें. ये पॉइंट, पॉलीगॉन की आउटलाइन बनाते हैं.- पाथ को आर्ग्युमेंट के तौर पर इस्तेमाल करके, नया
GMSPolygonऑब्जेक्ट इंस्टैंशिएट करें. - अपनी ज़रूरत के हिसाब से अन्य प्रॉपर्टी सेट करें. जैसे,
strokeWidth,strokeColor, औरfillColor. GMSPolygon.mapप्रॉपर्टी सेट करके, पॉलीगॉन कोGMSMapViewऑब्जेक्ट को असाइन करें.- पॉलीगॉन, मैप पर दिखता है.
यहां दिए गए कोड स्निपेट से, मैप में एक रेक्टैंगल जोड़ा जाता है.
Swift
// Create a rectangular path let rect = GMSMutablePath() rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) // Create the polygon, and assign it to the map. let polygon = GMSPolygon(path: rect) polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.05); polygon.strokeColor = .black polygon.strokeWidth = 2 polygon.map = mapView
Objective-C
// Create a rectangular path GMSMutablePath *rect = [GMSMutablePath path]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; // Create the polygon, and assign it to the map. GMSPolygon *polygon = [GMSPolygon polygonWithPath:rect]; polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; polygon.strokeColor = [UIColor blackColor]; polygon.strokeWidth = 2; polygon.map = mapView;
पॉलीगॉन को मैप में जोड़ने से पहले और जोड़ने के बाद, दोनों ही स्थितियों में उसकी स्टाइल को पसंद के मुताबिक बनाया जा सकता है.
किसी पॉलीगॉन को हटाना
किसी पॉलीगॉन को हटाने के लिए, उसकी GMSPolygon.map प्रॉपर्टी को nil पर सेट करें और layer को उसके पैरंट से अलग करें.
Swift
polygon.map = nil polygon.layer.removeFromSuperLayer()
Objective-C
polygon.map = nil; [polygon.layer removeFromSuperlayer];
सर्कल्स
सामान्य GMSPolygon क्लास के अलावा, iOS के लिए Maps SDK में GMSCircle भी शामिल है. इससे आपको पृथ्वी की सतह पर सर्कल बनाने की सुविधा मिलती है.
सर्कल बनाने के लिए, आपको इन दो प्रॉपर्टी के बारे में बताना होगा:
CLLocationCoordinate2Dके तौर परposition.radiusमीटर में है.
इसके बाद, पृथ्वी की सतह पर मौजूद उन सभी पॉइंट का सेट तय किया जाता है जो दिए गए center से radius मीटर की दूरी पर हैं. Maps API में इस्तेमाल की गई मेर्काटोर प्रोजेक्शन तकनीक, किसी गोले को समतल सतह पर रेंडर करती है. इसलिए, जब यह भूमध्य रेखा के पास होता है, तो मैप पर यह लगभग पूरी तरह से गोल दिखता है. हालांकि, जैसे-जैसे यह गोला भूमध्य रेखा से दूर जाता है, वैसे-वैसे यह स्क्रीन पर ज़्यादा से ज़्यादा गैर-गोलाकार दिखता है.
कोई सर्कल जोड़ना
नीचे दिया गया कोड स्निपेट, मैप में एक सर्कल जोड़ता है:
Swift
let circleCenter = CLLocationCoordinate2D(latitude: 37.35, longitude: -122.0) let circle = GMSCircle(position: circleCenter, radius: 1000) circle.map = mapView
Objective-C
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(37.35, -122.0); GMSCircle *circle = [GMSCircle circleWithPosition:circleCenter radius:1000]; circle.map = mapView;
सर्कल को मैप में जोड़ने से पहले और जोड़ने के बाद, दोनों ही स्थितियों में उसकी स्टाइल को अपनी पसंद के मुताबिक बनाया जा सकता है.
सर्कल को पसंद के मुताबिक बनाना
GMSCircle की प्रॉपर्टी में बदलाव करके, कस्टम कलर और स्ट्रोक की चौड़ाई तय की जा सकती है. इसमें ये विकल्प इस्तेमाल किए जा सकते हैं:
fillColor- एक
UIColorऑब्जेक्ट, जो सर्कल के अंदरूनी हिस्से का रंग तय करता है. डिफ़ॉल्ट रूप से, यह पारदर्शी पर सेट होता है. strokeColor- यह
UIColorऑब्जेक्ट, सर्कल की आउटलाइन का रंग तय करता है. यह डिफ़ॉल्ट रूप सेblackColorपर सेट होता है. strokeWidth- स्क्रीन पॉइंट में, सर्कल की आउटलाइन की मोटाई. डिफ़ॉल्ट वैल्यू 1 होती है. मैप को ज़ूम करने पर, लाइन की मोटाई नहीं बदलती.
नीचे दिए गए स्निपेट में, लाल रंग का मोटा सर्कल जोड़ा गया है. इसके अंदर का हिस्सा, हल्के लाल रंग का है.
Swift
circle.fillColor = UIColor(red: 0.35, green: 0, blue: 0, alpha: 0.05) circle.strokeColor = .red circle.strokeWidth = 5
Objective-C
circle.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; circle.strokeColor = [UIColor redColor]; circle.strokeWidth = 5;
खोखला पॉलीगॉन बनाना
एक से ज़्यादा पाथ को एक ही GMSPolygon ऑब्जेक्ट में मिलाकर, जटिल आकार बनाए जा सकते हैं. जैसे, भरे हुए रिंग या डोनट (इनमें पॉलीगॉन के अंदर पॉलीगोनल एरिया अलग-अलग आकार के तौर पर दिखते हैं). जटिल आकृतियां, कई पाथ से मिलकर बनती हैं.
ऐसा पॉलीगॉन बनाएं जिसमें एक ऐसा पाथ हो जो पॉलीगॉन से कवर किए गए सबसे बड़े इलाके के बारे में बताता हो. इसके बाद, पॉलीगॉन की holes प्रॉपर्टी को एक या उससे ज़्यादा GMSPath ऑब्जेक्ट के कलेक्शन के तौर पर तय करें. ये ऑब्जेक्ट, पॉलीगॉन के अंदर मौजूद होल के बारे में बताते हैं.
अगर कोई छोटा पाथ, बड़े पाथ के अंदर पूरी तरह से शामिल होता है, तो ऐसा लगता है कि पॉलीगॉन का कोई हिस्सा हटा दिया गया है.
यहां दिए गए कोड सैंपल में, दो होल वाला पॉलीगॉन बनाया गया है:
Swift
let hydeParkLocation = CLLocationCoordinate2D(latitude: -33.87344, longitude: 151.21135) let camera = GMSCameraPosition.camera(withTarget: hydeParkLocation, zoom: 16) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) mapView.animate(to: camera) let hydePark = "tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD" let archibaldFountain = "tlvmEqq|y[NNCXSJQOB[TI" let reflectionPool = "bewmEwk|y[Dm@zAPEj@{AO" let hollowPolygon = GMSPolygon() hollowPolygon.path = GMSPath(fromEncodedPath: hydePark) hollowPolygon.holes = [GMSPath(fromEncodedPath: archibaldFountain)!, GMSPath(fromEncodedPath: reflectionPool)!] hollowPolygon.fillColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.2) hollowPolygon.strokeColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0) hollowPolygon.strokeWidth = 2 hollowPolygon.map = mapView
Objective-C
CLLocationCoordinate2D hydeParkLocation = CLLocationCoordinate2DMake(-33.87344, 151.21135); GMSCameraPosition *camera = [GMSCameraPosition cameraWithTarget:hydeParkLocation zoom:16]; mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; NSString *hydePark = @"tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD"; NSString *archibaldFountain = @"tlvmEqq|y[NNCXSJQOB[TI"; NSString *reflectionPool = @"bewmEwk|y[Dm@zAPEj@{AO"; GMSPolygon *hollowPolygon = [[GMSPolygon alloc] init]; hollowPolygon.path = [GMSPath pathFromEncodedPath:hydePark]; hollowPolygon.holes = @[[GMSPath pathFromEncodedPath:archibaldFountain], [GMSPath pathFromEncodedPath:reflectionPool]]; hollowPolygon.fillColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.2]; hollowPolygon.strokeColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0]; hollowPolygon.strokeWidth = 2; hollowPolygon.map = mapView;

