
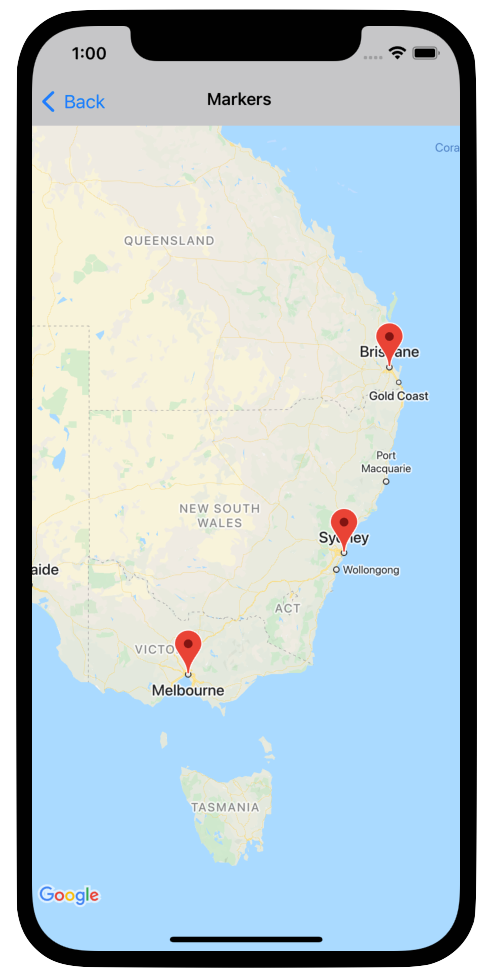
Điểm đánh dấu cho biết các vị trí riêng lẻ trên bản đồ.
Theo mặc định, các điểm đánh dấu sử dụng một biểu tượng chuẩn có giao diện chung của Google Maps. Nếu muốn tuỳ chỉnh điểm đánh dấu, bạn có thể thay đổi màu của điểm đánh dấu mặc định, hoặc thay thế hình ảnh điểm đánh dấu bằng một biểu tượng tuỳ chỉnh, hoặc thay đổi các thuộc tính khác của điểm đánh dấu.
Để phản hồi một sự kiện nhấp vào một điểm đánh dấu, bạn có thể mở một cửa sổ thông tin. Cửa sổ thông tin hiển thị văn bản hoặc hình ảnh trong một cửa sổ hộp thoại phía trên điểm đánh dấu. Bạn có thể sử dụng một cửa sổ thông tin mặc định để hiển thị văn bản hoặc tạo cửa sổ thông tin tuỳ chỉnh của riêng mình để kiểm soát hoàn toàn nội dung của cửa sổ đó.
Thêm điểm đánh dấu
Để thêm một điểm đánh dấu, hãy tạo một đối tượng GMSMarker bao gồm position và title, rồi đặt map của đối tượng đó.
Ví dụ sau đây minh hoạ cách thêm một điểm đánh dấu vào đối tượng GMSMapView hiện có. Điểm đánh dấu được tạo tại toạ độ 10,10 và hiển thị chuỗi "Xin chào thế giới" trong một cửa sổ thông tin khi được nhấp vào.
Swift
let position = CLLocationCoordinate2D(latitude: 10, longitude: 10) let marker = GMSMarker(position: position) marker.title = "Hello World" marker.map = mapView
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(10, 10); GMSMarker *marker = [GMSMarker markerWithPosition:position]; marker.title = @"Hello World"; marker.map = mapView;
Bạn có thể tạo hiệu ứng cho việc thêm các điểm đánh dấu mới vào bản đồ bằng cách đặt thuộc tính marker.appearAnimation thành:
kGMSMarkerAnimationPopđể khiến điểm đánh dấu bật lên từgroundAnchorkhi được thêm.kGMSMarkerAnimationFadeInđể khiến điểm đánh dấu mờ dần khi được thêm.
Xoá điểm đánh dấu
Bạn có thể xoá một điểm đánh dấu khỏi bản đồ bằng cách đặt thuộc tính map của GMSMarker thành nil. Ngoài ra, bạn có thể xoá tất cả lớp phủ (bao gồm cả điểm đánh dấu) hiện có trên bản đồ bằng cách gọi phương thức GMSMapView clear.
Swift
let camera = GMSCameraPosition.camera( withLatitude: -33.8683, longitude: 151.2086, zoom: 6 ) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) // ... mapView.clear()
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; // ... [mapView clear];
Nếu muốn sửa đổi một điểm đánh dấu sau khi thêm điểm đánh dấu đó vào bản đồ, hãy đảm bảo rằng bạn giữ lại đối tượng GMSMarker. Bạn có thể sửa đổi điểm đánh dấu sau bằng cách thay đổi đối tượng này.
Swift
let position = CLLocationCoordinate2D(latitude: 10, longitude: 10) let marker = GMSMarker(position: position) marker.map = mapView // ... marker.map = nil
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(10, 10); GMSMarker *marker = [GMSMarker markerWithPosition:position]; marker.map = mapView; // ... marker.map = nil;
Thay đổi màu điểm đánh dấu
Bạn có thể tuỳ chỉnh màu của hình ảnh điểm đánh dấu mặc định bằng cách yêu cầu một phiên bản được tô màu của biểu tượng mặc định bằng markerImageWithColor: và truyền hình ảnh kết quả vào thuộc tính biểu tượng của GMSMarker.
Swift
marker.icon = GMSMarker.markerImage(with: .black)
Objective-C
marker.icon = [GMSMarker markerImageWithColor:[UIColor blackColor]];
Tuỳ chỉnh hình ảnh điểm đánh dấu
Nếu muốn thay đổi hình ảnh mặc định của điểm đánh dấu, bạn có thể đặt một biểu tượng tuỳ chỉnh bằng cách sử dụng thuộc tính icon hoặc iconView của điểm đánh dấu. Nếu bạn đặt iconView, API sẽ bỏ qua thuộc tính icon.
Sử dụng thuộc tính icon của điểm đánh dấu
Đoạn mã sau đây sẽ tạo một điểm đánh dấu có biểu tượng tuỳ chỉnh được cung cấp dưới dạng UIImage trong thuộc tính icon. Biểu tượng này nằm ở trung tâm London, Anh. Đoạn mã giả định rằng ứng dụng của bạn chứa một hình ảnh có tên là "house.png".
Swift
let positionLondon = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let london = GMSMarker(position: positionLondon) london.title = "London" london.icon = UIImage(named: "house") london.map = mapView
Objective-C
CLLocationCoordinate2D positionLondon = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *london = [GMSMarker markerWithPosition:positionLondon]; london.title = @"London"; london.icon = [UIImage imageNamed:@"house"]; london.map = mapView;
Nếu bạn đang tạo một số điểm đánh dấu có cùng hình ảnh, hãy sử dụng cùng một phiên bản UIImage cho mỗi điểm đánh dấu. Điều này giúp cải thiện hiệu suất của ứng dụng khi hiển thị nhiều điểm đánh dấu.
Hình ảnh này có thể có nhiều khung hình. Ngoài ra, thuộc tính alignmentRectInsets cũng được tuân thủ. Thuộc tính này rất hữu ích nếu một điểm đánh dấu có bóng hoặc khu vực không dùng được khác.
Sử dụng thuộc tính iconView của điểm đánh dấu
Đoạn mã sau đây sẽ tạo một điểm đánh dấu có biểu tượng tuỳ chỉnh bằng cách đặt thuộc tính iconView của điểm đánh dấu và tạo hiệu ứng cho sự thay đổi về màu sắc của điểm đánh dấu.
Đoạn mã giả định rằng ứng dụng của bạn có chứa một hình ảnh tên là "house.png".
Swift
import CoreLocation import GoogleMaps class MarkerViewController: UIViewController, GMSMapViewDelegate { var mapView: GMSMapView! var london: GMSMarker? var londonView: UIImageView? override func viewDidLoad() { super.viewDidLoad() let camera = GMSCameraPosition.camera( withLatitude: 51.5, longitude: -0.127, zoom: 14 ) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) view = mapView mapView.delegate = self let house = UIImage(named: "House")!.withRenderingMode(.alwaysTemplate) let markerView = UIImageView(image: house) markerView.tintColor = .red londonView = markerView let position = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let marker = GMSMarker(position: position) marker.title = "London" marker.iconView = markerView marker.tracksViewChanges = true marker.map = mapView london = marker } func mapView(_ mapView: GMSMapView, idleAt position: GMSCameraPosition) { UIView.animate(withDuration: 5.0, animations: { () -> Void in self.londonView?.tintColor = .blue }, completion: {(finished) in // Stop tracking view changes to allow CPU to idle. self.london?.tracksViewChanges = false }) } }
Objective-C
@import CoreLocation; @import GoogleMaps; @interface MarkerViewController : UIViewController <GMSMapViewDelegate> @property (strong, nonatomic) GMSMapView *mapView; @end @implementation MarkerViewController { GMSMarker *_london; UIImageView *_londonView; } - (void)viewDidLoad { [super viewDidLoad]; GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:51.5 longitude:-0.127 zoom:14]; _mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; self.view = _mapView; _mapView.delegate = self; UIImage *house = [UIImage imageNamed:@"House"]; house = [house imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate]; _londonView = [[UIImageView alloc] initWithImage:house]; _londonView.tintColor = [UIColor redColor]; CLLocationCoordinate2D position = CLLocationCoordinate2DMake(51.5, -0.127); _london = [GMSMarker markerWithPosition:position]; _london.title = @"London"; _london.iconView = _londonView; _london.tracksViewChanges = YES; _london.map = self.mapView; } - (void)mapView:(GMSMapView *)mapView idleAtCameraPosition:(GMSCameraPosition *)position { [UIView animateWithDuration:5.0 animations:^{ self->_londonView.tintColor = [UIColor blueColor]; } completion:^(BOOL finished) { // Stop tracking view changes to allow CPU to idle. self->_london.tracksViewChanges = NO; }]; } @end
Vì iconView chấp nhận một UIView, nên bạn có thể có một hệ phân cấp các thành phần điều khiển giao diện người dùng tiêu chuẩn xác định các điểm đánh dấu, mỗi khung hiển thị có bộ khả năng tạo ảnh động tiêu chuẩn. Bạn có thể thay đổi kích thước, màu sắc và mức độ trong suốt của điểm đánh dấu, cũng như áp dụng các phép biến đổi tuỳ ý. Thuộc tính iconView hỗ trợ ảnh động của tất cả các thuộc tính có thể tạo ảnh động của UIView, ngoại trừ frame và center.
Khi sử dụng iconView, vui lòng lưu ý những điểm sau:
UIViewcó thể tiêu tốn nhiều tài nguyên khitracksViewChangesđược đặt thànhYES, điều này có thể làm tăng mức sử dụng pin. Ngược lại, một khung hìnhUIImagelà tĩnh và không cần kết xuất lại.- Một số thiết bị có thể gặp khó khăn khi kết xuất bản đồ nếu bạn có nhiều điểm đánh dấu trên màn hình, mỗi điểm đánh dấu đều có
UIViewriêng và tất cả các điểm đánh dấu đều theo dõi các thay đổi cùng một lúc. iconViewkhông phản hồi hoạt động tương tác của người dùng vì đây là ảnh chụp nhanh của khung hiển thị.- Khung hiển thị hoạt động như thể
clipsToBoundsđược đặt thànhYES, bất kể giá trị thực tế của khung hiển thị là gì. Bạn có thể áp dụng các phép biến đổi hoạt động bên ngoài ranh giới, nhưng đối tượng mà bạn vẽ phải nằm trong ranh giới của đối tượng. Tất cả các phép biến đổi/dịch chuyển đều được theo dõi và áp dụng. Nói tóm lại, các khung hiển thị con phải nằm trong khung hiển thị. - Để sử dụng
-copyWithZone:trênGMSMarker, trước tiên, bạn phải sao chépGMSMarkerrồi đặt một phiên bản mới củaiconViewtrên bản sao.UIViewkhông hỗ trợNSCopying, nên không thể sao chépiconView.
Để quyết định thời điểm đặt thuộc tính tracksViewChanges, bạn nên cân nhắc hiệu suất so với lợi ích của việc tự động vẽ lại điểm đánh dấu. Ví dụ:
- Nếu cần thực hiện một loạt thay đổi, bạn có thể thay đổi thuộc tính thành
YESrồi quay lạiNO. - Khi một ảnh động đang chạy hoặc nội dung đang được tải không đồng bộ, bạn nên giữ thuộc tính được đặt thành
YEScho đến khi các thao tác hoàn tất.
Thay đổi độ mờ của điểm đánh dấu
Bạn có thể kiểm soát độ mờ của một điểm đánh dấu bằng thuộc tính opacity. Bạn nên chỉ định độ mờ dưới dạng số thực có độ chính xác đơn từ 0 đến 1, trong đó 0 là trong suốt hoàn toàn và 1 là mờ hoàn toàn.
Swift
marker.opacity = 0.6
Objective-C
marker.opacity = 0.6;
Bạn có thể tạo ảnh động cho độ mờ của điểm đánh dấu bằng Core Animation bằng cách sử dụng GMSMarkerLayer.
Làm phẳng điểm đánh dấu
Các biểu tượng điểm đánh dấu thường được vẽ theo hướng màn hình của thiết bị thay vì bề mặt của bản đồ, vì vậy, việc xoay, nghiêng hoặc thu phóng bản đồ không nhất thiết phải thay đổi hướng của điểm đánh dấu.
Bạn có thể đặt hướng của điểm đánh dấu sao cho song song với mặt đất. Các điểm đánh dấu phẳng sẽ xoay khi bản đồ xoay và thay đổi góc nhìn khi bản đồ nghiêng. Giống như các điểm đánh dấu thông thường, điểm đánh dấu phẳng vẫn giữ nguyên kích thước khi bản đồ được phóng to hoặc thu nhỏ.
Để thay đổi hướng của điểm đánh dấu, hãy đặt thuộc tính flat của điểm đánh dấu thành YES hoặc true.
Swift
let positionLondon = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let londonMarker = GMSMarker(position: positionLondon) londonMarker.isFlat = true londonMarker.map = mapView
Objective-C
CLLocationCoordinate2D positionLondon = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *londonMarker = [GMSMarker markerWithPosition:positionLondon]; londonMarker.flat = YES; londonMarker.map = mapView;
Xoay điểm đánh dấu
Bạn có thể xoay một điểm đánh dấu xung quanh điểm neo bằng cách đặt thuộc tính rotation. Chỉ định hướng xoay dưới dạng loại CLLocationDegrees, được đo bằng độ theo chiều kim đồng hồ so với vị trí mặc định. Khi điểm đánh dấu nằm ngang trên bản đồ, vị trí mặc định là hướng Bắc.
Ví dụ sau đây xoay điểm đánh dấu 90°. Việc đặt thuộc tính groundAnchor thành 0.5,0.5 khiến điểm đánh dấu xoay quanh tâm thay vì xoay quanh chân đế.
Swift
let degrees = 90.0 londonMarker.groundAnchor = CGPoint(x: 0.5, y: 0.5) londonMarker.rotation = degrees londonMarker.map = mapView
Objective-C
CLLocationDegrees degrees = 90; londonMarker.groundAnchor = CGPointMake(0.5, 0.5); londonMarker.rotation = degrees; londonMarker.map = mapView;
Xử lý các sự kiện trên điểm đánh dấu
Bạn có thể theo dõi các sự kiện xảy ra trên bản đồ, chẳng hạn như khi người dùng nhấn vào một điểm đánh dấu. Để theo dõi các sự kiện, bạn phải triển khai giao thức GMSMapViewDelegate. Hãy xem sự kiện và cử chỉ đánh dấu để tìm hiểu cách xử lý các sự kiện đánh dấu cụ thể. Hướng dẫn về sự kiện cũng cung cấp danh sách các phương thức trên GMSMapViewDelegate. Đối với các sự kiện của Chế độ xem đường phố, hãy xem GMSPanoramaViewDelegate.

