Personnalisez et mettez à jour l'expérience de la feuille de route pour vos utilisateurs sans modifier le code de vos applications ni recharger la carte. Avec le style de carte dans le cloud de Google Maps Platform dans la console Google Cloud, vous pouvez sélectionner des couleurs et définir la visibilité des éléments. Cela s'applique aux modes clair et sombre pour les types de cartes suivants :
roadmapterrain2D hybrid3D hybridnavigation
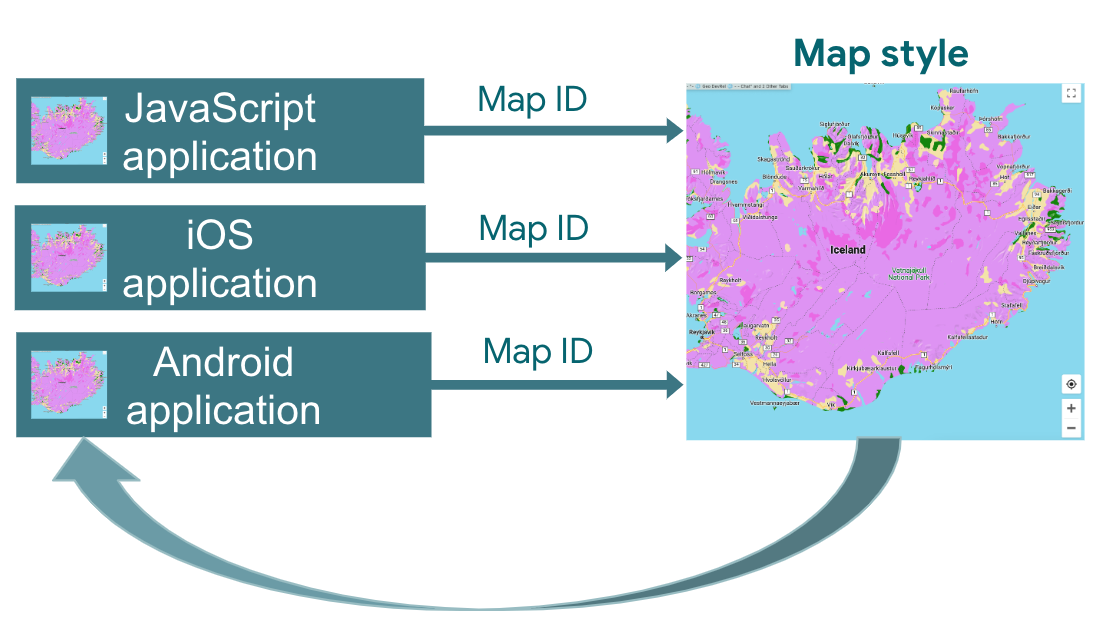
Les modifications que vous apportez peuvent être répercutées dans toutes vos applications JavaScript, iOS et Android.
Pour savoir comment personnaliser votre carte, consultez Personnaliser Maps.
Pourquoi utiliser les styles de cartes basés dans le cloud ?
Les styles de cartes basés dans le cloud vous permettent de créer des cartes plus attrayantes et informatives, et de les mettre à jour sans modifier le code :
- Plus d'éléments cartographiques : personnalisez près de 100 éléments cartographiques individuels, dans 4 catégories. Les points d'intérêt incluent des éléments comme "Divertissement", "Loisirs" et "Services", qui comprennent chacun plusieurs éléments enfants. Par exemple, l'élément "Services" inclut "Distributeur de billets", "Banque", "Station-service" et "Toilettes". Pour obtenir la liste complète, reportez-vous à Éléments auxquels vous pouvez appliquer un style sur la carte.
- Plus d'options pour personnaliser une carte : les styles de cartes basés dans le cloud vous permettent de personnaliser votre carte plus facilement et de façon plus intuitive. Grâce aux mises à jour récentes, vous pouvez contrôler plus précisément l'apparence de la carte de base, avec des libellés et géométries qui n'étaient auparavant pas disponibles pour les éléments cartographiques. Par exemple, vous pouvez personnaliser les libellés appliqués aux sites touristiques, restaurants, espaces de loisirs, services d'urgence, commerces et plus encore.
- Chargement rapide des cartes après la première utilisation : après le temps de démarrage initial, lorsqu'un style de carte est téléchargé et mis en cache, les affichages et les mouvements de panoramique/zoom ultérieurs sont plus rapides.
- Passer facilement d'un mode de carte à un autre et d'un type de carte à un autre : personnalisez les styles pour les modes clair et sombre, appliquez-les à différents types de cartes et passez de l'un à l'autre sans avoir à recharger les tuiles.
- Amélioration de l'interface de l'éditeur de style de carte : les paramètres de la carte vous permettent de définir les propriétés du style de carte, comme les styles des bâtiments et points de repères, et les niveaux de densité des POI. Les éléments personnalisables s'affichent tous dans un même panneau, ce qui améliore la visibilité de la zone de carte lorsque vous effectuez des personnalisations. Trouvez votre élément cartographique grâce à des catégories plus intuitives (que vous pouvez développer et réduire) et à une zone de filtrage permettant de limiter la liste à l'élément cartographique dont vous avez besoin. Vous pouvez également cliquer n'importe où sur la carte et voir les éléments que vous pouvez styliser à cet endroit à l'aide de l'inspecteur de carte.
À quoi servent les styles de cartes basés dans le cloud ?
Les styles de cartes basés dans le cloud vous permettent d'effectuer les opérations suivantes :
- Utiliser un éditeur de style sans code : un graphiste peut créer et prévisualiser un style de sorte qu'il corresponde à vos objectifs et à votre branding sans devoir rédiger de code.
- Modifier des styles sans avoir à modifier le code : une fois l'ID de carte en place, vous pouvez apporter et tester des changements de style de carte sans modifier votre code.
- Personnaliser plus d'éléments cartographiques : les options de modification de la visibilité et des couleurs ont été étendues à de nouveaux éléments cartographiques tels que les routes, les bâtiments, les étendues d'eau, les points d'intérêt et les itinéraires de transports en commun.
Comment fonctionnent les styles de cartes basés dans le cloud ?
Les styles de carte sont stockés et peuvent être modifiés dans la console Cloud de Google Maps Platform. Votre application utilise un ID de carte pour demander un style de carte à la console Cloud, puis l'applique à votre application. Plusieurs ID de carte peuvent être associés à un même style afin que vos cartes puissent s'afficher de la même manière sur différentes plates-formes d'applications.

Comment utiliser les styles de cartes basés dans le cloud ?
| 1 | Commencer | Accédez à Premiers pas et configuration, puis consultez le tutoriel. |
| 2 | Créer un style de carte basé dans le cloud | Reportez-vous à la section Créer et utiliser des styles de carte. |
| 3 | Associer votre style à un ID de carte | Créez ou ouvrez un ID de carte pour votre type d'application, puis attribuez-lui un style de carte. Vous pouvez créer des ID de carte supplémentaires pour les applications exécutées sur d'autres plates-formes et leur attribuer le même style de carte. Pour en savoir plus, consultez Associer des ID de carte à votre style ou en supprimer. |
| 4 | Ajouter l'ID de carte à votre application | Vos cartes utilisent ensuite le style associé à cet ID de carte. Pour en savoir plus, consultez Ajouter l'ID de carte à votre carte. |
| 5 | Ajuster le style de carte en ligne | Lorsque vous devez modifier le style de carte, faites-le à l'aide de la personnalisation dans le cloud. Pour en savoir plus, consultez Modifier un style de carte. |
| 6 | Publier le style de carte modifié | Lorsque vous êtes prêt à mettre à jour un style de carte, publiez-le. Votre nouveau style de carte s'affiche alors dans votre application. Pour en savoir plus, consultez Publier un style de carte. |
Étapes suivantes
- Suivez le tutoriel.
- Consultez les exigences liées aux applications concernant la personnalisation dans le cloud.
