Menambahkan Peta dengan Penanda
Tutorial ini menunjukkan cara menambahkan peta Google dengan penanda ke aplikasi iOS Anda. Tutorial ini cocok untuk orang yang memiliki pengetahuan tingkat pemula atau menengah tentang Swift atau Objective-C, serta pengetahuan umum tentang Xcode. Untuk panduan tingkat lanjut cara membuat peta, baca panduan developer.
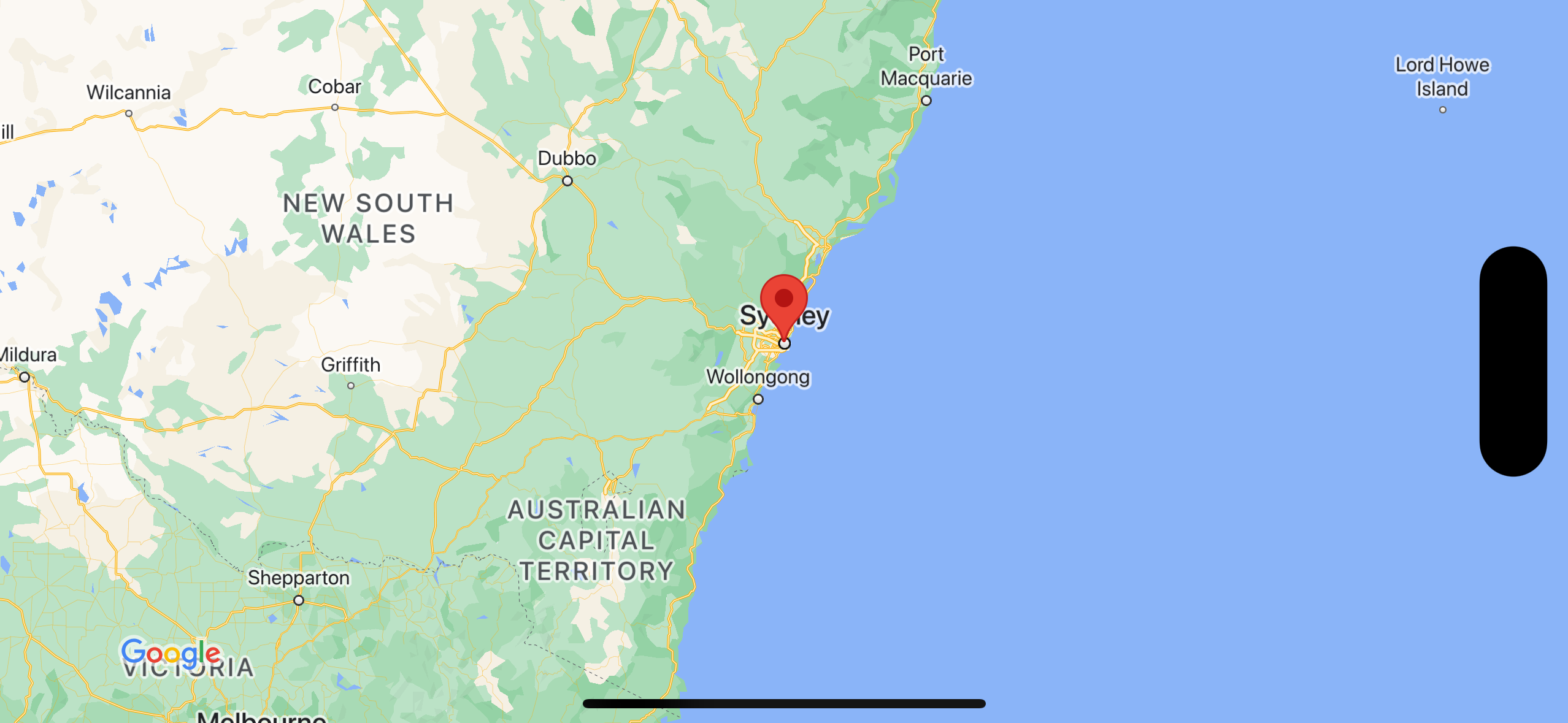
Anda akan membuat peta berikut menggunakan tutorial ini. Penanda diposisikan di Sydney, Australia.

Mendapatkan kode
Lakukan clone atau download repositori contoh Google Maps untuk iOS di GitHub.
Atau, klik tombol berikut untuk mendownload kode sumber:
Swift
import UIKit import GoogleMaps class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view. // Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 6.0) let mapView = GMSMapView.map(withFrame: self.view.frame, camera: camera) self.view.addSubview(mapView) // Creates a marker in the center of the map. let marker = GMSMarker() marker.position = CLLocationCoordinate2D(latitude: -33.86, longitude: 151.20) marker.title = "Sydney" marker.snippet = "Australia" marker.map = mapView } }
Objective-C
#import "ViewController.h" #import <GoogleMaps/GoogleMaps.h> @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. // Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:6]; GMSMapView *mapView = [GMSMapView mapWithFrame:self.view.frame camera:camera]; mapView.myLocationEnabled = YES; [self.view addSubview:mapView]; // Creates a marker in the center of the map. GMSMarker *marker = [[GMSMarker alloc] init]; marker.position = CLLocationCoordinate2DMake(-33.86, 151.20); marker.title = @"Sydney"; marker.snippet = @"Australia"; marker.map = mapView; } @end
Mulai
Swift Package Manager
Maps SDK for iOS dapat diinstal menggunakan Swift Package Manager.
- Hapus semua dependensi Maps SDK for iOS yang ada.
- Buka jendela terminal dan buka direktori
tutorials/map-with-marker. - Tutup ruang kerja Xcode Anda dan jalankan perintah berikut:
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all rm Podfile rm map-with-marker.xcworkspace
- Buka project Xcode Anda dan hapus podfile.
- Buka File > Add Package Dependencies.
- Masukkan https://github.com/googlemaps/ios-maps-sdk sebagai URL, tekan Enter untuk menarik paket, lalu klik Add Package.
- Anda mungkin perlu mereset cache paket menggunakan File > Packages > Reset Package Cache.
Menggunakan CocoaPods
- Download dan instal Xcode versi 26.0 atau yang lebih baru.
- Jika Anda belum memiliki CocoaPods,
instal di macOS dengan menjalankan perintah berikut dari terminal:
sudo gem install cocoapods
- Arahkan ke direktori
tutorials/map-with-marker. - Jalankan perintah
pod install. Tindakan ini akan menginstal Maps SDK yang ditentukan dalamPodfile, beserta dependensi apa pun. - Jalankan
pod outdateduntuk membandingkan versi pod yang diinstal dengan update baru. Jika versi baru terdeteksi, jalankanpod updateuntuk mengupdatePodfiledan menginstal SDK terbaru. Untuk mengetahui detail selengkapnya, lihat Panduan CocoaPods. - Buka (klik dua kali) file map-with-marker.xcworkspace project
untuk membukanya di Xcode. Anda harus menggunakan file
.xcworkspaceuntuk membuka project.
Mendapatkan kunci API dan mengaktifkan API yang diperlukan
Untuk menyelesaikan tutorial ini, Anda memerlukan kunci Google API yang telah diberi otorisasi untuk menggunakan Maps SDK for iOS. Klik tombol berikut untuk mendapatkan kunci dan mengaktifkan API.
MulaiUntuk mengetahui detail selengkapnya, lihat bagian Mendapatkan kunci API.
Menambahkan kunci API ke aplikasi Anda
Tambahkan kunci API ke AppDelegate.swift sebagai berikut:
- Perhatikan bahwa pernyataan impor berikut telah ditambahkan ke file tersebut:
import GoogleMaps
- Edit baris berikut dalam metode
application(_:didFinishLaunchingWithOptions:)Anda, dengan mengganti YOUR_API_KEY dengan kunci API Anda:GMSServices.provideAPIKey("YOUR_API_KEY")
Membuat dan menjalankan aplikasi
- Hubungkan perangkat iOS ke komputer Anda, atau pilih simulator dari menu skema Xcode.
- Jika Anda menggunakan perangkat, pastikan layanan lokasi diaktifkan. Jika Anda menggunakan simulator, pilih lokasi dari menu Fitur.
- Di Xcode, klik opsi menu Product/Run (atau ikon tombol putar).
- Xcode akan mem-build aplikasi, lalu menjalankan aplikasi tersebut di perangkat atau di simulator.
- Anda akan melihat peta dengan penanda yang berpusat di Sydney di pantai timur Australia, sama seperti gambar di halaman ini.
Pemecahan masalah:
- Jika Anda tidak melihat peta, pastikan bahwa Anda telah mendapatkan kunci API dan menambahkannya ke aplikasi, seperti yang dijelaskan sebelumnya. Periksa konsol debug Xcode untuk melihat pesan error tentang kunci API.
- Jika Anda telah membatasi kunci API berdasarkan ID paket iOS, edit
kunci untuk menambahkan ID paket aplikasi:
com.google.examples.map-with-marker. - Pastikan Anda memiliki koneksi Wi-Fi atau GPS yang baik.
- Gunakan alat debug Xcode untuk melihat log dan men-debug aplikasi.
Memahami kode
- Buat peta dan tetapkan sebagai tampilan di
viewDidLoad().Swift
// Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 6.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) view = mapView
Objective-C
// Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:6.0]; GMSMapView *mapView = [[GMSMapView alloc] initWithFrame: CGRectZero camera:camera]; self.view = mapView;
- Menambahkan penanda ke peta di
viewDidLoad().Swift
// Creates a marker in the center of the map. let marker = GMSMarker() marker.position = CLLocationCoordinate2D(latitude: -33.86, longitude: 151.20) marker.title = "Sydney" marker.snippet = "Australia" marker.map = mapView
Objective-C
// Creates a marker in the center of the map. GMSMarker *marker = [[GMSMarker alloc] init]; marker.position = CLLocationCoordinate2DMake(-33.86, 151.20); marker.title = @"Sydney"; marker.snippet = @"Australia"; marker.map = mapView;
Secara default, Maps SDK for iOS menampilkan konten jendela info saat pengguna mengetuk penanda. Anda tidak perlu menambahkan pemroses klik untuk penanda jika sudah puas menggunakan perilaku default.
Selamat! Anda telah membuat aplikasi iOS yang menampilkan peta Google dengan penanda untuk menunjukkan lokasi tertentu. Anda juga telah mempelajari cara menggunakan Maps SDK for iOS.
Langkah berikutnya
Pelajari lebih lanjut objek peta, dan tindakan yang dapat Anda lakukan dengan penanda.
