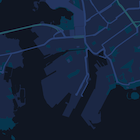
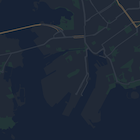
지도에서 지형지물의 스타일을 변경할 수도 있고 완전히 숨길 수도 있습니다. 이 예에는 비즈니스 관심 장소(POI) 및 대중교통 아이콘을 지도에서 숨기는 방법이 나와 있습니다.
스타일 지정은 kGMSTypeNormal 지도 유형에서만 가능합니다.
지도에 스타일 적용
지도에 맞춤 지도 스타일을 적용하려면 GMSMapStyle(...)을 호출하여 GMSMapStyle 인스턴스를 만들고 로컬 JSON 파일의 URL 또는 스타일 정의가 포함된 JSON 문자열을 전달합니다. GMSMapStyle 인스턴스를 지도의 mapStyle 속성에 할당합니다.
JSON 파일 사용
다음 예에서는 GMSMapStyle(...)를 호출하고 로컬 파일의 URL을 전달하는 방법을 보여줍니다.
다음 코드 샘플에서는 프로젝트에 style.json이라는 파일이 포함되어 있다고 가정합니다.
Swift
import GoogleMaps class MapStyling: UIViewController { // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing the URL of the local file. if let styleURL = Bundle.main.url(forResource: "style", withExtension: "json") { mapView.mapStyle = try GMSMapStyle(contentsOfFileURL: styleURL) } else { NSLog("Unable to find style.json") } } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
#import "MapStyling.h" @import GoogleMaps; @interface MapStyling () @end @implementation MapStyling // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSBundle *mainBundle = [NSBundle mainBundle]; NSURL *styleUrl = [mainBundle URLForResource:@"style" withExtension:@"json"]; NSError *error; // Set the map style by passing the URL for style.json. GMSMapStyle *style = [GMSMapStyle styleWithContentsOfFileURL:styleUrl error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
스타일 옵션을 정의하려면 프로젝트에 style.json라는 새 파일을 추가하고 다음 JSON 스타일 선언을 붙여넣어 비즈니스 관심 장소 (POI)와 대중교통 아이콘을 숨깁니다.
문자열 리소스 사용
다음 예에서는 GMSMapStyle()를 호출하고 문자열 리소스를 전달하는 방법을 보여줍니다.
Swift
class MapStylingStringResource: UIViewController { let MapStyle = "JSON_STYLE_GOES_HERE" // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing a valid JSON string. mapView.mapStyle = try GMSMapStyle(jsonString: MapStyle) } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
@implementation MapStylingStringResource // Paste the JSON string to use. static NSString *const kMapStyle = @"JSON_STYLE_GOES_HERE"; // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSError *error; // Set the map style by passing a valid JSON string. GMSMapStyle *style = [GMSMapStyle styleWithJSONString:kMapStyle error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
다음 스타일 선언은 비즈니스 관심 장소 (POI) 및 대중교통 아이콘을 숨깁니다. 다음 스타일 문자열을 kMapStyle 변수의 값으로 붙여넣습니다.
JSON 스타일 선언
스타일 지도에서는 두 가지 개념을 사용하여 지도에 색상과 기타 스타일 변경사항을 적용합니다.
- 선택기는 지도에서 스타일을 지정할 수 있는 지리적
구성요소를 지정합니다. 여기에는 도로, 공원, 호수/바다 등과
해당 라벨이 포함됩니다. 선택기에는
featureType및elementType속성으로 지정된 지형지물 및 요소가 포함되어 있습니다. - 스타일러는 지도 요소에 적용할 수 있는 색상 및 표시 여부 속성으로, 색조, 색상, 밝기/감마 값을 조합하여 표시되는 색상을 정의합니다.
JSON 스타일 지정 옵션에 관한 자세한 설명은 스타일 참조에서 확인하세요.
지도 플랫폼 스타일 지정 마법사
지도 플랫폼 스타일 지정 마법사를 사용하면 신속하게 JSON 스타일 지정 객체를 생성할 수 있습니다. iOS용 Maps SDK는 Maps JavaScript API와 동일한 스타일 선언을 지원합니다.
전체 코드 샘플
GitHub의 ApiDemos 저장소에는 스타일 지정 사용법을 보여주는 샘플이 있습니다.