Page Summary
-
Learn how to hide map features like business POIs and transit icons using the Google Maps SDK for iOS.
-
Apply custom styles by providing a local JSON file or a JSON string containing style definitions to the
mapStyleproperty of your map. -
Utilize the
featureTypeandelementTypeproperties in your JSON to select the specific map components you want to style. -
Control the visibility and color of map elements through
stylersin your JSON style declaration. -
Explore the Maps Platform Styling Wizard for a user-friendly way to generate JSON styling objects for your map.
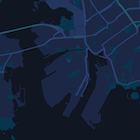
As well as changing the style of features on the map, you can also hide them entirely. This example shows you how to hide business points of interest (POIs) and public transit icons on your map.
Styling works only on the kGMSTypeNormal map type.
Applying styles to your map
To apply custom map styles to a map, call GMSMapStyle(...) to create a
GMSMapStyle instance, passing in a URL for a local JSON file, or a JSON
string containing style definitions. Assign the GMSMapStyle instance to the
mapStyle property of the map.
Using a JSON file
The following examples show calling GMSMapStyle(...) and passing a URL for a
local file:
The following code sample assumes your project contains a file named
style.json:
Swift
import GoogleMaps class MapStyling: UIViewController { // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing the URL of the local file. if let styleURL = Bundle.main.url(forResource: "style", withExtension: "json") { mapView.mapStyle = try GMSMapStyle(contentsOfFileURL: styleURL) } else { NSLog("Unable to find style.json") } } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
#import "MapStyling.h" @import GoogleMaps; @interface MapStyling () @end @implementation MapStyling // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSBundle *mainBundle = [NSBundle mainBundle]; NSURL *styleUrl = [mainBundle URLForResource:@"style" withExtension:@"json"]; NSError *error; // Set the map style by passing the URL for style.json. GMSMapStyle *style = [GMSMapStyle styleWithContentsOfFileURL:styleUrl error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
To define the style options, add a new file to your project named style.json,
and paste the following JSON style declaration to hide business points of
interest (POIs) and public transit icons:
Using a string resource
The following examples show calling GMSMapStyle() and passing a string
resource:
Swift
class MapStylingStringResource: UIViewController { let MapStyle = "JSON_STYLE_GOES_HERE" // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing a valid JSON string. mapView.mapStyle = try GMSMapStyle(jsonString: MapStyle) } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
@implementation MapStylingStringResource // Paste the JSON string to use. static NSString *const kMapStyle = @"JSON_STYLE_GOES_HERE"; // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSError *error; // Set the map style by passing a valid JSON string. GMSMapStyle *style = [GMSMapStyle styleWithJSONString:kMapStyle error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
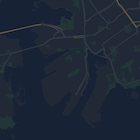
The following style declaration hides business points of interest (POIs) and
public transit icons. Paste the following style string as the value of
the kMapStyle variable:
JSON style declarations
Styled maps use two concepts to apply colors and other style changes to a map:
- Selectors specify the geographic components that you can
style on the map. These include roads, parks, bodies of water, and
more, as well as their labels. The selectors include features
and elements, specified as
featureTypeandelementTypeproperties. - Stylers are color and visibility properties that you can apply to map elements. They define the displayed color through a combination of hue, color, and lightness/gamma values.
See the style reference for a detailed description of the JSON styling options.
Maps Platform Styling Wizard
Use the Maps Platform Styling Wizard as a quick way to generate a JSON styling object. The Maps SDK for iOS supports the same style declarations as the Maps JavaScript API.
Full code samples
The ApiDemos repository on GitHub includes samples that demonstrate the use of styling.