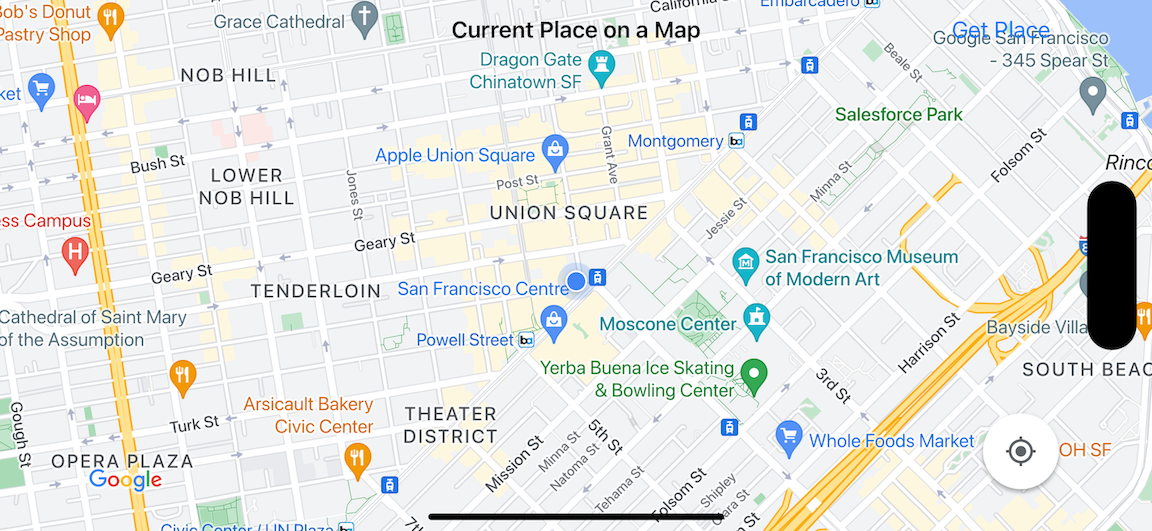
'मौजूदा जगह' और 'मैप पर जानकारी दिखाएं' को चुनें
इस ट्यूटोरियल में, एक ऐसा iOS ऐप्लिकेशन बनाने का तरीका बताया गया है जो डिवाइस की मौजूदा जगह की जानकारी हासिल करता है, संभावित जगहों की पहचान करता है, उपयोगकर्ता को सबसे सही जगह चुनने के लिए कहता है, और चुनी गई जगह के लिए मैप मार्कर दिखाता है.
यह उन लोगों के लिए सही है जिन्हें Swift या Objective-C की बुनियादी या सामान्य जानकारी है. साथ ही, Xcode के बारे में सामान्य जानकारी है. मैप बनाने के बारे में बेहतर गाइड के लिए, डेवलपर गाइड पढ़ें.
इस ट्यूटोरियल का इस्तेमाल करके, यह मैप बनाया जाएगा. मैप मार्कर को कैलिफ़ोर्निया के सैन फ़्रांसिस्को में रखा गया है. हालांकि, यह उस जगह पर चला जाएगा जहां डिवाइस या सिम्युलेटर मौजूद है.

इस ट्यूटोरियल में, iOS के लिए Places SDK, iOS के लिए Maps SDK, और Apple Core Location फ़्रेमवर्क का इस्तेमाल किया गया है.
कोड प्राप्त करें
GitHub से Google Maps iOS के सैंपल की रिपॉज़िटरी को क्लोन या डाउनलोड करें.इसके अलावा, सोर्स कोड को डाउनलोड करने के लिए, इस बटन पर क्लिक करें:
MapViewController
Swift
import UIKit import GoogleMaps import GooglePlaces class MapViewController: UIViewController { var locationManager: CLLocationManager! var currentLocation: CLLocation? var mapView: GMSMapView! var placesClient: GMSPlacesClient! var preciseLocationZoomLevel: Float = 15.0 var approximateLocationZoomLevel: Float = 10.0 // An array to hold the list of likely places. var likelyPlaces: [GMSPlace] = [] // The currently selected place. var selectedPlace: GMSPlace? // Update the map once the user has made their selection. @IBAction func unwindToMain(segue: UIStoryboardSegue) { // Clear the map. mapView.clear() // Add a marker to the map. if let place = selectedPlace { let marker = GMSMarker(position: place.coordinate) marker.title = selectedPlace?.name marker.snippet = selectedPlace?.formattedAddress marker.map = mapView } listLikelyPlaces() } override func viewDidLoad() { super.viewDidLoad() // Initialize the location manager. locationManager = CLLocationManager() locationManager.desiredAccuracy = kCLLocationAccuracyBest locationManager.requestWhenInUseAuthorization() locationManager.distanceFilter = 50 locationManager.startUpdatingLocation() locationManager.delegate = self placesClient = GMSPlacesClient.shared() // A default location to use when location permission is not granted. let defaultLocation = CLLocation(latitude: -33.869405, longitude: 151.199) // Create a map. let zoomLevel = locationManager.accuracyAuthorization == .fullAccuracy ? preciseLocationZoomLevel : approximateLocationZoomLevel let camera = GMSCameraPosition.camera(withLatitude: defaultLocation.coordinate.latitude, longitude: defaultLocation.coordinate.longitude, zoom: zoomLevel) mapView = GMSMapView.map(withFrame: view.bounds, camera: camera) mapView.settings.myLocationButton = true mapView.autoresizingMask = [.flexibleWidth, .flexibleHeight] mapView.isMyLocationEnabled = true // Add the map to the view, hide it until we've got a location update. view.addSubview(mapView) mapView.isHidden = true listLikelyPlaces() } // Populate the array with the list of likely places. func listLikelyPlaces() { // Clean up from previous sessions. likelyPlaces.removeAll() let placeFields: GMSPlaceField = [.name, .coordinate] placesClient.findPlaceLikelihoodsFromCurrentLocation(withPlaceFields: placeFields) { (placeLikelihoods, error) in guard error == nil else { // TODO: Handle the error. print("Current Place error: \(error!.localizedDescription)") return } guard let placeLikelihoods = placeLikelihoods else { print("No places found.") return } // Get likely places and add to the list. for likelihood in placeLikelihoods { let place = likelihood.place self.likelyPlaces.append(place) } } } // Prepare the segue. override func prepare(for segue: UIStoryboardSegue, sender: Any?) { if segue.identifier == "segueToSelect" { if let nextViewController = segue.destination as? PlacesViewController { nextViewController.likelyPlaces = likelyPlaces } } } } // Delegates to handle events for the location manager. extension MapViewController: CLLocationManagerDelegate { // Handle incoming location events. func locationManager(_ manager: CLLocationManager, didUpdateLocations locations: [CLLocation]) { let location: CLLocation = locations.last! print("Location: \(location)") let zoomLevel = locationManager.accuracyAuthorization == .fullAccuracy ? preciseLocationZoomLevel : approximateLocationZoomLevel let camera = GMSCameraPosition.camera(withLatitude: location.coordinate.latitude, longitude: location.coordinate.longitude, zoom: zoomLevel) if mapView.isHidden { mapView.isHidden = false mapView.camera = camera } else { mapView.animate(to: camera) } listLikelyPlaces() } // Handle authorization for the location manager. func locationManager(_ manager: CLLocationManager, didChangeAuthorization status: CLAuthorizationStatus) { // Check accuracy authorization let accuracy = manager.accuracyAuthorization switch accuracy { case .fullAccuracy: print("Location accuracy is precise.") case .reducedAccuracy: print("Location accuracy is not precise.") @unknown default: fatalError() } // Handle authorization status switch status { case .restricted: print("Location access was restricted.") case .denied: print("User denied access to location.") // Display the map using the default location. mapView.isHidden = false case .notDetermined: print("Location status not determined.") case .authorizedAlways: fallthrough case .authorizedWhenInUse: print("Location status is OK.") @unknown default: fatalError() } } // Handle location manager errors. func locationManager(_ manager: CLLocationManager, didFailWithError error: Error) { locationManager.stopUpdatingLocation() print("Error: \(error)") } }
Objective-C
#import "MapViewController.h" #import "PlacesViewController.h" @import CoreLocation; @import GooglePlaces; @import GoogleMaps; @interface MapViewController () <CLLocationManagerDelegate> @end @implementation MapViewController { CLLocationManager *locationManager; CLLocation * _Nullable currentLocation; GMSMapView *mapView; GMSPlacesClient *placesClient; float preciseLocationZoomLevel; float approximateLocationZoomLevel; // An array to hold the list of likely places. NSMutableArray<GMSPlace *> *likelyPlaces; // The currently selected place. GMSPlace * _Nullable selectedPlace; } - (void)viewDidLoad { [super viewDidLoad]; preciseLocationZoomLevel = 15.0; approximateLocationZoomLevel = 15.0; // Initialize the location manager. locationManager = [[CLLocationManager alloc] init]; locationManager.desiredAccuracy = kCLLocationAccuracyBest; [locationManager requestWhenInUseAuthorization]; locationManager.distanceFilter = 50; [locationManager startUpdatingLocation]; locationManager.delegate = self; placesClient = [GMSPlacesClient sharedClient]; // A default location to use when location permission is not granted. CLLocationCoordinate2D defaultLocation = CLLocationCoordinate2DMake(-33.869405, 151.199); // Create a map. float zoomLevel = locationManager.accuracyAuthorization == CLAccuracyAuthorizationFullAccuracy ? preciseLocationZoomLevel : approximateLocationZoomLevel; GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:defaultLocation.latitude longitude:defaultLocation.longitude zoom:zoomLevel]; mapView = [GMSMapView mapWithFrame:self.view.bounds camera:camera]; mapView.settings.myLocationButton = YES; mapView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight; mapView.myLocationEnabled = YES; // Add the map to the view, hide it until we've got a location update. [self.view addSubview:mapView]; mapView.hidden = YES; [self listLikelyPlaces]; } // Populate the array with the list of likely places. - (void) listLikelyPlaces { // Clean up from previous sessions. likelyPlaces = [NSMutableArray array]; GMSPlaceField placeFields = GMSPlaceFieldName | GMSPlaceFieldCoordinate; [placesClient findPlaceLikelihoodsFromCurrentLocationWithPlaceFields:placeFields callback:^(NSArray<GMSPlaceLikelihood *> * _Nullable likelihoods, NSError * _Nullable error) { if (error != nil) { // TODO: Handle the error. NSLog(@"Current Place error: %@", error.localizedDescription); return; } if (likelihoods == nil) { NSLog(@"No places found."); return; } for (GMSPlaceLikelihood *likelihood in likelihoods) { GMSPlace *place = likelihood.place; [likelyPlaces addObject:place]; } }]; } // Update the map once the user has made their selection. - (void) unwindToMain:(UIStoryboardSegue *)segue { // Clear the map. [mapView clear]; // Add a marker to the map. if (selectedPlace != nil) { GMSMarker *marker = [GMSMarker markerWithPosition:selectedPlace.coordinate]; marker.title = selectedPlace.name; marker.snippet = selectedPlace.formattedAddress; marker.map = mapView; } [self listLikelyPlaces]; } // Prepare the segue. - (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender { if ([segue.identifier isEqualToString:@"segueToSelect"]) { if ([segue.destinationViewController isKindOfClass:[PlacesViewController class]]) { PlacesViewController *placesViewController = (PlacesViewController *)segue.destinationViewController; placesViewController.likelyPlaces = likelyPlaces; } } } // Delegates to handle events for the location manager. #pragma mark - CLLocationManagerDelegate // Handle incoming location events. - (void)locationManager:(CLLocationManager *)manager didUpdateLocations:(NSArray<CLLocation *> *)locations { CLLocation *location = locations.lastObject; NSLog(@"Location: %@", location); float zoomLevel = locationManager.accuracyAuthorization == CLAccuracyAuthorizationFullAccuracy ? preciseLocationZoomLevel : approximateLocationZoomLevel; GMSCameraPosition * camera = [GMSCameraPosition cameraWithLatitude:location.coordinate.latitude longitude:location.coordinate.longitude zoom:zoomLevel]; if (mapView.isHidden) { mapView.hidden = NO; mapView.camera = camera; } else { [mapView animateToCameraPosition:camera]; } [self listLikelyPlaces]; } // Handle authorization for the location manager. - (void)locationManager:(CLLocationManager *)manager didChangeAuthorizationStatus:(CLAuthorizationStatus)status { // Check accuracy authorization CLAccuracyAuthorization accuracy = manager.accuracyAuthorization; switch (accuracy) { case CLAccuracyAuthorizationFullAccuracy: NSLog(@"Location accuracy is precise."); break; case CLAccuracyAuthorizationReducedAccuracy: NSLog(@"Location accuracy is not precise."); break; } // Handle authorization status switch (status) { case kCLAuthorizationStatusRestricted: NSLog(@"Location access was restricted."); break; case kCLAuthorizationStatusDenied: NSLog(@"User denied access to location."); // Display the map using the default location. mapView.hidden = NO; case kCLAuthorizationStatusNotDetermined: NSLog(@"Location status not determined."); case kCLAuthorizationStatusAuthorizedAlways: case kCLAuthorizationStatusAuthorizedWhenInUse: NSLog(@"Location status is OK."); } } // Handle location manager errors. - (void)locationManager:(CLLocationManager *)manager didFailWithError:(NSError *)error { [manager stopUpdatingLocation]; NSLog(@"Error: %@", error.localizedDescription); } @end
PlacesViewController
Swift
import UIKit import GooglePlaces class PlacesViewController: UIViewController { // ... // Pass the selected place to the new view controller. override func prepare(for segue: UIStoryboardSegue, sender: Any?) { if segue.identifier == "unwindToMain" { if let nextViewController = segue.destination as? MapViewController { nextViewController.selectedPlace = selectedPlace } } } } // Respond when a user selects a place. extension PlacesViewController: UITableViewDelegate { func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { selectedPlace = likelyPlaces[indexPath.row] performSegue(withIdentifier: "unwindToMain", sender: self) } // Adjust cell height to only show the first five items in the table // (scrolling is disabled in IB). func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat { return self.tableView.frame.size.height/5 } // Make table rows display at proper height if there are less than 5 items. func tableView(_ tableView: UITableView, heightForFooterInSection section: Int) -> CGFloat { if (section == tableView.numberOfSections - 1) { return 1 } return 0 } } // Populate the table with the list of most likely places. extension PlacesViewController: UITableViewDataSource { func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return likelyPlaces.count } func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCell(withIdentifier: cellReuseIdentifier, for: indexPath) let collectionItem = likelyPlaces[indexPath.row] cell.textLabel?.text = collectionItem.name return cell } }
Objective-C
#import "PlacesViewController.h" @interface PlacesViewController () <UITableViewDataSource, UITableViewDelegate> // ... -(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender { } #pragma mark - UITableViewDelegate // Respond when a user selects a place. -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { self.selectedPlace = [self.likelyPlaces objectAtIndex:indexPath.row]; [self performSegueWithIdentifier:@"unwindToMain" sender:self]; } // Adjust cell height to only show the first five items in the table // (scrolling is disabled in IB). -(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { return self.tableView.frame.size.height/5; } // Make table rows display at proper height if there are less than 5 items. -(CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section { if (section == tableView.numberOfSections - 1) { return 1; } return 0; } #pragma mark - UITableViewDataSource - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return self.likelyPlaces.count; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { return [tableView dequeueReusableCellWithIdentifier:cellReuseIdentifier forIndexPath:indexPath]; } @end
अपनी प्रोफ़ाइल बनाना शुरू करें
Swift Package Manager
Maps SDK for iOS को Swift Package Manager का इस्तेमाल करके इंस्टॉल किया जा सकता है.
- Maps SDK for iOS की किसी भी मौजूदा डिपेंडेंसी को हटाएं.
- कोई टर्मिनल विंडो खोलें और
tutorials/current-place-on-mapडायरेक्ट्री पर जाएं. -
Xcode वर्कस्पेस बंद करें और ये कमांड चलाएं:
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all rm Podfile rm current-place-on-map.xcworkspace
- अपना Xcode प्रोजेक्ट खोलें और podfile मिटाएं.
- Places और Maps SDK टूल जोड़ें:
- File > Add Package Dependencies पर जाएं.
- यूआरएल के तौर पर https://github.com/googlemaps/ios-places-sdk डालें. इसके बाद, पैकेज को पुल करने के लिए Enter दबाएं और Add Package पर क्लिक करें.
- यूआरएल के तौर पर https://github.com/googlemaps/ios-maps-sdk डालें. इसके बाद, पैकेज को पुल करने के लिए Enter दबाएं और Add Package पर क्लिक करें.
- आपको File > Packages > Reset Package Cache का इस्तेमाल करके, पैकेज कैश मेमोरी को रीसेट करना पड़ सकता है.
CocoaPods का इस्तेमाल करना
- Xcode version 16.0 या इसके बाद का वर्शन डाउनलोड और इंस्टॉल करें.
- अगर आपके पास पहले से CocoaPods नहीं है, तो macOS पर इसे इंस्टॉल करें. इसके लिए, टर्मिनल में यह कमांड डालें:
sudo gem install cocoapods
tutorials/current-place-on-mapडायरेक्ट्री पर जाएं.pod installकमांड चलाएं. इससेPodfileमें बताए गए Maps और Places SDK के साथ-साथ, उनसे जुड़ी सभी डिपेंडेंसी इंस्टॉल हो जाएंगी.- इंस्टॉल किए गए पॉड के वर्शन की तुलना नए अपडेट से करने के लिए,
pod outdatedचलाएं. अगर कोई नया वर्शन मिलता है, तोPodfileको अपडेट करने और एसडीके का नया वर्शन इंस्टॉल करने के लिए,pod updateचलाएं. ज़्यादा जानकारी के लिए, CocoaPods गाइड देखें. - प्रोजेक्ट की current-place-on-map.xcworkspace फ़ाइल को Xcode में खोलने के लिए, उस पर दो बार क्लिक करें. प्रोजेक्ट खोलने के लिए, आपको
.xcworkspaceफ़ाइल का इस्तेमाल करना होगा.
एपीआई पासकोड पाएं और ज़रूरी एपीआई चालू करें
इस ट्यूटोरियल को पूरा करने के लिए, आपके पास Google API कुंजी होनी चाहिए. इस कुंजी को Maps SDK for iOS और Places API का इस्तेमाल करने की अनुमति मिली होनी चाहिए.
- बिलिंग खाता और इन दोनों प्रॉडक्ट के साथ काम करने वाला प्रोजेक्ट सेट अप करने के लिए, Google Maps Platform का इस्तेमाल शुरू करना पर दिए गए निर्देशों का पालन करें.
- आपने पहले जो डेवलपमेंट प्रोजेक्ट सेट अप किया था उसके लिए एपीआई पासकोड बनाने के लिए, एपीआई पासकोड पाएं पर दिए गए निर्देशों का पालन करें.
अपने ऐप्लिकेशन में एपीआई पासकोड जोड़ना
अपनी एपीआई कुंजी को AppDelegate.swift में इस तरह जोड़ें:
- ध्यान दें कि फ़ाइल में यह इंपोर्ट स्टेटमेंट जोड़ा गया है:
import GooglePlaces import GoogleMaps
- अपने
application(_:didFinishLaunchingWithOptions:)तरीके में इस लाइन में बदलाव करें. साथ ही, YOUR_API_KEY को अपने एपीआई पासकोड से बदलें:GMSPlacesClient.provideAPIKey("YOUR_API_KEY") GMSServices.provideAPIKey("YOUR_API_KEY")
ऐप्लिकेशन बनाना और उसे चलाना
- किसी iOS डिवाइस को अपने कंप्यूटर से कनेक्ट करें या Xcode स्कीम मेन्यू से कोई सिम्युलेटर चुनें.
- अगर किसी डिवाइस का इस्तेमाल किया जा रहा है, तो पक्का करें कि जगह की जानकारी देने वाली सेवाएं चालू हों. अगर सिम्युलेटर का इस्तेमाल किया जा रहा है, तो सुविधाएं मेन्यू से कोई जगह चुनें.
- Xcode में, Product/Run मेन्यू विकल्प पर क्लिक करें या प्ले बटन आइकॉन पर क्लिक करें.
- Xcode, ऐप्लिकेशन को बनाता है. इसके बाद, ऐप्लिकेशन को डिवाइस या सिम्युलेटर पर चलाता है.
- आपको एक मैप दिखेगा. इसमें आपकी मौजूदा जगह के आस-पास कई मार्कर दिखेंगे.
समस्या का हल:
- अगर आपको मैप नहीं दिखता है, तो पक्का करें कि आपने एपीआई पासकोड हासिल कर लिया हो और उसे ऐप्लिकेशन में जोड़ दिया हो. इसके बारे में ऊपर बताया गया है. एपीआई पासकोड से जुड़ी गड़बड़ी के मैसेज देखने के लिए, Xcode के डीबगिंग कंसोल को देखें.
- अगर आपने एपीआई कुंजी को iOS बंडल आइडेंटिफ़ायर के हिसाब से सीमित किया है, तो ऐप्लिकेशन के लिए बंडल आइडेंटिफ़ायर जोड़ने के लिए, कुंजी में बदलाव करें:
com.google.examples.current-place-on-map. - अगर जगह की जानकारी की सेवाओं के लिए अनुमति का अनुरोध अस्वीकार कर दिया जाता है, तो मैप ठीक से नहीं दिखेगा.
- अगर किसी डिवाइस का इस्तेमाल किया जा रहा है, तो सेटिंग/सामान्य/निजता/जगह की जानकारी की सेवाएं पर जाएं और जगह की जानकारी की सेवाएं फिर से चालू करें.
- अगर सिम्युलेटर का इस्तेमाल किया जा रहा है, तो सिम्युलेटर/कॉन्टेंट और सेटिंग रीसेट करें... पर जाएं
- पक्का करें कि आपके पास तेज़ स्पीड वाला वाई-फ़ाई या जीपीएस कनेक्शन हो.
- अगर ऐप्लिकेशन लॉन्च हो जाता है, लेकिन मैप नहीं दिखता है, तो पक्का करें कि आपने अपने प्रोजेक्ट के लिए Info.plist को जगह की जानकारी के लिए सही अनुमतियों के साथ अपडेट किया हो. अनुमतियों को मैनेज करने के बारे में ज़्यादा जानने के लिए, अपने ऐप्लिकेशन में जगह की जानकारी ऐक्सेस करने की अनुमति का अनुरोध करने के बारे में नीचे दी गई गाइड देखें.
- ऐप्लिकेशन को डीबग करने और लॉग देखने के लिए, Xcode के डीबग टूल का इस्तेमाल करें.
कोड को समझना
ट्यूटोरियल के इस हिस्से में, current-place-on-map ऐप्लिकेशन के सबसे अहम हिस्सों के बारे में बताया गया है. इससे आपको यह समझने में मदद मिलेगी कि इसी तरह का ऐप्लिकेशन कैसे बनाया जाए.
current-place-on-map ऐप्लिकेशन में दो व्यू कंट्रोलर होते हैं:
एक, उपयोगकर्ता की चुनी गई जगह को दिखाने वाला मैप डिसप्ले करने के लिए और दूसरा, उपयोगकर्ता को चुनने के लिए संभावित जगहों की सूची दिखाने के लिए. ध्यान दें कि हर व्यू कंट्रोलर में, संभावित जगहों (likelyPlaces) की सूची को ट्रैक करने और उपयोगकर्ता के चुने गए विकल्प (selectedPlace) को दिखाने के लिए एक जैसे वैरिएबल होते हैं. व्यू के बीच नेविगेशन, segues का इस्तेमाल करके किया जाता है.
जगह की जानकारी की अनुमति का अनुरोध करना
आपके ऐप्लिकेशन को, जगह की जानकारी की सेवाओं का इस्तेमाल करने के लिए, उपयोगकर्ता से सहमति लेने का प्रॉम्प्ट भेजना होगा. इसके लिए, ऐप्लिकेशन की NSLocationAlwaysUsageDescription फ़ाइल में NSLocationAlwaysUsageDescription कुंजी शामिल करें. साथ ही, हर कुंजी की वैल्यू को ऐसी स्ट्रिंग पर सेट करें जिससे यह पता चले कि ऐप्लिकेशन, जगह की जानकारी वाले डेटा का इस्तेमाल कैसे करेगा.Info.plist
लोकेशन मैनेजर सेट अप करना
डिवाइस की मौजूदा जगह की जानकारी पाने के लिए CLLocationManager का इस्तेमाल करें. साथ ही, जब डिवाइस किसी नई जगह पर जाता है, तब नियमित अपडेट पाने का अनुरोध करें. इस ट्यूटोरियल में, डिवाइस की जगह की जानकारी पाने के लिए ज़रूरी कोड दिया गया है. ज़्यादा जानकारी के लिए, Apple Developer Documentation में उपयोगकर्ता की जगह की जानकारी पाना से जुड़ी गाइड देखें.
- क्लास लेवल पर, लोकेशन मैनेजर, मौजूदा जगह, मैप व्यू, Places API क्लाइंट, और डिफ़ॉल्ट ज़ूम लेवल का एलान करें.
viewDidLoad()में लोकेशन मैनेजर औरGMSPlacesClientको शुरू करें.- संभावित जगहों की सूची और उपयोगकर्ता की चुनी गई जगह को सेव करने के लिए, वैरिएबल तय करें.
- एक्सटेंशन क्लॉज़ का इस्तेमाल करके, लोकेशन मैनेजर के इवेंट मैनेज करने के लिए डेलिगेट जोड़ें.
Swift
var locationManager: CLLocationManager! var currentLocation: CLLocation? var mapView: GMSMapView! var placesClient: GMSPlacesClient! var preciseLocationZoomLevel: Float = 15.0 var approximateLocationZoomLevel: Float = 10.0
Objective-C
CLLocationManager *locationManager; CLLocation * _Nullable currentLocation; GMSMapView *mapView; GMSPlacesClient *placesClient; float preciseLocationZoomLevel; float approximateLocationZoomLevel;
Swift
// Initialize the location manager. locationManager = CLLocationManager() locationManager.desiredAccuracy = kCLLocationAccuracyBest locationManager.requestWhenInUseAuthorization() locationManager.distanceFilter = 50 locationManager.startUpdatingLocation() locationManager.delegate = self placesClient = GMSPlacesClient.shared()
Objective-C
// Initialize the location manager. locationManager = [[CLLocationManager alloc] init]; locationManager.desiredAccuracy = kCLLocationAccuracyBest; [locationManager requestWhenInUseAuthorization]; locationManager.distanceFilter = 50; [locationManager startUpdatingLocation]; locationManager.delegate = self; placesClient = [GMSPlacesClient sharedClient];
Swift
// An array to hold the list of likely places. var likelyPlaces: [GMSPlace] = [] // The currently selected place. var selectedPlace: GMSPlace?
Objective-C
// An array to hold the list of likely places. NSMutableArray<GMSPlace *> *likelyPlaces; // The currently selected place. GMSPlace * _Nullable selectedPlace;
Swift
// Delegates to handle events for the location manager. extension MapViewController: CLLocationManagerDelegate { // Handle incoming location events. func locationManager(_ manager: CLLocationManager, didUpdateLocations locations: [CLLocation]) { let location: CLLocation = locations.last! print("Location: \(location)") let zoomLevel = locationManager.accuracyAuthorization == .fullAccuracy ? preciseLocationZoomLevel : approximateLocationZoomLevel let camera = GMSCameraPosition.camera(withLatitude: location.coordinate.latitude, longitude: location.coordinate.longitude, zoom: zoomLevel) if mapView.isHidden { mapView.isHidden = false mapView.camera = camera } else { mapView.animate(to: camera) } listLikelyPlaces() } // Handle authorization for the location manager. func locationManager(_ manager: CLLocationManager, didChangeAuthorization status: CLAuthorizationStatus) { // Check accuracy authorization let accuracy = manager.accuracyAuthorization switch accuracy { case .fullAccuracy: print("Location accuracy is precise.") case .reducedAccuracy: print("Location accuracy is not precise.") @unknown default: fatalError() } // Handle authorization status switch status { case .restricted: print("Location access was restricted.") case .denied: print("User denied access to location.") // Display the map using the default location. mapView.isHidden = false case .notDetermined: print("Location status not determined.") case .authorizedAlways: fallthrough case .authorizedWhenInUse: print("Location status is OK.") @unknown default: fatalError() } } // Handle location manager errors. func locationManager(_ manager: CLLocationManager, didFailWithError error: Error) { locationManager.stopUpdatingLocation() print("Error: \(error)") } }
Objective-C
// Delegates to handle events for the location manager. #pragma mark - CLLocationManagerDelegate // Handle incoming location events. - (void)locationManager:(CLLocationManager *)manager didUpdateLocations:(NSArray<CLLocation *> *)locations { CLLocation *location = locations.lastObject; NSLog(@"Location: %@", location); float zoomLevel = locationManager.accuracyAuthorization == CLAccuracyAuthorizationFullAccuracy ? preciseLocationZoomLevel : approximateLocationZoomLevel; GMSCameraPosition * camera = [GMSCameraPosition cameraWithLatitude:location.coordinate.latitude longitude:location.coordinate.longitude zoom:zoomLevel]; if (mapView.isHidden) { mapView.hidden = NO; mapView.camera = camera; } else { [mapView animateToCameraPosition:camera]; } [self listLikelyPlaces]; } // Handle authorization for the location manager. - (void)locationManager:(CLLocationManager *)manager didChangeAuthorizationStatus:(CLAuthorizationStatus)status { // Check accuracy authorization CLAccuracyAuthorization accuracy = manager.accuracyAuthorization; switch (accuracy) { case CLAccuracyAuthorizationFullAccuracy: NSLog(@"Location accuracy is precise."); break; case CLAccuracyAuthorizationReducedAccuracy: NSLog(@"Location accuracy is not precise."); break; } // Handle authorization status switch (status) { case kCLAuthorizationStatusRestricted: NSLog(@"Location access was restricted."); break; case kCLAuthorizationStatusDenied: NSLog(@"User denied access to location."); // Display the map using the default location. mapView.hidden = NO; case kCLAuthorizationStatusNotDetermined: NSLog(@"Location status not determined."); case kCLAuthorizationStatusAuthorizedAlways: case kCLAuthorizationStatusAuthorizedWhenInUse: NSLog(@"Location status is OK."); } } // Handle location manager errors. - (void)locationManager:(CLLocationManager *)manager didFailWithError:(NSError *)error { [manager stopUpdatingLocation]; NSLog(@"Error: %@", error.localizedDescription); }
मैप जोड़ना
मैप बनाएं और उसे मुख्य व्यू कंट्रोलर में मौजूद viewDidLoad() में व्यू में जोड़ें. जब तक जगह की जानकारी अपडेट नहीं की जाती, तब तक मैप छिपा रहता है. जगह की जानकारी के अपडेट, CLLocationManagerDelegate एक्सटेंशन में मैनेज किए जाते हैं.
Swift
// A default location to use when location permission is not granted. let defaultLocation = CLLocation(latitude: -33.869405, longitude: 151.199) // Create a map. let zoomLevel = locationManager.accuracyAuthorization == .fullAccuracy ? preciseLocationZoomLevel : approximateLocationZoomLevel let camera = GMSCameraPosition.camera(withLatitude: defaultLocation.coordinate.latitude, longitude: defaultLocation.coordinate.longitude, zoom: zoomLevel) mapView = GMSMapView.map(withFrame: view.bounds, camera: camera) mapView.settings.myLocationButton = true mapView.autoresizingMask = [.flexibleWidth, .flexibleHeight] mapView.isMyLocationEnabled = true // Add the map to the view, hide it until we've got a location update. view.addSubview(mapView) mapView.isHidden = true
Objective-C
// A default location to use when location permission is not granted. CLLocationCoordinate2D defaultLocation = CLLocationCoordinate2DMake(-33.869405, 151.199); // Create a map. float zoomLevel = locationManager.accuracyAuthorization == CLAccuracyAuthorizationFullAccuracy ? preciseLocationZoomLevel : approximateLocationZoomLevel; GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:defaultLocation.latitude longitude:defaultLocation.longitude zoom:zoomLevel]; mapView = [GMSMapView mapWithFrame:self.view.bounds camera:camera]; mapView.settings.myLocationButton = YES; mapView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight; mapView.myLocationEnabled = YES; // Add the map to the view, hide it until we've got a location update. [self.view addSubview:mapView]; mapView.hidden = YES;
यह कुकी, उपयोगकर्ता को उसकी मौजूदा जगह की जानकारी चुनने के लिए प्रॉम्प्ट करती है
Places SDK for iOS का इस्तेमाल करके, उपयोगकर्ता की मौजूदा जगह के हिसाब से, सबसे ज़्यादा संभावना वाली पांच जगहों की जानकारी पाएं. इसके बाद, इस सूची को UITableView में दिखाएं. जब उपयोगकर्ता कोई जगह चुनता है, तो मैप में मार्कर जोड़ें.
UITableViewको भरने के लिए, संभावित जगहों की सूची पाएं. इससे उपयोगकर्ता उस जगह को चुन सकता है जहां वह मौजूद है.- उपयोगकर्ता को संभावित जगहों के बारे में बताने के लिए, नया व्यू खोलें. जब उपयोगकर्ता "जगह की जानकारी पाएं" पर टैप करता है, तो हम उसे एक नए व्यू पर ले जाते हैं. साथ ही, उसे चुनने के लिए संभावित जगहों की सूची दिखाते हैं.
prepareफ़ंक्शन,PlacesViewControllerको मौजूदा जगहों की सूची के साथ अपडेट करता है. साथ ही, जब कोई सीग्वे किया जाता है, तो यह अपने-आप कॉल हो जाता है. PlacesViewControllerमें, सबसे ज़्यादा संभावित जगहों की सूची का इस्तेमाल करके टेबल भरें. इसके लिए,UITableViewDataSourceडेलिगेट एक्सटेंशन का इस्तेमाल करें.UITableViewDelegateडेलिगेट एक्सटेंशन का इस्तेमाल करके, उपयोगकर्ता के चुने गए विकल्प को मैनेज करें.
Swift
// Populate the array with the list of likely places. func listLikelyPlaces() { // Clean up from previous sessions. likelyPlaces.removeAll() let placeFields: GMSPlaceField = [.name, .coordinate] placesClient.findPlaceLikelihoodsFromCurrentLocation(withPlaceFields: placeFields) { (placeLikelihoods, error) in guard error == nil else { // TODO: Handle the error. print("Current Place error: \(error!.localizedDescription)") return } guard let placeLikelihoods = placeLikelihoods else { print("No places found.") return } // Get likely places and add to the list. for likelihood in placeLikelihoods { let place = likelihood.place self.likelyPlaces.append(place) } } }
Objective-C
// Populate the array with the list of likely places. - (void) listLikelyPlaces { // Clean up from previous sessions. likelyPlaces = [NSMutableArray array]; GMSPlaceField placeFields = GMSPlaceFieldName | GMSPlaceFieldCoordinate; [placesClient findPlaceLikelihoodsFromCurrentLocationWithPlaceFields:placeFields callback:^(NSArray<GMSPlaceLikelihood *> * _Nullable likelihoods, NSError * _Nullable error) { if (error != nil) { // TODO: Handle the error. NSLog(@"Current Place error: %@", error.localizedDescription); return; } if (likelihoods == nil) { NSLog(@"No places found."); return; } for (GMSPlaceLikelihood *likelihood in likelihoods) { GMSPlace *place = likelihood.place; [likelyPlaces addObject:place]; } }]; }
Swift
// Prepare the segue. override func prepare(for segue: UIStoryboardSegue, sender: Any?) { if segue.identifier == "segueToSelect" { if let nextViewController = segue.destination as? PlacesViewController { nextViewController.likelyPlaces = likelyPlaces } } }
Objective-C
// Prepare the segue. - (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender { if ([segue.identifier isEqualToString:@"segueToSelect"]) { if ([segue.destinationViewController isKindOfClass:[PlacesViewController class]]) { PlacesViewController *placesViewController = (PlacesViewController *)segue.destinationViewController; placesViewController.likelyPlaces = likelyPlaces; } } }
Swift
// Populate the table with the list of most likely places. extension PlacesViewController: UITableViewDataSource { func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return likelyPlaces.count } func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCell(withIdentifier: cellReuseIdentifier, for: indexPath) let collectionItem = likelyPlaces[indexPath.row] cell.textLabel?.text = collectionItem.name return cell } }
Objective-C
#pragma mark - UITableViewDataSource - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return self.likelyPlaces.count; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { return [tableView dequeueReusableCellWithIdentifier:cellReuseIdentifier forIndexPath:indexPath]; } @end
Swift
class PlacesViewController: UIViewController { // ... // Pass the selected place to the new view controller. override func prepare(for segue: UIStoryboardSegue, sender: Any?) { if segue.identifier == "unwindToMain" { if let nextViewController = segue.destination as? MapViewController { nextViewController.selectedPlace = selectedPlace } } } } // Respond when a user selects a place. extension PlacesViewController: UITableViewDelegate { func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { selectedPlace = likelyPlaces[indexPath.row] performSegue(withIdentifier: "unwindToMain", sender: self) } // Adjust cell height to only show the first five items in the table // (scrolling is disabled in IB). func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat { return self.tableView.frame.size.height/5 } // Make table rows display at proper height if there are less than 5 items. func tableView(_ tableView: UITableView, heightForFooterInSection section: Int) -> CGFloat { if (section == tableView.numberOfSections - 1) { return 1 } return 0 } }
Objective-C
@interface PlacesViewController () <UITableViewDataSource, UITableViewDelegate> // ... -(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender { } #pragma mark - UITableViewDelegate // Respond when a user selects a place. -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { self.selectedPlace = [self.likelyPlaces objectAtIndex:indexPath.row]; [self performSegueWithIdentifier:@"unwindToMain" sender:self]; } // Adjust cell height to only show the first five items in the table // (scrolling is disabled in IB). -(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { return self.tableView.frame.size.height/5; } // Make table rows display at proper height if there are less than 5 items. -(CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section { if (section == tableView.numberOfSections - 1) { return 1; } return 0; }
मैप में मार्कर जोड़ना
जब उपयोगकर्ता कोई विकल्प चुनता है, तो पिछले व्यू पर वापस जाने के लिए अनवाइंड सेग्यू का इस्तेमाल करें. साथ ही, मैप में मार्कर जोड़ें. मुख्य व्यू कंट्रोलर पर वापस आने पर, unwindToMain
IBAction अपने-आप कॉल हो जाता है.
Swift
// Update the map once the user has made their selection. @IBAction func unwindToMain(segue: UIStoryboardSegue) { // Clear the map. mapView.clear() // Add a marker to the map. if let place = selectedPlace { let marker = GMSMarker(position: place.coordinate) marker.title = selectedPlace?.name marker.snippet = selectedPlace?.formattedAddress marker.map = mapView } listLikelyPlaces() }
Objective-C
// Update the map once the user has made their selection. - (void) unwindToMain:(UIStoryboardSegue *)segue { // Clear the map. [mapView clear]; // Add a marker to the map. if (selectedPlace != nil) { GMSMarker *marker = [GMSMarker markerWithPosition:selectedPlace.coordinate]; marker.title = selectedPlace.name; marker.snippet = selectedPlace.formattedAddress; marker.map = mapView; } [self listLikelyPlaces]; }
बधाई हो! आपने एक iOS ऐप्लिकेशन बनाया है. इससे उपयोगकर्ता अपनी मौजूदा जगह चुन सकता है और Google Maps पर नतीजे देख सकता है. इस प्रोसेस के दौरान, आपने iOS के लिए Places SDK, iOS के लिए Maps SDK, और Apple Core Location फ़्रेमवर्क का इस्तेमाल करना सीखा.

