Disponibilidad: Esta función se puede ver en Android, iOS, JavaScript y Maps Static.
Adapta mejor tu mapa a las necesidades de tus usuarios destacando los componentes en el nivel de zoom con el que se ve el mapa. Por ejemplo, puedes destacar lugares de interés o rutas cuando los usuarios acerquen el mapa a una ubicación de interés en particular.
Puedes aplicar ajustes de diseño a los elementos de un componente de mapa para que tengan la misma apariencia en todos los niveles de zoom del mapa, o bien puedes crear distintos diseños para los distintos niveles.
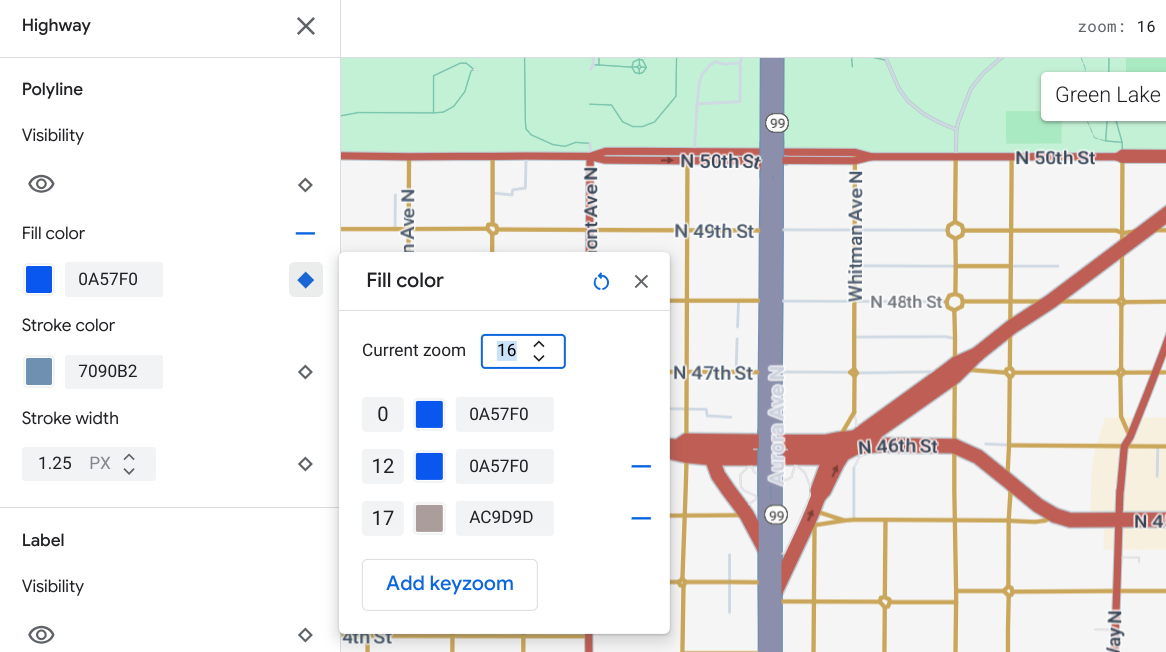
No todos los componentes admiten la personalización en los distintos niveles de zoom. Los elementos de los componentes de mapa a los que puedes aplicar ajustes de diseño basado en el nivel de zoom tienen un ícono de diamante a la derecha.
![]()
Información acerca del diseño basado en el nivel de zoom
Los niveles de zoom van del 0 (el más alejado), que muestra el mundo, al 22 (el más cercano), que muestra una pequeña parte detallada del mapa. El keyZoom es el nivel de zoom en el que deseas iniciar un diseño nuevo.
Cuando aplicas ajustes de diseño a componentes de mapa en diferentes niveles de zoom, ese diseño se aplica a todos los niveles más altos (más cercanos) hasta alcanzar otro nivel con diseño. El nivel de zoom 0 siempre se agrega con el diseño actual.
Por ejemplo, si estableces diseños en los niveles de zoom 5 y 10, ocurrirá lo siguiente:
- El diseño correspondiente al nivel de zoom 5 se aplicará a los niveles del 5 al 9.
- El diseño correspondiente al nivel de zoom 10 se aplicará a los niveles del 10 al 22.
- Los niveles de zoom del 0 al 4 conservarán el diseño actual.
Cuando personalizas el diseño de un componente de mapa según el nivel de zoom, se anulan todos los diseños personalizados del componente de mapa general.
Información sobre las transiciones de nivel de zoom para los mapas en 3D
Cuando inclinas un mapa en 3D y realizas la transición entre los niveles de zoom, es posible que veas colores de transición fuera de los diseños de nivel de zoom establecidos.
Por ejemplo, si estableces los diseños de nivel de zoom de la siguiente manera:
- Para el nivel de zoom 10, el color de relleno del agua es negro.
- Para el nivel de zoom 11, el color de relleno del agua es blanco.
El color de relleno del agua puede aparecer en gris cuando se realiza la transición entre los dos niveles de zoom, como se muestra en la siguiente figura:
Cómo personalizar los diferentes niveles de zoom
En la consola de Cloud, ve a Diseños de mapa y selecciona un proyecto, si es necesario.
Crea o abre un diseño de mapa, y selecciona Personalizar. Para obtener más información, consulta Cómo crear un diseño de mapa.
En el panel Componentes del mapa, selecciona el que desees personalizar. Se abrirá el panel de estilo con los elementos que puedes personalizar.
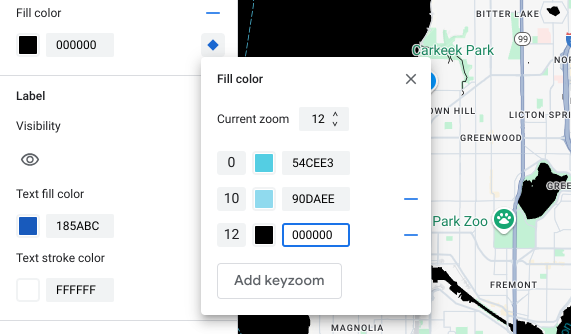
Junto al elemento al que deseas agregarle diseño basado en el nivel de zoom, selecciona el diamante de zoom de la derecha para abrir el panel de KeyZoom.

Junto a Zoom actual, selecciona el nivel de zoom que deseas personalizar. La vista previa del mapa se ajustará a ese nivel de zoom.

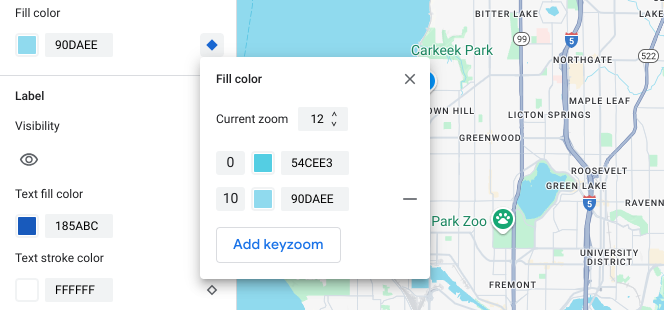
Selecciona Agregar Keyzoom para agregar un nuevo Keyzoom en el nivel de zoom seleccionado y mostrar el valor predeterminado del mapa base correspondiente.

Aplica los ajustes de diseño en este nivel de zoom y en cualquier otro nivel de zoom según sea necesario.

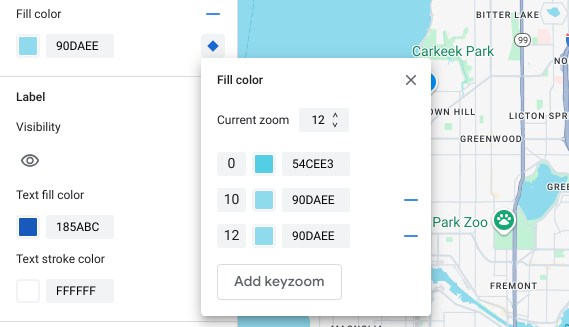
Si deseas establecer otro nivel de zoom, cambia el Zoom actual (Current zoom) y vuelve a seleccionar Agregar KeyZoom (Add Keyzoom) para incluir otro nivel en la lista. Sigue agregando y configurando diseños basados en el nivel de zoom hasta que termines.
Cuando termines, cierra el panel de Keyzoom.
Cómo anular los valores de color predeterminados del mapa base para un elemento
Para anular todos los valores de color predeterminados del mapa base de un elemento en todos los niveles de zoom, primero aplica un diseño al elemento. Cuando agregas acercamientos clave, estos usan el color que estableciste para el elemento en lugar del color predeterminado del mapa base.
Cómo guardar y publicar un diseño basado en el nivel de zoom
Para guardar los cambios de tu diseño de mapa, selecciona Guardar.
Si deseas publicar los cambios para los IDs de mapa asociados con el diseño en cuestión, selecciona Publicar.
Cómo quitar un diseño basado en el nivel de zoom
En el panel Componentes del mapa, selecciona un componente del mapa personalizado.
Junto a un elemento de diseño, selecciona el diamante que se encuentra a la derecha. Los elementos con diseños personalizados basados en el nivel de zoom tienen un diamante azul relleno.

En el panel de Keyzoom, selecciona el ícono de menos para borrar un nivel de zoom.

Cómo quitar todos los diseños basados en el nivel de zoom
Si deseas quitar todos los diseños personalizados de un elemento del componente de mapa, puedes hacer una de las siguientes acciones:
- En el panel de diseño, selecciona el ícono de signo menos junto al nombre del elemento.
- En el panel de Keyzoom, selecciona el ícono de restablecimiento junto al nombre del elemento.
Vista previa de los detalles a nivel de ruta
Puedes obtener una vista previa de los detalles mejorados a nivel de la ruta en los niveles de zoom 17 y superiores en tus diseños existentes, como anchos de ruta realistas, aceras, marcas de carril y otras funciones en ciudades seleccionadas. Debes habilitar la vista previa para cada sesión del editor de diseño. Estas funciones de mapa de detalles de la ruta solo son visibles en los SDKs o las APIs que admiten detalles a nivel de la ruta. Para aplicarlos en tu app, debes actualizar el SDK o la API asociados a la versión que admite detalles a nivel de la ruta. Para obtener más información sobre las versiones de la API y el SDK, consulta Detalles a nivel de la ruta para Google Maps Platform.
Para habilitar la vista previa de detalles de la ruta, haz lo siguiente:
En la consola de Google Cloud, ve a Diseños de mapa.
Selecciona un diseño existente o Crea un diseño.
Haz clic en Personalizar.
En el editor de diseño, haz clic en Vista previa de detalles de la ruta.
En el diálogo de vista previa, activa Detalles de la ruta.
Para obtener detalles sobre los niveles de detalle de las rutas que puedes personalizar, consulta ¿Qué elementos de diseño puedes personalizar en el mapa?
Se agregaron diseños de nivel de zoom para suavizar la transición de diseño en los niveles de zoom 17 y superiores.
En los niveles de zoom 17 y superiores con los detalles a nivel de la ruta habilitados, los componentes del mapa de ruta desaparecen y se convierten en el componente del mapa de superficie. A medida que acercas el mapa, aparecen los elementos con diseño que se aplican al componente de mapa Surface y reemplazan los componentes y diseños del mapa de ruta.
Para que la transición entre los diseños de los componentes de mapa sea más fluida, puedes agregar diseños de nivel de zoom para fijar los colores de tu diseño entre niveles de zoom específicos. También puedes usar estilos de nivel de zoom para controlar cuándo realizar una transición fluida a un nuevo color de estilo.
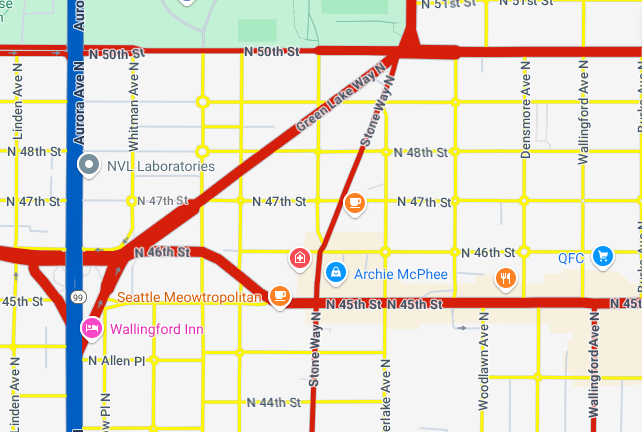
Por ejemplo, en el nivel de zoom 16, los componentes de mapa enumerados se diseñan de la siguiente manera:
- La arterial es roja.
- La autopista es azul.
- El color amarillo indica que el cambio es local.
- La superficie es de color beige.

Cuando acercas el mapa al nivel de zoom 17, las vías arteriales, las autopistas y las rutas locales cambian al componente de mapa Surface, que se muestra con un diseño de color beige.

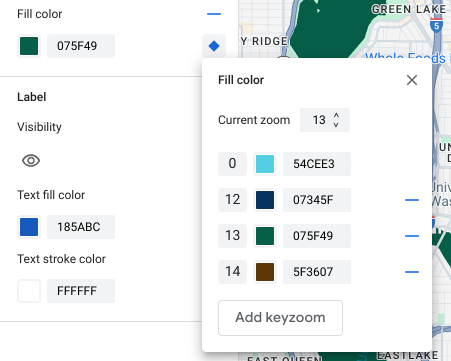
Para crear una transición más fluida entre los componentes de mapa de ruta y de superficie, agrega los siguientes keyzooms y el diseño del nivel de zoom:
| Componente de mapa | Nivel de zoom 0 | Nivel de zoom 12 | Nivel de zoom 17 |
|---|---|---|---|
| Arterial | rojo | rojo | beige |
| Autopista | azul | azul | beige |
| Local | amarillo | amarillo | beige |
Después de agregar el diseño basado en el nivel de zoom, cuando acercas la imagen, sucede lo siguiente:
- Las vías arteriales, las autopistas y las rutas locales muestran el color con el diseño personalizado desde los niveles de zoom 0 al 12.
- Después del nivel de zoom 12, el color con diseño comienza a desvanecerse en el color beige hasta que se realiza la transición completa al color beige del diseño del componente de mapa Surface en el nivel de zoom 17.