カスタマイズできる地図上の対象物は階層構造で整理されています。対象物ごとに、1 つ以上のカスタマイズ可能なスタイル要素があります。ほとんどの最上位対象物には、1 つ以上の子対象物があります。地図のスタイルをカスタマイズするには、以下のいくつかの方法があります。
基本地図のスタイルから継承する: 対象物のスタイル要素をカスタマイズしない場合、基本地図からデフォルトのスタイルが継承されます。
親から継承する: 親対象物のスタイル要素をカスタマイズすると、下位のカスタマイズしていない子対象物はすべて、親からスタイルを継承します。
親スタイルをオーバーライドする: 子対象物のスタイル要素をカスタマイズすると、その要素の親スタイルがオーバーライドされます。
ズームレベルをカスタマイズする: 地図上の対象物には、ズームレベルに応じてスタイル要素をカスタマイズできるものがあります。詳しくは、ズームレベルのスタイルを設定するをご覧ください。
地図上の対象物ごとに設定可能なスタイル
地図上の対象物には、その種類に応じてカスタマイズ可能な次のスタイル要素が 1 つ以上あります。
公開設定: このアイテムを地図上で表示または非表示にします。詳しくは、地図上の対象物を表示または非表示にするをご覧ください。
塗りつぶしの色: ポリゴンとポリラインの塗りつぶしの色。
ストロークの色: ポリゴンとポリラインの枠線の色。
ストロークの太さ: ポリゴンとポリラインの枠線の太さ。 設定を「0」にすることはできません。枠線が不要の場合は、ストロークの色と塗りつぶしの色を同じ色に設定してください。
アイコンの色: アイコンの塗りつぶしの色。
テキストの塗りつぶしの色: テキストラベルの塗りつぶしの色。
テキスト ストロークの色: テキストラベルの枠線の色。
地図上の対象物を表示または非表示にする
地図上で表示または非表示にする対象物がある場合は、次の方法で公開設定スタイル要素を使用します。
スタイル エディタで、対象物を選択します。
地図上の対象物を表示するには: [公開設定] で、[オン] を選択します。
地図から対象物を削除するには: [公開設定] で、[オフ] を選択します。
ポリゴンとポリライン
ビーチ、国、街の広場などのシェイプや、鉄道、高速道路、トレイルなどのラインで表される地図対象物タイプでは、通常、公開設定、塗りつぶしの色、ストロークの色、ストロークの太さの要素スタイルを設定できます。

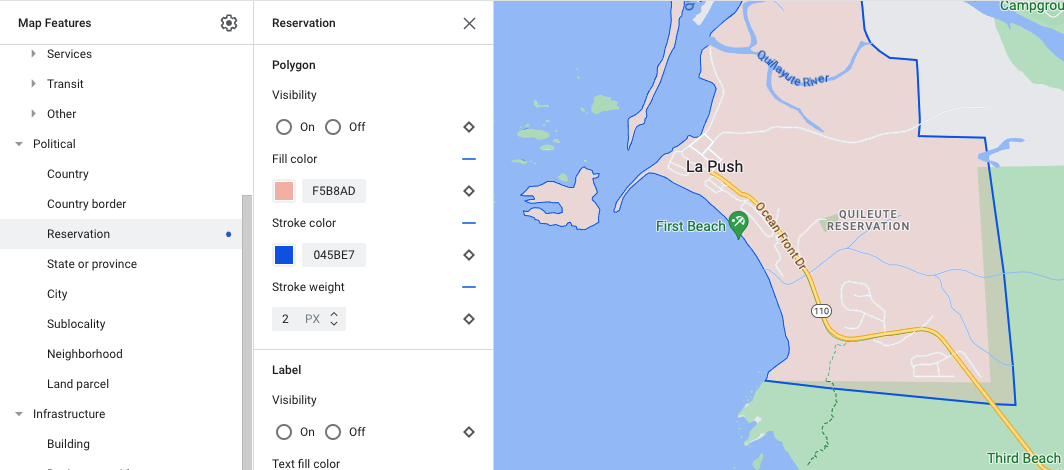
ポリゴン スタイルのカスタマイズの例 - 特別保留地の対象物タイプ

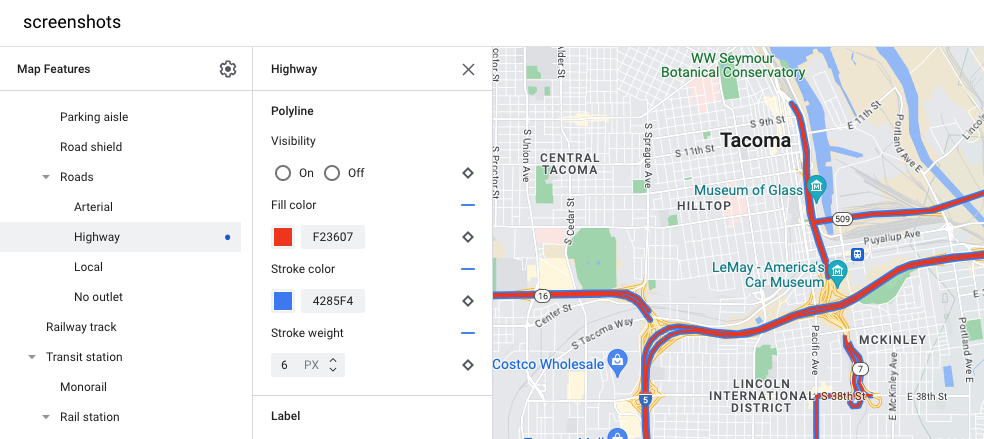
ポリライン スタイルのカスタマイズの例 - 高速道路の対象物タイプ
アイコンとテキストラベル
スポットや交通機関など、完全にまたは部分的にラベルで表される地図対象物タイプは、通常、公開設定、アイコンの色、テキストの塗りつぶしの色、テキストのストロークの色のスタイルを設定できます。
![]()
ラベルのテキストとアイコンのスタイル設定のカスタマイズの例
地図上の対象物の階層
以下の表は、最上位対象物ごとに使用できる子対象物を示しています。
スポット |
|
|---|---|
| 緊急サービス | 消防署 病院 薬局 警察 |
| エンターテイメント | 美術館 カジノ 映画館 歴史的建造物 博物館 テーマパーク 観光スポット |
| 飲食店 | バー カフェ レストラン ワイナリー |
| 宿泊施設 | |
| レクリエーション | ビーチ ボート 釣り ゴルフコース 温泉 自然保護区 公園 山頂 スポーツ複合施設 運動場 トレイル起点 動物園 |
| 小売店 | 食料品店 ショッピング |
| サービス | ATM 銀行 レンタカー EV 充電スタンド ガソリン スタンド 駐車場 郵便局 サービスエリア トイレ |
| 公共交通機関 | 空港 |
| その他 | 橋 墓地 政府機関 図書館 軍事施設 寺院、礼拝所 学校 街の広場 |
行政地区 |
|
|---|---|
| 国 | |
| 国境 | |
| 特別保留地 | |
| 都道府県 | |
| 市区町村 | |
| 地域の下位区分 | |
| 近隣地域 | |
| 土地区画 | |
インフラ |
||
|---|---|---|
| 建物 | ||
| ビジネス街 | ||
| 道路網 | 通行禁止 | 歩行者天国 トレイル |
| 駐車通路 | ||
| 路線番号案内標識 | ||
| 道路 | 幹線道路 高速道路 一般道路 袋小路 |
|
| 線路 | ||
| 交通機関乗り場 | モノレール | |
| 鉄道駅 | 地下鉄駅 | |
| 市街地 | ||
| 地勢 | ||
|---|---|---|
| 大陸 | ||
| 列島 | ||
| 島 | ||
| 土地被覆 | 植生 | 農地 畑 森林 氷 砂地 低木 ツンドラ |
| 水域 | 海 湖 河川 その他 |
|
| 背景 | ||
