您可以自定义的地图项按照层次结构排列,并且每个地图项都包含一个或多个可以自定义的样式元素。大多数顶层地图项都有一个或多个子地图项。您可以通过多种方式自定义地图样式:
沿用基本地图样式:如果您不为地图项自定义样式元素,它将沿用基本地图的默认样式。
沿用父样式:为父地图项自定义样式元素,使其下层所有未自定义的子地图项沿用父样式。
覆盖父样式:自定义子地图项的样式元素,从而覆盖该元素的父样式。
自定义缩放级别:对于某些地图项,您可以针对不同的缩放级别自定义样式元素。如需了解详情,请参阅样式缩放级别。
您可以为每个地图项的哪些元素设置样式
地图项可能有以下一个或多个可自定义的样式元素,具体取决于地图项类型:
公开范围:要在地图上显示还是隐藏此地图项。如需了解详情,请参阅显示或隐藏地图项。
填充颜色:多边形和多段线的填充颜色。
描边颜色:多边形和多段线的轮廓颜色。
描边粗细:多边形和多段线的轮廓线条粗细。 无法设为 0。如果您不想要轮廓,可将描边颜色设置为与填充颜色相同。
图标颜色:图标的填充颜色。
文本填充颜色:文本标签的填充颜色。
文本描边颜色:文本标签的轮廓颜色。
显示或隐藏地图项
如有要在地图上显示或隐藏的地图项,请使用公开范围样式元素:
在样式编辑器中,选择相应地图项。
若要显示地图项:在公开范围下,选择开启。
若要从地图中移除地图项:在公开范围下,选择关闭。
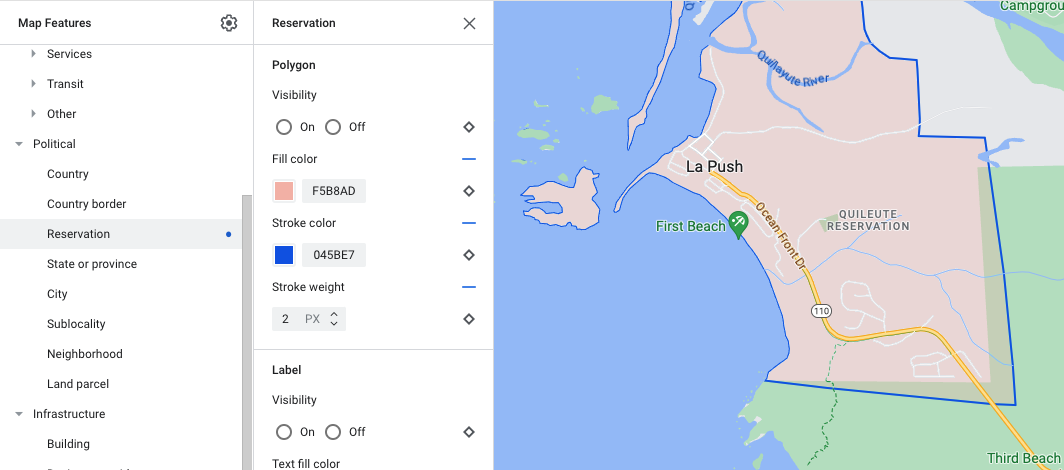
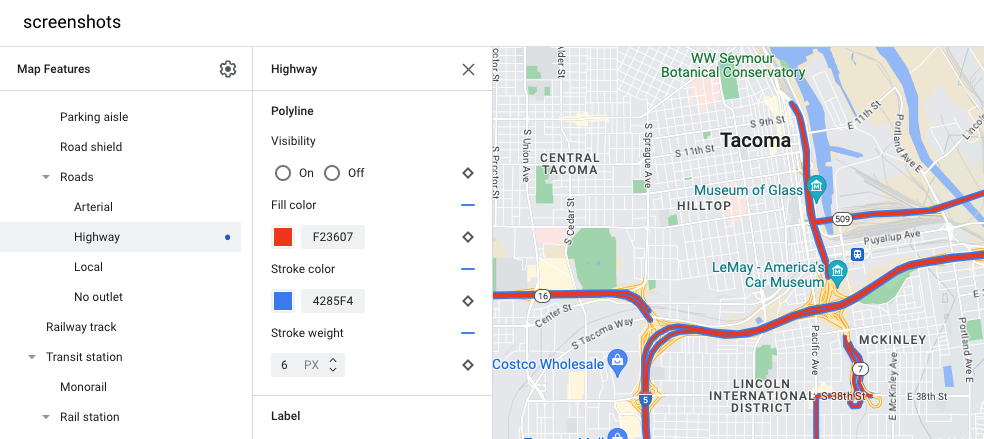
多边形和多段线
对于用形状(例如海滩、国家/地区和城镇广场)或线条(例如铁路、公路和小路)表示的地图项类型,通常可以设置以下元素的样式:“公开范围”“填充颜色”“描边颜色”以及“描边粗细”。

多边形样式自定义示例 - 针对保留地地图项类型

多段线样式自定义示例 - 针对公路地图项类型
图标和文本标签
对于完全或部分以标签表示的地图项类型(例如地图注点或交通),通常可以设置以下元素的样式:“公开范围”“图标颜色”“文本填充颜色”以及“文本描边颜色”。
![]()
标签文本和图标样式自定义示例
地图项层次结构
下面的顶层地图项表格显示了每个地图项下的子地图项。
地图注点 |
|
|---|---|
| 应急设施 | 消防 医院 药店 警察局 |
| 娱乐 | 美术馆 赌场 电影院 历史古迹 博物馆 主题公园 旅游景点 |
| 食品和饮料 | 酒吧 咖啡馆 餐厅 酿酒厂 |
| 住宿 | |
| 休闲 | 沙滩 划船 钓鱼 高尔夫球场 温泉 自然保护区 公园 山峰 体育中心 体育场 入口处 动物园 |
| 零售 | 便利店 购物 |
| 服务 | 自动取款机 银行 汽车租赁 电动车辆充电站 加油站 停车场 邮局 高速路服务区 卫生间 |
| 公交 | 机场 |
| 其他 | 桥 墓地 政府 图书馆 军事设施 宗教场所 学校 城镇广场 |
行政区划边界 |
|
|---|---|
| 国家/地区 | |
| 国家/地区边境 | |
| 保留地 | |
| 州或省/直辖市/自治区 | |
| 城市 | |
| 大区 | |
| 街区 | |
| 地块 | |
基础设施 |
||
|---|---|---|
| 建筑物 | ||
| 商业走廊 | ||
| 道路网 | 机动车禁行 | 步行街 小路 |
| 停车场过道 | ||
| 路牌 | ||
| 道路 | 主干道 公路 当地名称 无出口 |
|
| 铁路轨道 | ||
| 公交站 | 单轨 | |
| 轨道交通站 | 地铁站 | |
| 市区 | ||
| 自然 | ||
|---|---|---|
| 大陆 | ||
| 群岛 | ||
| 岛 | ||
| 土地覆被 | 植被 | 农作物 旱作物 森林 冰 沙地 灌木 冻原 |
| 水域 | 海洋 湖泊 河流 其他 |
|
| 背景 | ||
