앱 코드를 업데이트하거나 지도를 새로고침하지 않고도 사용자를 위한 로드맵 환경을 맞춤설정하고 업데이트할 수 있습니다. Google Cloud 콘솔의 Google Maps Platform 클라우드 기반 지도 스타일 지정을 사용하면 지형지물의 색상을 선택하고 표시 여부를 설정할 수 있습니다. 이는 다음 지도 유형의 밝은 모드와 어두운 모드 모두에 적용됩니다.
roadmapterrain2D hybrid3D hybridnavigation
변경사항은 모든 JavaScript, iOS, Android 앱에 반영될 수 있습니다.
지도를 맞춤설정하는 다른 방법에 대한 자세한 내용은 지도 맞춤설정을 참고하세요.
클라우드 기반 지도 스타일 지정을 사용해야 하는 이유
클라우드 기반 지도 스타일 지정을 사용하면 더 매력적이고 유익한 지도를 만들고 코드 변경 없이 업데이트할 수 있습니다.
- 더 많은 지도 지형지물 이용 가능: 네 개의 카테고리에 속하는 거의 100개의 개별 지도 지형지물을 맞춤설정할 수 있습니다. 관심 장소에는 엔터테인먼트, 여가, 서비스와 같은 지형지물이 포함되어 있으며, 각 지형지물에는 여러 하위 지형지물이 포함되어 있습니다. 예를 들어 서비스에는 ATM, 은행, 주유소, 화장실이 포함되어 있습니다. 전체 목록은 지도에서 스타일을 지정할 수 있는 항목을 참고하세요.
- 더 많은 방법으로 지도를 맞춤설정할 수 있음: 클라우드 기반 지도 스타일 지정 기능을 사용하면 더 쉽고 더 직관적으로 지도의 스타일을 지정할 수 있습니다. 최근 업데이트를 사용하면 이전에는 지도 지형지물에 사용할 수 없었던 라벨과 도형을 사용하여 기본 지도의 디자인과 느낌을 더 세부적으로 관리할 수 있습니다. 예를 들어 관광명소, 음식점, 여가 공간, 응급 서비스, 소매업 등에 적용되는 라벨을 맞춤설정할 수 있습니다.
- 첫 번째 사용 후 지도가 빠르게 로드됨: 초기 시작 시간에 지도 스타일이 다운로드되고 캐시됨에 따라 그 이후 지도 보기 및 이동/확대/축소 속도가 빨라집니다.
- 지도 모드와 지도 유형 간 원활한 전환: 밝은 모드와 어두운 모드의 스타일을 맞춤설정하고, 다양한 지도 유형에 이러한 스타일을 적용하고, 타일을 다시 로드하지 않고도 모드 간에 전환할 수 있습니다.
- 지도 스타일 편집기 인터페이스가 개선됨: 지도 설정을 사용하면 건물 및 명소 스타일, 관심 장소 밀도 수준과 같은 지도 스타일 속성을 정의할 수 있습니다. 스타일 지정이 가능한 모든 요소가 단일 패널에 표시되어, 맞춤설정 시 더 많은 지도 영역을 볼 수 있습니다. 펼쳐지고 접히는 보다 직관적인 카테고리 및 필요한 지형지물로 목록의 범위를 조정하는 필터 상자를 이용하여 지도 지형지물을 찾을 수 있습니다. 지도에서 아무 곳이나 클릭하여 지도 검사기를 사용해 해당 위치에서 스타일을 지정할 수 있는 기능을 확인할 수도 있습니다.
클라우드 기반 지도 스타일 지정을 사용하여 할 수 있는 작업
클라우드 기반 지도 스타일 지정을 사용하여 다음 작업을 할 수 있습니다.
- 코드가 필요 없는 스타일 편집기 사용: 코딩하지 않고도 목표와 브랜딩에 맞는 스타일을 만들고 미리 볼 수 있습니다.
- 코드 변경 없이 스타일 변경: 지도 ID가 배치되면 코드를 변경하지 않고도 지도 스타일의 초안을 작성하고 테스트할 수 있습니다.
- 더 많은 지도 지형지물의 스타일 지정: 도로, 건물, 수역, 관심 장소, 대중교통 경로와 같은 더 많은 지도 지형지물의 표시 여부와 색상을 변경할 수 있습니다.
클라우드 기반 지도 스타일 지정 작동 방식
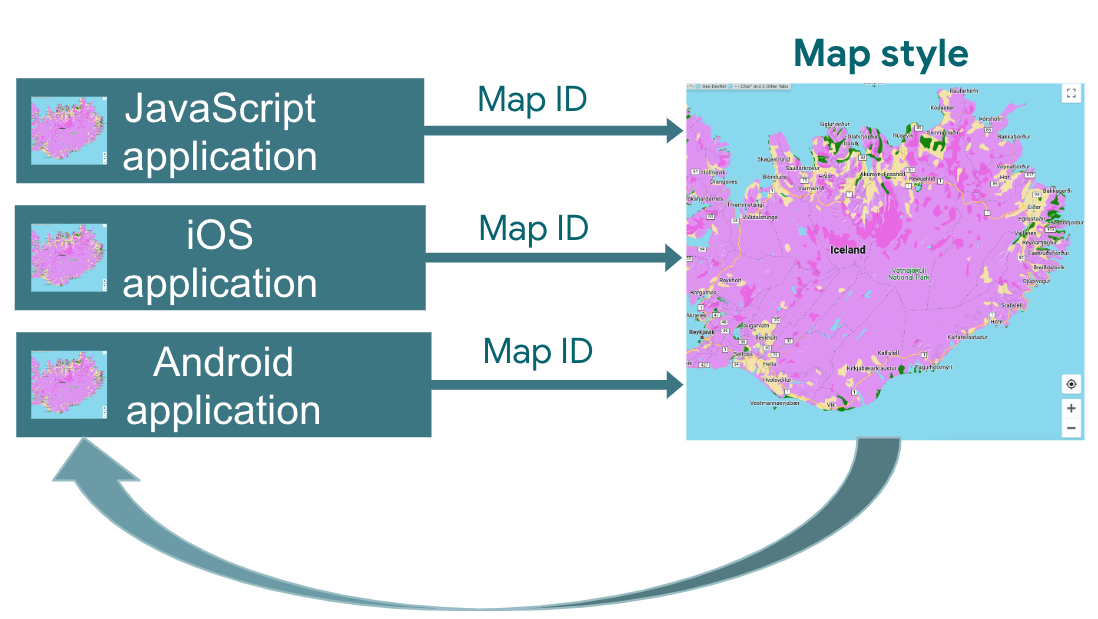
지도 스타일은 Google Maps Platform Cloud 콘솔에서 저장 및 수정합니다. 애플리케이션은 지도 ID를 사용하여 클라우드 콘솔에서 지도 스타일을 요청한 다음 애플리케이션에 적용합니다. 여러 지도 ID를 동일한 지도 스타일과 연결할 수 있으므로 지도가 여러 애플리케이션 플랫폼에서 동일하게 표시될 수 있습니다.

클라우드 기반 지도 스타일 지정을 사용하는 방법
| 1 | 시작하기 | 시작하기 및 설정으로 이동한 다음 튜토리얼을 확인하세요. |
| 2 | 클라우드 기반 지도 스타일 생성 | 지도 스타일 만들기 및 사용을 참조하세요. |
| 3 | 지도 스타일을 지도 ID와 연결 | 애플리케이션 유형에 대한 지도 ID를 만들거나 열고, 이 ID에 지도 스타일을 할당합니다. 다른 플랫폼의 애플리케이션에 대한 추가 지도 ID를 만들고 동일한 지도 스타일을 할당할 수 있습니다. 자세한 내용은 스타일에서 지도 ID 연결 또는 삭제를 참고하세요. |
| 4 | 앱에 지도 ID 추가 | 그러면 지도에서 해당 지도 ID와 연결된 지도 스타일을 사용합니다. 자세한 내용은 앱에 지도 ID 추가하기를 참고하세요. |
| 5 | 온라인으로 지도 스타일 조정 | 지도 스타일을 변경해야 할 때마다 클라우드 스타일 지정 기능으로 수정하세요. 자세한 내용은 스타일 업데이트를 참고하세요. |
| 6 | 변경된 지도 스타일 게시 | 지도 스타일을 업데이트할 준비가 되면 게시하세요. 새 지도 스타일이 애플리케이션에 표시됩니다. 자세한 내용은 지도 스타일 게시를 참고하세요. |
다음 단계
- 튜토리얼 내용 적용
- 클라우드 스타일 지정 애플리케이션 요구사항 확인. 애플리케이션 요구사항 참고
