Sesuaikan dan perbarui pengalaman peta jalan untuk pengguna Anda tanpa memperbarui kode aplikasi atau memuat ulang peta. Dengan gaya visual peta berbasis cloud Google Maps Platform di Konsol Google Cloud, Anda dapat memilih warna dan menetapkan visibilitas untuk fitur. Hal ini berlaku untuk mode terang dan gelap untuk jenis peta berikut:
roadmapterrain2D hybrid3D hybridnavigation
Perubahan yang Anda lakukan dapat ditampilkan di semua aplikasi JavaScript, iOS, dan Android Anda.
Untuk mengetahui informasi tentang cara lain untuk menyesuaikan peta, lihat Menyesuaikan Peta.
Alasan menggunakan gaya visual peta berbasis Cloud
Dengan gaya visual peta berbasis Cloud, Anda dapat membuat peta yang lebih menarik dan informatif serta memperbaruinya tanpa perubahan kode:
- Lebih banyak fitur peta: Sesuaikan hampir 100 fitur peta individual, dalam empat kategori. Lokasi menarik mencakup fitur seperti Hiburan, Rekreasi, dan Layanan, yang masing-masing juga memiliki beberapa fitur turunan. Misalnya, Layanan mencakup ATM, Bank, SPBU, dan Toilet. Untuk mengetahui daftar lengkapnya, lihat artikel Penataan gaya yang dapat Anda lakukan di peta.
- Lebih banyak cara untuk menyesuaikan peta: Dengan gaya visual peta berbasis Cloud, gaya peta dapat ditata dengan lebih mudah dan intuitif. Pembaruan terbaru memberi Anda kontrol yang lebih terperinci atas tampilan dan nuansa peta dasar dengan label dan geometri yang sebelumnya tidak tersedia untuk fitur peta. Misalnya, Anda dapat menyesuaikan label yang diterapkan ke objek wisata, restoran, area rekreasi, layanan darurat, retail, dan sebagainya.
- Pemuatan peta lebih cepat setelah penggunaan pertama: Setelah peta dimulai saat gaya peta didownload dan di-cache, tampilan dan gerakan geser/zoom peta selanjutnya akan lebih cepat.
- Peralihan yang lancar antara mode peta dan jenis peta: Sesuaikan gaya untuk mode terang dan gelap, terapkan gaya tersebut di berbagai jenis peta, dan beralih di antara keduanya tanpa harus memuat ulang petak.
- Antarmuka editor gaya peta yang lebih baik: Setelan peta memungkinkan Anda menentukan properti gaya peta, seperti gaya bangunan dan tempat terkenal serta tingkat kepadatan POI. Elemen yang dapat ditata gayanya ditampilkan semua di satu panel sehingga area peta akan lebih terlihat saat Anda melakukan penyesuaian. Temukan fitur peta Anda dengan kategori yang lebih intuitif yang dapat diluaskan dan diciutkan, serta kotak filter untuk menentukan cakupan agar daftar menampilkan fitur peta yang Anda butuhkan. Anda juga dapat mengklik di mana saja pada peta dan melihat fitur yang dapat Anda gaya di lokasi tersebut menggunakan pemeriksa peta.
Tindakan yang dapat Anda lakukan dengan gaya visual peta berbasis Cloud
Anda dapat melakukan tindakan berikut dengan gaya visual peta berbasis Cloud:
- Menggunakan editor gaya tanpa kode: Perancang peta dapat membuat dan melihat pratinjau gaya untuk menyesuaikan dengan sasaran dan branding Anda tanpa perlu menulis kode.
- Mengubah gaya tanpa perubahan kode: Buat draf dan uji perubahan gaya peta tanpa melakukan perubahan apa pun pada kode setelah ID peta diterapkan.
- Menata gaya menggunakan lebih banyak fitur peta: Ubah visibilitas dan warna untuk lebih banyak fitur peta, seperti jalan, bangunan, perairan, lokasi menarik, dan rute transportasi umum.
Cara kerja gaya visual peta berbasis cloud
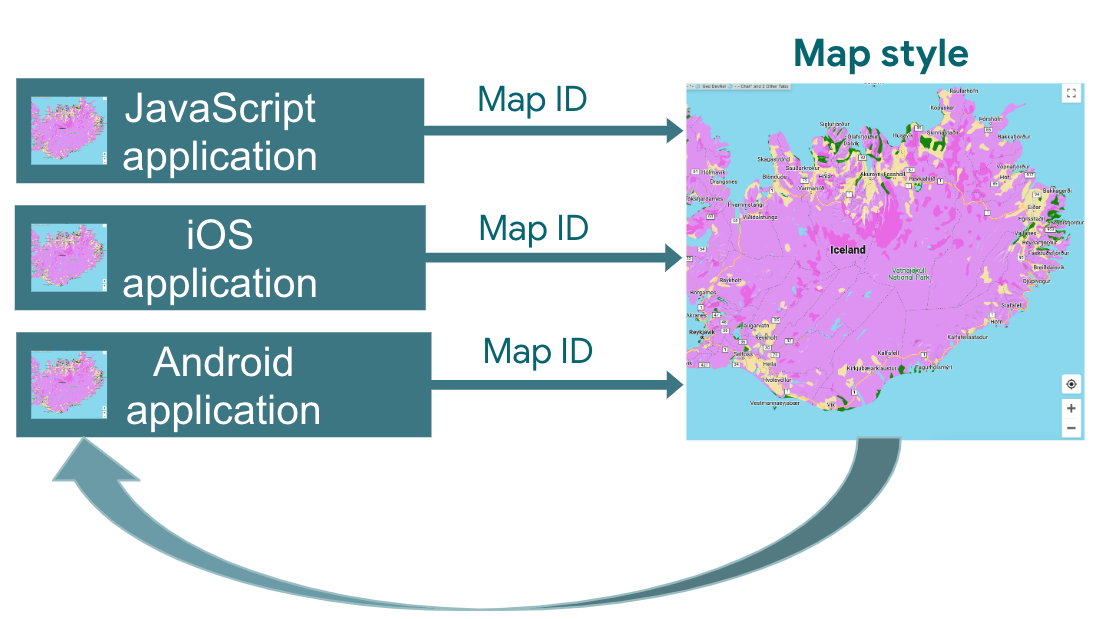
Gaya peta disimpan dan diedit di Konsol Cloud Google Maps Platform. Aplikasi Anda menggunakan ID peta untuk meminta gaya peta dari Konsol Cloud, lalu menerapkannya ke aplikasi Anda. Anda dapat mengaitkan beberapa ID peta dengan gaya peta yang sama, sehingga peta Anda dapat terlihat sama di berbagai platform aplikasi.

Cara menggunakan gaya visual peta berbasis Cloud
| 1 | Mulai | Buka bagian Memulai dan menyiapkan, lalu lihat Tutorial. |
| 2 | Buat gaya visual peta berbasis Cloud | Lihat bagian Membuat dan menggunakan gaya peta. |
| 3 | Kaitkan gaya peta dengan ID peta | Buat atau buka ID peta untuk jenis aplikasi Anda, dan tetapkan gaya peta ke ID peta tersebut. Anda dapat membuat ID peta tambahan untuk aplikasi di platform lainnya dan menetapkan gaya peta yang sama ke ID peta tambahan tersebut. Untuk mengetahui detailnya, lihat bagian Mengaitkan dan menghapus ID peta pada gaya Anda. |
| 4 | Tambahkan ID peta ke aplikasi | Peta Anda akan menggunakan gaya peta yang dikaitkan dengan ID peta tersebut. Untuk mengetahui detailnya, lihat bagian Menambahkan ID peta ke aplikasi Anda. |
| 5 | Sesuaikan gaya peta secara online | Setiap kali Anda perlu mengubah gaya peta, edit gaya tersebut di gaya visual cloud. Untuk mengetahui detailnya, lihat bagian Mengubah gaya peta. |
| 6 | Publikasikan gaya peta yang telah diubah | Jika Anda sudah siap untuk memperbarui gaya peta, publikasikan gaya peta tersebut, dan gaya peta yang baru akan muncul di aplikasi Anda. Untuk mengetahui detailnya, lihat bagian Memublikasikan gaya peta. |
Langkah berikutnya
- Coba Tutorial.
- Lihat persyaratan aplikasi untuk gaya visual cloud. Lihat Persyaratan aplikasi.
