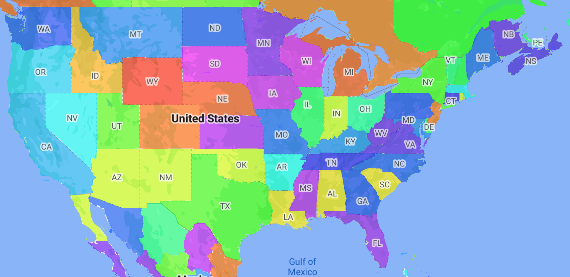
نقشه کروپلت نوعی نقشه موضوعی است که در آن مناطق اداری بر اساس یک مقدار داده رنگآمیزی یا سایهگذاری میشوند. میتوانید از یک تابع کارخانه سبک برای سبکدهی به نقشه بر اساس دادهها استفاده کنید که در آن هر منطقه اداری با طیف وسیعی از مقادیر عددی مرتبط است. نقشه نمونه زیر یک نقشه کروپلت را برای ایالتهای ایالات متحده نشان میدهد.
در این مثال، دادهها شامل شناسه مکان ایالت هستند. تابع کارخانه سبک به صورت شرطی هر ایالت را بر اساس مقدار هش شده شناسه مکان برای ایالت رنگآمیزی میکند.

اگر قبلاً این کار را نکردهاید، مراحل موجود در «شروع به کار» را برای ایجاد شناسه نقشه جدید و سبک نقشه دنبال کنید. حتماً لایه ویژگی سطح ۱ ناحیه اداری را فعال کنید.
هنگام مقداردهی اولیه نقشه، به لایه ویژگی سطح ۱ ناحیه اداری ارجاع داده شود. برای ایالات متحده، این سطوح اداری مربوط به ایالتهای منفرد است.
جاوا
private FeatureLayer areaLevel1Layer;
@Override public void onMapReady(GoogleMap map) { areaLevel1Layer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.ADMINISTRATIVE_AREA_LEVEL_1) .build());
// Apply style factory function to ADMINISTRATIVE_AREA_LEVEL_1 layer. styleAreaLevel1Layer(); }کاتلین
private var areaLevel1Layer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the ADMINISTRATIVE_AREA_LEVEL_1 feature layer. areaLevel1Layer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.ADMINISTRATIVE_AREA_LEVEL_1) .build())
// Apply style factory function to ADMINISTRATIVE_AREA_LEVEL_1 layer. styleAreaLevel1Layer() }یک تابع کارخانه سبک ایجاد کنید و آن را به لایه ویژگی سطح ۱ ناحیه اداری اعمال کنید. مثال زیر این تابع را به چندضلعی نشان دهنده هر ایالت ایالات متحده اعمال میکند.
جاوا
private void styleAreaLevel1Layer() { FeatureLayer.StyleFactory styleFactory = (Feature feature) -> { if (feature instanceof PlaceFeature) { PlaceFeature placeFeature = (PlaceFeature) feature;
// Return a hueColor in the range [-299,299]. If the value is // negative, add 300 to make the value positive. int hueColor = placeFeature.getPlaceId().hashCode() % 300; if (hueColor < 0) { hueColor += 300; }
return new FeatureStyle.Builder() // Set the fill color for the state based on the hashed hue color. .fillColor(Color.HSVToColor(150, new float[] {hueColor, 1, 1})) .build(); } return null; };
// Apply the style factory function to the feature layer. areaLevel1Layer.setFeatureStyle(styleFactory); }کاتلین
private fun styleAreaLevel1Layer() { val styleFactory = FeatureLayer.StyleFactory { feature: Feature -> if (feature is PlaceFeature) { val placeFeature: PlaceFeature = feature as PlaceFeature
// Return a hueColor in the range [-299,299]. If the value is // negative, add 300 to make the value positive. var hueColor: Int = placeFeature.getPlaceId().hashCode() % 300 if (hueColor < 0) { hueColor += 300 } return@StyleFactory FeatureStyle.Builder() // Set the fill color for the state based on the hashed hue color. .fillColor(Color.HSVToColor(150, floatArrayOf(hueColor.toFloat(), 1f, 1f))) .build() } return@StyleFactory null }
// Apply the style factory function to the feature layer. areaLevel1Layer?.setFeatureStyle(styleFactory) }

