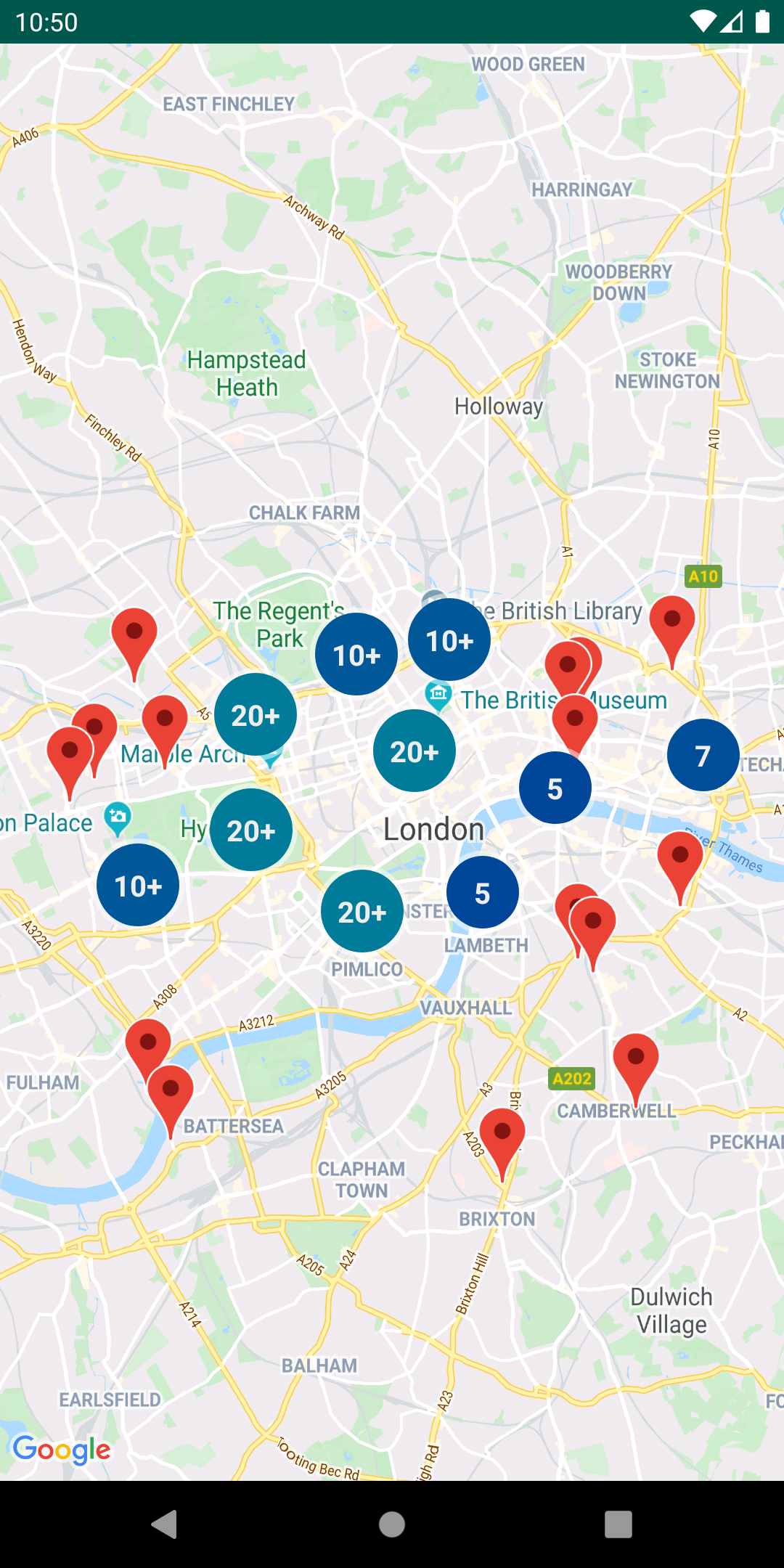
با خوشه بندی نشانگرهای خود، می توانید تعداد زیادی نشانگر را روی نقشه قرار دهید بدون اینکه خوانش نقشه دشوار شود.
مقدمه
این ویدیو استفاده از خوشه بندی نشانگر را در زمانی که داده های شما به تعداد زیادی نقاط داده روی نقشه نیاز دارند، مورد بحث قرار می دهد.
ابزار خوشه بندی نشانگر به شما کمک می کند چندین نشانگر را در سطوح بزرگنمایی مختلف مدیریت کنید. به طور دقیق، "نشانگرها" در این مرحله در واقع "اقلام" هستند و تنها زمانی که رندر شوند به "نشانگر" تبدیل می شوند. اما برای وضوح، این سند آنها را در سراسر "نشانگر" نامگذاری می کند.
وقتی کاربر نقشه را در سطح زوم بالا مشاهده می کند، نشانگرهای جداگانه روی نقشه نشان داده می شوند. هنگامی که کاربر بزرگنمایی می کند، نشانگرها به صورت خوشه جمع می شوند تا مشاهده نقشه را آسان تر کنند. ابزار خوشهبندی نشانگر بخشی از Maps SDK برای کتابخانه ابزار Android است. اگر هنوز کتابخانه را راهاندازی نکردهاید، قبل از خواندن بقیه این صفحه ، راهنمای راهاندازی را دنبال کنید.

برای استفاده از ابزار خوشه بندی نشانگر، باید نشانگرها را به عنوان اشیاء ClusterItem به ClusterManager اضافه کنید. ClusterManager نشانگرها را به Algorithm منتقل می کند که آنها را به مجموعه ای از خوشه ها تبدیل می کند. ClusterRenderer با افزودن و حذف خوشه ها و نشانگرهای فردی از رندر مراقبت می کند. ClusterRenderer و Algorithm قابل اتصال هستند و می توانند سفارشی شوند.
کتابخانه ابزار با یک برنامه آزمایشی ارائه میشود که نمونههای پیادهسازی ابزار خوشهبندی نشانگر را ارائه میکند. برای راهنمایی در مورد اجرای برنامه آزمایشی، به راهنمای تنظیم مراجعه کنید. برنامه آزمایشی شامل نمونه های خوشه بندی نشانگر زیر است:
-
ClusteringDemoActivity: یک فعالیت ساده که خوشه بندی نشانگر را نشان می دهد. -
BigClusteringDemoActivity: خوشه بندی با 2000 نشانگر. -
CustomMarkerClusteringDemoActivity: ایجاد یک طرح سفارشی برای نشانگرهای خوشه ای.
یک خوشه نشانگر ساده اضافه کنید
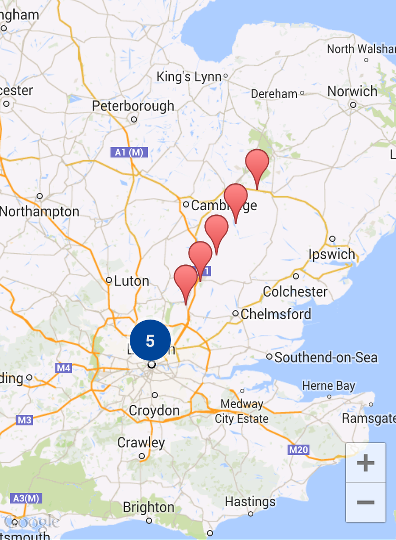
برای ایجاد یک خوشه ساده از ده نشانگر مراحل زیر را دنبال کنید. نتیجه به این شکل خواهد بود، اگرچه تعداد نشانگرهای نشان داده شده/خوشهبندی شده بسته به سطح بزرگنمایی تغییر میکند:

در اینجا خلاصه ای از مراحل مورد نیاز آمده است:
-
ClusterItemبرای نشان دادن نشانگر روی نقشه پیاده سازی کنید. آیتم خوشه موقعیت نشانگر را به عنوان یک شی LatLng و یک عنوان یا قطعه اختیاری برمی گرداند. - یک
ClusterManagerجدید اضافه کنید تا موارد خوشه (نشانگرها) را بر اساس سطح بزرگنمایی گروه بندی کنید. -
OnCameraIdleListener()نقشه را رویClusterManagerقرار دهید، زیراClusterManagerشنونده را پیاده سازی می کند. - اگر میخواهید عملکرد خاصی را در پاسخ به رویداد کلیک نشانگر اضافه کنید،
OnMarkerClickListener()نقشه را رویClusterManagerتنظیم کنید، زیراClusterManagerشنونده را پیادهسازی میکند. - نشانگرها را به
ClusterManagerوارد کنید.
نگاه کردن به مراحل با جزئیات بیشتر: برای ایجاد خوشه ساده از ده نشانگر، ابتدا یک کلاس MyItem ایجاد کنید که ClusterItem پیاده سازی کند.
کاتلین
inner class MyItem( lat: Double, lng: Double, title: String, snippet: String ) : ClusterItem { private val position: LatLng private val title: String private val snippet: String override fun getPosition(): LatLng { return position } override fun getTitle(): String { return title } override fun getSnippet(): String { return snippet } override fun getZIndex(): Float { return 0f } init { position = LatLng(lat, lng) this.title = title this.snippet = snippet } }
جاوا
public class MyItem implements ClusterItem { private final LatLng position; private final String title; private final String snippet; public MyItem(double lat, double lng, String title, String snippet) { position = new LatLng(lat, lng); this.title = title; this.snippet = snippet; } @Override public LatLng getPosition() { return position; } @Override public String getTitle() { return title; } @Override public String getSnippet() { return snippet; } @Nullable @Override public Float getZIndex() { return 0f; } }
در فعالیت نقشه خود، ClusterManager را اضافه کنید و آیتم های خوشه را به آن تغذیه کنید. به آرگومان نوع <MyItem> توجه کنید که ClusterManager را از نوع MyItem اعلام می کند.
کاتلین
// Declare a variable for the cluster manager. private lateinit var clusterManager: ClusterManager<MyItem> private fun setUpClusterer() { // Position the map. map.moveCamera(CameraUpdateFactory.newLatLngZoom(LatLng(51.503186, -0.126446), 10f)) // Initialize the manager with the context and the map. // (Activity extends context, so we can pass 'this' in the constructor.) clusterManager = ClusterManager(context, map) // Point the map's listeners at the listeners implemented by the cluster // manager. map.setOnCameraIdleListener(clusterManager) map.setOnMarkerClickListener(clusterManager) // Add cluster items (markers) to the cluster manager. addItems() } private fun addItems() { // Set some lat/lng coordinates to start with. var lat = 51.5145160 var lng = -0.1270060 // Add ten cluster items in close proximity, for purposes of this example. for (i in 0..9) { val offset = i / 60.0 lat += offset lng += offset val offsetItem = MyItem(lat, lng, "Title $i", "Snippet $i") clusterManager.addItem(offsetItem) } }
جاوا
// Declare a variable for the cluster manager. private ClusterManager<MyItem> clusterManager; private void setUpClusterer() { // Position the map. map.moveCamera(CameraUpdateFactory.newLatLngZoom(new LatLng(51.503186, -0.126446), 10)); // Initialize the manager with the context and the map. // (Activity extends context, so we can pass 'this' in the constructor.) clusterManager = new ClusterManager<MyItem>(context, map); // Point the map's listeners at the listeners implemented by the cluster // manager. map.setOnCameraIdleListener(clusterManager); map.setOnMarkerClickListener(clusterManager); // Add cluster items (markers) to the cluster manager. addItems(); } private void addItems() { // Set some lat/lng coordinates to start with. double lat = 51.5145160; double lng = -0.1270060; // Add ten cluster items in close proximity, for purposes of this example. for (int i = 0; i < 10; i++) { double offset = i / 60d; lat = lat + offset; lng = lng + offset; MyItem offsetItem = new MyItem(lat, lng, "Title " + i, "Snippet " + i); clusterManager.addItem(offsetItem); } }
همچنین میتوانید هنگام بزرگنمایی و بزرگنمایی، انیمیشنهای خوشهبندی را غیرفعال کنید. اگر انیمیشن خاموش باشد، نشانگرها به جای مهاجرت به داخل و خارج از خوشه ها، در موقعیت خود قرار می گیرند. برای غیرفعال کردن انیمیشنها، مطابق شکل زیر setAnimation() در ClusterManager استفاده کنید:
کاتلین
clusterManager.setAnimation(false)
جاوا
clusterManager.setAnimation(false);
یک پنجره اطلاعات برای یک نشانگر خوشهای جداگانه اضافه کنید
برای افزودن یک پنجره اطلاعات برای نشانگرهای خوشهای خاص، رشتههای عنوان و قطعه را به سازنده اجرای ClusterItem خود اضافه کنید.
مثال زیر یک نشانگر با یک پنجره اطلاعات در متد addItems() با تنظیم عنوان و قطعه اضافه می کند:
کاتلین
// Set the lat/long coordinates for the marker. val lat = 51.5009 val lng = -0.122 // Set the title and snippet strings. val title = "This is the title" val snippet = "and this is the snippet." // Create a cluster item for the marker and set the title and snippet using the constructor. val infoWindowItem = MyItem(lat, lng, title, snippet) // Add the cluster item (marker) to the cluster manager. clusterManager.addItem(infoWindowItem)
جاوا
// Set the lat/long coordinates for the marker. double lat = 51.5009; double lng = -0.122; // Set the title and snippet strings. String title = "This is the title"; String snippet = "and this is the snippet."; // Create a cluster item for the marker and set the title and snippet using the constructor. MyItem infoWindowItem = new MyItem(lat, lng, title, snippet); // Add the cluster item (marker) to the cluster manager. clusterManager.addItem(infoWindowItem);
خوشه های نشانگر را سفارشی کنید
سازنده ClusterManager یک DefaultClusterRenderer و یک NonHierarchicalDistanceBasedAlgorithm ایجاد می کند. می توانید ClusterRenderer و Algorithm با استفاده از متدهای setAlgorithm(Algorithm<T> algorithm) و setRenderer(ClusterRenderer<T> view) ClusterManager تغییر دهید.
شما می توانید ClusterRenderer را برای سفارشی سازی رندر خوشه ها پیاده سازی کنید. DefaultClusterRenderer پایه خوبی برای شروع فراهم می کند. با زیرکلاس بندی DefaultClusterRenderer ، می توانید پیش فرض ها را لغو کنید.
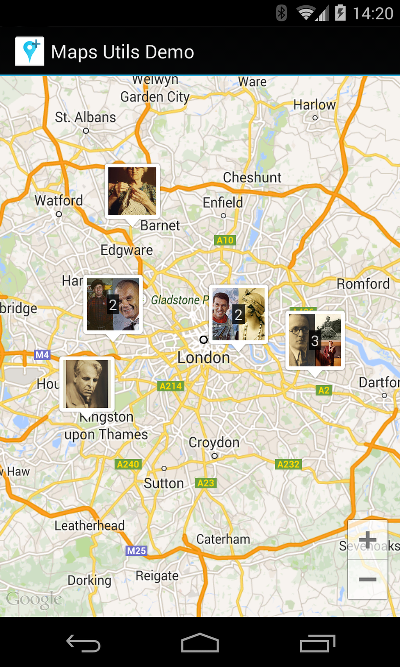
برای مثالی عمیق از سفارشیسازی، به CustomMarkerClusteringDemoActivity در برنامه آزمایشی که با کتابخانه ابزار ارسال میشود، نگاهی بیندازید.

CustomMarkerClusteringDemoActivity مورد خوشه خود را تعریف می کند، یک Person ، و آن را با گسترش DefaultClusterRenderer به عنوان PersonRenderer ارائه می کند.
دمو همچنین نحوه پیادهسازی رابط کاربری ClusterManager.OnClusterClickListener<Person> را نشان میدهد تا وقتی روی خوشه کلیک میشود اطلاعات بیشتری درباره شخص نمایش داده شود. همچنین می توانید ClusterManager.OnClusterItemClickListener<Person> را به روشی مشابه پیاده سازی کنید.
برای راهنمایی در مورد اجرای برنامه آزمایشی، به راهنمای تنظیم مراجعه کنید.

