হিটম্যাপগুলি মানচিত্রে ডেটা পয়েন্টগুলির বিতরণ এবং ঘনত্বের প্রতিনিধিত্ব করার জন্য দরকারী।
ভূমিকা
অ্যান্ড্রয়েড ইউটিলিটি লাইব্রেরির জন্য মানচিত্র SDK একটি হিটম্যাপ ইউটিলিটি অন্তর্ভুক্ত করে, যা আপনি আপনার অ্যাপ্লিকেশনে একটি Google মানচিত্রে এক বা একাধিক হিটম্যাপ যুক্ত করতে ব্যবহার করতে পারেন৷
এই ভিডিওটি মার্কারগুলির বিকল্প হিসাবে হিটম্যাপের ব্যবহার নিয়ে আলোচনা করে, যখন আপনার ডেটার জন্য মানচিত্রে প্রচুর পরিমাণে ডেটা পয়েন্টের প্রয়োজন হয়৷
হিটম্যাপগুলি দর্শকদের জন্য একটি মানচিত্রে ডেটা পয়েন্টগুলির বিতরণ এবং আপেক্ষিক তীব্রতা বোঝা সহজ করে তোলে৷ প্রতিটি অবস্থানে একটি মার্কার স্থাপন করার পরিবর্তে, হিটম্যাপগুলি ডেটা বিতরণের প্রতিনিধিত্ব করতে রঙ ব্যবহার করে।
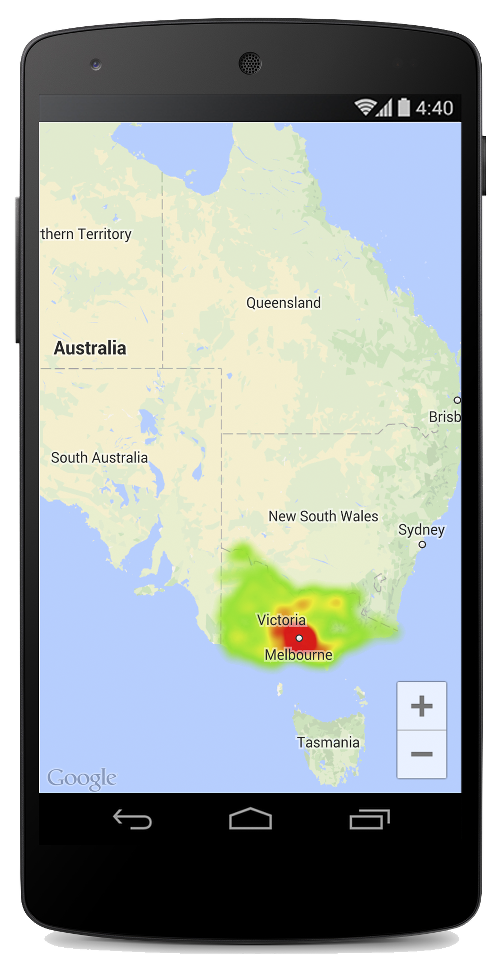
নীচের উদাহরণে, লাল রঙ অস্ট্রেলিয়ার ভিক্টোরিয়াতে পুলিশ স্টেশনগুলির উচ্চ ঘনত্বের এলাকাগুলিকে প্রতিনিধিত্ব করে।

আপনি যদি এখনও Android ইউটিলিটি লাইব্রেরির জন্য মানচিত্র SDK সেট আপ না করে থাকেন, তাহলে এই পৃষ্ঠার বাকি অংশ পড়ার আগে সেটআপ নির্দেশিকা অনুসরণ করুন৷
একটি সাধারণ হিটম্যাপ যোগ করুন
আপনার মানচিত্রে একটি হিটম্যাপ যোগ করতে, আপনার আগ্রহের প্রতিটি অবস্থানের জন্য স্থানাঙ্ক সমন্বিত একটি ডেটাসেটের প্রয়োজন হবে। প্রথমে একটি HeatmapTileProvider তৈরি করুন, এটি LatLng বস্তুর সংগ্রহে পাস করুন। তারপরে একটি নতুন TileOverlay তৈরি করুন, এটিকে হিটম্যাপ টাইল প্রদানকারীকে পাস করুন এবং মানচিত্রে টাইল ওভারলে যোগ করুন।
ইউটিলিটি HeatmapTileProvider ক্লাস সরবরাহ করে, যা হিটম্যাপের জন্য টাইল ইমেজ সরবরাহ করার জন্য TileProvider ইন্টারফেস প্রয়োগ করে। HeatmapTileProvider LatLng বস্তুর একটি সংগ্রহ গ্রহণ করে (বা WeightedLatLng অবজেক্ট, নীচে বর্ণিত হিসাবে)। এটি সরবরাহ করা ব্যাসার্ধ, গ্রেডিয়েন্ট এবং অস্বচ্ছতার বিকল্পগুলির উপর ভিত্তি করে বিভিন্ন জুম স্তরের জন্য টাইল চিত্র তৈরি করে। আপনি এই বিকল্পগুলির জন্য ডিফল্ট মান পরিবর্তন করতে পারেন।
আরও বিশদে পদক্ষেপগুলি দেখছি:
- একটি নতুন
HeatmapTileProviderযোগ করতেHeatmapTileProvider.Builder()ব্যবহার করুন, এটিLatLngবস্তুর একটি সংগ্রহ পাস করুন। -
HeatmapTileProviderসহ প্রাসঙ্গিক বিকল্পগুলির সাথে একটি নতুনTileOverlayOptionsঅবজেক্ট তৈরি করুন। - ম্যাপে ওভারলে যোগ করতে
GoogleMap.addTileOverlay()এ কল করুন।
কোটলিন
private fun addHeatMap() { var latLngs: List<LatLng?>? = null // Get the data: latitude/longitude positions of police stations. try { latLngs = readItems(R.raw.police_stations) } catch (e: JSONException) { Toast.makeText(context, "Problem reading list of locations.", Toast.LENGTH_LONG) .show() } // Create a heat map tile provider, passing it the latlngs of the police stations. val provider = HeatmapTileProvider.Builder() .data(latLngs?.filterNotNull() ?: emptyList()) .build() // Add a tile overlay to the map, using the heat map tile provider. val overlay = map.addTileOverlay(TileOverlayOptions().tileProvider(provider)) } @Throws(JSONException::class) private fun readItems(@RawRes resource: Int): List<LatLng?> { val result: MutableList<LatLng?> = ArrayList() val inputStream = context.resources.openRawResource(resource) val json = Scanner(inputStream).useDelimiter("\\A").next() val array = JSONArray(json) for (i in 0 until array.length()) { val `object` = array.getJSONObject(i) val lat = `object`.getDouble("lat") val lng = `object`.getDouble("lng") result.add(LatLng(lat, lng)) } return result }
জাভা
private void addHeatMap() { List<LatLng> latLngs = new ArrayList<>(); // Get the data: latitude/longitude positions of police stations. try { latLngs = readItems(R.raw.police_stations); } catch (JSONException e) { Toast.makeText(context, "Problem reading list of locations.", Toast.LENGTH_LONG).show(); } // Create a heat map tile provider, passing it the latlngs of the police stations. HeatmapTileProvider provider = new HeatmapTileProvider.Builder() .data(latLngs) .build(); // Add a tile overlay to the map, using the heat map tile provider. TileOverlay overlay = map.addTileOverlay(new TileOverlayOptions().tileProvider(provider)); } private List<LatLng> readItems(@RawRes int resource) throws JSONException { List<LatLng> result = new ArrayList<>(); InputStream inputStream = context.getResources().openRawResource(resource); String json = new Scanner(inputStream).useDelimiter("\\A").next(); JSONArray array = new JSONArray(json); for (int i = 0; i < array.length(); i++) { JSONObject object = array.getJSONObject(i); double lat = object.getDouble("lat"); double lng = object.getDouble("lng"); result.add(new LatLng(lat, lng)); } return result; }
এই উদাহরণের জন্য, ডেটা একটি JSON ফাইলে সংরক্ষিত হয়, police_stations.json । এখানে ফাইল থেকে একটি নির্যাস আছে:
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]ওজনযুক্ত অক্ষাংশ/দ্রাঘিমাংশ বিন্দু ব্যবহার করুন
একটি HeatmapTileProvider তৈরি করার সময়, আপনি এটিকে ওজনযুক্ত অক্ষাংশ/দ্রাঘিমাংশ স্থানাঙ্কের একটি সংগ্রহ পাস করতে পারেন। আপনি যদি অবস্থানের একটি নির্দিষ্ট সেটের গুরুত্ব ব্যাখ্যা করতে চান তবে এটি কার্যকর।
নির্দিষ্ট স্থানে ওজন প্রয়োগ করতে:
- প্রতিটি অবস্থানের জন্য একটি নতুন
WeightedLatLngতৈরি করুন যার ওজন প্রয়োজন৷LatLngএ পাস এবং প্রয়োজনীয় তীব্রতার প্রতিনিধিত্বকারী একটিdouble। তীব্রতা এই অবস্থানের আপেক্ষিক গুরুত্ব বা মান নির্দেশ করে। একটি উচ্চতর মান হিটম্যাপের গ্রেডিয়েন্টে একটি উচ্চ-তীব্রতার রঙের ফলস্বরূপ। ডিফল্টরূপে, সর্বোচ্চ-তীব্রতার রঙ হল লাল। হিটম্যাপ তৈরি করতে
HeatmapTileProvider.Builder().weightedData()HeatmapTileProvider.Builder().data()কল করুন।
হিটম্যাপ কাস্টমাইজ করুন
হিটম্যাপের বেশ কয়েকটি বৈশিষ্ট্য কাস্টমাইজযোগ্য। আপনি Builder ফাংশনগুলির মাধ্যমে তৈরির সময় বিকল্পগুলি সেট করতে পারেন। বিকল্পভাবে, HeatmapTileProvider এ প্রাসঙ্গিক সেটারকে কল করে যেকোনো সময় একটি বিকল্প পরিবর্তন করুন, এবং তারপর ওভারলে-এর টাইল ক্যাশে সাফ করুন যাতে এটি নতুন বিকল্পগুলির সাথে সমস্ত টাইল পুনরায় আঁকতে পারে।
নিম্নলিখিত বিকল্পগুলি উপলব্ধ:
- ব্যাসার্ধ: হিটম্যাপে প্রয়োগ করা গাউসিয়ান ব্লারের আকার, পিক্সেলে প্রকাশ করা হয়। ডিফল্ট হল 20। 10 থেকে 50 এর মধ্যে হতে হবে। হিটম্যাপ তৈরি করার সময় মান সেট করতে বিল্ডারের
radius()ব্যবহার করুন, অথবা পরেsetRadius()দিয়ে মান পরিবর্তন করুন। - গ্রেডিয়েন্ট: রঙের একটি পরিসর যা হিটম্যাপ তার রঙের মানচিত্র তৈরি করতে ব্যবহার করে, সর্বনিম্ন থেকে সর্বোচ্চ তীব্রতা পর্যন্ত। দুটি অ্যারে ব্যবহার করে একটি গ্রেডিয়েন্ট তৈরি করা হয়: রং ধারণকারী একটি পূর্ণসংখ্যা অ্যারে, এবং একটি ফ্লোট অ্যারে প্রতিটি রঙের জন্য শুরুর বিন্দু নির্দেশ করে, সর্বোচ্চ তীব্রতার শতাংশ হিসাবে দেওয়া হয় এবং 0 থেকে 1 পর্যন্ত ভগ্নাংশ হিসাবে প্রকাশ করা হয়। আপনাকে একটি একক-রঙের গ্রেডিয়েন্টের জন্য শুধুমাত্র একটি রঙ নির্দিষ্ট করতে হবে, বা ন্যূনতম দুটি-রঙের গ্রেডিয়েন্টের জন্য একটি রঙ নির্দিষ্ট করতে হবে। রঙের মানচিত্রটি সেই রঙগুলির মধ্যে ইন্টারপোলেশন ব্যবহার করে তৈরি করা হয়। ডিফল্ট গ্রেডিয়েন্টে দুটি রঙ রয়েছে। হিটম্যাপ তৈরি করার সময় মান সেট করতে বিল্ডারের
gradient()ব্যবহার করুন, অথবাsetGradient()দিয়ে পরে মান পরিবর্তন করুন। - অপাসিটি: এটি সম্পূর্ণ হিটম্যাপ স্তরের অস্বচ্ছতা, এবং 0 থেকে 1 পর্যন্ত রেঞ্জ৷ ডিফল্ট হল 0.7৷ হিটম্যাপ তৈরি করার সময় মান সেট করতে বিল্ডারের
opacity()ব্যবহার করুন, অথবাsetOpacity()দিয়ে পরে মান পরিবর্তন করুন।
উদাহরণস্বরূপ, হিটম্যাপ যোগ করার আগে গ্রেডিয়েন্ট সেট করতে একটি Gradient তৈরি করুন:
কোটলিন
// Create the gradient. val colors = intArrayOf( Color.rgb(102, 225, 0), // green Color.rgb(255, 0, 0) // red ) val startPoints = floatArrayOf(0.2f, 1f) val gradient = Gradient(colors, startPoints) // Create the tile provider. val provider = HeatmapTileProvider.Builder() .data(latLngs) .gradient(gradient) .build() // Add the tile overlay to the map. val tileOverlay = map.addTileOverlay( TileOverlayOptions() .tileProvider(provider) )
জাভা
// Create the gradient. int[] colors = { Color.rgb(102, 225, 0), // green Color.rgb(255, 0, 0) // red }; float[] startPoints = { 0.2f, 1f }; Gradient gradient = new Gradient(colors, startPoints); // Create the tile provider. HeatmapTileProvider provider = new HeatmapTileProvider.Builder() .data(latLngs) .gradient(gradient) .build(); // Add the tile overlay to the map. TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions().tileProvider(provider));
একটি বিদ্যমান হিটম্যাপের অস্বচ্ছতা পরিবর্তন করতে:
কোটলিন
provider.setOpacity(0.7) tileOverlay?.clearTileCache()
জাভা
provider.setOpacity(0.7); tileOverlay.clearTileCache();
ডেটাসেট পরিবর্তন করুন
একটি হিটম্যাপ তৈরি করা ডেটাসেট পরিবর্তন করতে, WeightedLatLng পয়েন্টের জন্য HeatmapTileProvider.setData() বা HeatmapTileProvider.setWeightedData() ব্যবহার করুন। দ্রষ্টব্য: আপনি যদি হিটম্যাপে পয়েন্ট যোগ করতে চান বা হিটম্যাপ থেকে পয়েন্টগুলি সরাতে চান, তাহলে আপনার ডেটা সংগ্রহ আপডেট করুন এবং তারপর setData() বা setWeightedData() ব্যবহার করুন।
কোটলিন
val data: List<WeightedLatLng> = ArrayList() provider.setWeightedData(data) tileOverlay?.clearTileCache()
জাভা
List<WeightedLatLng> data = new ArrayList<>(); provider.updateData(data); tileOverlay.clearTileCache();
একটি হিটম্যাপ সরান
হিটম্যাপ অপসারণ করতে, আপনাকে টাইল ওভারলে অপসারণ করতে হবে:
কোটলিন
tileOverlay?.remove()
জাভা
tileOverlay.remove();
ডেমো অ্যাপটি দেখুন
হিটম্যাপ বাস্তবায়নের আরেকটি উদাহরণের জন্য, ডেমো অ্যাপে HeatmapsDemoActivity দেখুন যা ইউটিলিটি লাইব্রেরির সাথে পাঠানো হয়। সেটআপ গাইড আপনাকে দেখায় কিভাবে ডেমো অ্যাপ চালাতে হয়।

