نقشه های حرارتی برای نمایش توزیع و چگالی نقاط داده روی نقشه مفید هستند.
مقدمه
Maps SDK for Android Utility Library شامل یک ابزار Heatmap است که میتوانید از آن برای اضافه کردن یک یا چند نقشه حرارتی به نقشه Google در برنامه خود استفاده کنید.
در این ویدیو استفاده از نقشه های حرارتی به عنوان جایگزینی برای نشانگرها مورد بحث قرار می گیرد، زمانی که داده های شما به تعداد زیادی نقاط داده روی نقشه نیاز دارند.
نقشه های حرارتی درک توزیع و شدت نسبی نقاط داده روی نقشه را برای بینندگان آسان می کند. به جای قرار دادن یک نشانگر در هر مکان، نقشه های حرارتی از رنگ برای نمایش توزیع داده ها استفاده می کنند.
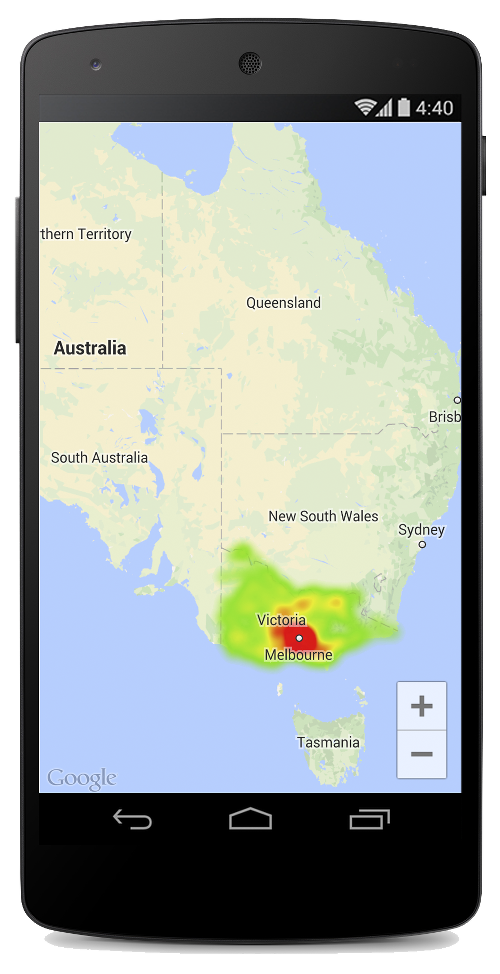
در مثال زیر، رنگ قرمز نشان دهنده مناطقی با تمرکز بالای ایستگاه های پلیس در ویکتوریا، استرالیا است.

اگر هنوز کتابخانه Maps SDK for Android Utility را راهاندازی نکردهاید، قبل از خواندن بقیه این صفحه، راهنمای راهاندازی را دنبال کنید.
یک نقشه حرارتی ساده اضافه کنید
برای افزودن یک نقشه حرارتی به نقشه خود، به یک مجموعه داده متشکل از مختصات برای هر مکان مورد نظر نیاز دارید. ابتدا یک HeatmapTileProvider ایجاد کنید و مجموعه ای از اشیاء LatLng را به آن ارسال کنید. سپس یک TileOverlay جدید ایجاد کنید، آن را به ارائهدهنده کاشی نقشه حرارتی ارسال کنید و پوشش کاشی را به نقشه اضافه کنید.
این ابزار کلاس HeatmapTileProvider را تامین می کند، که رابط TileProvider را برای تهیه تصاویر کاشی برای نقشه حرارتی پیاده سازی می کند. HeatmapTileProvider مجموعه ای از اشیاء LatLng (یا اشیاء WeightedLatLng ، همانطور که در زیر توضیح داده شده است) را می پذیرد. این تصاویر کاشی را برای سطوح مختلف زوم، بر اساس گزینه های شعاع، گرادیان و کدورت ارائه شده ایجاد می کند. می توانید مقادیر پیش فرض این گزینه ها را تغییر دهید .
نگاهی به مراحل با جزئیات بیشتر:
- از
HeatmapTileProvider.Builder()استفاده کنید و مجموعه ای از اشیاءLatLngرا به آن ارسال کنید تا یکHeatmapTileProviderجدید اضافه کنید. - یک شیء
TileOverlayOptionsجدید با گزینه های مربوطه، از جملهHeatmapTileProviderایجاد کنید. - برای افزودن همپوشانی به نقشه، با
GoogleMap.addTileOverlay()تماس بگیرید.
کاتلین
private fun addHeatMap() { var latLngs: List<LatLng?>? = null // Get the data: latitude/longitude positions of police stations. try { latLngs = readItems(R.raw.police_stations) } catch (e: JSONException) { Toast.makeText(context, "Problem reading list of locations.", Toast.LENGTH_LONG) .show() } // Create a heat map tile provider, passing it the latlngs of the police stations. val provider = HeatmapTileProvider.Builder() .data(latLngs?.filterNotNull() ?: emptyList()) .build() // Add a tile overlay to the map, using the heat map tile provider. val overlay = map.addTileOverlay(TileOverlayOptions().tileProvider(provider)) } @Throws(JSONException::class) private fun readItems(@RawRes resource: Int): List<LatLng?> { val result: MutableList<LatLng?> = ArrayList() val inputStream = context.resources.openRawResource(resource) val json = Scanner(inputStream).useDelimiter("\\A").next() val array = JSONArray(json) for (i in 0 until array.length()) { val `object` = array.getJSONObject(i) val lat = `object`.getDouble("lat") val lng = `object`.getDouble("lng") result.add(LatLng(lat, lng)) } return result }
جاوا
private void addHeatMap() { List<LatLng> latLngs = new ArrayList<>(); // Get the data: latitude/longitude positions of police stations. try { latLngs = readItems(R.raw.police_stations); } catch (JSONException e) { Toast.makeText(context, "Problem reading list of locations.", Toast.LENGTH_LONG).show(); } // Create a heat map tile provider, passing it the latlngs of the police stations. HeatmapTileProvider provider = new HeatmapTileProvider.Builder() .data(latLngs) .build(); // Add a tile overlay to the map, using the heat map tile provider. TileOverlay overlay = map.addTileOverlay(new TileOverlayOptions().tileProvider(provider)); } private List<LatLng> readItems(@RawRes int resource) throws JSONException { List<LatLng> result = new ArrayList<>(); InputStream inputStream = context.getResources().openRawResource(resource); String json = new Scanner(inputStream).useDelimiter("\\A").next(); JSONArray array = new JSONArray(json); for (int i = 0; i < array.length(); i++) { JSONObject object = array.getJSONObject(i); double lat = object.getDouble("lat"); double lng = object.getDouble("lng"); result.add(new LatLng(lat, lng)); } return result; }
برای این مثال، داده ها در یک فایل JSON، police_stations.json ذخیره می شوند. در اینجا یک عصاره از فایل است:
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]از نقاط وزنی طول و عرض جغرافیایی استفاده کنید
هنگام ایجاد HeatmapTileProvider ، می توانید مجموعه ای از مختصات طول و عرض جغرافیایی وزنی را به آن منتقل کنید. اگر میخواهید اهمیت یک مجموعه خاص از مکانها را نشان دهید، این کار مفید است.
برای اعمال وزن دهی به مکان های خاص:
- برای هر مکانی که نیاز به وزن دهی دارد یک
WeightedLatLngجدید ایجاد کنید. عبور درLatLngوdoubleنشان دهنده شدت مورد نیاز است. شدت نشان دهنده اهمیت یا ارزش نسبی این مکان است. مقدار بالاتر باعث ایجاد رنگ با شدت بالاتر در گرادیان نقشه حرارتی می شود. به طور پیش فرض، بیشترین شدت رنگ قرمز است. برای ایجاد Heatmap به جای
HeatmapTileProvider.Builder().weightedData()HeatmapTileProvider.Builder().data()
نقشه حرارتی را سفارشی کنید
تعدادی از ویژگی های نقشه حرارتی قابل تنظیم هستند. شما می توانید گزینه ها را در زمان ایجاد، از طریق توابع Builder تنظیم کنید. از طرف دیگر، هر زمان که بخواهید، با فراخوانی تنظیمکننده مربوطه در HeatmapTileProvider ، یک گزینه را تغییر دهید، و سپس کش کاشی روکش را پاک کنید تا همه کاشیها را با گزینههای جدید دوباره ترسیم کند.
گزینه های زیر در دسترس هستند:
- Radius: اندازه تاری گاوسی اعمال شده بر روی نقشه حرارتی که بر حسب پیکسل بیان می شود. پیشفرض 20 است. باید بین 10 تا 50 باشد. از Builder's
radius()برای تنظیم مقدار هنگام ایجاد Heatmap استفاده کنید یا بعداً باsetRadius()مقدار را تغییر دهید. - گرادیان: طیفی از رنگها که نقشه حرارتی برای ایجاد نقشه رنگی خود از کمترین تا بالاترین شدت استفاده میکند. یک گرادیان با استفاده از دو آرایه ایجاد میشود: یک آرایه عدد صحیح حاوی رنگها، و یک آرایه شناور که نقطه شروع هر رنگ را نشان میدهد، به عنوان درصدی از حداکثر شدت، و به صورت کسری از 0 تا 1 بیان میشود. شما باید فقط یک رنگ را برای یک گرادیان تک رنگ یا حداقل گرادیان چند رنگی برای یک رنگ مشخص کنید. نقشه رنگی با استفاده از درون یابی بین آن رنگ ها ایجاد می شود. گرادیان پیش فرض دو رنگ دارد. از
gradient()Builder برای تنظیم مقدار هنگام ایجاد Heatmap استفاده کنید یا بعداً باsetGradient()مقدار را تغییر دهید. - Opacity: این کدورت کل لایه Heatmap است و از 0 تا 1 متغیر است. پیش فرض 0.7 است. از
opacity()Builder برای تنظیم مقدار هنگام ایجاد Heatmap استفاده کنید یا بعداً باsetOpacity()مقدار را تغییر دهید.
برای مثال، یک Gradient برای تنظیم گرادیان قبل از اضافه کردن نقشه حرارتی ایجاد کنید:
کاتلین
// Create the gradient. val colors = intArrayOf( Color.rgb(102, 225, 0), // green Color.rgb(255, 0, 0) // red ) val startPoints = floatArrayOf(0.2f, 1f) val gradient = Gradient(colors, startPoints) // Create the tile provider. val provider = HeatmapTileProvider.Builder() .data(latLngs) .gradient(gradient) .build() // Add the tile overlay to the map. val tileOverlay = map.addTileOverlay( TileOverlayOptions() .tileProvider(provider) )
جاوا
// Create the gradient. int[] colors = { Color.rgb(102, 225, 0), // green Color.rgb(255, 0, 0) // red }; float[] startPoints = { 0.2f, 1f }; Gradient gradient = new Gradient(colors, startPoints); // Create the tile provider. HeatmapTileProvider provider = new HeatmapTileProvider.Builder() .data(latLngs) .gradient(gradient) .build(); // Add the tile overlay to the map. TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions().tileProvider(provider));
برای تغییر شفافیت یک نقشه حرارتی موجود:
کاتلین
provider.setOpacity(0.7) tileOverlay?.clearTileCache()
جاوا
provider.setOpacity(0.7); tileOverlay.clearTileCache();
مجموعه داده را تغییر دهید
برای تغییر مجموعه دادهای که بر روی آن یک Heatmap ساخته شده است، از HeatmapTileProvider.setData() یا HeatmapTileProvider.setWeightedData() برای نقاط WeightedLatLng استفاده کنید. توجه: اگر میخواهید نقاطی را به Heatmap اضافه کنید یا نقاطی را از Heatmap حذف کنید، مجموعه دادههای خود را بهروزرسانی کنید و سپس از setData() یا setWeightedData() استفاده کنید.
کاتلین
val data: List<WeightedLatLng> = ArrayList() provider.setWeightedData(data) tileOverlay?.clearTileCache()
جاوا
List<WeightedLatLng> data = new ArrayList<>(); provider.updateData(data); tileOverlay.clearTileCache();
یک نقشه حرارتی را حذف کنید
برای حذف نقشه حرارتی، باید روکش کاشی را بردارید:
کاتلین
tileOverlay?.remove()
جاوا
tileOverlay.remove();
برنامه دمو را ببینید
برای مثال دیگری از اجرای نقشه حرارتی، نگاهی به HeatmapsDemoActivity در برنامه آزمایشی که با کتابخانه ابزار ارسال می شود بیندازید. راهنمای راه اندازی به شما نشان می دهد که چگونه برنامه آزمایشی را اجرا کنید.

