मैप पर डेटा पॉइंट के डिस्ट्रिब्यूशन और डेंसिटी को दिखाने के लिए, हीटमैप का इस्तेमाल किया जाता है.
परिचय
Android के लिए Maps SDK टूल की यूटिलिटी लाइब्रेरी में हीटमैप यूटिलिटी शामिल है. इसका इस्तेमाल करके, अपने ऐप्लिकेशन में मौजूद Google मैप में एक या उससे ज़्यादा हीटमैप जोड़े जा सकते हैं.
इस वीडियो में, मार्कर के विकल्प के तौर पर हीटमैप का इस्तेमाल करने के बारे में बताया गया है. ऐसा तब किया जाता है, जब आपके डेटा के लिए मैप पर ज़्यादा डेटा पॉइंट की ज़रूरत होती है.
हीटमैप की मदद से, दर्शकों को मैप पर मौजूद डेटा पॉइंट के डिस्ट्रिब्यूशन और इंटेंसिटी को समझने में आसानी होती है. हीटमैप, हर जगह पर मार्कर लगाने के बजाय, डेटा के डिस्ट्रिब्यूशन को दिखाने के लिए रंग का इस्तेमाल करते हैं.
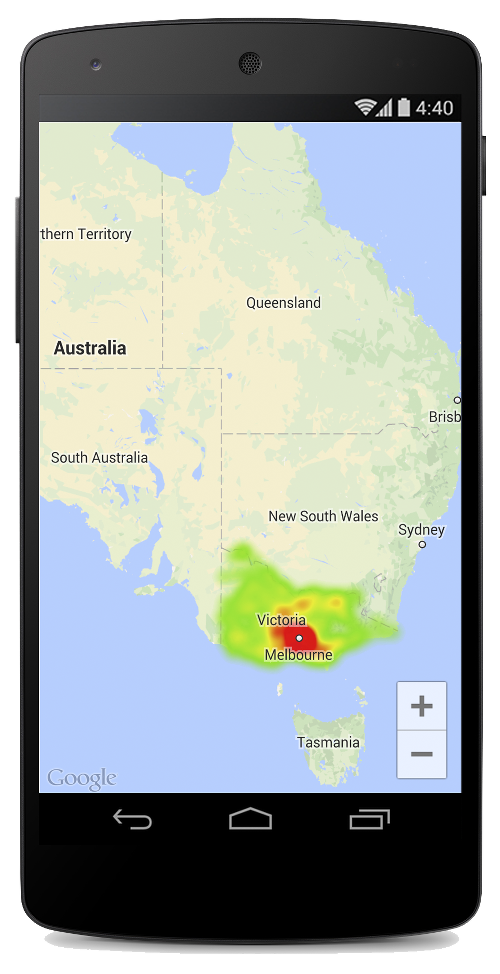
नीचे दिए गए उदाहरण में, लाल रंग ऑस्ट्रेलिया के विक्टोरिया में पुलिस स्टेशनों की ज़्यादा संख्या वाले इलाकों को दिखाता है.

अगर आपने अब तक Maps SDK for Android Utility लाइब्रेरी सेट अप नहीं की है, तो इस पेज पर मौजूद बाकी जानकारी पढ़ने से पहले, सेटअप गाइड पढ़ें.
एक सामान्य हीटमैप जोड़ना
अपने मैप में हीटमैप जोड़ने के लिए, आपको एक ऐसे डेटासेट की ज़रूरत होगी जिसमें आपकी दिलचस्पी वाली हर जगह के कोऑर्डिनेट शामिल हों. सबसे पहले, HeatmapTileProvider ऑब्जेक्ट बनाएं. इसके लिए, LatLng ऑब्जेक्ट का कलेक्शन पास करें. इसके बाद, एक नया TileOverlay बनाएं. इसमें हीटमैप टाइल प्रोवाइडर को पास करें. साथ ही, मैप में टाइल ओवरले जोड़ें.
यह यूटिलिटी, HeatmapTileProvider क्लास उपलब्ध कराती है. यह क्लास, TileProvider इंटरफ़ेस को लागू करती है, ताकि हीटमैप के लिए टाइल इमेज उपलब्ध कराई जा सकें.
HeatmapTileProvider, LatLng ऑब्जेक्ट या WeightedLatLng ऑब्जेक्ट के कलेक्शन को स्वीकार करता है. इसके बारे में यहां बताया गया है. यह दिए गए रेडियस, ग्रेडिएंट, और ओपैसिटी के विकल्पों के आधार पर, अलग-अलग ज़ूम लेवल के लिए टाइल इमेज बनाता है. इन विकल्पों के लिए, डिफ़ॉल्ट वैल्यू बदली जा सकती हैं.
इन चरणों के बारे में ज़्यादा जानकारी:
- नया
HeatmapTileProviderजोड़ने के लिए,HeatmapTileProvider.Builder()का इस्तेमाल करें. इसके लिए,LatLngऑब्जेक्ट का कलेक्शन पास करें. - ज़रूरी विकल्पों के साथ एक नया
TileOverlayOptionsऑब्जेक्ट बनाएं. इसमेंHeatmapTileProviderभी शामिल है. - मैप में ओवरले जोड़ने के लिए,
GoogleMap.addTileOverlay()को कॉल करें.
Kotlin
private fun addHeatMap() { var latLngs: List<LatLng?>? = null // Get the data: latitude/longitude positions of police stations. try { latLngs = readItems(R.raw.police_stations) } catch (e: JSONException) { Toast.makeText(context, "Problem reading list of locations.", Toast.LENGTH_LONG) .show() } // Create a heat map tile provider, passing it the latlngs of the police stations. val provider = HeatmapTileProvider.Builder() .data(latLngs?.filterNotNull() ?: emptyList()) .build() // Add a tile overlay to the map, using the heat map tile provider. val overlay = map.addTileOverlay(TileOverlayOptions().tileProvider(provider)) } @Throws(JSONException::class) private fun readItems(@RawRes resource: Int): List<LatLng?> { val result: MutableList<LatLng?> = ArrayList() val inputStream = context.resources.openRawResource(resource) val json = Scanner(inputStream).useDelimiter("\\A").next() val array = JSONArray(json) for (i in 0 until array.length()) { val `object` = array.getJSONObject(i) val lat = `object`.getDouble("lat") val lng = `object`.getDouble("lng") result.add(LatLng(lat, lng)) } return result }
Java
private void addHeatMap() { List<LatLng> latLngs = new ArrayList<>(); // Get the data: latitude/longitude positions of police stations. try { latLngs = readItems(R.raw.police_stations); } catch (JSONException e) { Toast.makeText(context, "Problem reading list of locations.", Toast.LENGTH_LONG).show(); } // Create a heat map tile provider, passing it the latlngs of the police stations. HeatmapTileProvider provider = new HeatmapTileProvider.Builder() .data(latLngs) .build(); // Add a tile overlay to the map, using the heat map tile provider. TileOverlay overlay = map.addTileOverlay(new TileOverlayOptions().tileProvider(provider)); } private List<LatLng> readItems(@RawRes int resource) throws JSONException { List<LatLng> result = new ArrayList<>(); InputStream inputStream = context.getResources().openRawResource(resource); String json = new Scanner(inputStream).useDelimiter("\\A").next(); JSONArray array = new JSONArray(json); for (int i = 0; i < array.length(); i++) { JSONObject object = array.getJSONObject(i); double lat = object.getDouble("lat"); double lng = object.getDouble("lng"); result.add(new LatLng(lat, lng)); } return result; }
इस उदाहरण के लिए, डेटा को JSON फ़ाइल police_stations.json में सेव किया जाता है. यहां फ़ाइल से निकाला गया टेक्स्ट दिया गया है:
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]वज़न के हिसाब से अक्षांश/देशांतर के पॉइंट इस्तेमाल करना
HeatmapTileProvider बनाते समय, इसे अक्षांश/देशांतर के वज़न वाले निर्देशांकों का कलेक्शन दिया जा सकता है. अगर आपको किसी खास जगह के सेट की अहमियत के बारे में बताना है, तो यह तरीका आपके लिए फ़ायदेमंद है.
किसी खास जगह के लिए वेटिंग लागू करने के लिए:
- हर उस जगह के लिए एक नया
WeightedLatLngबनाएं जिसे वेटिंग की ज़रूरत है.LatLngऔरdoubleमें पास करें.doubleसे यह पता चलता है कि कितनी इंटेंसिटी की ज़रूरत है. इंटेंसिटी से पता चलता है कि यह जगह कितनी अहम है या इसकी वैल्यू कितनी है. ज़्यादा वैल्यू होने पर, हीटमैप ग्रेडिएंट में ज़्यादा गहरा रंग दिखेगा. डिफ़ॉल्ट रूप से, सबसे ज़्यादा इंटेंसिटी वाला रंग लाल होता है. हीटमैप बनाने के लिए,
HeatmapTileProvider.Builder().data()के बजायHeatmapTileProvider.Builder().weightedData()पर कॉल करें.
हीटमैप को पसंद के मुताबिक बनाना
हीटमैप की कई प्रॉपर्टी को पसंद के मुताबिक बनाया जा सकता है. Builder फ़ंक्शन का इस्तेमाल करके, कैंपेन बनाते समय विकल्प सेट किए जा सकते हैं.
इसके अलावा, HeatmapTileProvider पर जाकर, विकल्प सेट करने वाले व्यक्ति को कॉल करके किसी भी समय विकल्प बदला जा सकता है. इसके बाद, ओवरले की टाइल कैश मेमोरी मिटाएं, ताकि नई सेटिंग के साथ सभी टाइल फिर से रेंडर हो सकें.
ये विकल्प उपलब्ध हैं:
- रेडियस: हीटमैप पर लागू किए गए गॉसियन ब्लर का साइज़. इसे पिक्सल में दिखाया जाता है. डिफ़ॉल्ट रूप से, यह वैल्यू 20 पर सेट होती है. यह वैल्यू 10 से 50 के बीच होनी चाहिए. हीटमैप बनाते समय वैल्यू सेट करने के लिए, बिल्डर के
radius()का इस्तेमाल करें. इसके अलावा,setRadius()का इस्तेमाल करके बाद में वैल्यू बदली जा सकती है. - ग्रेडिएंट: यह रंगों की एक रेंज होती है. हीटमैप, इसका इस्तेमाल करके अपना कलर मैप जनरेट करता है. इसकी रेंज सबसे कम से लेकर सबसे ज़्यादा इंटेंसिटी तक होती है. ग्रेडिएंट बनाने के लिए, दो ऐरे का इस्तेमाल किया जाता है: पहला, पूर्णांक ऐरे, जिसमें रंग होते हैं. दूसरा, फ़्लोट ऐरे, जिसमें हर रंग का शुरुआती पॉइंट होता है. यह पॉइंट, ज़्यादा से ज़्यादा इंटेंसिटी के प्रतिशत के तौर पर दिया जाता है. इसे 0 से 1 के बीच के फ़्रैक्शन के तौर पर दिखाया जाता है. एक रंग वाले ग्रेडिएंट के लिए, सिर्फ़ एक रंग तय करें. वहीं, एक से ज़्यादा रंग वाले ग्रेडिएंट के लिए, कम से कम दो रंग तय करें. कलर मैप, इन रंगों के बीच इंटरपोलेशन का इस्तेमाल करके जनरेट किया जाता है. डिफ़ॉल्ट ग्रेडिएंट में दो रंग होते हैं. हीटमैप बनाते समय वैल्यू सेट करने के लिए, बिल्डर के
gradient()का इस्तेमाल करें. इसके अलावा,setGradient()का इस्तेमाल करके बाद में वैल्यू बदली जा सकती है. - ओपैसिटी: यह पूरी हीटमैप लेयर की ओपैसिटी होती है. इसकी वैल्यू 0 से 1 के बीच होती है. डिफ़ॉल्ट वैल्यू 0.7 होती है. हीटमैप बनाते समय वैल्यू सेट करने के लिए, बिल्डर के
opacity()का इस्तेमाल करें. इसके अलावा,setOpacity()का इस्तेमाल करके बाद में वैल्यू बदली जा सकती है.
उदाहरण के लिए, हीटमैप जोड़ने से पहले ग्रेडिएंट सेट करने के लिए, Gradient बनाएं:
Kotlin
// Create the gradient. val colors = intArrayOf( Color.rgb(102, 225, 0), // green Color.rgb(255, 0, 0) // red ) val startPoints = floatArrayOf(0.2f, 1f) val gradient = Gradient(colors, startPoints) // Create the tile provider. val provider = HeatmapTileProvider.Builder() .data(latLngs) .gradient(gradient) .build() // Add the tile overlay to the map. val tileOverlay = map.addTileOverlay( TileOverlayOptions() .tileProvider(provider) )
Java
// Create the gradient. int[] colors = { Color.rgb(102, 225, 0), // green Color.rgb(255, 0, 0) // red }; float[] startPoints = { 0.2f, 1f }; Gradient gradient = new Gradient(colors, startPoints); // Create the tile provider. HeatmapTileProvider provider = new HeatmapTileProvider.Builder() .data(latLngs) .gradient(gradient) .build(); // Add the tile overlay to the map. TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions().tileProvider(provider));
किसी मौजूदा हीटमैप की ओपैसिटी बदलने के लिए:
Kotlin
provider.setOpacity(0.7) tileOverlay?.clearTileCache()
Java
provider.setOpacity(0.7); tileOverlay.clearTileCache();
डेटासेट बदलना
अगर आपको उस डेटासेट को बदलना है जिस पर हीटमैप बनाया गया है, तो WeightedLatLng पॉइंट के लिए HeatmapTileProvider.setData() या HeatmapTileProvider.setWeightedData() का इस्तेमाल करें. ध्यान दें: अगर आपको हीटमैप में पॉइंट जोड़ने हैं या उससे पॉइंट हटाने हैं, तो डेटा कलेक्शन अपडेट करें. इसके बाद, setData() या setWeightedData() का इस्तेमाल करें.
Kotlin
val data: List<WeightedLatLng> = ArrayList() provider.setWeightedData(data) tileOverlay?.clearTileCache()
Java
List<WeightedLatLng> data = new ArrayList<>(); provider.updateData(data); tileOverlay.clearTileCache();
हीटमैप हटाना
हीटमैप हटाने के लिए, आपको टाइल ओवरले हटाना होगा:
Kotlin
tileOverlay?.remove()
Java
tileOverlay.remove();
डेमो ऐप्लिकेशन देखें
हीटमैप लागू करने के एक और उदाहरण के लिए, यूटिलिटी लाइब्रेरी के साथ शिप होने वाले डेमो ऐप्लिकेशन में HeatmapsDemoActivity देखें. सेटअप गाइड में, डेमो ऐप्लिकेशन को चलाने का तरीका बताया गया है.
