
Nakładka z kafelkami, nazywana czasami warstwą kafelków, to zbiór obrazów, są wyświetlane na podstawowych kafelkach mapy.
Próbki kodu
Repozytorium ApiDemos na GitHubie zawiera przykład, który pokazuje, dzięki funkcji nakładki kafelki.
- TileOverlayDemoActivity – Java: funkcje nakładania kafelków w języku Java
- TileCoordinateDemoActivity – Java: używany układ współrzędnych. dla nakładek kafelków w języku Java
- TileOverlayDemoActivity – Kotlin: funkcje nakładania kafelków w Kotlin.
- TileCoordinateDemoActivity – Kotlin: używany układ współrzędnych. dla nakładek kafelków w Kotlin
Wprowadzenie
O
TileOverlay określa zestaw obrazów dodawanych na stronie
niż podstawowe kafelki mapy.
Musisz dostarczyć kafelki dla każdego poziomu powiększenia, który chcesz obsługiwać. Jeśli masz wystarczająco dużo kafelków na różnych poziomach powiększenia, możesz uzupełnić dla całej mapy.
Nakładki z kafelkami są przydatne, gdy chcesz dodać do mapy rozległe zdjęcia, zwykle obejmujące duże obszary geograficzne. W przeciwieństwie do tego: nakładki na powierzchnię są przydatne, gdy chcesz poprawić pojedynczy obraz w jednym obszarze mapy.
Możesz też użyć przezroczystych kafelków, aby dodać do mapy więcej obiektów, przez automatyczne ustawienie współczynnika przezroczystości nakładki kafelka przezroczystych kafelków.
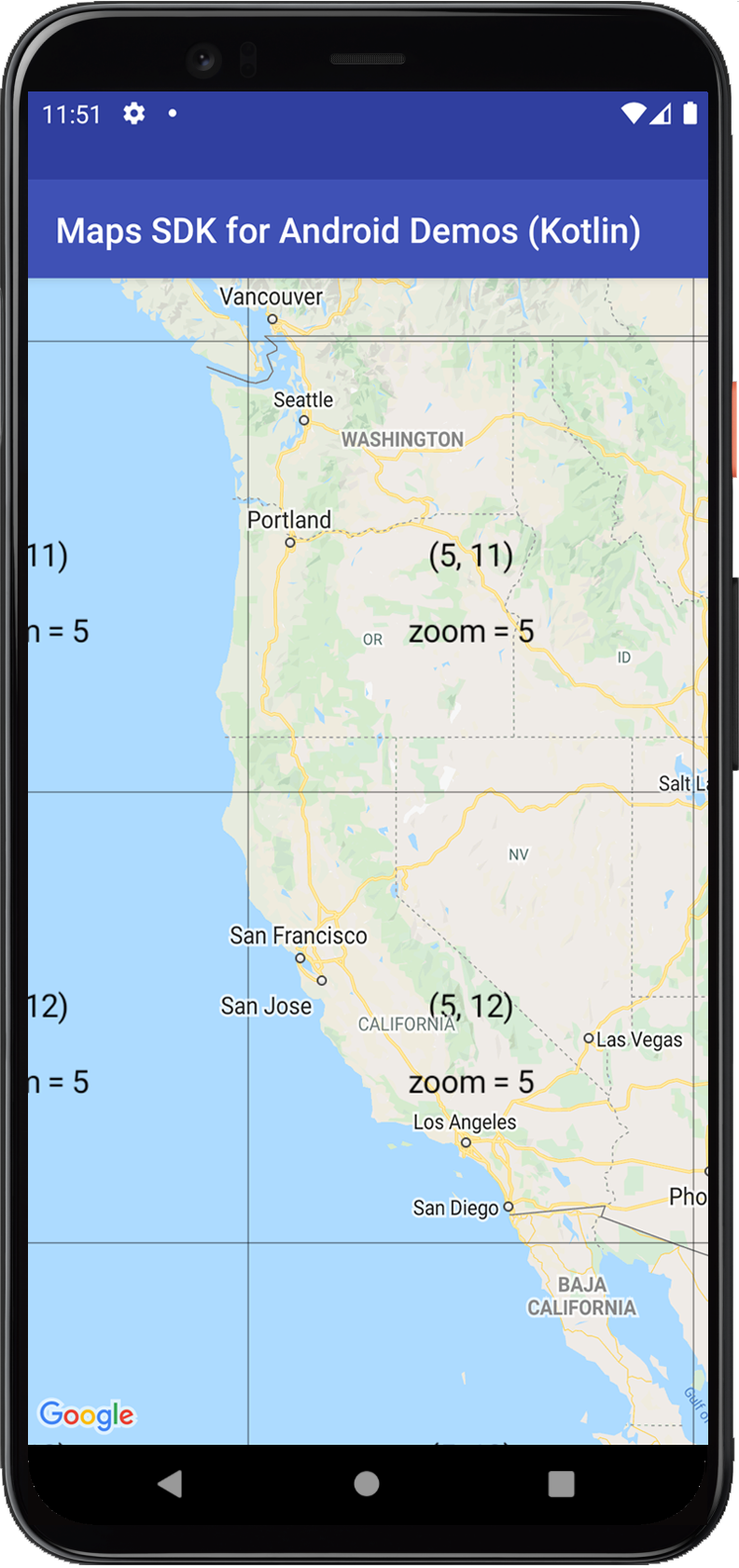
Współrzędne kafelków i poziomy powiększenia
Interfejs API Map Google dzieli zdjęcia przy każdym poziomie powiększenia na zestaw kwadratowych fragmentów mapy rozmieszczonych na siatce. gdy mapa przemieści się w nowe miejsce; do nowego poziomu powiększenia, interfejs API Map Google określa, które kafelki są potrzebne przekształca te informacje w układ kafelków do pobrania.
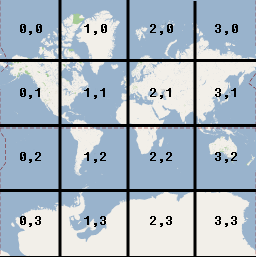
Kafelek ze współrzędnymi (0,0) jest zawsze w północno-zachodnim rogu mapy, przy czym wartości x rosną z zachodu na wschód, a wartości y rosną od północy na południe. Kafelki są indeksowane za pomocą współrzędnych x,y z tego punktu początkowego.
Przy poziomie powiększenia 0 cały świat jest wyświetlany na jednym kafelku. Każde powiększenie zwiększa powiększenie 2-krotnie. Dlatego przy powiększeniu 1 mapa będzie renderowana jako siatka 2 x 2 kafelków. Przy powiększeniu 2 jest to siatka 4 x 4. Na poziomie powiększenia 3 jest to siatka 8 x 8 itd.
Na przykład na poziomie powiększenia 2 Ziemia jest podzielona na 16 kafelków. Każdy kafelek może być przywoływana przez unikalną kombinację wartości x, y i powiększenia:

Tworząc obrazy w warstwie z kafelkami, musisz utworzyć obraz dla: każdy kafelek na każdym obsługiwanym poziomie powiększenia. Cele w Mapach Google 256 dp (piksele niezależne od urządzenia) podczas wyświetlania kafelków. Wysoka rozdzielczość dla urządzeń, zaleca się zwracanie kafelków o wysokiej rozdzielczości dpi (512 x 512 pikseli). Poleć do Androida dokumentację dla deweloperów zawierającą informacje o obsłudze różnych ekranów. i gęstości.
Uwaga: poziomy powiększenia obsługiwane przez aparat zależą od różnych czynników. i nie są związane z poziomami powiększenia obsługiwanymi przez kafelki.
-
GoogleMap.getMaxZoomLevel()zwraca maksymalny poziom powiększenia. jest dostępne w bieżącym położeniu kamery. Uwzględniane są dane mapy obecnie używany typ. Na przykład satelita lub mapa terenowa może zawierać niższy maksymalny poziom powiększenia niż podstawowe kafelki mapy. -
GoogleMap.getMinZoomLevel()zwraca minimalny poziom powiększenia, taki sam dla każdej lokalizacji (w przeciwieństwie do maksymalnego poziomu powiększenia), ale mogą się różnić w zależności od urządzenia i rozmiaru mapy.
Dodaj nakładkę z kafelkami
Najprostszym i najpopularniejszym sposobem na utworzenie nakładki z kafelkami jest podanie
Adres URL wskazujący odpowiedni obraz kafelka.
UrlTileProvider to częściowa implementacja
.
TileProvider, który zawiera kafelki obrazów na podstawie adresu URL. Ten
wymaga, aby wszystkie obrazy miały te same wymiary.
Należy wdrożyć dyrektywę UrlTileProvider.getTileUrl(), która
akceptuje współrzędne kafelka (x, y, powiększenie) i zwraca adres URL wskazujący
obraz, który ma być używany jako kafelek. Jeśli nie ma żadnej wartości, metoda powinna zwracać wartość null
dla danego parametru x i y oraz powiększenia. Adres URL może wskazywać zasób internetowy,
zasób Androida lub plik na dysku lokalnym.
Umieść na serwerze dużo obrazów kafelków, zdefiniowanych dla wszystkich obsługiwane współrzędne i poziomy powiększenia. Następnie dodaj kartę nakładka:
- Zdefiniuj
UrlTileProvider, aby przesłać obrazy kafelków. - Aby utworzyć adres URL dla każdego kafelka, zastąp
getTileUrl(). - Podaj
TileOverlayOptionsz odpowiednimi opcjami: fadeIn: wartość logiczna. Określa, czy kafelki mają zanikać cal Wartością domyślną jesttrue. Może Ci się przydać do wyłącz zanikanie podczas szybkiego przełączania między nakładkami kafelków. Dla: na temat zależności między przezroczystością a zanikaniem, zapoznaj się z sekcji przejrzystości poniżej.tileProvider: poleTileProvider, które ma być używane w przypadku tę nakładkę.transparency: liczba zmiennoprzecinkowa. Ustawia współczynnik przezroczystości dla: kafelków. Wartość musi się mieścić w zakresie[0.0f, 1.0f]gdzie0.0foznacza pełną nieprzezroczystość (domyślnie), a1.0foznacza pełną przejrzystość. Zapoznaj się z sekcją na temat: przejrzystości poniżej. między przezroczystością a zanikaniem.visible: wartość logiczna. Określa widoczność kafelka nakładkę. Niewidoczna nakładka z kafelkami (wartośćfalse) nie jest narysowanych na mapie, ale zachowuje wszystkie pozostałe właściwości. Domyślny jesttrue.zIndex: określa kolejność, w której nakłada się kafelek bardziej rysowana w odniesieniu do innych nakładek, w tym nakładki na powierzchni , okręgi, linie łamane i wielokąty. Nakładki o wyższym z-indeksie są rysowane na o niższych wartościach z-index. Kolejność nakładek o tej samej kolejności nakładania elementów wynosi dowolne. Domyślna wartość kolejności nakładania elementów to 0. Pamiętaj, że znaczniki są zawsze rysowana nad innymi nakładkami, niezależnie od ustawienia z-index pozostałych nakładki.- Zadzwoń do nas
GoogleMap.addTileOverlay(), aby dodać nakładkę do mapy.
Kotlin
private lateinit var map: GoogleMap var tileProvider: TileProvider = object : UrlTileProvider(256, 256) { override fun getTileUrl(x: Int, y: Int, zoom: Int): URL? { /* Define the URL pattern for the tile images */ val url = "http://my.image.server/images/$zoom/$x/$y.png" return if (!checkTileExists(x, y, zoom)) { null } else try { URL(url) } catch (e: MalformedURLException) { throw AssertionError(e) } } /* * Check that the tile server supports the requested x, y and zoom. * Complete this stub according to the tile range you support. * If you support a limited range of tiles at different zoom levels, then you * need to define the supported x, y range at each zoom level. */ private fun checkTileExists(x: Int, y: Int, zoom: Int): Boolean { val minZoom = 12 val maxZoom = 16 return zoom in minZoom..maxZoom } } val tileOverlay = map.addTileOverlay( TileOverlayOptions() .tileProvider(tileProvider) )
Java
private GoogleMap map; TileProvider tileProvider = new UrlTileProvider(256, 256) { @Override public URL getTileUrl(int x, int y, int zoom) { /* Define the URL pattern for the tile images */ String s = String.format("http://my.image.server/images/%d/%d/%d.png", zoom, x, y); if (!checkTileExists(x, y, zoom)) { return null; } try { return new URL(s); } catch (MalformedURLException e) { throw new AssertionError(e); } } /* * Check that the tile server supports the requested x, y and zoom. * Complete this stub according to the tile range you support. * If you support a limited range of tiles at different zoom levels, then you * need to define the supported x, y range at each zoom level. */ private boolean checkTileExists(int x, int y, int zoom) { int minZoom = 12; int maxZoom = 16; return (zoom >= minZoom && zoom <= maxZoom); } }; TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions() .tileProvider(tileProvider));
Aby zobaczyć przykład działania UrlTileProvider, zapoznaj się z
TileOverlayDemoActivity w
przykładowy kod
który jest dołączony do pakietu SDK Usług Google Play.
Ustaw przezroczystość nakładek kafelków
Może być przydatna dla nałożenia na mapę przezroczystych fragmentów, aby użytkownicy mogli zobaczysz mapę podstawową pod nałożonymi kafelkami. Aby to zrobić, podaj przezroczyste płytki lub ustawienie przezroczystości nakładki automatycznie.
Następujący przykładowy kod włącza przezroczystość nakładki kafelka
od 0.5f do 0.0f:
Kotlin
private var tileOverlayTransparent: TileOverlay? = null override fun onMapReady(map: GoogleMap) { tileOverlayTransparent = map.addTileOverlay( TileOverlayOptions() .tileProvider(object : UrlTileProvider(256, 256) { // ... }) .transparency(0.5f) ) } // Switch between 0.0f and 0.5f transparency. fun toggleTileOverlayTransparency() { tileOverlayTransparent?.let { it.transparency = 0.5f - it.transparency } }
Java
private TileOverlay tileOverlayTransparent; @Override public void onMapReady(GoogleMap map) { tileOverlayTransparent = map.addTileOverlay(new TileOverlayOptions() .tileProvider(new UrlTileProvider(256, 256) { // ... }) .transparency(0.5f)); } // Switch between 0.0f and 0.5f transparency. public void toggleTileOverlayTransparency() { if (tileOverlayTransparent != null) { tileOverlayTransparent.setTransparency(0.5f - tileOverlayTransparent.getTransparency()); } }
Przezroczystość jest implementowana jako mnożnik kanału alfa dla kafelka
obrazów. Aby ustawić przezroczystość nakładki kafelka, podaj
TileOverlayOptions obiekt z transparency
w zakresie [0.0f, 1.0f], jak pokazano w powyższej próbce. Wartość A
wartości 0.0f oznacza, że nakładka z kafelkami jest całkowicie nieprzezroczysta,
1.0f oznacza, że jest w pełni przezroczysta. Wartość domyślna to
0.0f (nieprzezroczyste).
Aby uzyskać dostęp do przezroczystości nakładki kafelka, wywołaj
TileOverlay.getTransparency(). Możesz ją zmienić, dzwoniąc pod numer
TileOverlay.setTransparency()
Przejrzystość, animacja i rozjaśnianie
Po zmianie przezroczystości nie będzie animacji. Przejrzystość działa równolegle fadeIn .
Rozjaśnianie zapewnia animację przezroczystości po wczytaniu kafelka. Jeśli ustawisz przezroczystość, kafelki przechodzą z pełnej przezroczystości do zdefiniowanej przezroczystość. Jeśli zmienisz przezroczystość podczas rozjaśniania, animacja jest kontynuowana w kierunku nowej docelowej przezroczystości.
Usuwanie nakładki z kafelkami
Możesz usunąć nakładkę z kafelkami
TileOverlay.remove().
Kotlin
tileOverlay?.remove()
Java
tileOverlay.remove();
Usuń nieaktualne kafelki
Jeśli kafelki dostarczone przez nakładkę z kafelkami stają się nieaktualne, możesz wywołać
clearTileCache(), aby wymusić odświeżenie. Spowoduje to, że wszystkie
kafelki do ponownego załadowania. Na przykład, jeśli kafelki udostępnione przez
TileProvider, musisz wywołać
clearTileCache(), aby sprawdzić, czy poprzednie kafelki
nie jest już renderowana.
Kotlin
tileOverlay?.clearTileCache()
Java
tileOverlay.clearTileCache();

