این آموزش به شما نشان میدهد که چگونه یک نقشه با استایل سفارشی به برنامه اندروید خود اضافه کنید. در این آموزش از حالت شب به عنوان نمونهای از استایل سفارشی استفاده شده است.
با گزینههای سبک، میتوانید نحوهی نمایش سبکهای استاندارد نقشه گوگل را سفارشی کنید و نمایش بصری ویژگیهایی مانند جادهها، پارکها، مشاغل و سایر نقاط مورد علاقه را تغییر دهید. این بدان معناست که میتوانید بر اجزای خاصی از نقشه تأکید کنید یا نقشه را طوری تنظیم کنید که مکمل سبک برنامه شما باشد.
استایلبندی فقط روی نقشههای normal کار میکند. استایلبندی روی نقشههای داخلی تأثیری ندارد.
کد را دریافت کنید
مخزن نمونههای Google Maps Android API v2 را از GitHub کپی یا دانلود کنید .
پروژه توسعه خود را تنظیم کنید

برای ایجاد پروژه آموزشی در اندروید استودیو، این مراحل را دنبال کنید.
- اندروید استودیو را دانلود و نصب کنید .
- بسته خدمات گوگل پلی را به اندروید استودیو اضافه کنید .
- اگر هنگام شروع خواندن این آموزش، مخزن نمونههای Google Maps Android API v2 را دانلود یا کپی نکردهاید، آن را دانلود کنید .
پروژه آموزشی را وارد کنید:
- در اندروید استودیو، مسیر File > New > Import Project را انتخاب کنید.
- پس از دانلود مخزن نمونههای Google Maps Android API v2، به محلی که آن را ذخیره کردهاید، بروید.
- پروژه StyledMap را در این مکان پیدا کنید:
PATH-TO-SAVED-REPO/android-samples/tutorials/StyledMap - پوشهی پروژه را انتخاب کنید، سپس روی تأیید کلیک کنید. اکنون اندروید استودیو با استفاده از ابزار ساخت Gradle، پروژهی شما را میسازد.
یک کلید API دریافت کنید و API های لازم را فعال کنید
برای تکمیل این آموزش، به یک کلید API گوگل نیاز دارید که مجوز استفاده از Maps SDK برای اندروید را داشته باشد.
برای دریافت کلید و فعالسازی API، روی دکمه زیر کلیک کنید.
برای جزئیات بیشتر، به راهنمای دریافت کلید API مراجعه کنید.
کلید API را به برنامه خود اضافه کنید
- فایل
gradle.propertiesپروژه خود را ویرایش کنید. کلید API خود را در مقدار ویژگی
GOOGLE_MAPS_API_KEYقرار دهید. وقتی برنامه خود را میسازید، Gradle کلید API را در مانیفست اندروید برنامه کپی میکند.GOOGLE_MAPS_API_KEY=PASTE-YOUR-API-KEY-HERE
برنامه خود را بسازید و اجرا کنید
- یک دستگاه اندروید را به رایانه خود متصل کنید. دستورالعملها را دنبال کنید تا گزینههای توسعهدهنده را در دستگاه اندروید خود فعال کنید و سیستم خود را برای شناسایی دستگاه پیکربندی کنید. (همچنین میتوانید از Android Virtual Device Manager (AVD) Manager برای پیکربندی یک دستگاه مجازی استفاده کنید. هنگام انتخاب یک شبیهساز، مطمئن شوید که تصویری را انتخاب میکنید که شامل APIهای گوگل باشد. برای جزئیات بیشتر، به راهنمای شروع به کار مراجعه کنید.)
- در اندروید استودیو، روی گزینهی منوی Run (یا آیکون دکمهی پخش) کلیک کنید. دستگاهی را که از شما خواسته میشود انتخاب کنید.
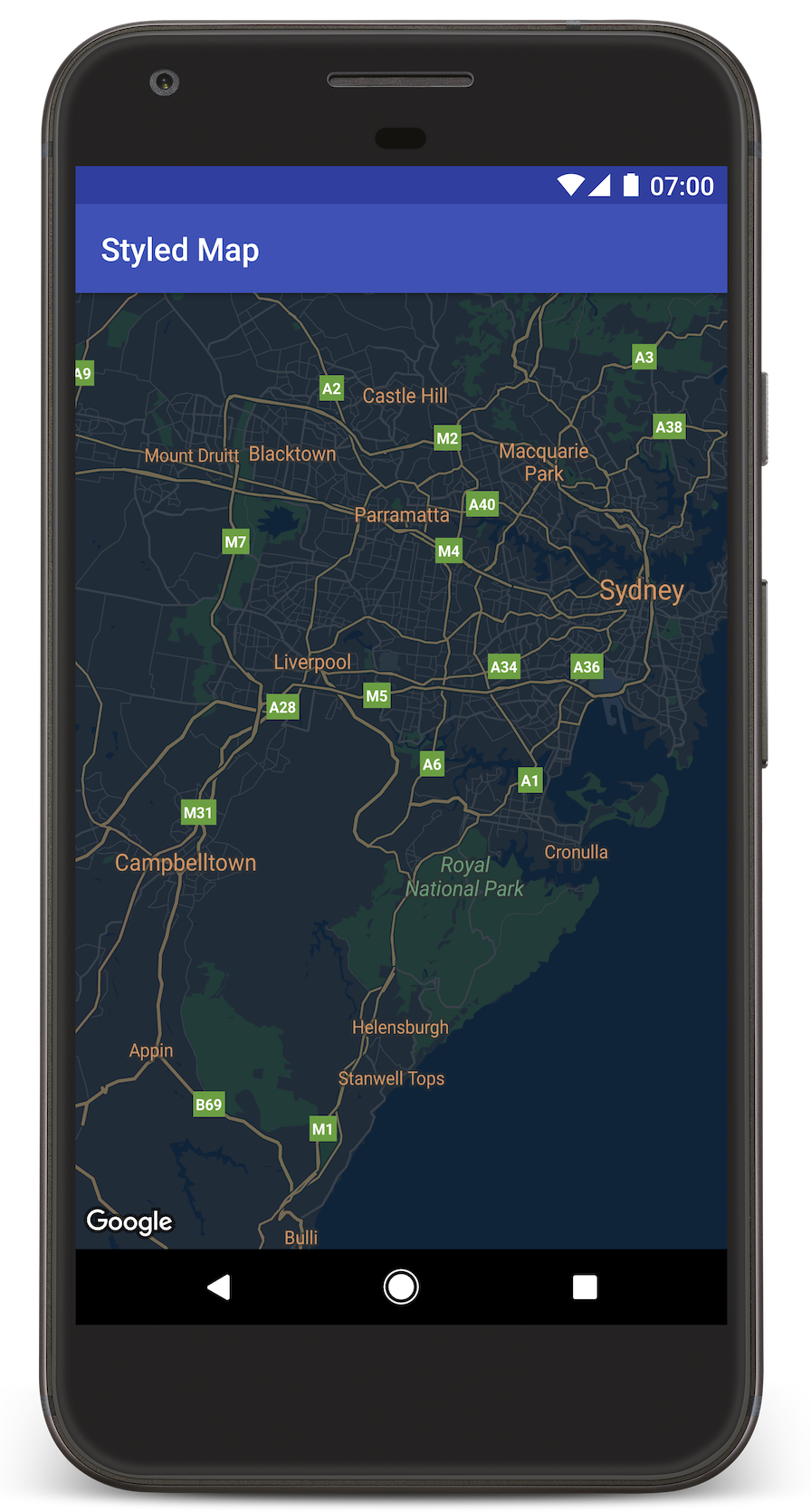
اندروید استودیو، Gradle را برای ساخت برنامه فراخوانی میکند و سپس برنامه را روی دستگاه یا شبیهساز اجرا میکند. شما باید نقشهای با استایل تاریک (حالت شب) مشابه تصویر این صفحه ببینید.
عیبیابی:
- اگر نقشهای نمیبینید، بررسی کنید که آیا کلید API را دریافت کرده و آن را همانطور که در بالا توضیح داده شد به برنامه اضافه کردهاید یا خیر. برای مشاهده پیامهای خطا در مورد کلید API، ورود به سیستم را در Android Monitor اندروید استودیو بررسی کنید.
- از ابزارهای اشکالزدایی اندروید استودیو برای مشاهده گزارشها و اشکالزدایی برنامه استفاده کنید.
کد را بفهمید
این بخش از آموزش، مهمترین بخشهای برنامهی StyledMap را توضیح میدهد تا به شما در درک نحوهی ساخت یک برنامهی مشابه کمک کند.
یک منبع حاوی یک شیء با سبک JSON اضافه کنید
یک منبع به پروژه توسعه خود اضافه کنید که شامل اعلانهای سبک شما در قالب JSON باشد. میتوانید از یک منبع خام یا یک رشته استفاده کنید، همانطور که در مثالهای زیر نشان داده شده است.
منبع خام
یک منبع خام در /res/raw/style_json.json تعریف کنید که شامل اعلان سبک JSON برای استایلدهی حالت شب باشد:
منبع رشته
یک منبع رشتهای در /res/values/style_strings.xml تعریف کنید که شامل تعریف سبک JSON برای استایلدهی حالت شب باشد. در این آموزش از نام رشتهای style_json استفاده شده است. در این فایل برای escape کردن علامتهای نقل قول باید از بکاسلش استفاده کنید:
یک شیء با سبک JSON به نقشه خود ارسال کنید
برای استایلدهی به نقشه، تابع GoogleMap.setMapStyle() را فراخوانی کنید و یک شیء MapStyleOptions که شامل اعلانهای استایل شما در قالب JSON است را ارسال کنید.
منبع خام
نمونه کد زیر فرض میکند که پروژه شما حاوی یک منبع خام به نام style_json است:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.styledmap; import android.content.res.Resources; import android.os.Bundle; import android.util.Log; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a raw resource. */ public class MapsActivityRaw extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityRaw.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_raw); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { try { // Customise the styling of the base map using a JSON object defined // in a raw resource file. boolean success = googleMap.setMapStyle( MapStyleOptions.loadRawResourceStyle( this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
طرحبندی ( activity_maps_raw.xml ) به این شکل است:
منبع رشته
نمونه کد زیر فرض میکند که پروژه شما حاوی یک منبع رشتهای به نام style_json است:
package com.example.styledmap; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a string resource. */ public class MapsActivityString extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityString.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_string); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { // Customise the styling of the base map using a JSON object defined // in a string resource file. First create a MapStyleOptions object // from the JSON styles string, then pass this to the setMapStyle // method of the GoogleMap object. boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources() .getString(R.string.style_json))); if (!success) { Log.e(TAG, "Style parsing failed."); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
طرحبندی ( activity_maps_string.xml ) به این شکل است:
اطلاعات بیشتر در مورد اعلانهای سبک JSON
نقشههای استایلدار از دو مفهوم برای اعمال رنگها و سایر تغییرات استایل در نقشه استفاده میکنند:
- انتخابگرها اجزای جغرافیایی را که میتوانید روی نقشه استایلدهی کنید، مشخص میکنند. این اجزا شامل جادهها، پارکها، پهنههای آبی و موارد دیگر و همچنین برچسبهای آنها میشود. انتخابگرها شامل ویژگیها و عناصر هستند که به عنوان ویژگیهای
featureTypeوelementTypeمشخص شدهاند. - استایلرها ویژگیهای رنگ و قابلیت مشاهده هستند که میتوانید روی عناصر نقشه اعمال کنید. آنها رنگ نمایش داده شده را از طریق ترکیبی از مقادیر hue، color و lightness و gamma تعریف میکنند.
برای توضیحات مفصل در مورد گزینههای استایلبندی JSON، به مرجع استایل مراجعه کنید.