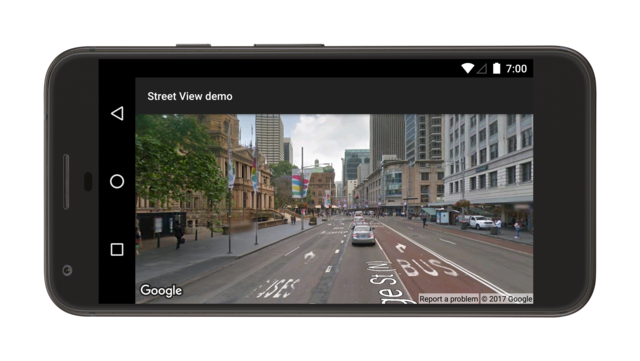
Google Street View מספק תצוגות פנורמיות של 360 מעלות מכבישים ייעודיים בכל אזור הכיסוי.
בסרטון הזה מוצג איך אפשר להשתמש בשירות Street View כדי לספק למשתמשים חוויה של העולם האמיתי לגבי כתובת במפה, ולתת להם הקשר משמעותי לגבי היעד שלהם או כל מקום אחר שמעניין אותם.
הכיסוי שזמין דרך Google Maps Android API v2 זהה לכיסוי של אפליקציית מפות Google במכשיר Android. מידע נוסף על Street View ועל האזורים הנתמכים זמין במפה אינטראקטיבית במאמר מידע על Street View.
המחלקות StreetViewPanorama מדמות את הפנורמה של Street View באפליקציה. בממשק המשתמש, פנורמה מיוצגת על ידי אובייקט StreetViewPanoramaFragment או StreetViewPanoramaView.
דוגמאות קוד
מאגר ApiDemos ב-GitHub כולל דוגמאות שממחישות את השימוש ב-Street View.
דוגמאות ל-Kotlin:
- StreetViewPanoramaBasicDemoActivity: יסודות השימוש ב-Street View
- StreetViewPanoramaEventsDemoActivity: האזנה לאירועים
- StreetViewPanoramaNavigationDemoActivity: שליטה בפנורמות של Street View באופן פרוגרמטי
- StreetViewPanoramaOptionsDemoActivity: שינוי אפשרויות הממשק ומחוות
- StreetViewPanoramaViewDemoActivity: שימוש ב-
StreetViewPanoramaView(במקום ב-Fragment) - SplitStreetViewPanoramaAndMapDemoActivity: שימוש בפעילות שמציגה תצוגת Street View ומפה
דוגמאות ל-Java:
- StreetViewPanoramaBasicDemoActivity: יסודות השימוש ב-Street View
- StreetViewPanoramaEventsDemoActivity: האזנה לאירועים
- StreetViewPanoramaNavigationDemoActivity: שליטה בפנורמות של Street View באופן פרוגרמטי
- StreetViewPanoramaOptionsDemoActivity: שינוי אפשרויות הממשק ומחוות
- StreetViewPanoramaViewDemoActivity: שימוש ב-
StreetViewPanoramaView(במקום ב-Fragment) - SplitStreetViewPanoramaAndMapDemoActivity: יצירת פעילות שמציגה תצוגת Street View ומפה
סקירה כללית של Street View ב-Maps SDK ל-Android
Maps SDK for Android מספק שירות Street View לקבלת התמונות שמשמשות ב-Google Street View ולשינוי שלהן. התמונות שמתקבלות הן פנורמיות.
כל תמונת פנורמה ב-Street View היא תמונה, או קבוצת תמונות, שמציגה תצוגה מלאה של 360 מעלות ממיקום יחיד. התמונות תואמות להיטל Equirectangular (Plate Carrée), שמכיל 360 מעלות של תצוגה אופקית (היקפית מלאה) ו-180 מעלות של תצוגה אנכית (מלמעלה למטה). התמונה הפנורמית ב-360 מעלות שמתקבלת מגדירה הטלה על כדור, כשהתמונה עוטפת את המשטח הדו-ממדי של הכדור הזה.
StreetViewPanorama מספקת כלי לצפייה שמעבד את התמונה הפנורמית כספירה עם מצלמה במרכז שלה. אפשר להשתמש בStreetViewPanoramaCamera כדי לשלוט בזום ובכיוון (הטיה והיסט) של המצלמה.
שנתחיל?
הגדרת פרויקט
כדי להגדיר פרויקט של Maps SDK ל-Android, פועלים לפי מדריך תחילת העבודה.
איך בודקים אם פנורמה ב-Street View זמינה לפני שמוסיפים פנורמה
ספריית הלקוח של Google Play Services SDK כוללת כמה דוגמאות של Street View שאפשר לייבא לפרויקט ולהשתמש בהן כבסיס לפיתוח. במבוא מפורטות הנחיות לייבוא הדוגמאות.
ספריית כלי העזר של Maps SDK ל-Android היא ספרייה בקוד פתוח של מחלקות שימושיות למגוון רחב של אפליקציות. במאגר GitHub כלול כלי למטא נתונים של Street View.
הכלי הזה בודק אם מיקום מסוים נתמך על ידי תצוגת רחוב. כדי להימנע משגיאות כשמוסיפים תמונה פנורמית של Street View לאפליקציית Android, צריך להפעיל את כלי המטא-נתונים הזה ולהוסיף תמונה פנורמית של Street View רק אם התגובה היא OK.
שימוש ב-API
כדי להוסיף פנורמה של Street View לקטע Android, פועלים לפי ההוראות שבהמשך. זו הדרך הכי פשוטה להוסיף את Street View לאפליקציה. אחר כך אפשר לקרוא מידע נוסף על קטעים, תצוגות והתאמה אישית של הפנורמה.
הוספת תמונת פנורמה של Street View
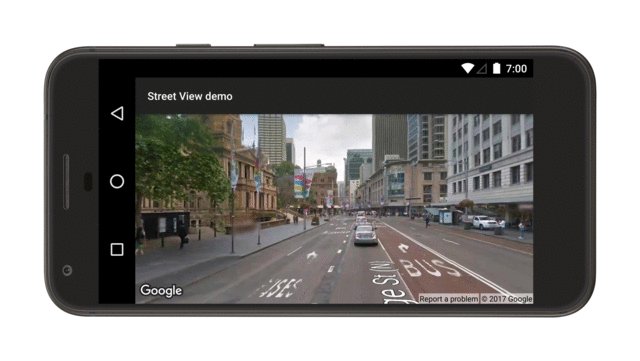
כדי להוסיף פנורמה של Street View כמו זו שמוצגת כאן:

לסיכום:
- מוסיפים אובייקט Fragment ל-Activity שיטפל בתצוגת הפנורמה של Street View. הדרך הכי פשוטה לעשות את זה היא להוסיף רכיב
<fragment>לקובץ הפריסה שלActivity. - מטמיעים את הממשק
OnStreetViewPanoramaReadyCallbackומשתמשים בשיטת הקריאה החוזרתonStreetViewPanoramaReady(StreetViewPanorama)כדי לקבל נקודת אחיזה לאובייקטStreetViewPanorama. - מתקשרים אל
getStreetViewPanoramaAsync()בקטע כדי לרשום את הקריאה החוזרת.
בהמשך מופיעים פרטים נוספים על כל שלב.
הוספת קטע
מוסיפים רכיב <fragment> לקובץ הפריסה של הפעילות כדי להגדיר אובייקט Fragment. ברכיב הזה, מגדירים את המאפיין class
לערך com.google.android.gms.maps.StreetViewPanoramaFragment (או SupportStreetViewPanoramaFragment).
דוגמה לקטע קוד בקובץ פריסה:
<fragment
android:name="com.google.android.gms.maps.StreetViewPanoramaFragment"
android:id="@+id/streetviewpanorama"
android:layout_width="match_parent"
android:layout_height="match_parent"/>הוספת קוד Street View
כדי לעבוד עם פנורמה של Street View בתוך האפליקציה, צריך להטמיע את הממשק OnStreetViewPanoramaReadyCallback ולהגדיר מופע של הקריאה החוזרת באובייקט StreetViewPanoramaFragment או StreetViewPanoramaView. במדריך הזה נעשה שימוש ב-StreetViewPanoramaFragment, כי זו הדרך הכי פשוטה להוסיף את Street View לאפליקציה. השלב הראשון הוא להטמיע את ממשק הקריאה החוזרת (callback):
Kotlin
class StreetViewActivity : AppCompatActivity(), OnStreetViewPanoramaReadyCallback { // ... }
Java
class StreetViewActivity extends AppCompatActivity implements OnStreetViewPanoramaReadyCallback { // ... }
בשיטה Activity של onCreate(), מגדירים את קובץ הפריסה כתצוגת התוכן. לדוגמה, אם קובץ הפריסה נקרא main.xml, משתמשים בקוד הזה:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_street_view) val streetViewPanoramaFragment = supportFragmentManager .findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment streetViewPanoramaFragment.getStreetViewPanoramaAsync(this) }
Java
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_street_view); SupportStreetViewPanoramaFragment streetViewPanoramaFragment = (SupportStreetViewPanoramaFragment) getSupportFragmentManager() .findFragmentById(R.id.street_view_panorama); streetViewPanoramaFragment.getStreetViewPanoramaAsync(this); }
כדי לקבל הפניה אל ה-Fragment, קוראים ל-FragmentManager.findFragmentById() ומעבירים לו את מזהה המשאב של רכיב <fragment>.
שימו לב שמזהה המשאב R.id.streetviewpanorama נוסף אוטומטית לפרויקט Android כשיוצרים את קובץ הפריסה.
לאחר מכן משתמשים ב-getStreetViewPanoramaAsync()
כדי להגדיר את הקריאה החוזרת בקטע.
Kotlin
val streetViewPanoramaFragment = supportFragmentManager .findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
Java
SupportStreetViewPanoramaFragment streetViewPanoramaFragment = (SupportStreetViewPanoramaFragment) getSupportFragmentManager() .findFragmentById(R.id.street_view_panorama); streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
משתמשים בשיטת הקריאה החוזרת onStreetViewPanoramaReady(StreetViewPanorama) כדי לאחזר מופע לא ריק של StreetViewPanorama, שמוכן לשימוש.
Kotlin
override fun onStreetViewPanoramaReady(streetViewPanorama: StreetViewPanorama) { val sanFrancisco = LatLng(37.754130, -122.447129) streetViewPanorama.setPosition(sanFrancisco) }
Java
@Override public void onStreetViewPanoramaReady(StreetViewPanorama streetViewPanorama) { LatLng sanFrancisco = new LatLng(37.754130, -122.447129); streetViewPanorama.setPosition(sanFrancisco); }
מידע נוסף על הגדרת המצב הראשוני
בניגוד למפה, אי אפשר להגדיר את המצב ההתחלתי של פנורמת Street View באמצעות XML. עם זאת, אפשר להגדיר את הפנורמה באופן פרוגרמטי על ידי העברה של אובייקט StreetViewPanoramaOptions שמכיל את האפשרויות שצוינו.
- אם אתם משתמשים ב-
StreetViewPanoramaFragment, צריך להשתמש בשיטת היצירה הסטטיתStreetViewPanoramaFragment.newInstance(StreetViewPanoramaOptions options)כדי ליצור את הפרגמנט ולהעביר את האפשרויות המותאמות אישית שהגדרתם. - אם אתם משתמשים ב-
StreetViewPanoramaView, צריך להשתמש בבונהStreetViewPanoramaView(Context, StreetViewPanoramaOptions)ולהעביר את האפשרויות המותאמות אישית שהגדרתם.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129) val view = StreetViewPanoramaView( this, StreetViewPanoramaOptions().position(sanFrancisco) )
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129); StreetViewPanoramaView view = new StreetViewPanoramaView(this, new StreetViewPanoramaOptions().position(sanFrancisco));
מידע נוסף על StreetViewPanoramaFragment
StreetViewPanoramaFragment הוא מחלקת משנה של המחלקה Android Fragment, והוא מאפשר לכם למקם תמונת פנורמה של Street View ב-Android Fragment.
אובייקטים מסוג StreetViewPanoramaFragment משמשים כקונטיינרים לפנורמה, ומספקים גישה לאובייקט StreetViewPanorama.
StreetViewPanoramaView
StreetViewPanoramaView, מחלקת משנה של המחלקה AndroidView, מאפשרת לכם להציב פנורמה של Street View ב-Android View. View
מייצג אזור מלבני במסך, והוא אבן בניין בסיסית לאפליקציות ולווידג'טים ל-Android. בדומה ל-StreetViewPanoramaFragment, האובייקט StreetViewPanoramaView משמש כקונטיינר לתמונה הפנורמית, ומציג תכונות ליבה דרך האובייקט StreetViewPanorama. המשתמשים בכיתה הזו צריכים להעביר את כל השיטות של מחזור החיים של הפעילות, כמו onCreate(), onDestroy(), onResume() ו-onPause()) לשיטות המתאימות בכיתה StreetViewPanoramaView.
התאמה אישית של התכונה שמשתמשים יכולים לשלוט בה
כברירת מחדל, התכונה הבאה זמינה למשתמשים כשהם צופים בתמונת פנורמה ב-Street View: הזזה, שינוי מרחק התצוגה ומעבר לתמונות פנורמיות סמוכות. אפשר להפעיל ולהשבית את המחוות שהמשתמשים יכולים לשלוט בהן באמצעות שיטות ב-StreetViewPanorama. גם כשהמחוות מושבתות, עדיין אפשר לבצע שינויים באמצעות תכנות.
הגדרת המיקום של תמונת הפנורמה
כדי להגדיר את המיקום של הפנורמה ב-Street View, קוראים לפונקציה
StreetViewPanorama.setPosition() ומעבירים את LatLng.
אפשר גם להעביר את הפרמטרים radius ו-source כפרמטרים אופציונליים.
רדיוס שימושי אם רוצים להרחיב או לצמצם את האזור שבו Street View יחפש תמונת פנורמה תואמת. רדיוס של 0 אומר שהפנורמה חייבת להיות מקושרת בדיוק לLatLng שצוין.
רדיוס ברירת המחדל הוא 50 מטרים. אם יש יותר מתמונה פנורמית אחת באזור התואם, ה-API יחזיר את ההתאמה הטובה ביותר.
מקור שימושי אם רוצים להגביל את Street View כך שיחפש רק תמונות פנורמיות שצולמו בחוץ. כברירת מחדל, פנורמות של Street View יכולות להיות בתוך מקומות כמו מוזיאונים, בניינים ציבוריים, בתי קפה ועסקים. שימו לב: יכול להיות שלא קיימות תמונות פנורמיות של חוץ למיקום שצוין.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129) // Set position with LatLng only. streetViewPanorama.setPosition(sanFrancisco) // Set position with LatLng and radius. streetViewPanorama.setPosition(sanFrancisco, 20) // Set position with LatLng and source. streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR) // Set position with LaLng, radius and source. streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129); // Set position with LatLng only. streetViewPanorama.setPosition(sanFrancisco); // Set position with LatLng and radius. streetViewPanorama.setPosition(sanFrancisco, 20); // Set position with LatLng and source. streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR); // Set position with LaLng, radius and source. streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR);
לחלופין, אפשר להגדיר את המיקום על סמך מזהה פנורמה על ידי העברת panoId אל StreetViewPanorama.setPosition().
כדי לאחזר את מזהה הפנורמה של תמונות פנורמיות סמוכות, קודם משתמשים ב-getLocation() כדי לאחזר StreetViewPanoramaLocation.
האובייקט הזה מכיל את המזהה של התמונה הפנורמית הנוכחית ומערך של אובייקטים מסוג StreetViewPanoramaLink, שכל אחד מהם מכיל את המזהה של תמונה פנורמית שמחוברת לתמונה הנוכחית.
Kotlin
streetViewPanorama.location.links.firstOrNull()?.let { link: StreetViewPanoramaLink -> streetViewPanorama.setPosition(link.panoId) }
Java
StreetViewPanoramaLocation location = streetViewPanorama.getLocation(); if (location != null && location.links != null) { streetViewPanorama.setPosition(location.links[0].panoId); }
הגדלה והקטנה של התצוגה
אפשר לשנות את רמת הזום באופן פרוגרמטי באמצעות הגדרת StreetViewPanoramaCamera.zoom.
הגדרת הזום ל-1.0 תגדיל את התמונה פי 2.
בקטע הקוד הבא נעשה שימוש ב-StreetViewPanoramaCamera.Builder() כדי ליצור מצלמה חדשה עם הטיה וכיוון של המצלמה הקיימת, תוך הגדלת הזום בחמישים אחוזים.
Kotlin
val zoomBy = 0.5f val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom + zoomBy) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing) .build()
Java
float zoomBy = 0.5f; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom + zoomBy) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing) .build();
הגדרת הכיוון של המצלמה (נקודת המבט)
אפשר לקבוע את הכיוון של מצלמת Street View על ידי הגדרת הכיוון וההטיה ב-StreetViewPanoramaCamera.
- כיוון
- הכיוון שאליו המצלמה מכוונת, שצוין במעלות עם כיוון השעון מצפון אמיתי, סביב מיקום המצלמה. הצפון האמיתי הוא 0, מזרח הוא 90, דרום הוא 180 ומערב הוא 270.
- הטיה
- הטיה של ציר Y למעלה או למטה. הטווח הוא -90 עד 90, כאשר -90 מציין מבט ישר כלפי מטה, 0 מציין מבט אופקי ו-90 מציין מבט ישר כלפי מעלה. השונות נמדדת מהזווית ההתחלתית של המצלמה, שלרוב (אבל לא תמיד) היא אופקית. לדוגמה, תמונה שצולמה על גבעה כנראה תהיה עם הטיה שלא תהיה אופקית כברירת מחדל.
בקטע הקוד הבא נעשה שימוש ב-StreetViewPanoramaCamera.Builder() כדי ליצור מצלמה חדשה עם הזום וההטיה של המצלמה הקיימת, תוך שינוי הכיוון ב-30 מעלות שמאלה.
Kotlin
val panBy = 30f val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing - panBy) .build()
Java
float panBy = 30; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing - panBy) .build();
קטע הקוד הבא מטה את המצלמה כלפי מעלה ב-30 מעלות.
Kotlin
var tilt = streetViewPanorama.panoramaCamera.tilt + 30 tilt = if (tilt > 90) 90f else tilt val previous = streetViewPanorama.panoramaCamera val camera = StreetViewPanoramaCamera.Builder(previous) .tilt(tilt) .build()
Java
float tilt = streetViewPanorama.getPanoramaCamera().tilt + 30; tilt = (tilt > 90) ? 90 : tilt; StreetViewPanoramaCamera previous = streetViewPanorama.getPanoramaCamera(); StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder(previous) .tilt(tilt) .build();
הוספת אנימציה לתנועות המצלמה
כדי להוסיף אנימציה לתנועות המצלמה, קוראים ל-StreetViewPanorama.animateTo().
האנימציה מבצעת אינטרפולציה בין מאפייני המצלמה הנוכחיים לבין מאפייני המצלמה החדשים. אם רוצים לעבור ישירות למצלמה בלי אנימציה, אפשר להגדיר את משך הזמן ל-0.
Kotlin
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds. val duration: Long = 1000 val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing - 60) .build() streetViewPanorama.animateTo(camera, duration)
Java
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds. long duration = 1000; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing - 60) .build(); streetViewPanorama.animateTo(camera, duration);
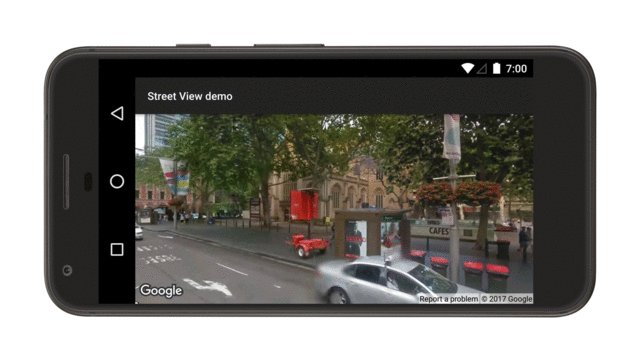
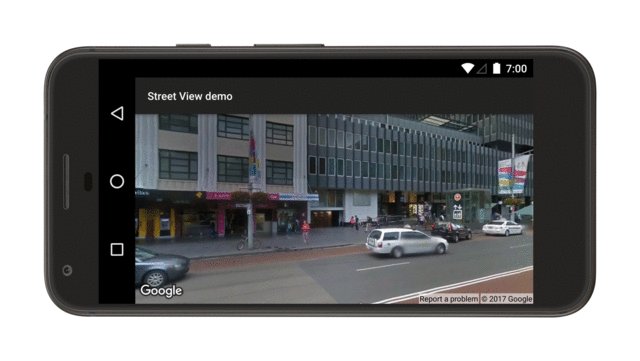
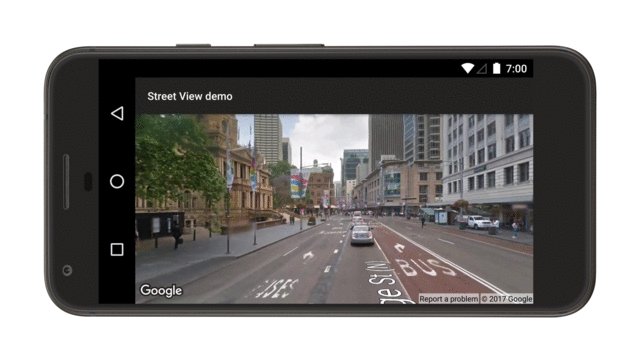
בתמונה הבאה מוצגת התוצאה כשמתזמנים את האנימציה שלמעלה להפעלה כל 2,000 אלפיות השנייה, באמצעות Handler.postDelayed():